Web Weekly #35
- Published at
- Updated at
- Reading time
- 6min
I'm late with sending this newsletter because I spent my weekend watching great shows. Netflix released new "Casa de papel" (Money heist) episodes, and they were so good. The show's almost too thrilling for me, but wow – I was super into it.
So! Before jumping into nerdy stuff, let's look at some beautiful street art.
This week's Web Weekly includes:
- fun coding fonts
- manual accessibility testing
- online learning tools
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
datetime-localsupport is coming to Firefox 93.- How to hide VS Code snippets.
HTMLElementtransforms line breaks to.innerText brelements.- How to enable high-visible focus outlines in Chrome/Edge.
I rarely tweak my VS Code setup these days (here are my extensions in use) because I'm pleased with the Fira Code font and the Yi color theme.
Doug Wilson shared some fun coding fonts, and I'm honestly considering giving "Comic Code" a try.
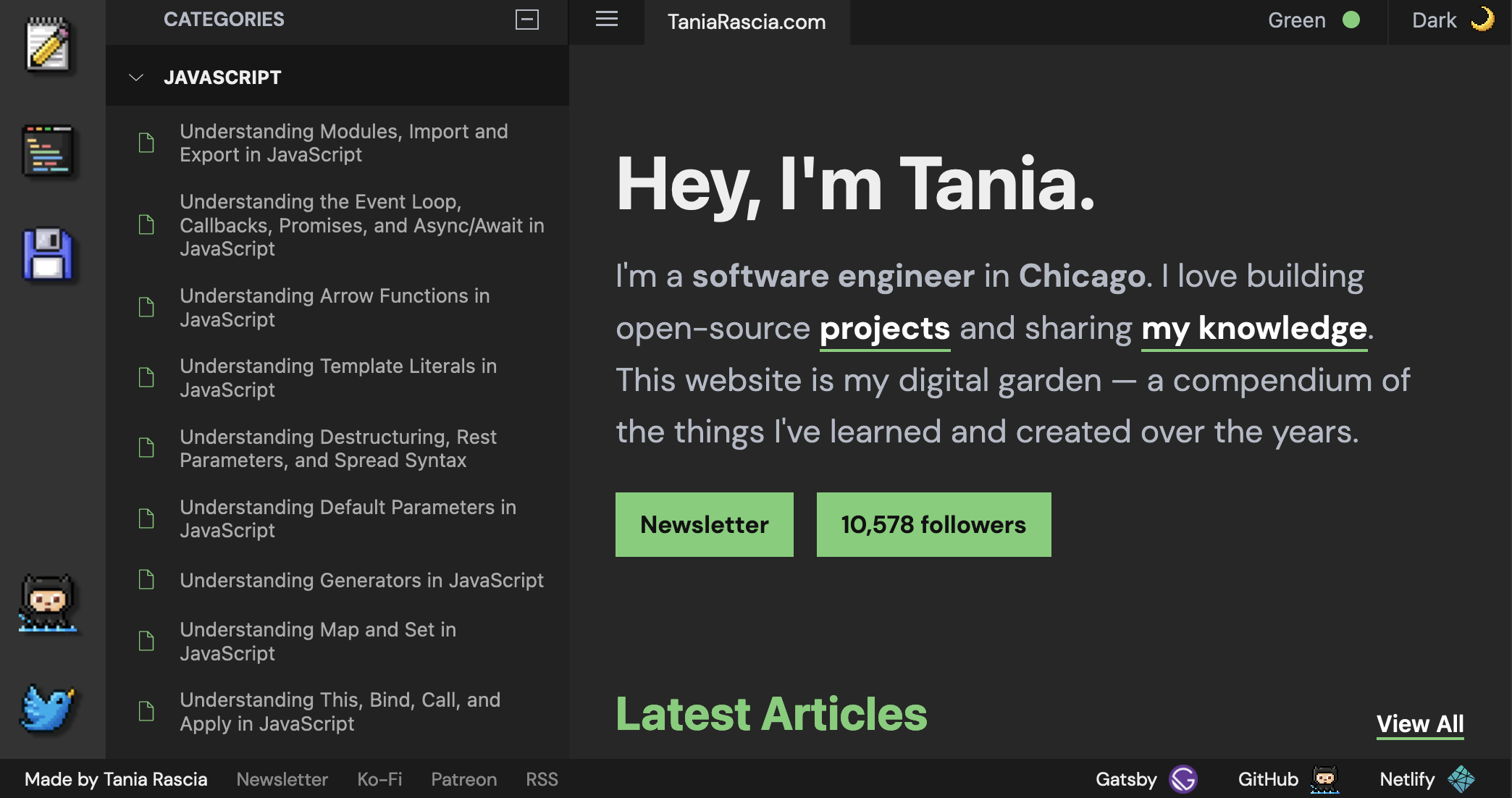
Few things are better than a creatively styled website. I discovered Tania Rascia's code editor alike website and loved it.
