Web Weekly #46
- Published at
- Updated at
- Reading time
- 6min
How are you holding up, friends? In Berlin, we're now entering the cold and gray season that comes without much sunlight. And my week has also been very unspectacular.
Unfortunately, Germany's COVID numbers are peaking, so there's not much to say other than take care of yourself wherever you are.
This week's Web Weekly includes:
- Unicode, JavaScript and emojis struggles
- VS Code tips and tricks
- New shell commands and configurations
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Sanket Sahu shared the Wrapper component above, and yeah... I'm smiling when I look at it right now.
- How to enable macOS "Do not disturb" with a single click.
accent-coloris on its way to cross-browser support.- Arrays can now be searched from the end.
I got into the rabbit hole of JavaScript strings and Unicode. Unicode property escapes (\p{}) seemed like a straightforward way to detect Emojis, but as always, it's more complicated.
Learn about Emojis in JavaScript
Short'n'sweet: as someone participating in many weekly 1-1 meetings, Mike Crittenden collected some questions that are worth asking (and discussing).
I found the jog shell script this week. The script prints the last ten commands you ran in a particular directory. That's a great idea! I took on the journey, tweaked things, and now have a new interactive lc command ("last commands") available on my system. I have to say, I'm proud of my wild shell skills.
Level up your command history game
I shared Tweets from VS code maintainer Matt Bierner in previous newsletter editions. The problem with Twitter is that it "curates" your timeline. Matt tweeting VS Code tricks doesn't guarantee you seeing them.
Luckily, Matt puts all these valuable editor tricks on code2020, too. And it comes with an RSS feed!
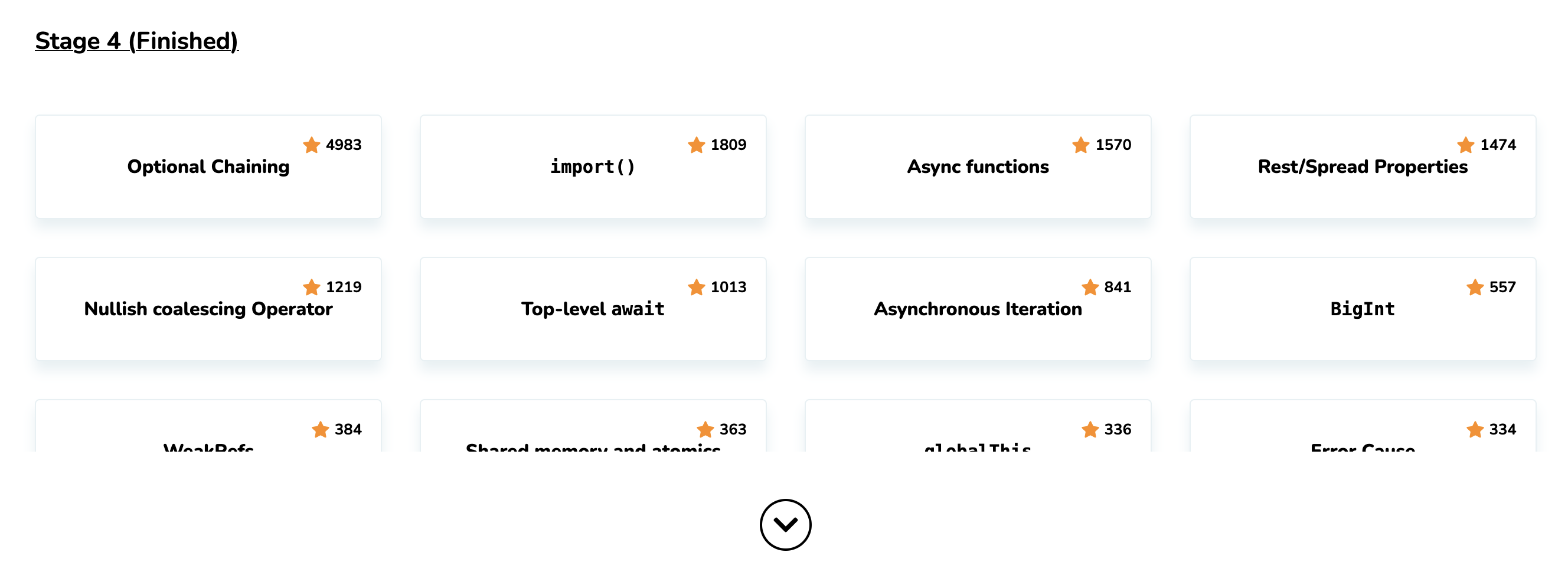
Saad Quadri put together a good-looking overview of new ECMAscript features and their proposal stages. It's always good to see what's coming.
