Web Weekly #33
- Published at
- Updated at
- Reading time
- 6min
Let's start the week with some very creative work by Vincent Bal. He's a filmmaker that uses shadows in his short scenes. 😲
This week's Web Weekly includes:
- A better history search CLI tool
- Writing confident emails
- Native page transitions
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
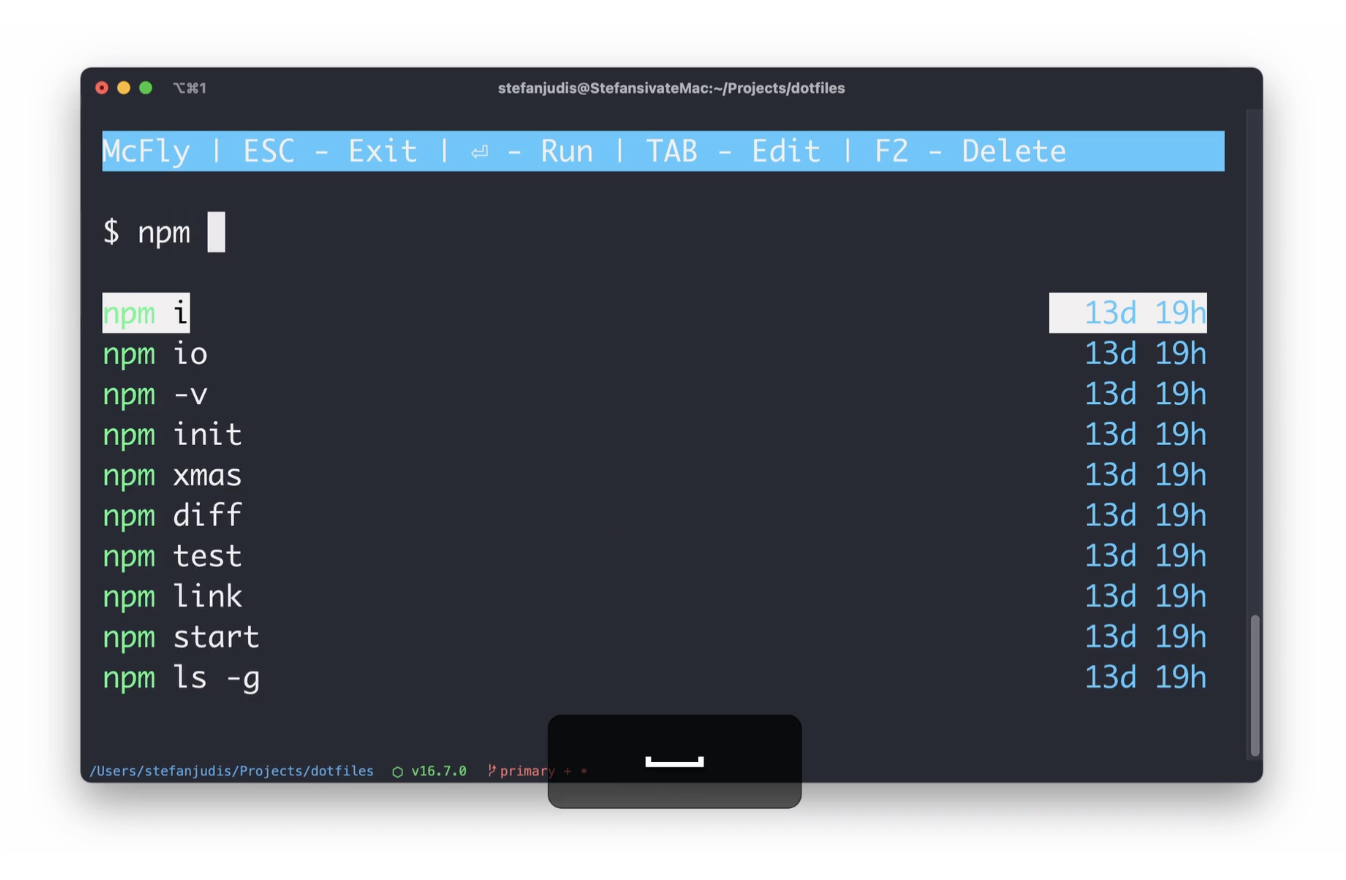
Many people use ctrl + r to navigate their shell history. I never really used this functionality and usually went for a history | grep . After discovering McFly (a reverse search replacement), I now love using ctrl + r to find previous commands.
Fly through your shell history
I rarely use viewport units in my CSS. This week I learned that 100% and 100vw behave differently, and that can lead to overflows. Learn more about it on the Polypane blog.
Learn about strategies dealing with overflows
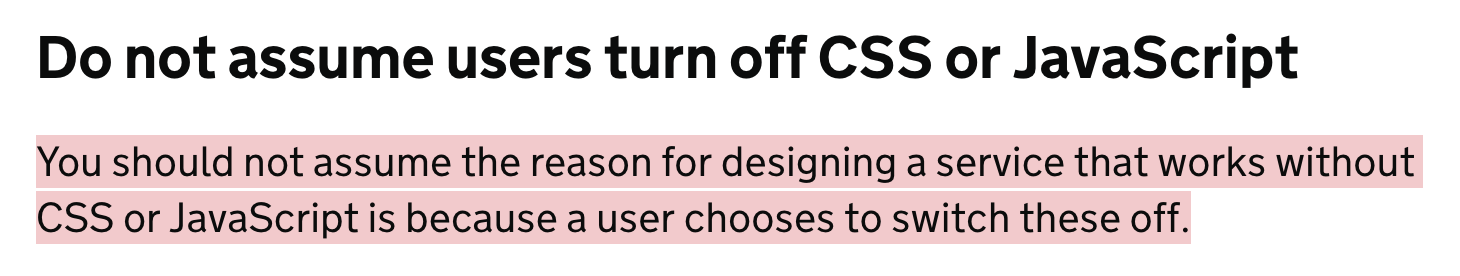
Due to their massive audience, the folks working on gov are known for building highly accessible websites. I came across their guidance document outlining how to build resilient Frontends and loved their focus on progressive enhancement and take on unavailable JavaScript.