You probably heard of the CSS learning game Flexbox Froggy. What if I tell you that there's also a Flexbox Zombies and Flexbox Defence? Louis Lazaris collected an extensive list of online learning tools. 👏
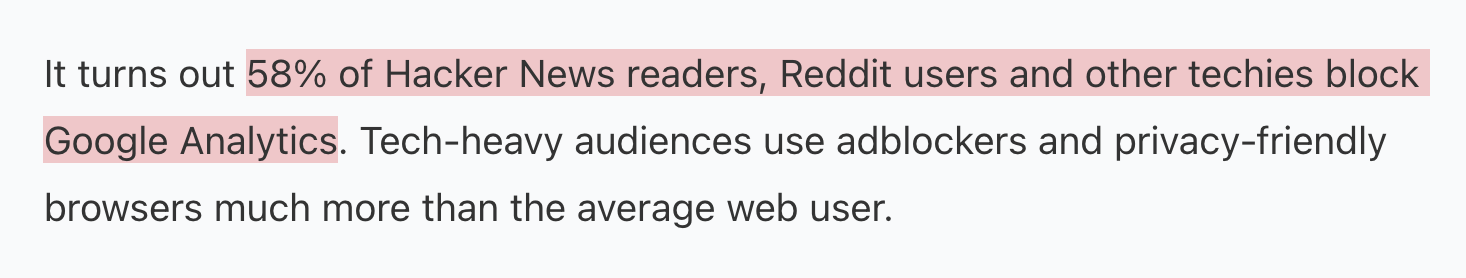
Developers are known for using adblockers and privacy tools. The folks at Plausible took a look at how many Google Analytics "get lost". Disclaimer: it's quite a few.
37% of computer and information science graduates in 1984 were women. From there, fewer and fewer women entered the industry. Why's that? Lara Schvartzman shares what happened.
Learn more about what happened
People's behavior is often based on factors you don't see (so true!). Dave Baily shares lessons on being generous and finding the underlying problems of overreactions, mistrust or blame.
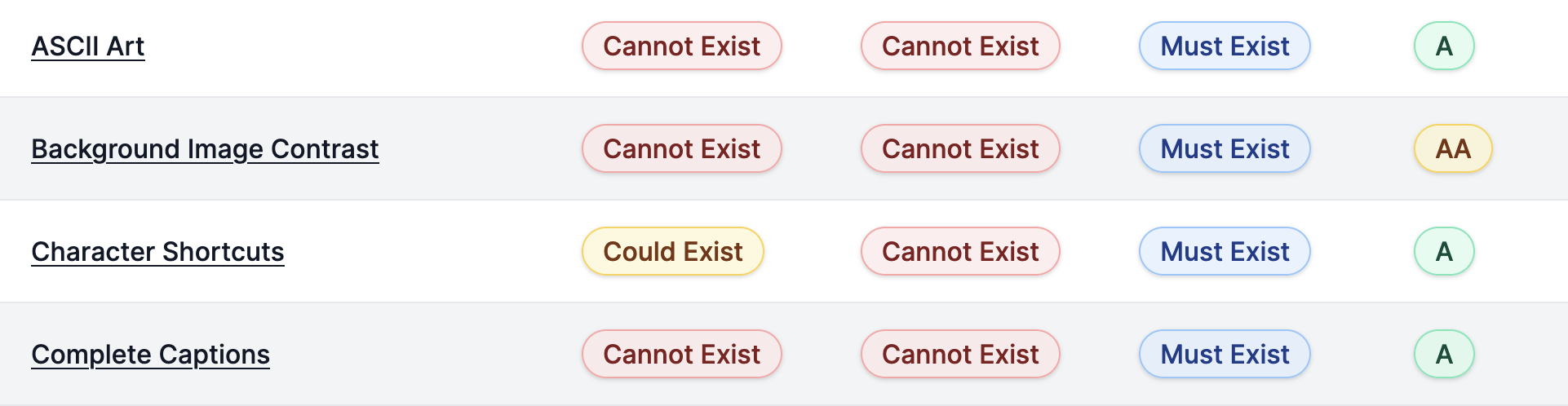
With tools such as Lighthouse and webhint, we made a good step forward in making accessibility testing more accessible. Many accessibility criteria can not be automatically tested because they depend on context.
