Web Weekly #36
- Published at
- Updated at
- Reading time
- 6min
And a big hello to all the new subscribers! Almost 300 people subscribed to this newsletter in the last three days. 😲 I'm super excited to have you around!
But let me ask you, how did you find out about this newsletter? I couldn't figure it out yet; hit reply and let me know.
Before we jump into things from last week, let's google "text adventure" and open the JavaScript console. I love a good easter egg! 🥚
This week's Web Weekly includes:
- Accessible tables and crossed-out content
- The web on iOS
- Rendering of React components
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
- How to discard tabs to save resources in Chrome, Edge and Firefox
- Shopify bets on web components now 🎉
- How to configure VS Code Bracket Colors
Can you imagine what this snippet does :(){ :|:& };:?
This shell function (yes, it's a function!) is called a "Fork bomb", and it can make your machine unusable. Vivek Gite explains how it works and how you can prevent weird character combinations from taking over your computer.
Do you want to be a CEO or CTO one day? If so, I enjoyed this post from Nikhyl Singhal. Nikhyl describes the skills you need as an executive and how to develop them.
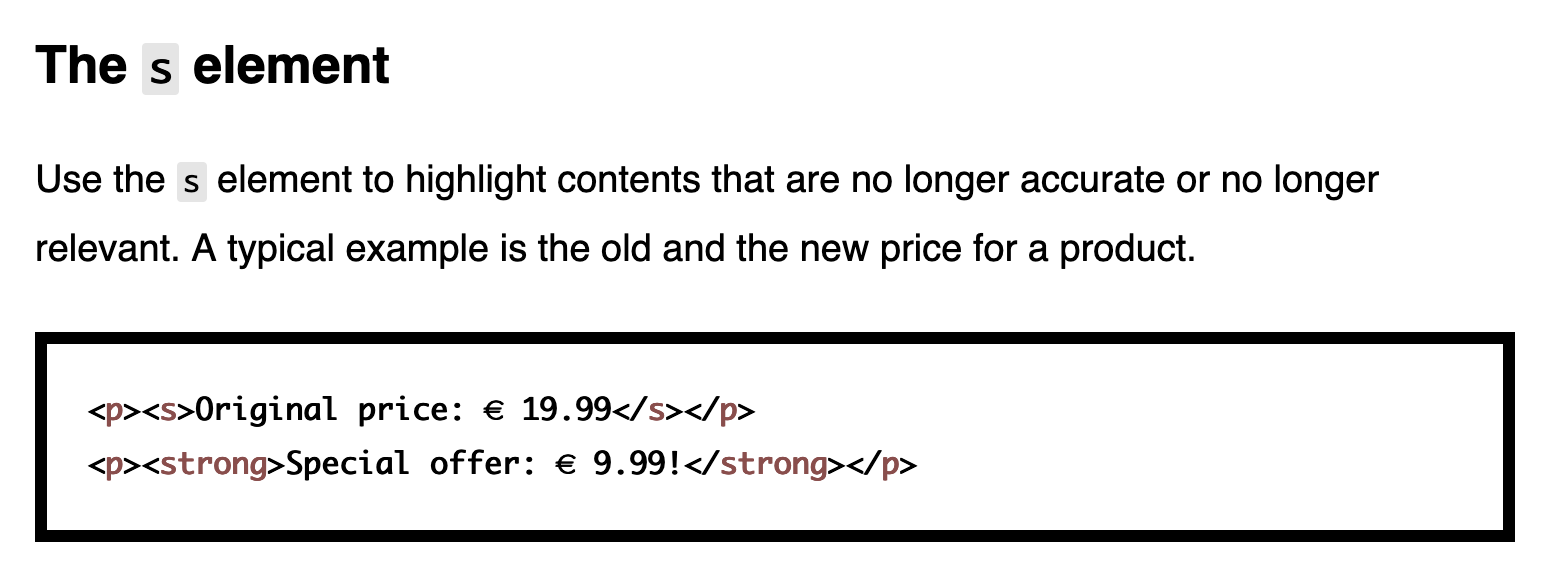
I learned about the s and del HTML elements this week. Check out Manuel Matuzovic's post about strikethrough content such as old prices.
Niels Lehnheer published an excellent article covering that every browser on iOS is forced to use Webkit. Is the web falling behind on one of the major mobile operating systems? It seems so.