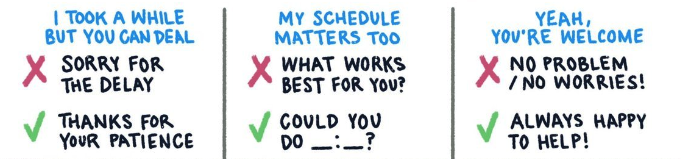
As a non-native English speaker, I'm often uncertain how to phrase replies. I tend to be too apologetic, too. Dani Donovan collected valuable phrases and examples to write more confident emails.
Adam Argyle is on fire lately. He published various incredibly detailed CSS tutorials. This article on CSS switch components is very long, but oh boy... there are so many gems in it! Highly recommended!
Do you use "they" when talking about a single person? This quick and cute video from Savvy Ally Action explains why you might want to adopt it.
The Chrome folks started pushing a new way of importing CSS in JavaScript.
import sheet from './styles.css' assert { type: 'css' };
That's... well... something (it's borrowing the syntax to import JSON in ESM). The WebDev community is not happy about this approach. Dave Rupert sums up this week's drama nicely.
Is this the way to import CSS in JS?
Remy Sharp got annoyed by Spotify recommending him too many podcasts and shows. Unfortunately, the tech support could not help him and he was stuck with all these useless recommendations. He took the matter into his own hands and started "fixing" Spotify. It's a great story with many nicely nerdy details!
TJCX described how they stopped consuming media and content, and started creating instead. I loved reading this story!
On another note: Chrome also started an origin trial for page transitions, and I'm overly excited about it. Page transitions allow you to define a beautiful visual transition from one page to another. The catch here: it works without all the heavy lifting in CSS and JS, and you don't need to build a Single Page Application to make your website look smoother.
I'm planning to set it up this week and will keep you posted!
Play around with page transitions
- ahmadawais/create-node-cli – CLI to create new Node.js CLI applications in minutes, not hours.
- ffmpegwasm/ffmpeg.wasm – FFmpeg for browser and node, powered by WebAssembly.
- Kristories/awesome-guidelines – A curated list of high-quality coding style conventions and standards.
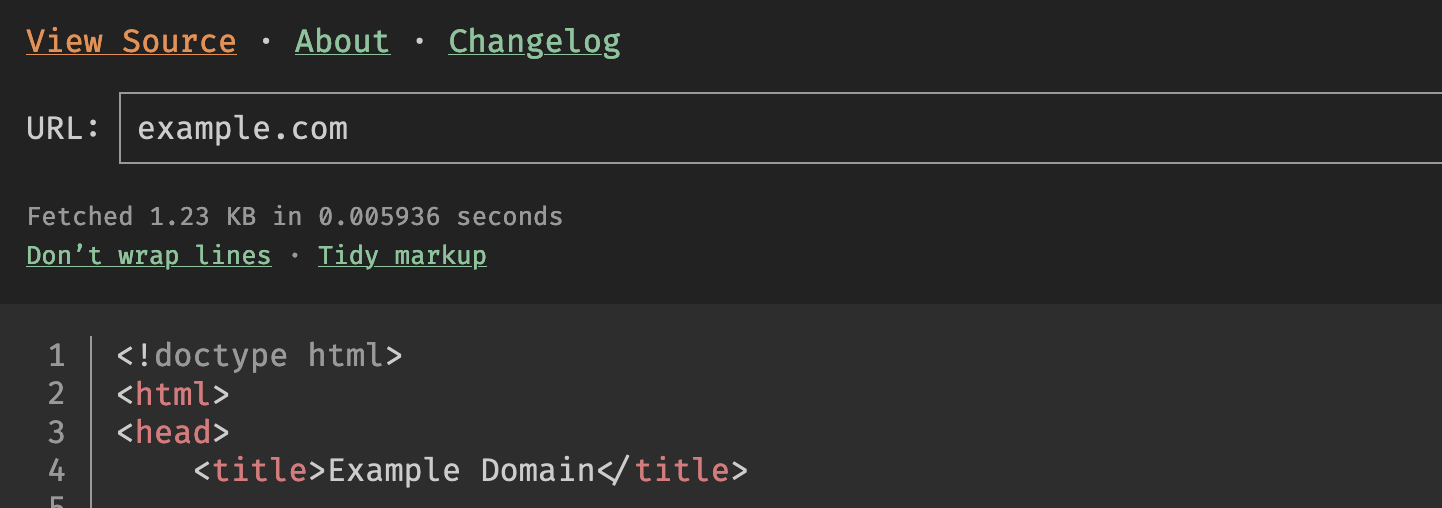
Did you ever want to view a website's source but were on your phone or didn't have developer tools available? This situation is when View source as a service can help. :)
Find more single-purpose online tools on tiny-helpers.dev.
I listened to the JSParty episode on CLI tooling, and Amal Hussein said this week's quote. It's such a beautiful sentence!
The terminal is the most intimate conversation you're gonna have with your computer.
This week's track is a bouncy house track with some rolling lyrics. Format:B produces such danceable tracks!
And that's a wrap for the thirty-third Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 5.8k readers and learn something new every week with Web Weekly.