Web Weekly #43
- Published at
- Updated at
- Reading time
- 7min
This week I ran another best time (5:04min/km), I was out sailing for a few days, visited my parents, and I finally set up the Twitter account for Tiny Teachers! It was a good week! 🎉
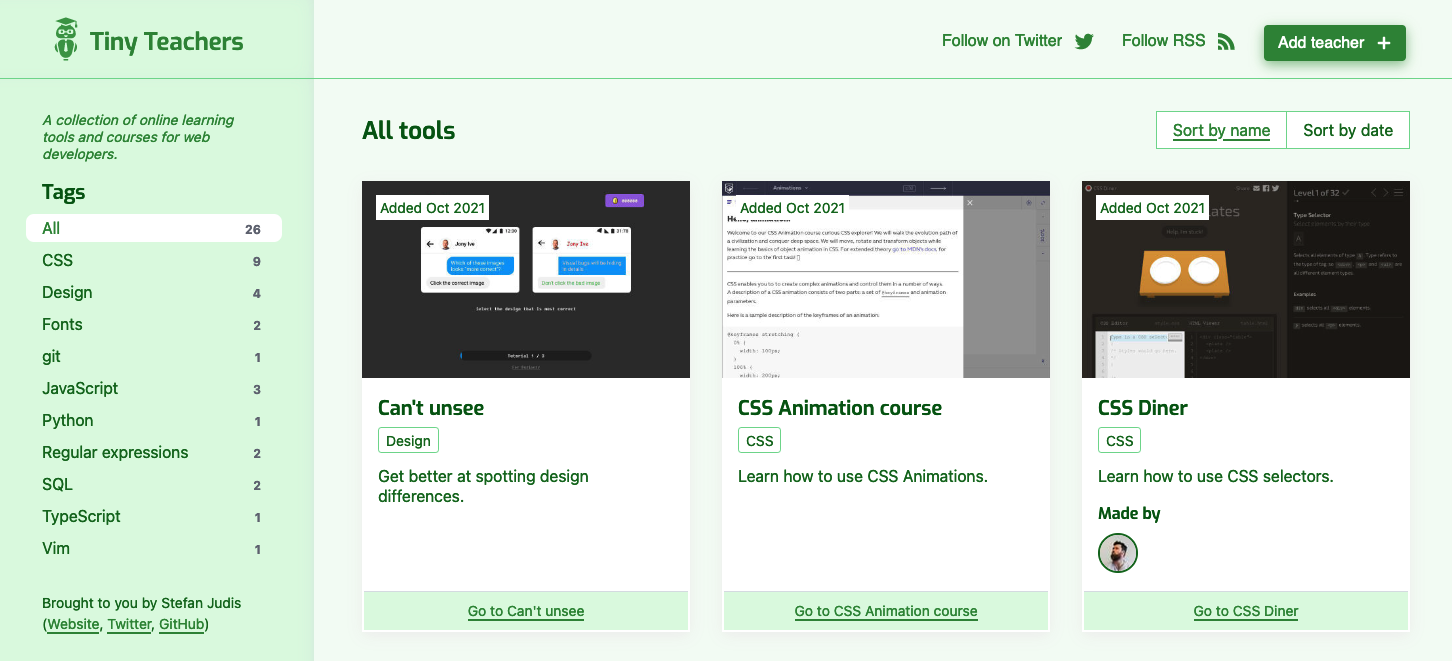
Tiny Teachers is Tiny Helpers' best friend and lists online courses and interactive learning resources.
Currently, it has 0 contributors. 😢 What resources and learning courses do you use to learn web development? I'd love to see them on the site!
And with that – this week's Web Weekly includes:
- CSS
contain - Holes in Arrays
- App and site command palettes
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Tab Atkins-Bittner shared this CSS gem, and while it's mainly useless to use Unicode symbols in code, this custom property definition or .🙈 {} class selectors spark joy!
- Photoshop now runs in the browser.
- It's divtober, and I could browse single-div CSS artwork all day!
- "30 seconds of Code" is a collection of valuable code snippets.
