Web Weekly #19
- Published at
- Updated at
- Reading time
- 7min
Hello friends! This week was exciting. I was invited to the "Mission Control" podcast, but more importantly, my tiny newsletter hit 1k subscribers! Thank you so much for reading along! 💙
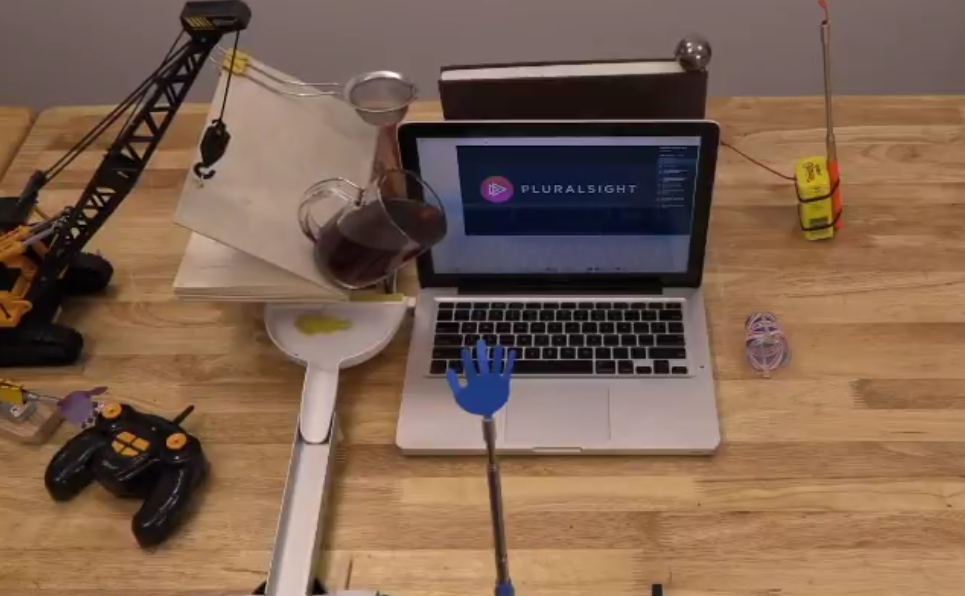
Before we jump into web stuff, are you up for something thrilling? Look at this MacBook in danger. I'm not spoiling what happens there, but I love how random it is. 🙈
This week's Web Weekly includes:
- resources on successful open source
- a guide to ECMAscript modules in Node.js
fit-contentin CSS
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
I'm not doing much open source work these days, but I used to maintain one popular open source project years ago. When you do that, it's only a matter of time until someone sneaks into your DMs to tell you how terrible you are for doing something that's not working or broke their code. Brett Cannon's article is a must-read for people interacting with maintainers on GitHub.
Read the "social contract of open source"
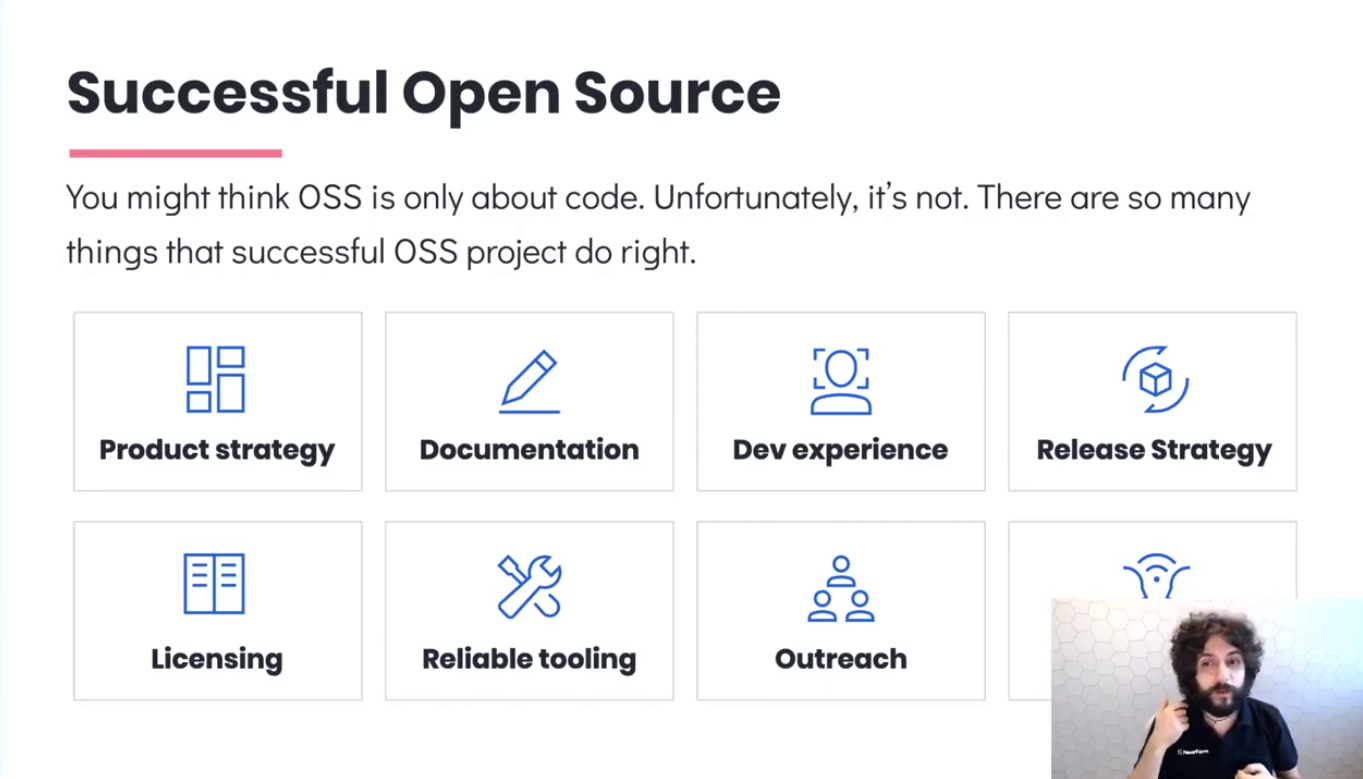
Matteo Collina shared his failures and successes in the world of open source. Matteo highlights the importance of community for any successful open source project. If you're working on open source this talk is worth the time!
