Web Weekly #38
- Published at
- Updated at
- Reading time
- 7min
Hello everyone! How has your week been? I had some time to work on my website, ran a new 10km best time (5:15 min/km), and read many nerdy articles. It was a good week, and I hope the same applies to you!
This week's Web Weekly includes:
- Browser and VS Code extensions.
- A new proposal for native browser prerendering.
- Why you shouldn't argue with strangers on the internet.
... and, as always, GitHub repositories, a new Tiny Helper and some music.
I loved this Tweet (and project) from 2018 and will adopt the term VPG from now on! 😆
- There are accessibility guidelines for authoring tools such as social media.
- GitHub now allows styling your organization's homepage with a README.
- GitHub's source code tab size is configurable.
- I loved these CSS-only smiley radio buttons!
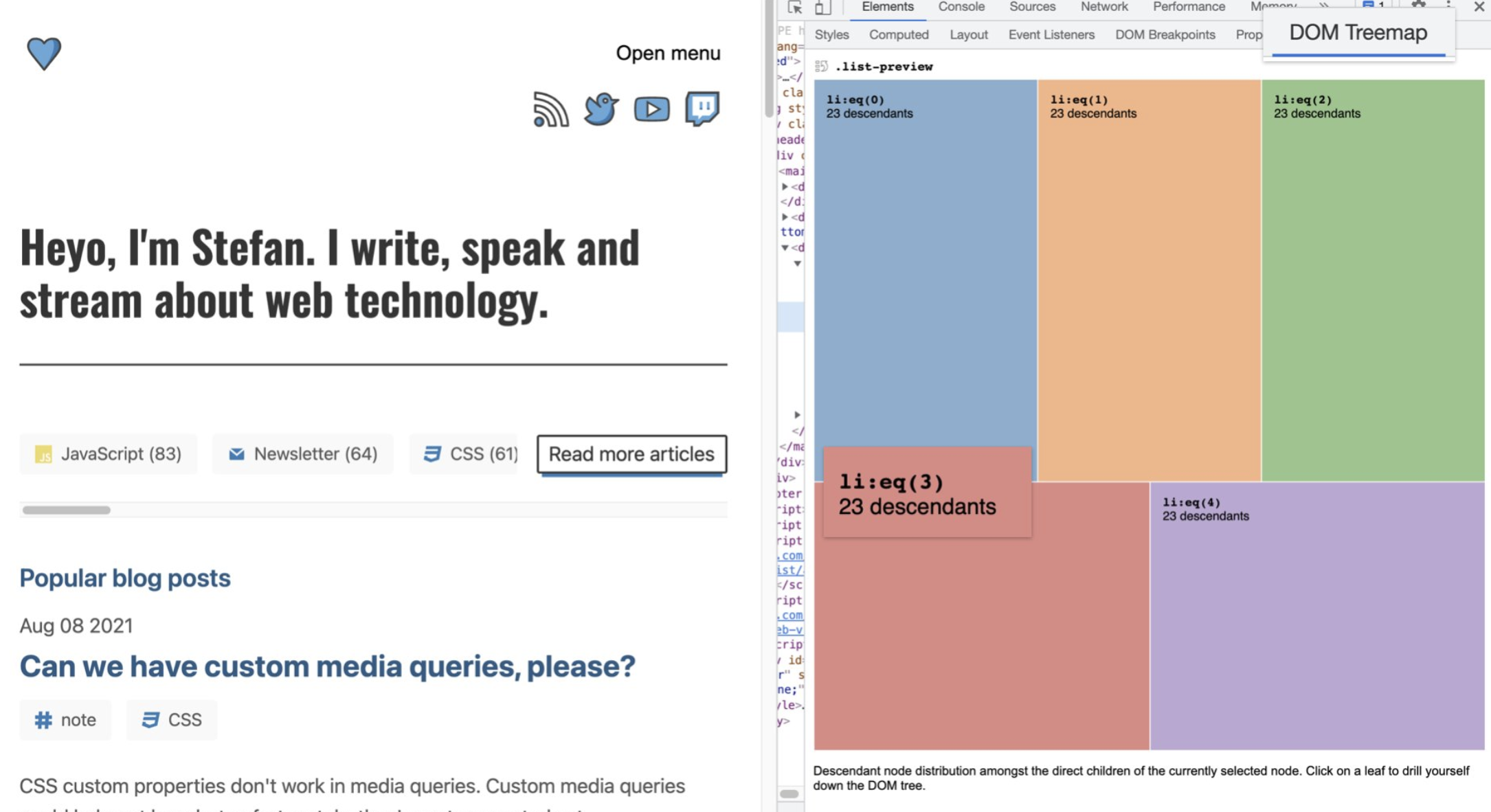
If you're monitoring your sites with Chrome's Lighthouse, you might have seen the "Avoid excessive DOM size" warning. How can you discover your site's large DOM nodes?
My friend Schepp had the same question and developed a handy browser extension to identify reasons for excessive DOM size.
