Web Weekly #42
- Published at
- Updated at
- Reading time
- 7min
Wait what? Yes, that's right. I'm sending this newsletter a day early because I'm out for some time off! My friends and I will be on a boat for four days. It'll be no computers, just us and some wind.
I'm looking forward to it!
Other than that, our annual conference is approaching, and I'm hands-down preparing to be one of the MCs on day two. Come and say Hi; there are some good things in the program. 🙈
This week's Web Weekly includes:
- A new online VS Code release
display: revert- CSS overscroll behavior
... and, as always, GitHub repositories, a new Tiny Helper and some music.
I found the world's highest website this week. It's indeed very high and weirdly even translated into various languages. 📏
- VS Code now has inline suggestion previews.
- The
aspect-ratioCSS property is cross-browser supported. - TIL: You can locate the global
node_modulesdirectory withnpm root.
As a content creator, I enjoyed the following article from Sam Julien. Sam describes how to negotiate when someone asks you to create content and shares valuable tips on how to get the most out of it.
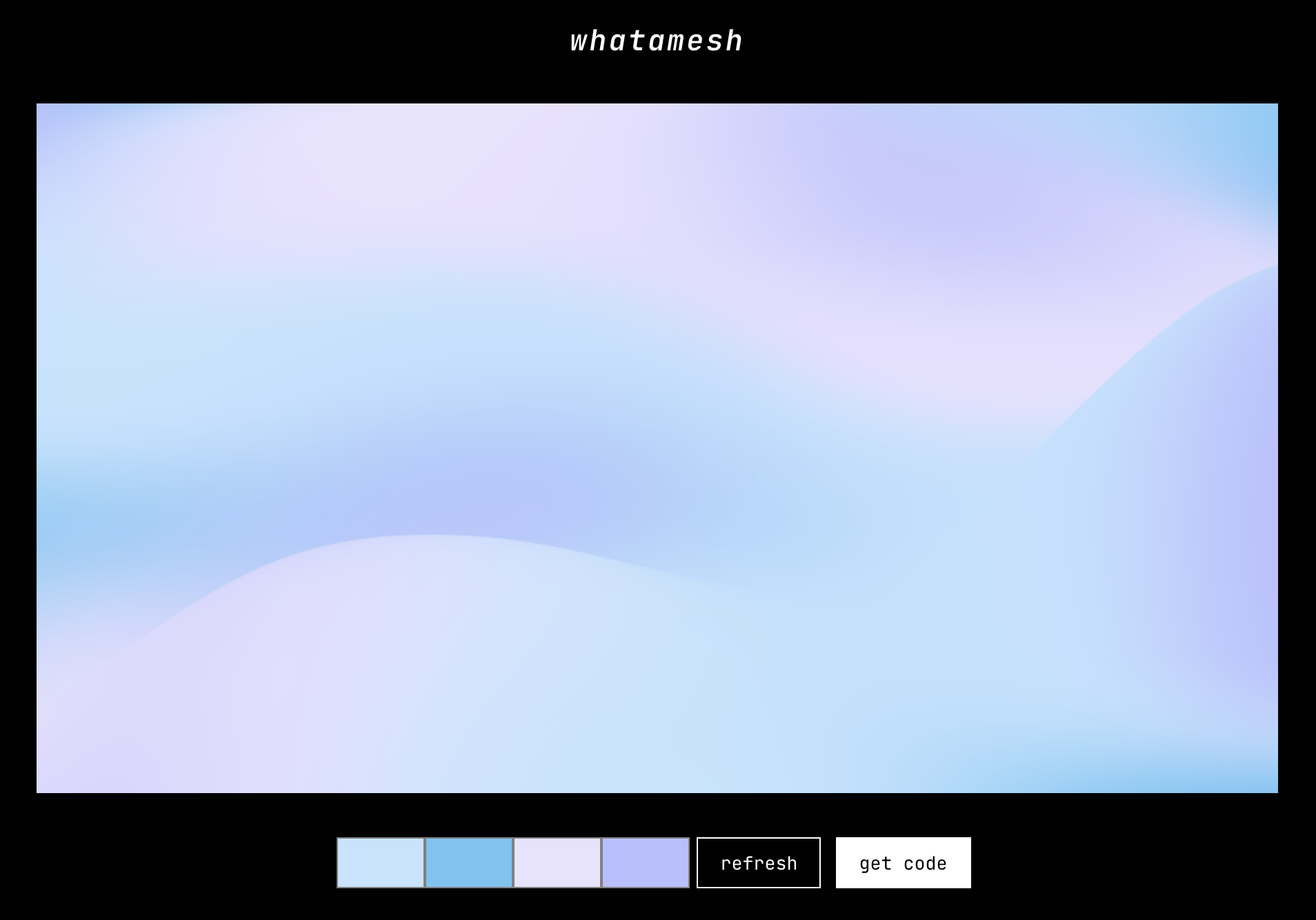
If you visited stripe.com, you probably noticed their beautiful gradient animations. Stripe uses a canvas element to achieve the wavey effects, and if you want to debug how it works or add a similar animation, look at "whatamesh".