There's so much to unpack from Chelsea Troy's article "The Oxymoron of 'Data-Driven Innovation'". Chelsea describes the flaws of data-driven product design. Basing everything on pure numbers favors the majority and hinders product innovation.
Chelsea explains that I (white, male, thirty-something, etc.) probably won't come up with revolutionary product ideas and solutions because I'm part of the majority. I simply can't come up with answers to problems I don't have. That's why it's essential to put marginalized people into the center.
It's a great read; thank you, Chelsea!
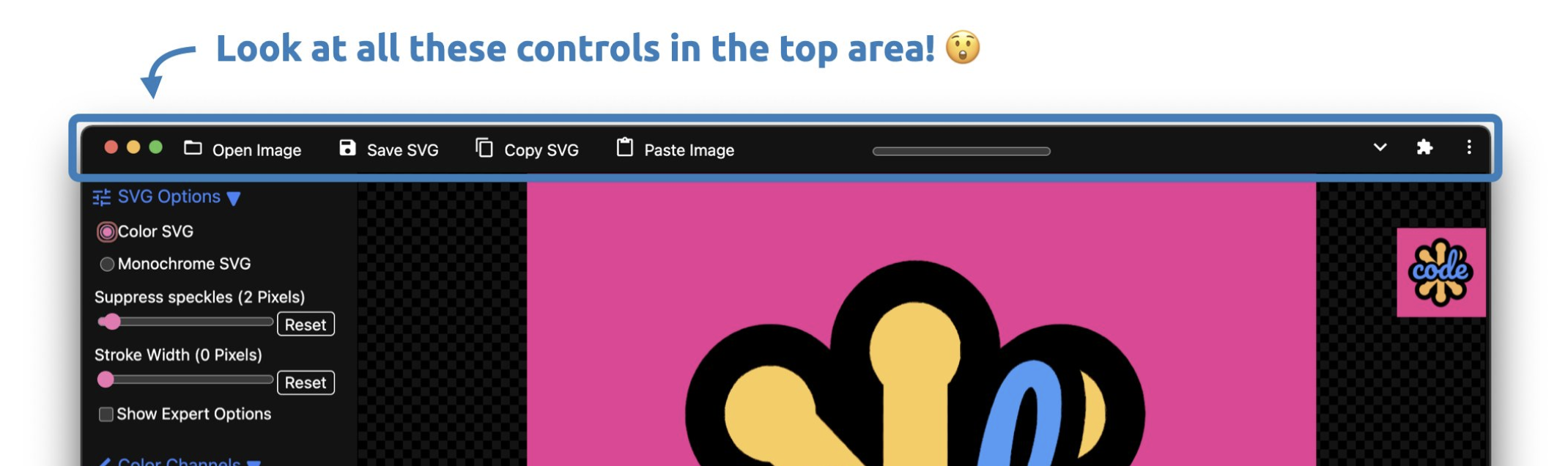
Speaking of innovation, the Chrome folks keep pushing for PWAs (progressive web apps) and are trialing ways to make PWAs look more app-like. Window control overlays are a valuable new feature to use the top area of installed web apps.
Thomas Steiner showcases many new web features in svgco. The app converts raster graphics to SVG. 😲
Last week I mentioned that I'd love to share more web development learnings from you, the Web Weekly readers. My friend Salma took the chance and shared that she learned that webp images can be animated. And on top of that, animated webp images are way smaller than gifs. Win win!
If you learned something, no matter if small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discoveries!
For the typo typers: I learned that git that you can configure git to autocorrect typos. git 2 added new configuration options to the feature.
- swc-project/swc – Produce widely-supported JavaScript from modern standards and typescript.
- weiran-zsd/dts-cli – Zero-config CLI for TypeScript package development
- medusajs/medusa – The open-source Shopify alternative.
You might remember when I discovered grex. grex is a CLI tool that helps with regular expression creation. Feed it some strings and it'll create an expression matching them. It's not perfect, but a good starter.
This week I learned that there's now a web UI to create regular expressions – regex.
Find more single-purpose online tools on tiny-helpers.dev.
On the topic of documentation and writing tutorials, this week's quote comes from Nickolas Teixeira Lanza. If you're learning something new, remember that you're are a great person to share your learnings.
The best technical tutorials are written by engineers who don't know the technology before writing them.
This week's song is a melodic electro track with beautiful background vocals. COMA's "START/STOP/REWIND" is a nicely rolling road trip song that entered my radio this week.
And that's a wrap for the forty-sixth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Join 5.8k readers and learn something new every week with Web Weekly.