Web Weekly #44
- Published at
- Updated at
- Reading time
- 6min
What. A. Week!
We ran Contentful's annual conference this week. Salma and I moderated the second day. It was exhausting, but we had so much fun! The videos will be released shortly.
And with that – this week's Web Weekly includes:
- Scripts that do nothing
- SVG favicons
- Fascinating security vulnerabilities
... and, as always, GitHub repositories, a new Tiny Helper and some music.
You might know my flatmate @randomMDN. The Twitter bot posts random MDN pages, and it shared the window property. The web platform is messy, sometimes weird, and we're often stuck with all this "special" behavior.
What shall I say – window made me smile. 🙈
Learn about window.window.window
- GitHub highlights
CODE_OF_CONDUCTin the repository sidebar now..md - For Chrome users: press
CMD + Shift + ato search and navigate all open tabs. input-securityships in Safari Tech preview.
I'm on the constant journey of saving keystrokes. And while I use various auto-expanding snippets like ;es (my private email), ;tel (my phone number) or ;had (Have a great day!) I repeated myself a lot when writing emails.
This week I was reminded of Gmail templates and set up a few to save some keystrokes (and time) with the emails I send every week.
Short'n'sweet: apparently, Chrome Dev Summit happened last week. 🙈 I missed it, but you can read all web feature announcements in this blog post.
I love Dan Slimmon's approach to automating procedures. Often we all have to follow a series of steps after doing something. For example, after deploying to production, you might have to close some tickets, post to Slack and QA that everything's working correctly.
Your team and you could now document all these steps somewhere, but wouldn't it be nicer to run a command that does nothing else than walk you through all the steps? I certainly think so!
The following security vulnerability is wild!
Did you know that there are invisible Unicode characters that change the character render order? The Trojan Source describes how these characters can be used to reorder code tokens so that the code you see is not the code that'll run. Scary!
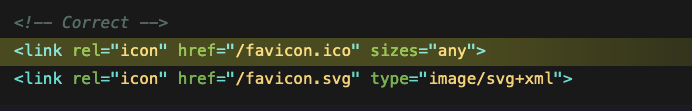
SVG favicons are supported in all browsers except Safari. Use the following snippet to avoid Chromium browsers downloading the ico and (!) the svg files.
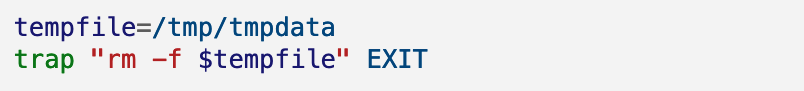
This week I learned about the trap shell command. It's like a "callback" to define commands that should run when a shell script finishes or is stopped. Use it to clean up files or guarantee that the running script is not accidentally terminated.
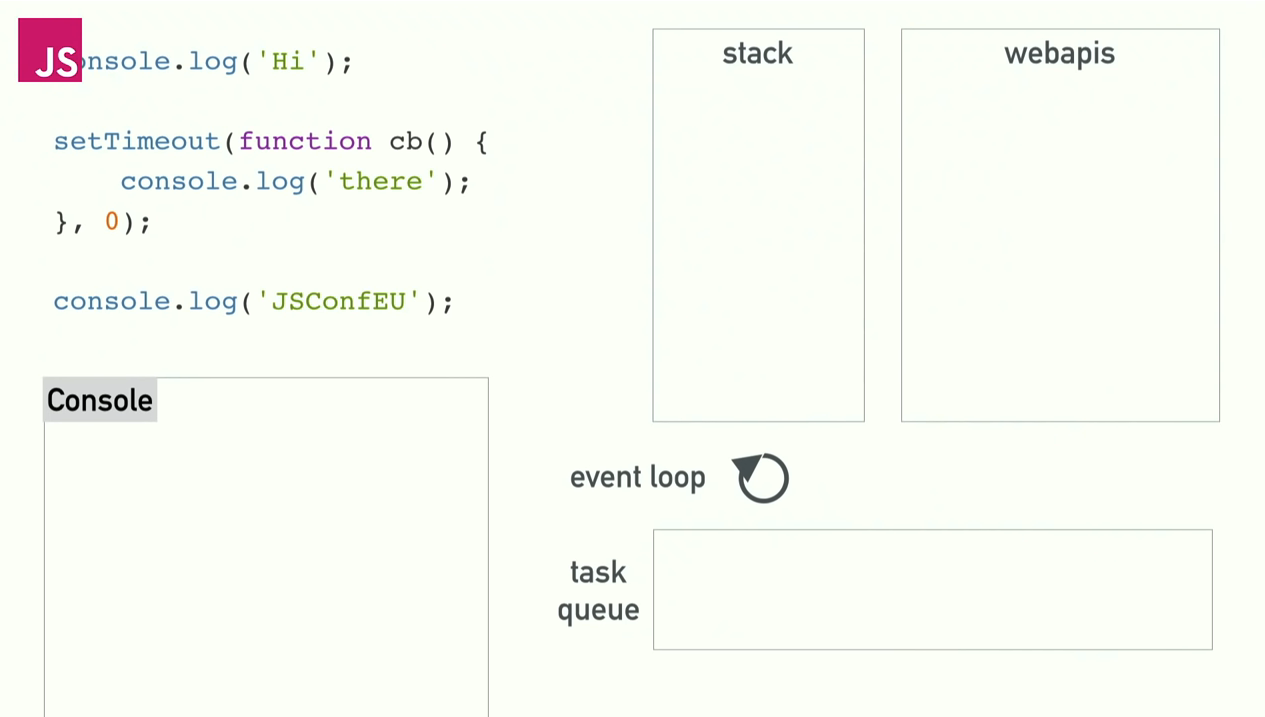
Oldie but goldie; Philip Roberts' JSConf EU talk from 2014 is an evergreen resource. If you want to understand the JavaScript event loop, this talk is worth your time!
