Web Weekly #31
- Published at
- Updated at
- Reading time
- 6min
I'm a little late with this newsletter this week because I spent my weekend on a boat, in a beer garden and in a Karaoke bar. And all that led to a very slow Sunday. 🙈
Other than that, I'm participating in leadership coaching right now, and last week I learned about a new approach to decision-making. My coach and I discussed three ways/lenses to look at conflicts, decisions and the world.
- The reverse lens: “What would the other person in this conflict say?"
- The long lens: "How will I look at this problem in six months?"
- The wide lens: "How can I learn and grow from the situation?"
I really like this approach of considering "the bigger picture" and will try to use it going forward. Let's make less hot-headed and short-sighted decisions!
Before we jump into web stuff, let's start the week with animals wearing sunglasses. 😆
This week's Web Weekly includes:
- thoughts about web components and frameworks
- info about SameSite cookies
- how to apologize
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
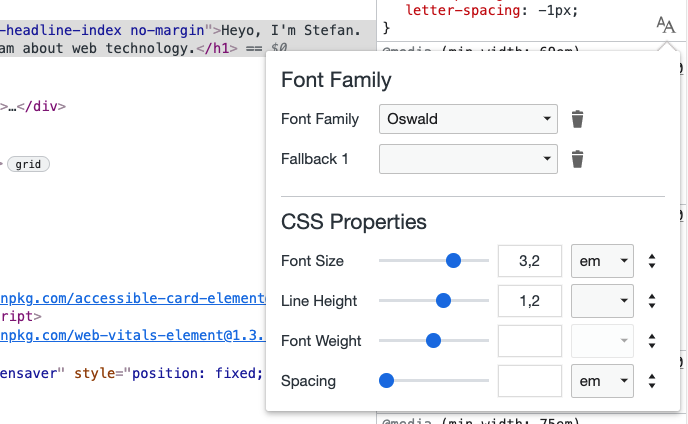
Thanks to Umar's Developer tips newsletter, I learned that Chrome's developer tools now include a Font editor. I love these tiny but handy features!
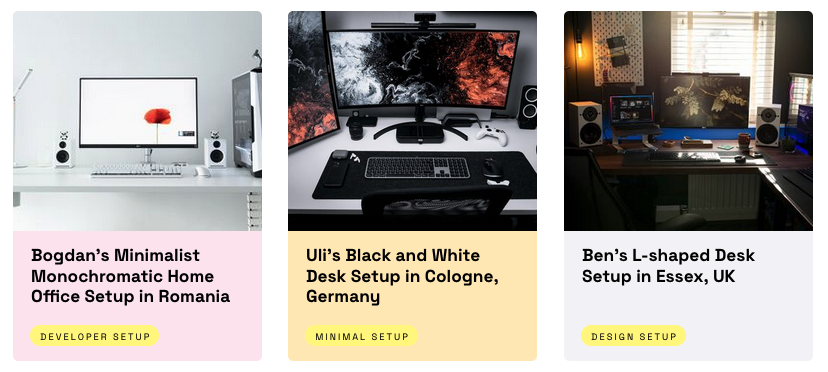
I can spend hours looking at other people's setups and desks. Maker Stations is a collection of desks and home stations to find inspiration for designing a beautiful home office.
Dan Shappir dropped some severe knowledge about Google Core Web Vitals in the recent JavaScript Jabber podcast. Did you know that SVGs are not considered in the Largest Contentful Paint metric? 🤯
If podcasts (and web performance) are your thing, this episode is golden!
There are countless ways to write CSS. Silvestar Bistrović shared that he prefers writing enabling CSS selectors instead of overwriting other rules. I 💯 agree!
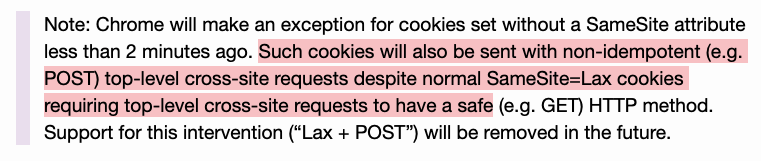
Simon Willison described a somewhat weird Chrome behavior, CSRF (Cross-Site Request Forgery) and SameSite cookies. It's a very valuable read on cookies and web security.
Learn more about SameSite cookies
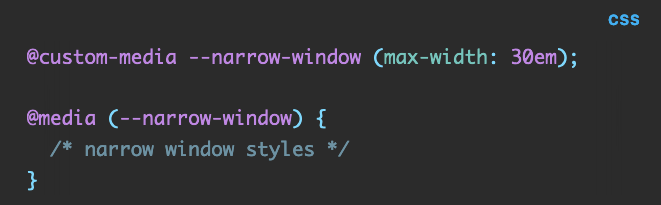
You might be aware that you can't use custom properties in CSS media queries (such a bummer!). This week I learned that the CSS media query spec level 5 (it's still edited) defines custom media queries.