Create your gradient animation
You might have noticed that I like to make resource lists and publish what I learn on my blog. 🙈 I found Nikita Voloboev's public knowledge base this week.
I love it when people collect helpful public information! 👏
Elad Schechter shared a "new" approach to CSS resets on CSS-Tricks. It's a good read and what stood out was that his reset stylesheet uses display: revert;. 😲 I haven't seen that one before!
Check the new CSS reset approach
I discovered Mike Crittenden's blog, and I really like it! Mike writes short opinion posts about tech and life. I nodded along when reading this post that describes the difference between being serious and sincere.
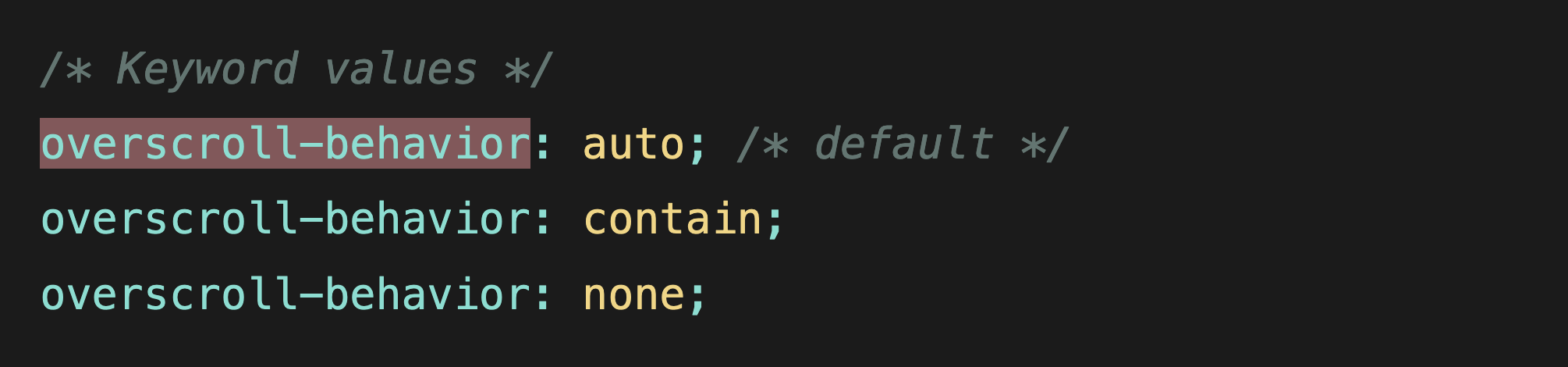
The overscroll-behavior CSS property allows you to define what should happen when someone reaches the end of a scroll container. The options are scrolling the parent or containing it.
Learn more about overscroll behavior
Disclaimer: I only played around with this for a few minutes, but the following is pretty wild. Microsoft released vscode, and it's, you guessed it, VS Code running in the browser.
But what's the deal? GitHub released that a while ago, right? What's so exciting?
The catch: you can edit local files from within VS Code running in your browser (using the File System Access API). 😲 I still have to wrap my head around what's happening in the developer tooling space right now, but local development will disappear soon.
There was a social media trend going on last week. People used the red flag emoji (🚩) as warning signs to share their opinions. This emoji is not defined as a red flag, though, and that introduces an accessibility issue!
I published a quick post about emoji meaning and rendering on the blog.
