Web Weekly #37
- Published at
- Updated at
- Reading time
- 6min
So, how was your week, friends? I had had a super chilled weekend and had some time to polish some styles on my website. The CSS architecture is such a mess; luckily, only I work on it (YOLO!). Apart from that, I'll be on a Contentful webinar next week, and maybe you want to say Hi!
This week's Web Weekly includes:
- Resources to level up your VS Code game.
- A project that generates videos with React.
- Reasons to step into leadership.
... and, as always, GitHub repositories, a new Tiny Helper and some music.
But before we jump into the nerdy things, let me show you what made me laugh this week, and let's look at these weirds books that you can order on Amazon.
(Fun fact: the books on this site are made with CSS)
With that out of the way: Ready, steady, go!
- A new media query syntax is approaching!
- Watch the currently focused element in Chrome DevTools.
- CSS Cascade Layers (
@layer) are coming, and all three browser engines are working on it. - Control virtual keyboards with
autocapitalize.
Do you know that Stack Overflow defines what a good question is? They say that a good problem description is minimal, readable, reproducible and complete. As someone who helps a lot of people every day, I couldn't agree more. 🙈
You know the situation: you clone a project, want to install all the dependencies, and then... you have to check what package manager the project uses. Wouldn't it be great to run whatever install, and it automatically uses the correct tools?
That's what the Node.js folks have in mind with Corepack!
I found Rodrigo Pombo's stargazer project. stargazer uses Remotion to generate React-based celebration videos. And the best part: the videos are generated in a GitHub action. 😲
That's such creative use of this technology mesh. Bravo!
Create a stargazer celebration video
Checkboxland is a JavaScript library for rendering anything as HTML checkboxes.
Yeah, you read that right! You probably won't use this project anytime soon, but I'm amazed by people spending time on such projects. 🙈
Add more checkboxes to your life
CTO Pat Kua shared his thoughts about leadership and when you should consider becoming a leader. If becoming a CTO or Engineering Manager is in your career planning, there's a lot of truth in this article!