Form your own opinion about iOS
I still remember how confused I was when I discovered JavaScript event capturing and bubbling. Thomas Steiner and Stephen Stchur explain everything you need to know about JavaScript events (and I finally understood when to use stopImmediatePropagation).
Learn all the things about JS events
The post "Code runs on people" on the rachelbythebay blog (so worth subscribing to!) is a valuable reminder of why code should be as boring as possible.
Write code for your future self
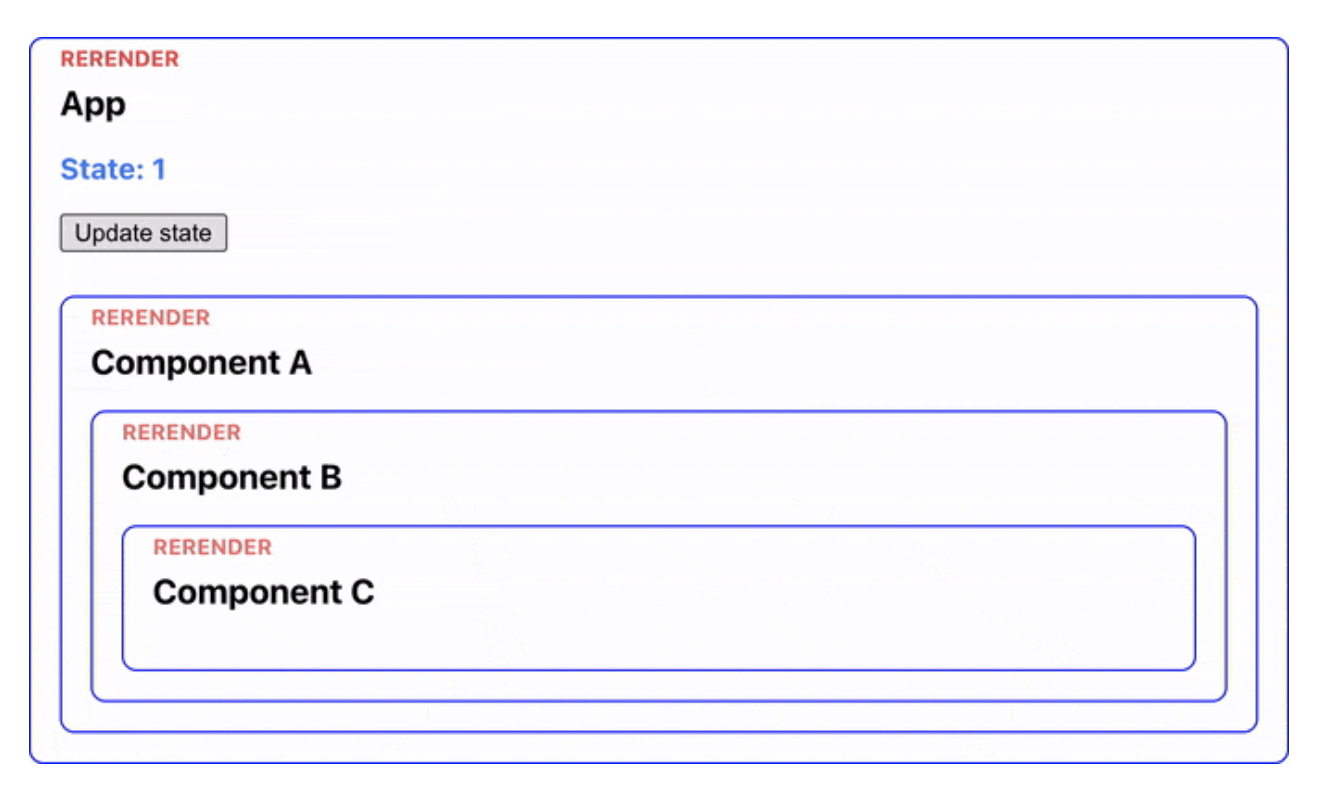
When does React re-render components? Alex Sidorenko works on a detailed series including many visual examples covering useMemo, props handling and many more cases.