a11y-automation lists various accessibility violations and gives information on how to test them.
Learn what you have to test manually
Headsup, you'll need some time for this long article. 🙈
Dirk Weber explains the feDisplacementMap SVG filter primitive with great-looking and impressive examples. SVG is so fascinating.
To keep the articles on the blog up-to-date, I decided to reread and include older today I learned posts in this newsletter. 😉
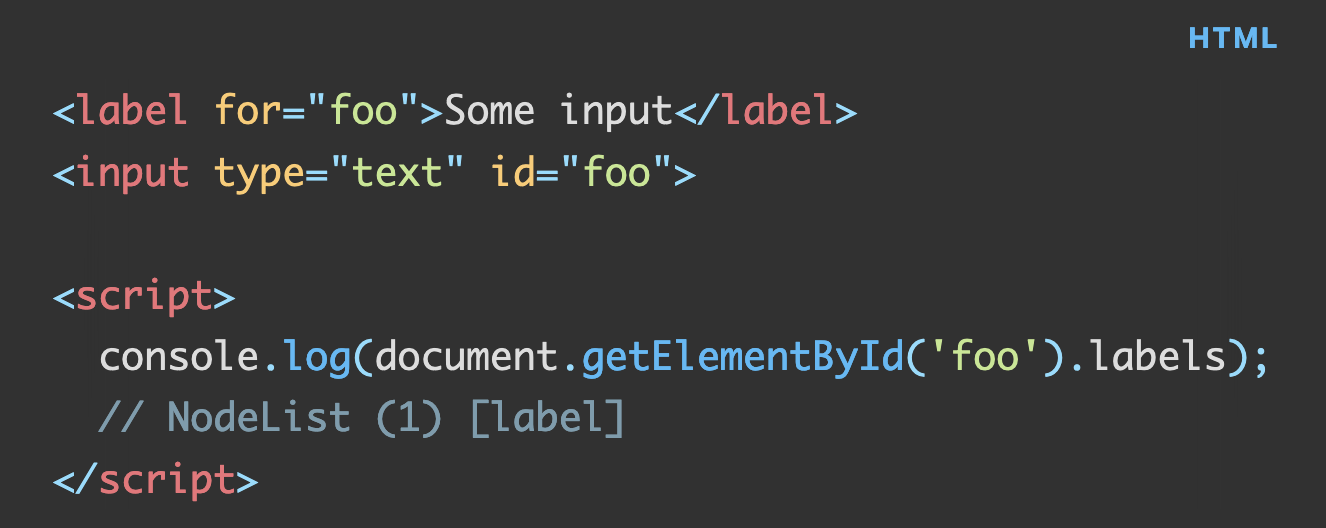
Here's a little DOM trivia: did you know that you can access an input's connected labels?
- madebygps/self-taught-guide-to-cloud-computing – Learn the fundamentals of Cloud Computing in 6 months.
- marceloprates/prettymaps – A small set of Python functions to draw pretty maps from OpenStreetMap data.
- ericwbailey/a11y-syntax-highlighting – Accessible light and dark syntax highlighting themes.