I rarely use CSS color functions (rgb(), hsl(), etc.) and that's why I missed that the CSS Color spec changed and the color functions with transparency (rgba() and hsla()) are legacy functions today. 😲
I spent some time tweaking my VS Code setup this week, jumped onto the "cursive coding fonts train", and improved my syntax highlighting. Here are some resources to make your editor feel more like home:
- Turn on return type inlay hints to see what a function returns
- Enable semantic code highlighting to make your code easier to read
- Spice up your coding theme with a cursive coding font
- Adjust your bracket colors to follow your coding theme
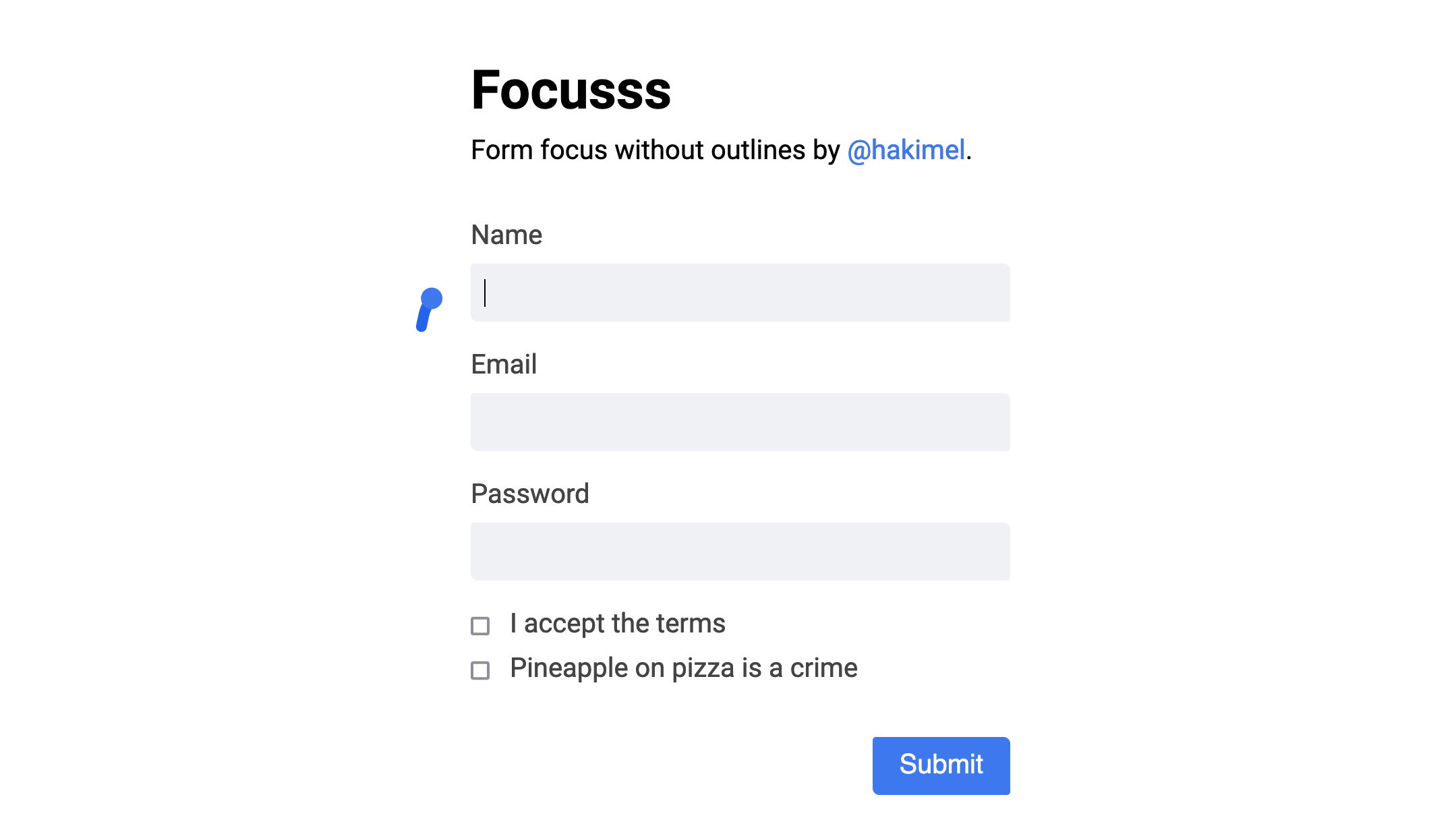
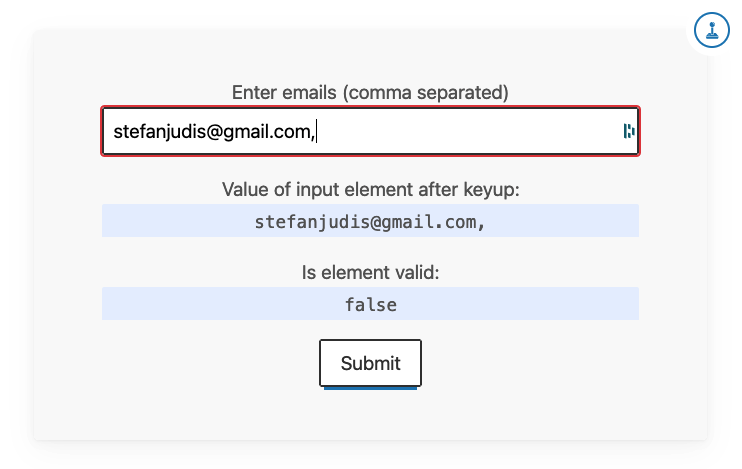
Hakim El Hattab built a beautiful form validation demo. It's hard to see on the screenshot, but this form comes with a moving ball (not sure what to call it) that signals the fields' validation status.
I had a look under the hood: Hakim placed a canvas element over the entire site to draw the fancy ball. And to still allow form interactions, he put pointer-events: none on it. Smart!
To keep the articles on the blog up-to-date, I decided to reread and include previous Today I Learned posts in this newsletter.
Did you know that email input fields support the multiple attribute to accept more than one email address? Now you do! Read more on the blog.
Accept multiple email addresses
- unjs/destr – Faster, secure and convenient alternative for
JSON..parse - privatenumber/tasuku – The minimal task runner for Node.js.
- oclif/oclif – Node.js Open CLI Framework. Built with 💜 by Heroku.
If you're curious what information your browser sends when you're browsing the web, have a look at Vytal. You might send more information than you think.
Find more single-purpose online tools on tiny-helpers.dev.
The psychologist, Nick Wignalls, publishes articles covering emotional health. And I enjoy his writing a lot. This week's quote comes from his article The 4 Biggest Anxiety Myths Everyone Believes.
If you want to be free from anxiety, you must be willing to have it.
This week's track is a chilled electro song from Hundreds remixed by Christian Löffler. Enjoy!
And that's a wrap for the thirty-seventh Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 5.8k readers and learn something new every week with Web Weekly.