Here's one for your accessibility bookmarks: Raghavendra Satish Peri collected resources that help you make your tables accessible. 🔖
(Pssst! 🤫 I'm collecting accessibility resources, too)
To keep the articles on the blog up-to-date, I decided to reread and include older today I learned posts in this newsletter. 😉
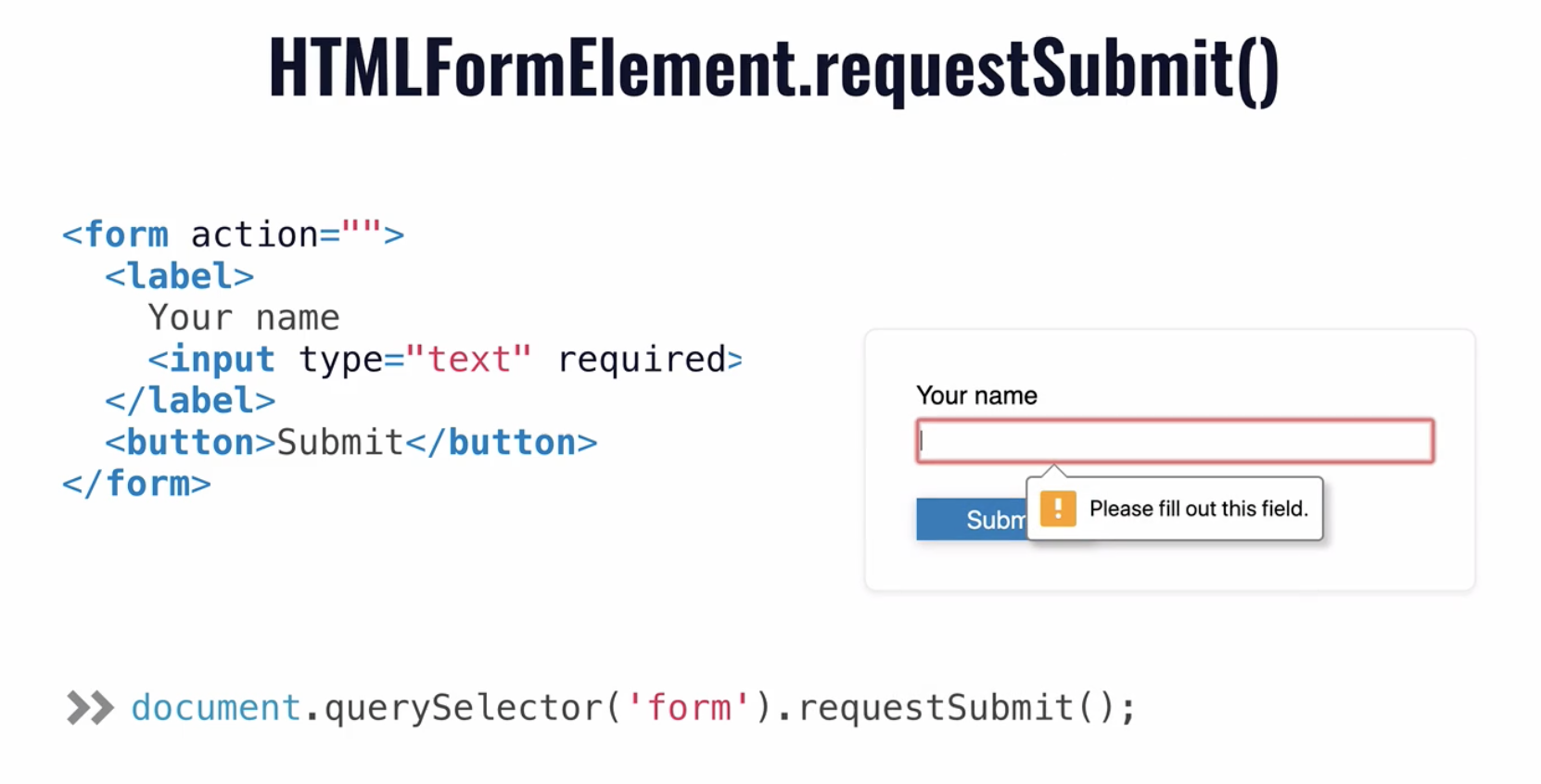
Did you already run into the problem that calling submit on a form element doesn't trigger the included form validation? If so, have a look at requestSubmit. It's a method that makes form handling in JavaScript way easier!
Eli H. Schei shared her five favorite frontend newsletters on dev. I'm humbled to be included in this list.
Thank you, Eli, and thank you all for reading along!
- github/clipboard-copy-element – Copy element text content or input values to the clipboard.
- khanhas/spicetify-cli – Commandline tool to customize Spotify client.
- mgdm/htmlq – Like jq, but for HTML.