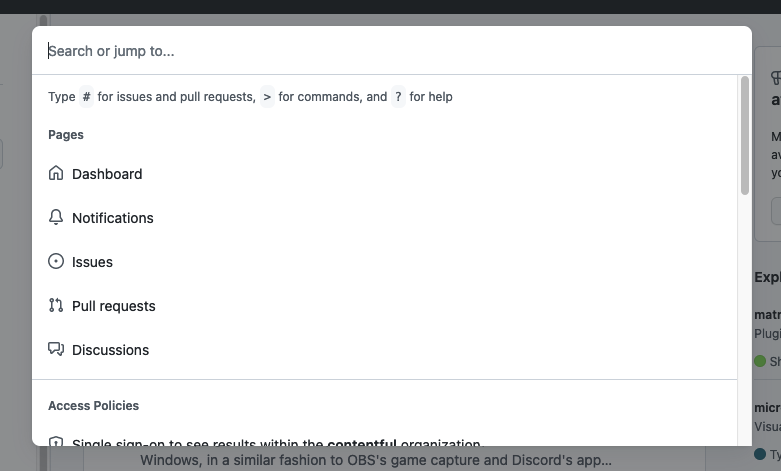
GitHub shipped a command palette (cmd/ctrl + k). As a power user, I appreciate keyboard-first functionality, and I wonder if browsers shouldn't provide command palettes to navigate links and buttons natively.
To keep track of apps, sites and libraries that offer this functionality, I set up awesome-command-palette. I'd love to learn about more places that implement cmd/ctrl + k.
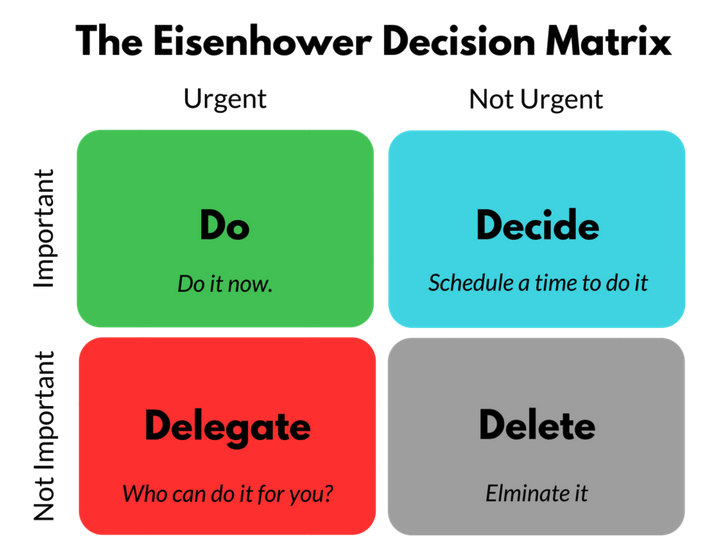
I'm juggling many tasks at work, and it's a real challenge for me. The Eisenhower decision matrix passed my way multiple times lately, and it helps to evaluate the endless TODO list.
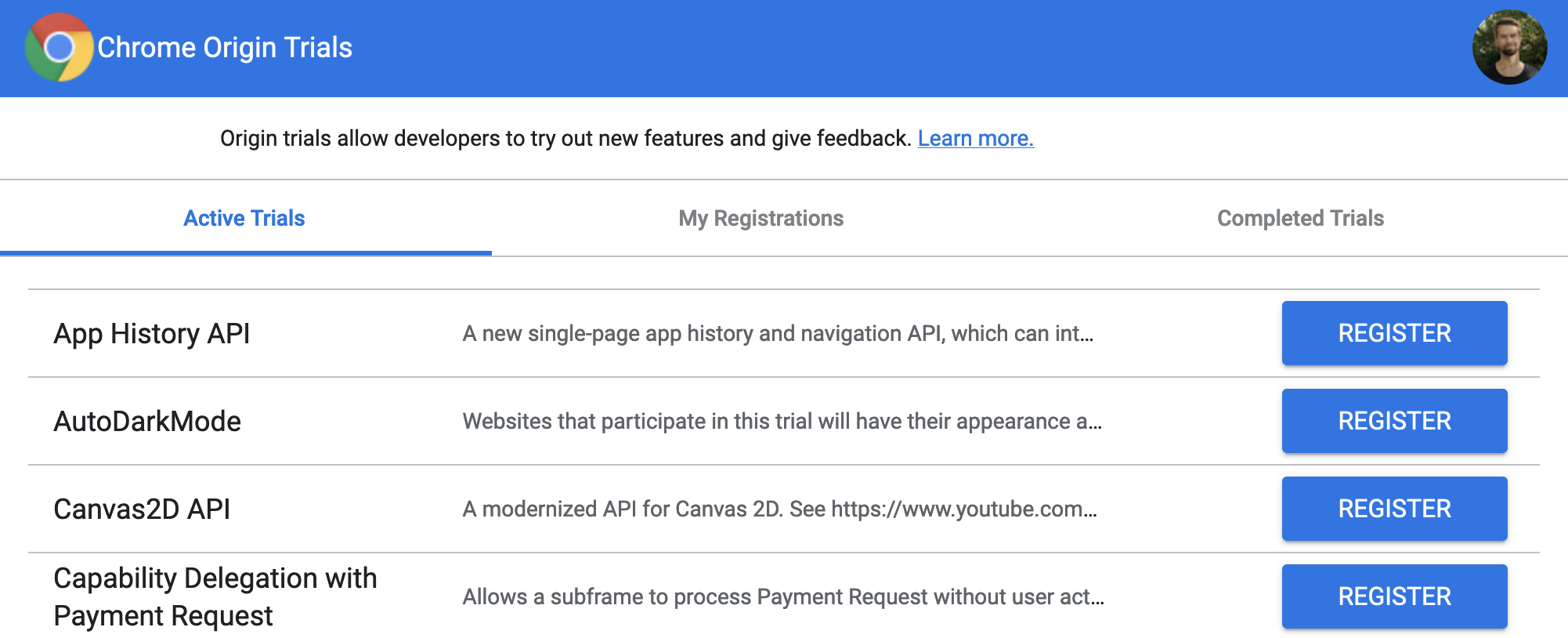
Chrome is always at the forefront of developing new browser and web features. Not every feature is rolled out immediately, though. Some features are developed as try-outs, so-called origin trials. Developers then can enable them, play around and provide feedback.
This week I learned that there's a handy Origin Trial overview page. If you're curious and want to know what's possibly coming to Chrome (and maybe the web), this page is excellent.
Freya Giles published an extensive list of writing resources on Smashing Magazine. It includes excellent articles and tools if you want to level up your writing.
Jerod Santo shared a hot take. He said that if you're installing dependencies, you should be willing to debug them, too.
First, it's a bold statement. Getting into 3rd party code is challenging, intimidating and takes a lot of time. And there's nothing wrong with googling a problem!