Learn more about the "red flag"
Oldie but goldie: while reading about the triangular flag emoji, I also came across Adrian Reselli's article on accessible social media postings. It's a fantastic read for people posting things online!
Share with accessibility in mind
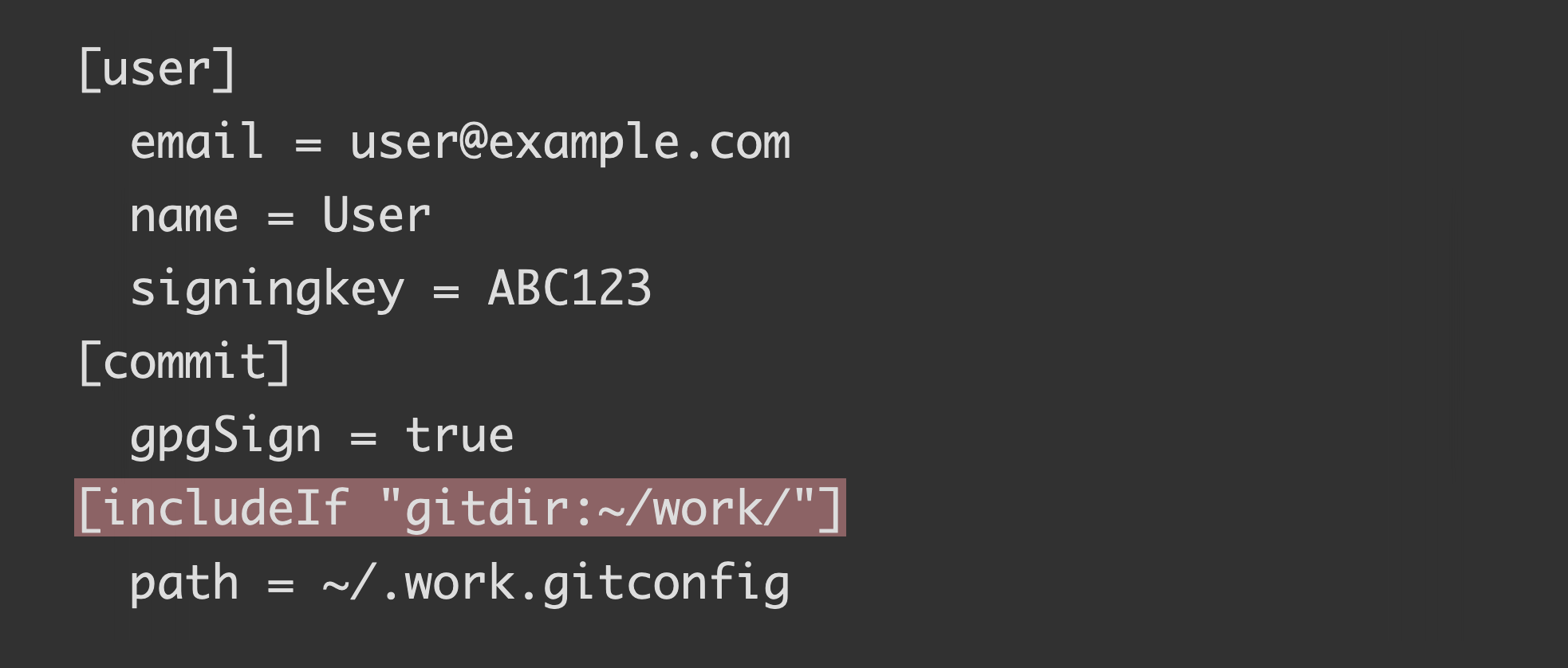
Did you know that you can define directory-dependent git configurations? git provides conditional includes to apply different configurations.
- louislam/uptime-kuma – A fancy self-hosted monitoring tool.
- zricethezav/gitleaks – Scan git repos (or files) for secrets using regex and entropy.
- fiatjaf/awesome-loginless – An awesome list of internet services that don't require logins or registrations.