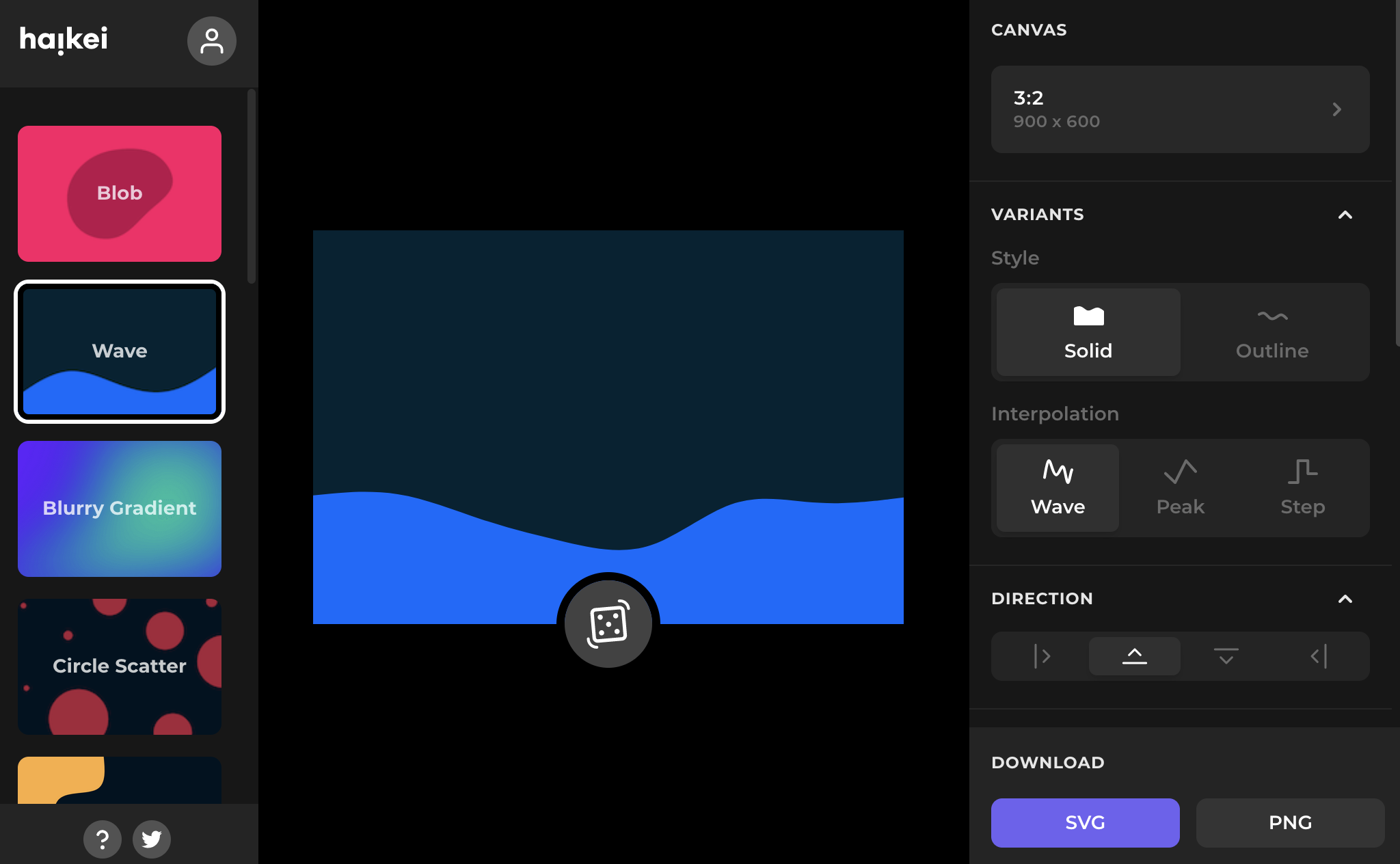
Haikei is a good-looking app that you can use to generate beautiful backgrounds!
Find more single-purpose online tools on tiny-helpers.dev.
This week's quote comes from the book that I'm reading, "On Writing Well". It teaches how to improve your writing style, use good language and engage the reader. I still enjoy reading it a lot!
Clear thinking becomes clear writing; one can't exist without the other.
This week's track is an absolute house classic. Kölsch's "Cassiopeia" is a nicely rolling house track from 2014.
And that's a wrap for the thirty-sixth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 6.2k readers and learn something new every week with Web Weekly.