Web Weekly #32
- Published at
- Updated at
- Reading time
- 7min
I was at an open-air concert this weekend. The show was so-so (for the Germans: it was a weird mix of Thees Uhlmann, Marcus Wiebusch and Bosse), but let me tell you, I do miss live music! I hope you had a good week yourself!
Before we jump into web stuff, let's start the week with some cuteness overload. 😆
This week's Web Weekly includes:
- Chrome's plans to break the web
- Tips to not get fired
- Software development without a local setup
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
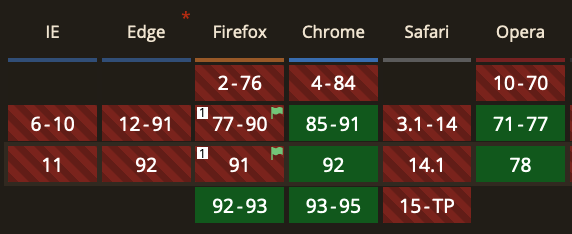
Quick heads-up: Avif support is coming to Firefox. 🎉 It's only a matter of time now until Edge joins the party (and who knows when Safari follows). Nevertheless, it's a good time to starting to look into shipping the new image format.
(If you want to look at how to ship new image formats using the picture element, I have a blog post for that.)
Mad Ned, working in tech for over 35 years, describes how to "stay employed" when working in the industry. The article's title is a little clickbaity, but there's good advice in it (watch out for the “Two-And-Done” Rule).
There's been a lot of "Google breaks the web" drama last week. The reason is that Google started removing alert, confirm and prompt in cross-origin iframes with plans to eliminate these methods entirely. Surprisingly, browser vendors seem to agree with this breaking change.
But the web community disagrees; if you want to learn more on the topic, the following two articles are good summaries.
- Google vs. the web by Chris Fernandi
- Stay alert by Rich Harris
This post got me thinking: Michael Williamson reflects on his programming career and how one of his side projects had probably more impact on this world than his day job. I bet many people relate to Michael's thoughts.
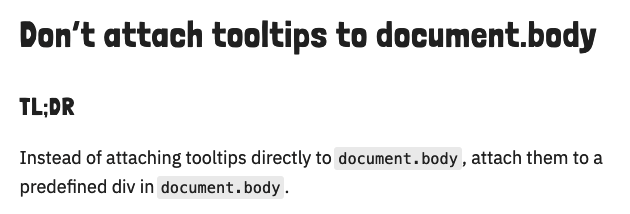
Atif Afzal wrote a nicely nerdy blog post getting in the performance penalties he discovered when implementing tooltips placed in the document. The article includes explanations on browser rendering and explains how to debug and optimize. Great work!
Dive into rendering performance
GitHub announced Codespaces a while ago, but there hasn't been much traction or adoption of this new feature. Codespaces (and other online code editors) aim to remove the need for local development environments. And while I have to admit that I'm skeptical, this post from GitHub gets me excited about a future without local development environments.
Learn how GitHub uses Codespaces
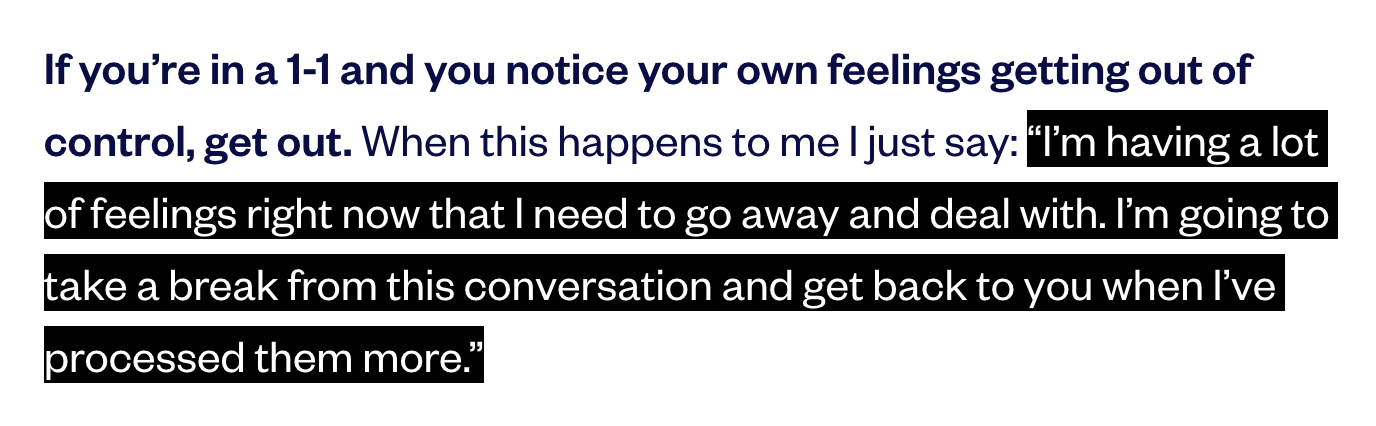
Since being a manager, I have had many weekly 1:1s meetings. Every 1:1 is different, and there's no manual on how to get the most out of these meetings. This article from Amy Newell provides some good tips on valuable catch-up meetings (not only for managers).
Writing is an underrated skill. If you're crafting a tricky email to your colleague, are writing a solution brief or publish articles on your blog, writing skills and style matter. Danny Sheridan shared five tips that help to express your ideas.
What do you think happens when you run the following command: npm install - g foo. Eagle eyes might have spotted the mistake. A space sneaked into the global flag (- g should be -g), and this typo leads to the local installation of the foo and (!) - npm package. You read that right; there is a - package with 20k weekly downloads on npm. 😲
I didn't dig deeper into what this package includes yet, but honestly, it's concerning that npm allows such "typo packages".
(If you have time to look into it, I'd love to hear what you discover there.)
If you're a longtime reader of this newsletter, you know that I believe that habits are the key to a healthy life. It's important to note that establishing good habits is as important as getting rid of bad habits. If you struggle with new and healthy habits, Thomas Oppong shared a list of bad habits that you can replace with better ones.
- mwilliamson/mammoth.js – Convert Word documents (.docx files) to HTML.
- growthbook/growthbook – The Open Source A/B Testing Platform.
- LingDong-/fishdraw – Procedurally generated fish drawings. (that one's super random but fun! 😆)
speedvitals is another site that helps you analyzing and improving your sites' Web Vitals scores. There can never be enough tooling around building high-quality websites!
Find more single-purpose online tools on tiny-helpers.dev.
This week I watched a video about racism and the #blacklivesmatter movement. Unfortunately, I didn't bookmark the URL, but this powerful sentence stuck with me.
Don't complain that you don't have a movement, be happy that you don't need one!
A friend introduced me to GoGo Penguin this week. The trio combines pianos with chilled drums, and unsurprisingly, it's right down my alley!
And that's a wrap for the thirty-second Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 5.8k readers and learn something new every week with Web Weekly.