Chrome extension Firefox extension
When you create content online, there will always be someone who has "opinions" about it. Should you engage with every person online? I don't think so (you don't owe anything to anyone online), and that's why I enjoyed reading Mehret Biruk's take on the topic.
Did you already inspect Twitter's web app? I did when I discovered alt text for social images. Its structure is what some people call a "div soup", and this week I learned that this soup is made with React Native for Web. I didn't know this existed. 🙈
Disclaimer: I only scanned the following article. But I loved scrolling through the page because beautiful animations are going on there!
Enjoy the beauty of animations
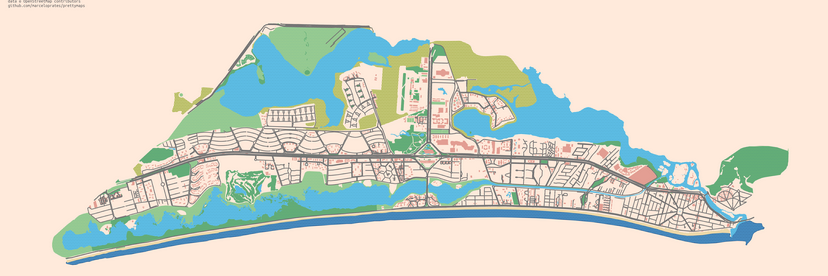
I'm super into map visualizations and discovered Andrei Kashcha's City roads project. It draws all the roads of a particular area; it's just fascinating to look at how cities are built.
The project reminded me of the Pretty Maps scripts. I'm that close to printing my local area and hanging it onto my walls.
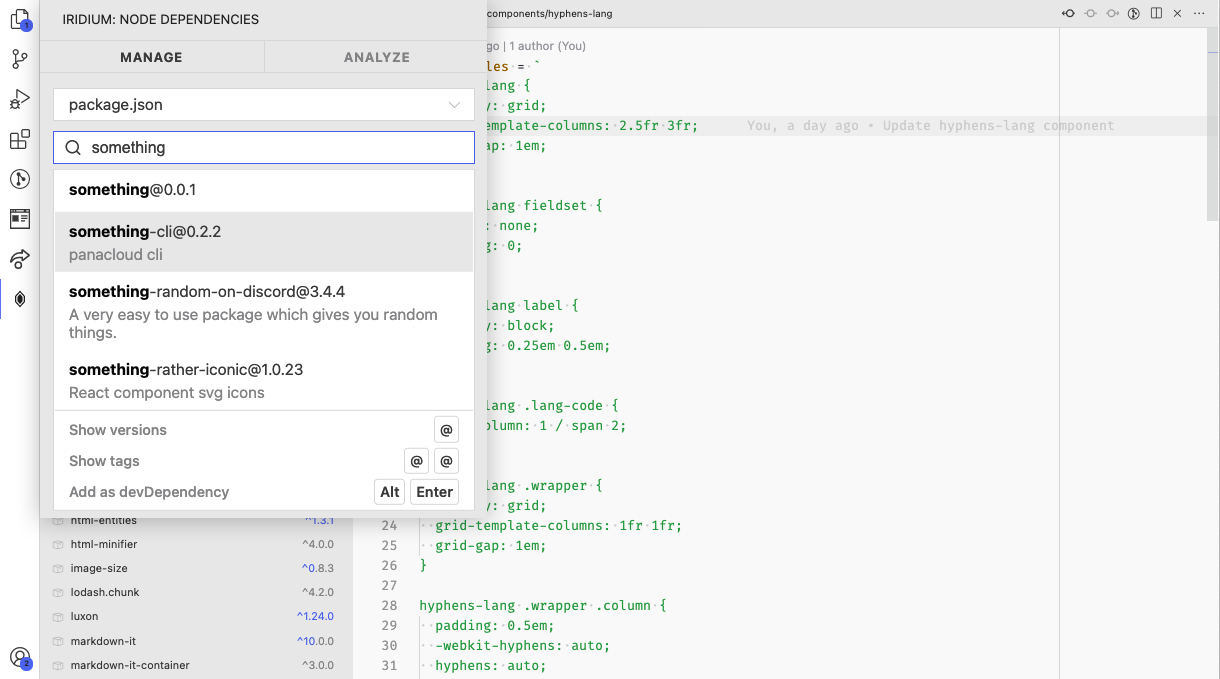
When I use tools like CodeSandbox, I always enjoy how it handles Node.js dependencies. The service provides a sidebar UI to install and upgrade dependencies.
I found a VS Code extension that does the same, and I'm super excited about it!