What resonates with me is that debugging library code is time well spent. You'll learn so much by understanding how things work and how other developers approach problems.
Don't be scared of your dependencies
I admire product folks with a vision and understanding of what needs to be done to create something excellent. There are so many things to consider when thousands of people use your product!
Eric Bailey wrote a fascinating article describing how you can use Slack and pretend to be Slackbot to phish for information. The Slack people obviously didn't consider this suspicious behavior.
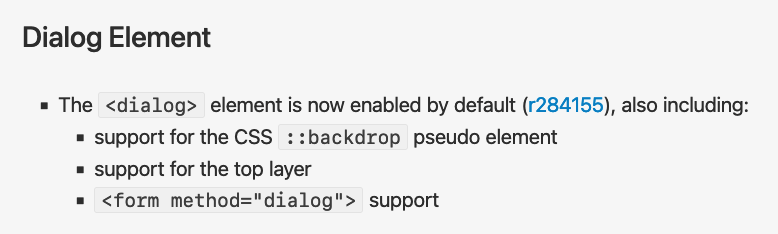
The recent Safari Tech Preview release notes included a surprise. The dialog element will be enabled by default. If you check caniuse.com you'll find out that Firefox is planning to ship it eventually, too, and with this change, the browser support is pretty green! 😲
I didn't spend any time on the element yet, because I read about its accessibility issues. If you want to learn more, Scott Ohara has you covered (and he also updated his blog post already).
scribe is an online service that takes Medium articles and cuts out all the unnecessary stuff (fonts, tracking, JavaScript), and it's delightful. I have used it for a few days now and can't express how enjoyable pure and uncluttered content is.
I have to admit that I haven't used the CSS contain property yet, but I loved Johan Isaksson's post describing how he fixed the rendering performance of the Google Search Console.
