Web Weekly #34
- Published at
- Updated at
- Reading time
- 6min
If you're subscribed to this newsletter for a while, you know that I discovered the electro piano duo Grandbrothers and became a big fan. I saw them live this week, and I'm so happy; live music is just the best!
Before jumping into nerdy stuff, let's start the week with some doggo cuteness.
This week's Web Weekly includes:
- Fancy CSS features:
accent-color,font-family: system-uiandcolor-scheme - workplace privileges
- directory-dependent
gitconfiguration
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
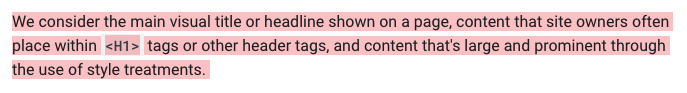
Google changed the way how they generate the search result titles and now consider h1 elements, too. It's a good reminder about the importance of headlines and semantic HTML.
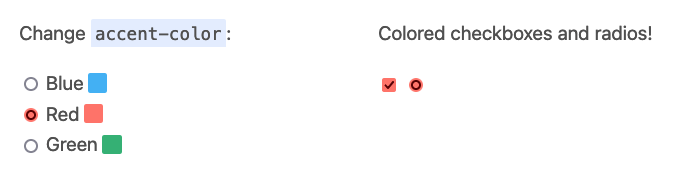
I discovered that Firefox starts shipping accent-color with version 92. With Chrome and Firefox supporting the new CSS feature, let's place colorful checkboxes everywhere!
If you want to play around with it, the blog now includes an interactive example. 😎
Do you remember this "beautiful" line of CSS:
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
}
You could leverage this font-family declaration to use the operating system default font in your sites. And speaking of Firefox 92: system-ui support is coming to it (MDN is not up-to-date yet). Using operating system fonts will be straightforward soon. 🎉
Learn more about font families
This week I learned that Apple decided not to ship AVIF even though Webkit (the underlying engine) supports it. And while it's a bummer because the format leads to smaller file sizes, I think it's essential to support the format on the operating system level, too.
Let's hope Apple prioritizes AVIF soon. 🤞
Learn more about AVIF and macOS
I'm subscribed to the Better Allies newsletter for a while now (I recommend it!). This week they shared a list of workplace privileges, and it's a good reminder about the freedoms I have.
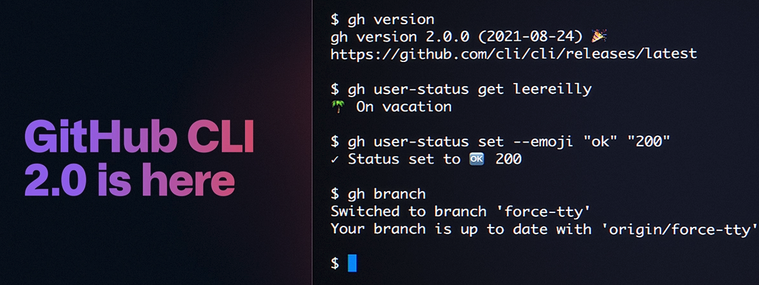
GitHub released another version of their CLI, and even though I'm not using it as much as I should, it looks super excellent. It comes with a plugin system, and I haven't decided yet what I'll use to automatically update my GitHub user status. I'm up for ideas. 😉
Additionally, I discovered that GitHub shipped VS Code in their UI. I played around with it a little bit, and I'm getting more excited about coding in the cloud every day!
This week I learned that git allows optional includes in git configurations, this feature is golden. 👏
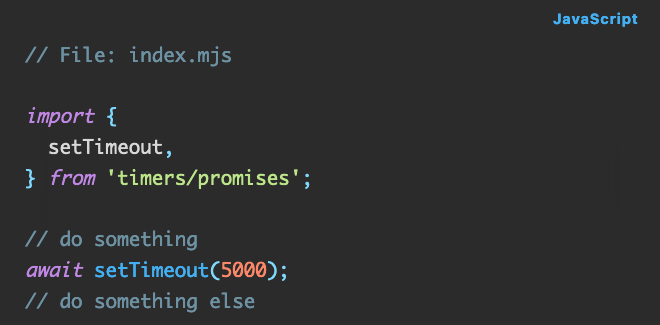
How many times did you write a custom sleep function leveraging setTimeout and Promises in Node.js? I indeed did that countless times. I discovered that Node.js 16 comes with Promises-based timer functions built-in!
Use Node.js built-in timer functions
New newsletters section: to keep the articles on the blog up-to-date, I decided to reread and include older posts in this newsletter.
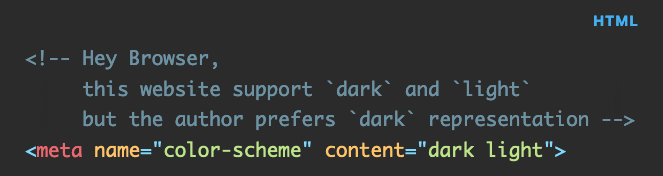
From last year: color-scheme and how it affects browser default UI elements.
- SaraVieira/fiddly – Create beautiful and simple HTML pages from your Readme.md files.
- cschleiden/vscode-github-actions – Simple, unofficial extension to view GitHub Actions workflows and runs in VS Code.
- DavidWells/analytics – Lightweight analytics abstraction layer for tracking page views, custom events, & identifying visitors.
If you're looking for a quick way to visualize the technologies used in your open source projects on GitHub, use TechStack, paste your package and copy all the logos.
Find more single-purpose online tools on tiny-helpers.dev.
This week's quote comes from a video from my colleague Wiktoria Dalach. It's a good reminder not to over-engineer everything and keep the bigger picture in mind. 🙈
Coding is not the goal. [...] The goal is creating great, usable and maintainable solutions to problems people have.
I discovered the artist Dardust this week. "Rückenfigur" is another beautiful piano track that made it into my Spotify "Liked songs".
And that's a wrap for the thirty-fourth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 5.8k readers and learn something new every week with Web Weekly.







![git config code: [user] email = user@example.com name = User signingkey = ABC123 [commit] gpgSign = true [includeIf "gitdir:~/work/"] path = ~/.work.gitconfig](https://images.contentful.com/f20lfrunubsq/wW1I1LpUX3b14ylh7dNDg/f2770d88ccd89804161987dc3f8f4e54/Screen_Shot_2021-08-29_at_20.04.36.png)