Manage your Node.js dependencies
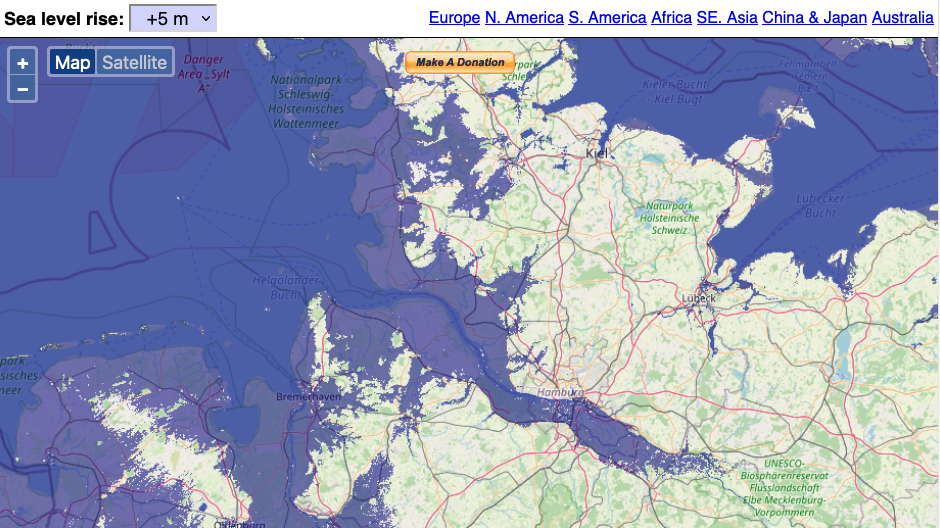
It's 2021, and we're in the middle of climate change. The following website shows what happens when the sea level rises. According to the site, with only 1m higher sea level, my hometown is already flooded. It's so scary!
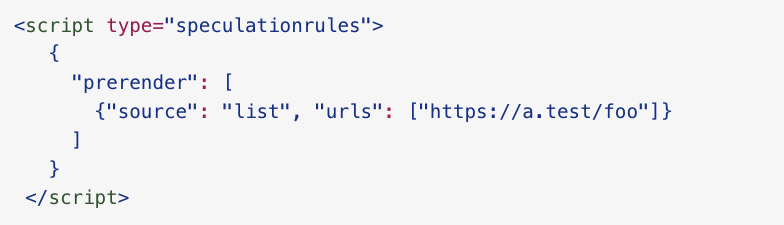
The Chrome folks are pushing so many new web features so that it's hard to keep track. But the prerendering proposal caught my eye: it bakes prerendering and prefetching into browsers.
I love this idea!
Check out the Prerendering origin trial
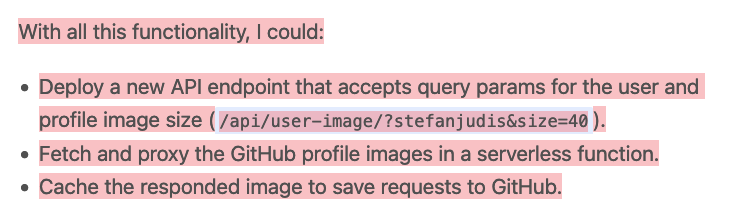
I got rid of an annoyance on Tiny Helpers yesterday. When you navigated the site, you ran into GitHub profile image rate limits.
A serverless function that proxies and caches GitHub profile images helped out there! It's just beautiful that we can deploy serverless functions in a few minutes these days.
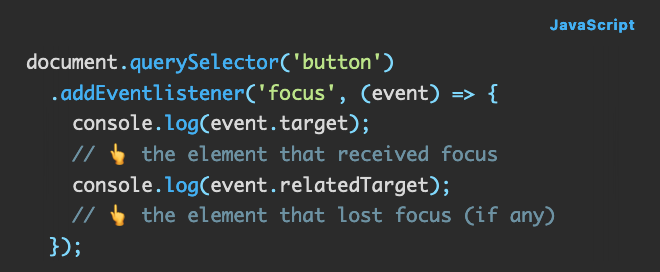
Did you know that JavaScript events also include a relatedTarget property? If you're building something that deals with focus handling, it can come in handy!
Learn more about relatedTarget
If you enjoy this newsletter, you will enjoy Marco's Weekly Digest on dev.to, too. Marco shares excellent development and design resources, and there are always beautiful things in there.
Last week he included one of my Tweets. 😊
Thank you, Marco, and thank you all for reading along!
- github/hotkey – Trigger an action on an element with a keyboard shortcut.
- electerious/Ackee – Self-hosted, Node.js based analytics tool for those who care about privacy.
- csswizardry/ct – A stylesheet to visualize what's in your
<head/>.
I received some fishy emails this week and wondered how to find out the redirect targets of these suspicious URLs without clicking them. The "Redirect Detective" helped out!
See where redirects are going to
Find more single-purpose online tools on tiny-helpers.dev.
This Raptitude article questions what would happen if you treated everything you do as if it would be your last time doing it? I thought about that a lot this week.
You always know when you’re doing something for the first time, and you almost never know when you’re doing something for the last time.
This week's track is a classic from the past. Incubus' "Drive" is a song that made me forget everything this week.
And that's a wrap for the thirty-eighth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 5.8k readers and learn something new every week with Web Weekly.