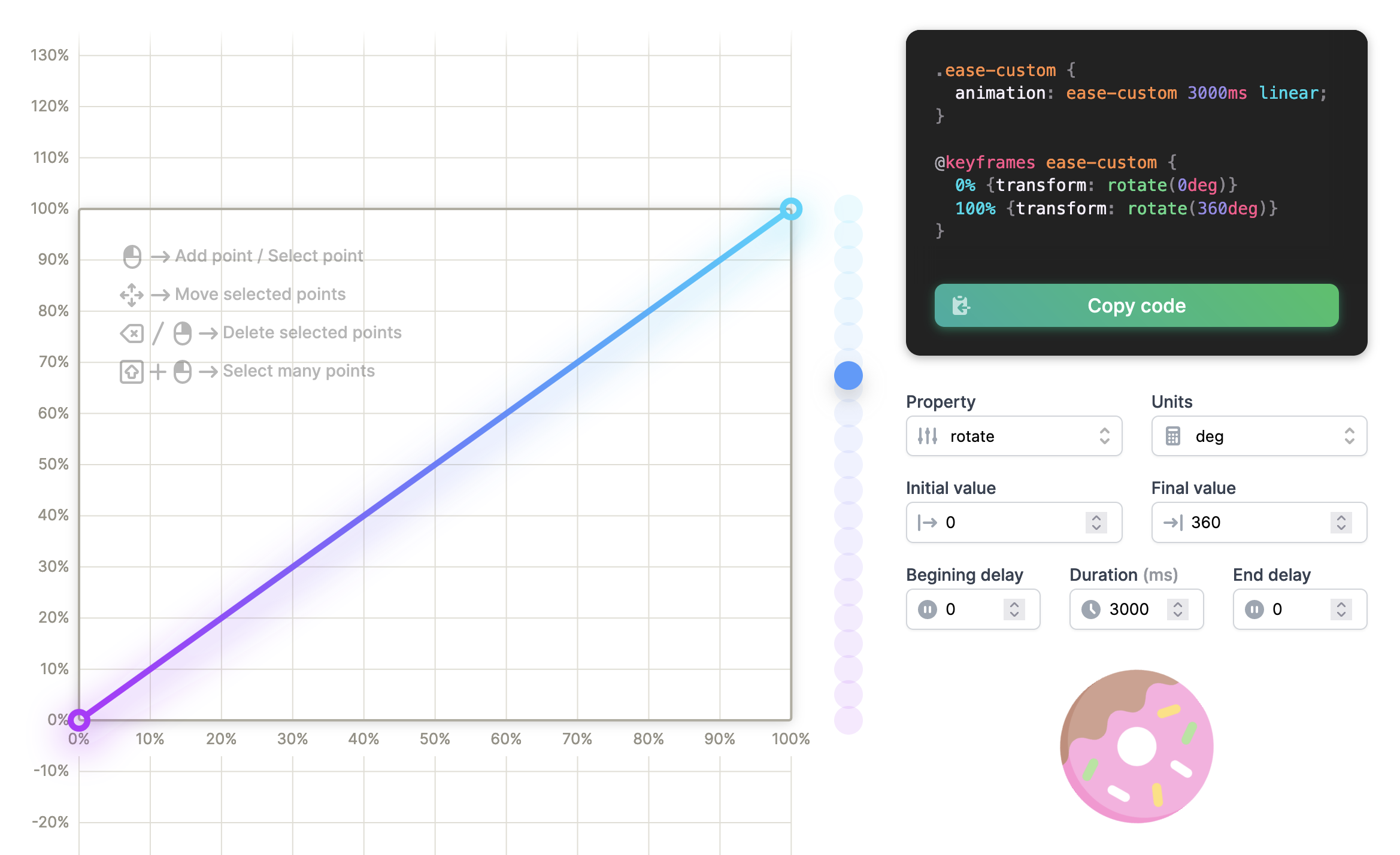
"Easy easings" is a beautiful-looking CSS easing function generator. It generates keyframes animations and is more flexible than other cubic-bezier tools.
Find more single-purpose online tools on tiny-helpers.dev.
Sheri Byrne-Haber shared her opinion on Twitter's accessibility improvement efforts. Her article included this week's quote.
WCAG compliance is not the end of the journey, because accessibility is a program not a project.
I'm not only watching "Casa de papel" but also "This is us" (the third time 🙈). My Sunday ended with a sad episode that included this beautiful soul track.
Listen to "We can always come back to this"
And that's a wrap for the thirty-fifth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 6.2k readers and learn something new every week with Web Weekly.