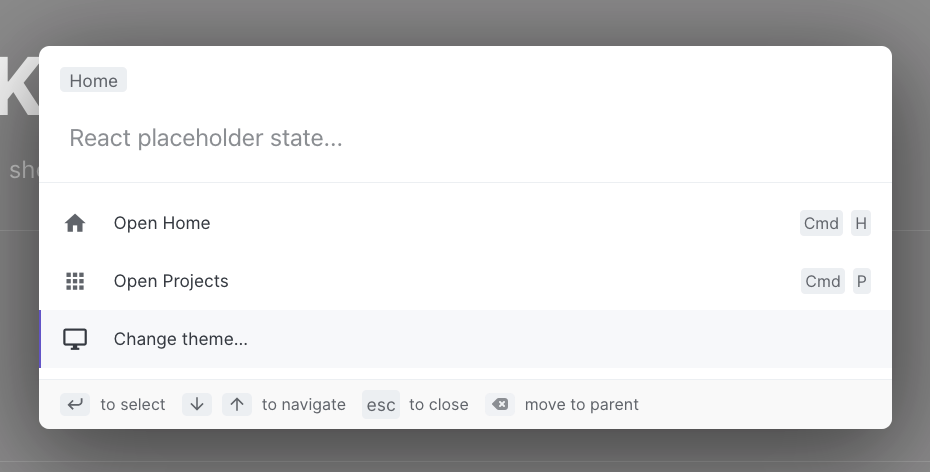
I shared my GitHub repo awesome-command-palette last week. The repo includes sites and apps that implement a keyboard-accessible command palette but also libraries to use.
Thanks to a contribution, I learned about ninja-keys, and it looks solid! The library bets on custom elements and is highly configurable. Get ready, friends; my site will have a command palette soon!
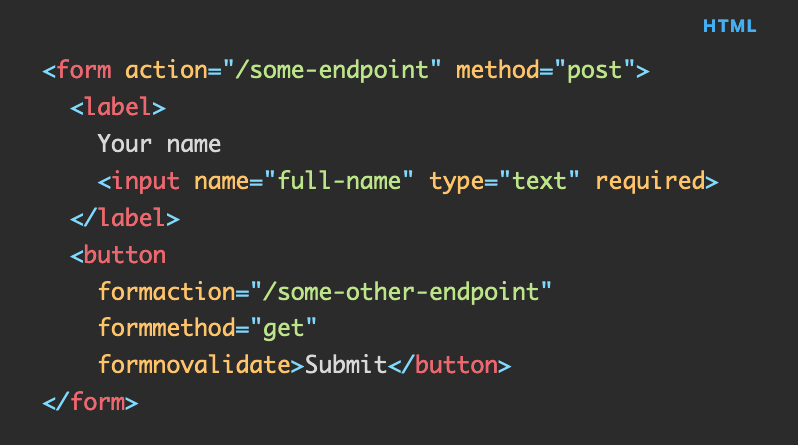
Have you heard of the formaction, formmethod and formnovalidate button attributes? A year ago, I learned that you can use them to overwrite form behavior with a button. 😲
Josefine Schfr shared valuable learning resources on the SinnerSchrader developer blog. She included Tiny Teachers and shared Web Weekly. 😊
Thanks so much, Josefine, and thank you all for reading along!
- MariaLetta/mega-doodles-pack – Big vector pack with hand-drawn doodles for presentations, social media, blog posts.
- lokesh/color-thief – Grab the color palette from an image using just Javascript.
- kdeldycke/awesome-falsehood – Falsehoods Programmers Believe in.
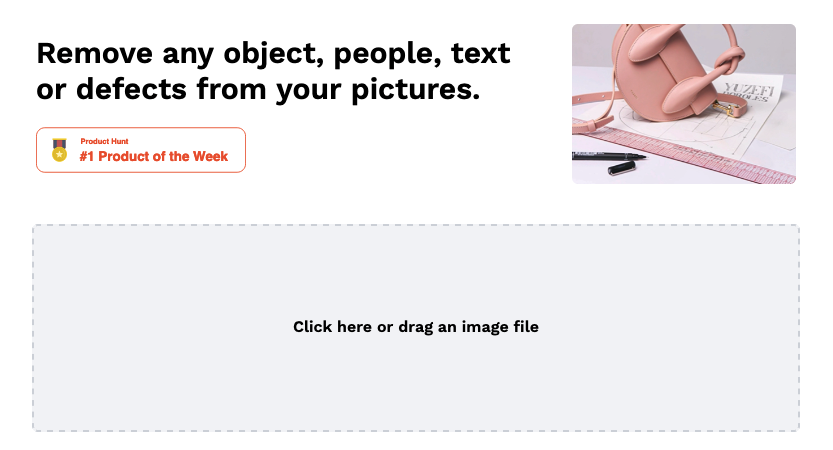
If you're dealing with photos and want to remove things from the pictures, you should give cleanup a try. Highlight the areas you want to remove and see the magic happening.
The service runs entirely in the browser, and there are no Photoshop skills required!
Find more single-purpose online tools on tiny-helpers.dev.
This week's quote is in the spirit of building things from Charlie Gerard.
Useless is not worthless.
This week's song won't make you stop coding, but it'll help you focus. "Blue Book" is a nicely flowing track with a very chilled beat.
And that's a wrap for the forty-fourth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Join 5.8k readers and learn something new every week with Web Weekly.