I can't wait to see the cross-browser support of this new feature. Luckily, you can use it today, thanks to PostCSS.
Start using custom media queries
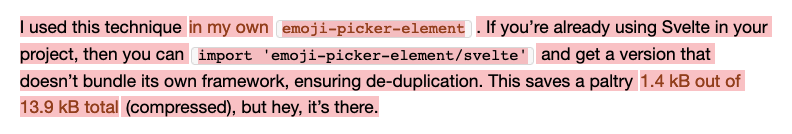
Nolan Lawson described his approach to shipping web components. His question: should a web component include an entire framework?
My web components don't include a framework, but Nolan's way of providing different files (with and without frameworks) is very interesting.
Evaluate your approach to web components
No matter the intention, we all screw up... and that's okay! It's important to apologize and learn from it. But what makes a good apology? Franchesca Ramsey shared ways to apologize meaningfully.
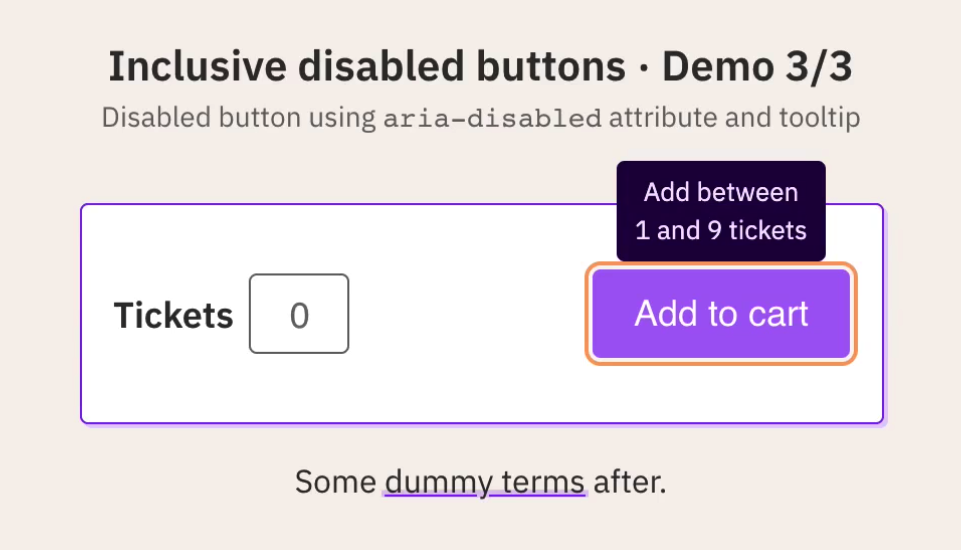
Oldie but goldie; I came across Sandrina Pereira's article on disabled buttons twice this week. She explains why disabled UI is not great and how you can make your forms better.
Speaking of inclusive websites, Terence Eden's post is a good reminder that not everybody is using the latest and greatest phones and computers browsing the web.
There's only one thing that works best on old and crappy devices: it's simple HTML.
Read more about crappy devices
A few people reached out and shared some online tools to get over 400 listed tools on tiny-helpers. Thank you, everyone!
- styfle/breaking-changes-web – A list of breaking changes to the web platform.
- handsontable/handsontable – JavaScript data grid with a spreadsheet look & feel.
- fb55/css-what – A CSS selector parser.
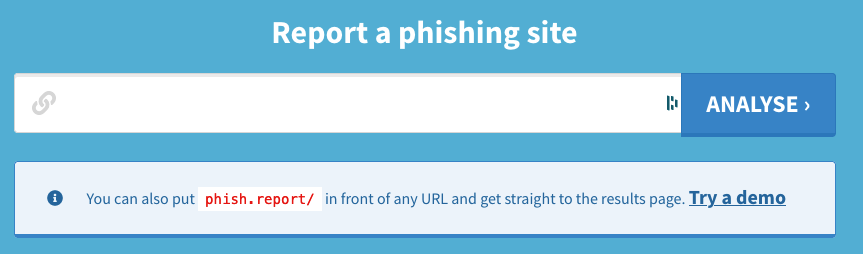
What should you do when you discover a phishing site? I had no clue where I could report these sites. phish helps out here!
Find more single-purpose online tools on tiny-helpers.dev.
This week's quote is some wisdom by Edgar Lechaudel. Remember to take care of yourself!
Do not forget that self-discipline is not just about hustling, it’s also knowing when to give yourself a break.
This week I came across KALEO's powerful song "Way down we go". Man, this guy has a great voice!
And that's a wrap for the thirty-first Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 6.3k readers and learn something new every week with Web Weekly.