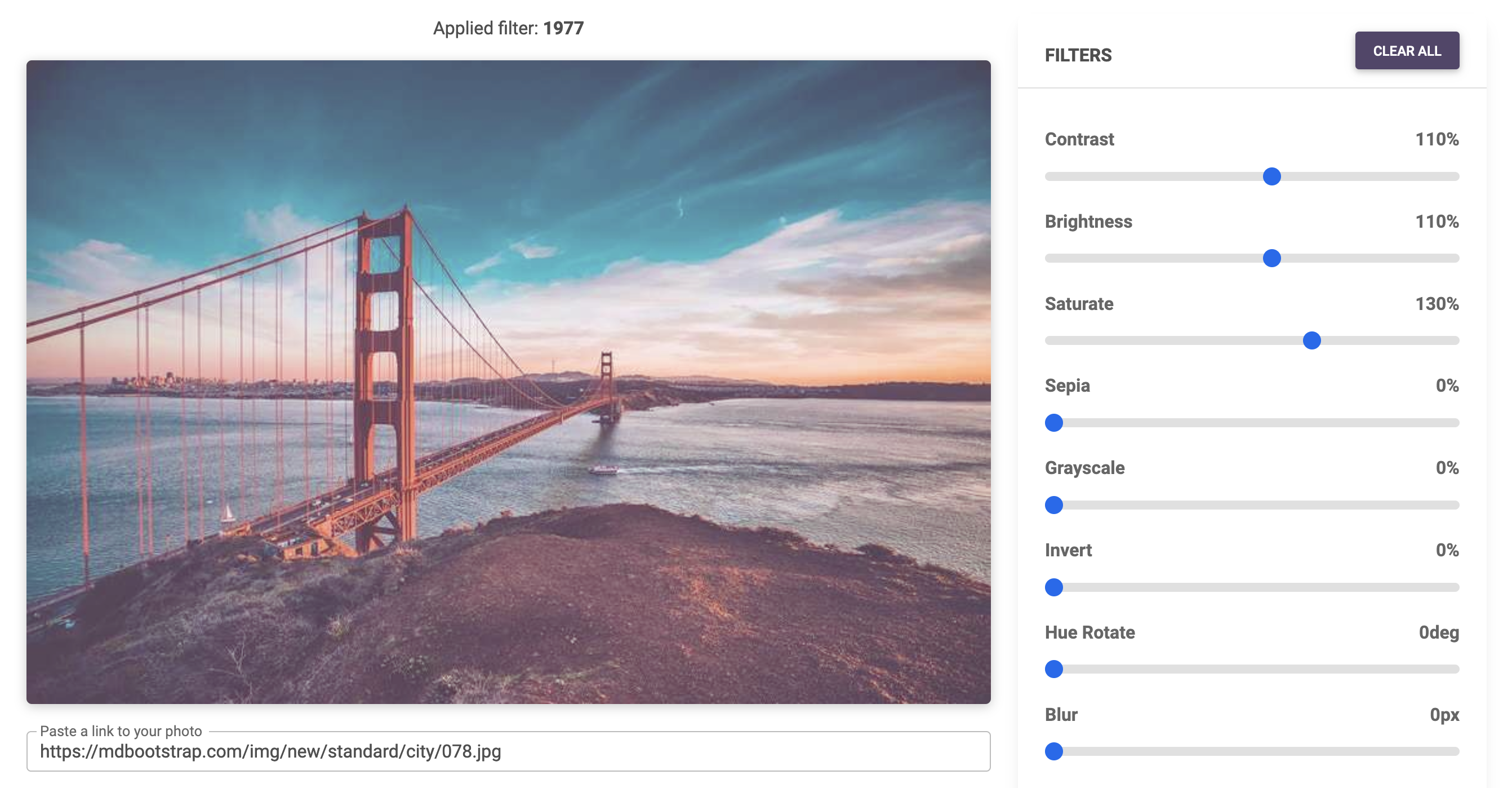
If you want to apply Instagram filters to your images and wonder if these effects are possible with CSS, Insta Filters is a handy web app that spits out ready-to-use CSS! 👏
Find more single-purpose online tools on tiny-helpers.dev.
And here's another post from Mike Crittenden. Block off more of your calendar describes that you have to be ruthless when it comes to your calendar. And I agree!
Open calendars are toxic.
This week's song is a classic from Stereophonics in the spirit of my upcoming days off.
And that's a wrap for the forty-second Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 5.8k readers and learn something new every week with Web Weekly.