☝️ This is a Medium post, and yes, I'm linking to Scribe instead.
I loved Jo Franchetti's post on mentorship. Jo explains that helping others is great for the sake of helping and makes you a better developer, too.
When people talk about "dense" and "sparse" arrays, I always have to look up the terms' meaning. Dmitri Pavlutin wrote an excellent summary on the topic, and it reminded me of the moment when I learned that array methods skip holes in sparse arrays.
- voidcosmos/npkill – Delete
node_modulesdirectories in your system. - bryanbraun/after-dark-css – CSS screensavers (I plan to implement the flying toasters on my site soon!)
- mifi/lossless-cut – The swiss army knife of lossless video/audio editing.
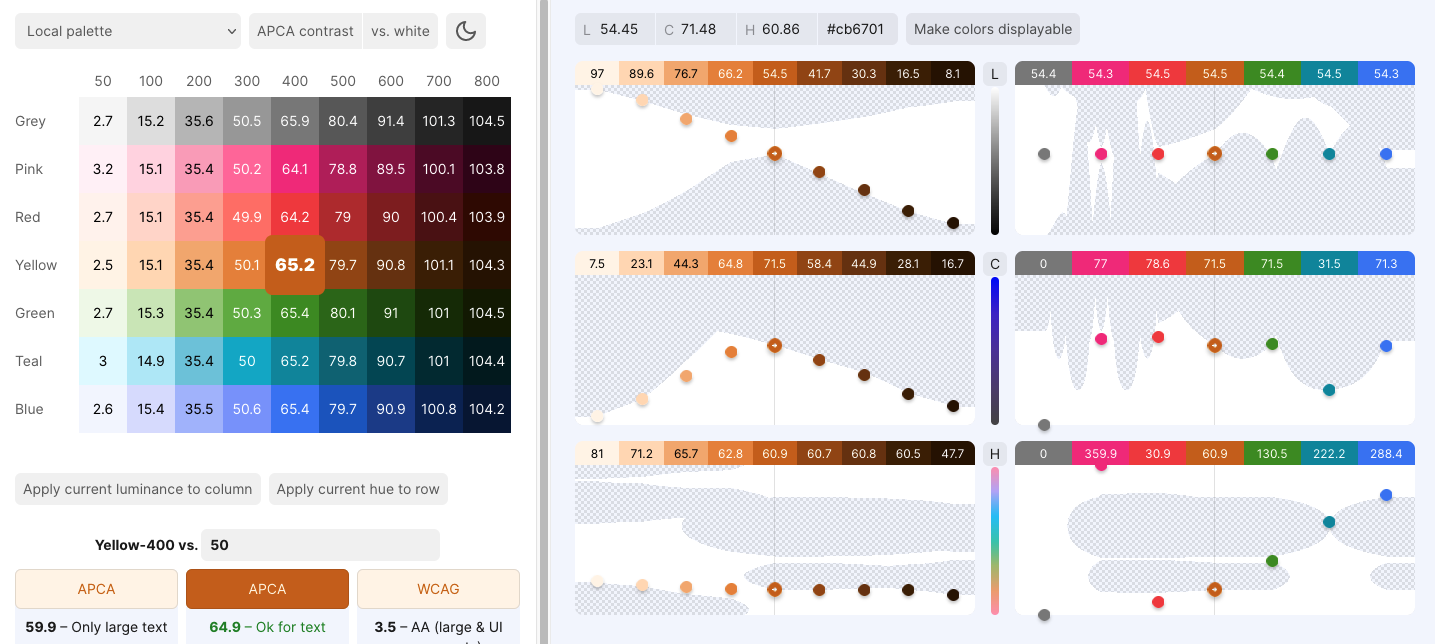
If you're planning to create a new color palette (I am for my site) and want to keep accessible colors in mind (which you should), Huetone is a great app to come up with great colors.
Generate an accessible color palette
Find more single-purpose online tools on tiny-helpers.dev.
I found this week's quote from Sir Gustav Nossal in Jo's mentoring post and love it!
Assume zero knowledge and infinite intelligence.
Sascha Ring, aka Apparat, entered my running playlist this week and the deep electronic sound with typical Apparat lyrics was the perfect exercise companion.
And that's a wrap for the forty-third Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 6.2k readers and learn something new every week with Web Weekly.