Discover the importance of community
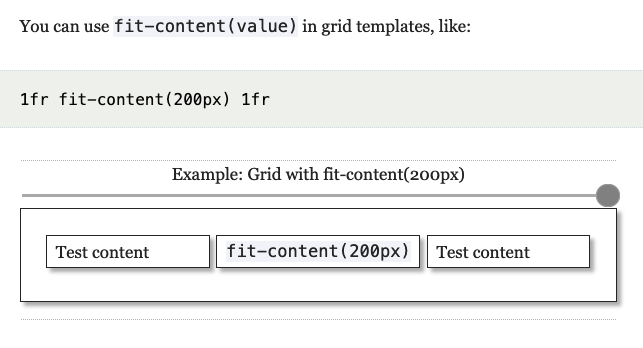
I wrote about the CSS width values min-content, max-content and fit-content a while ago. This week I learned that fit-content() is also available in CSS grid (notice that it's a CSS function). Peter-Paul Koch wrote about fit-content and fit-content(), and the post includes many interactive demos to visualize the concepts.
Many people struggle with establishing a healthy work-life balance (myself included). workresponsibly lists many resources going from articles over videos to apps to maintain a healthy work relationship.
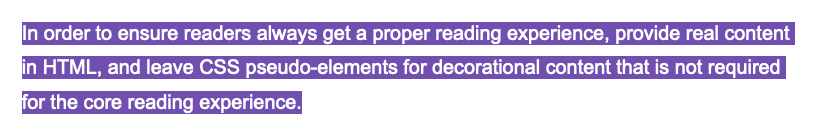
The beauty of HTML and the web is that it works on a wide range of devices. Sara Soueidan explained how to make content more accessible for tools such as Safari's reader mode. Wonderful!
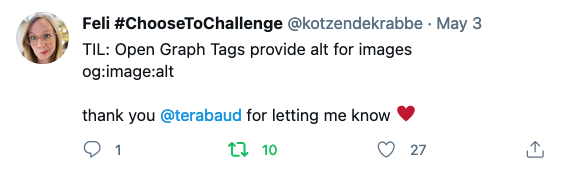
Did you know that you can define alt text for Open Graph and Twitter cards? I learned that from Feli and immediately implemented them on my blog. Unfortunately, I found out that defined image alternative texts don't make much of a difference on Facebook and Twitter.
Define your social image alt text
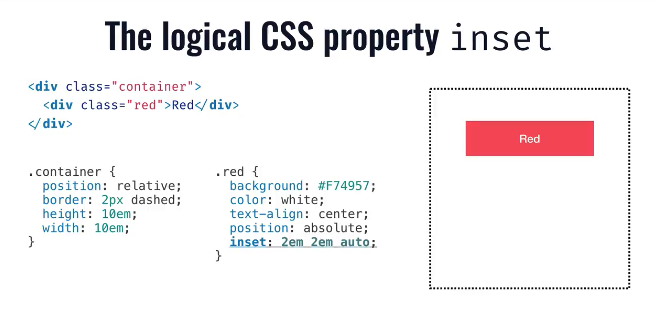
Starting with Safari 14.1, the new CSS property inset is supported by all major browsers. 🎉 inset is a shorthand for top, right, bottom and left. Watch a #devsheet on my blog to learn more about it.
Pawel Grzybek wrote an excellent guide on ES modules in Node.js. He covers all you need to know, and I learned that you can not "just" import JSON files in ES modules.
How many aliases do you have defined in your dotfiles? I have quite a few. And how many are you using? For me, it's only a hand full.
The ZSH plugin alias-tips helps you to save some keystrokes by telling you when the command you ran is available as a short alias.
Install alias-tips See it in action
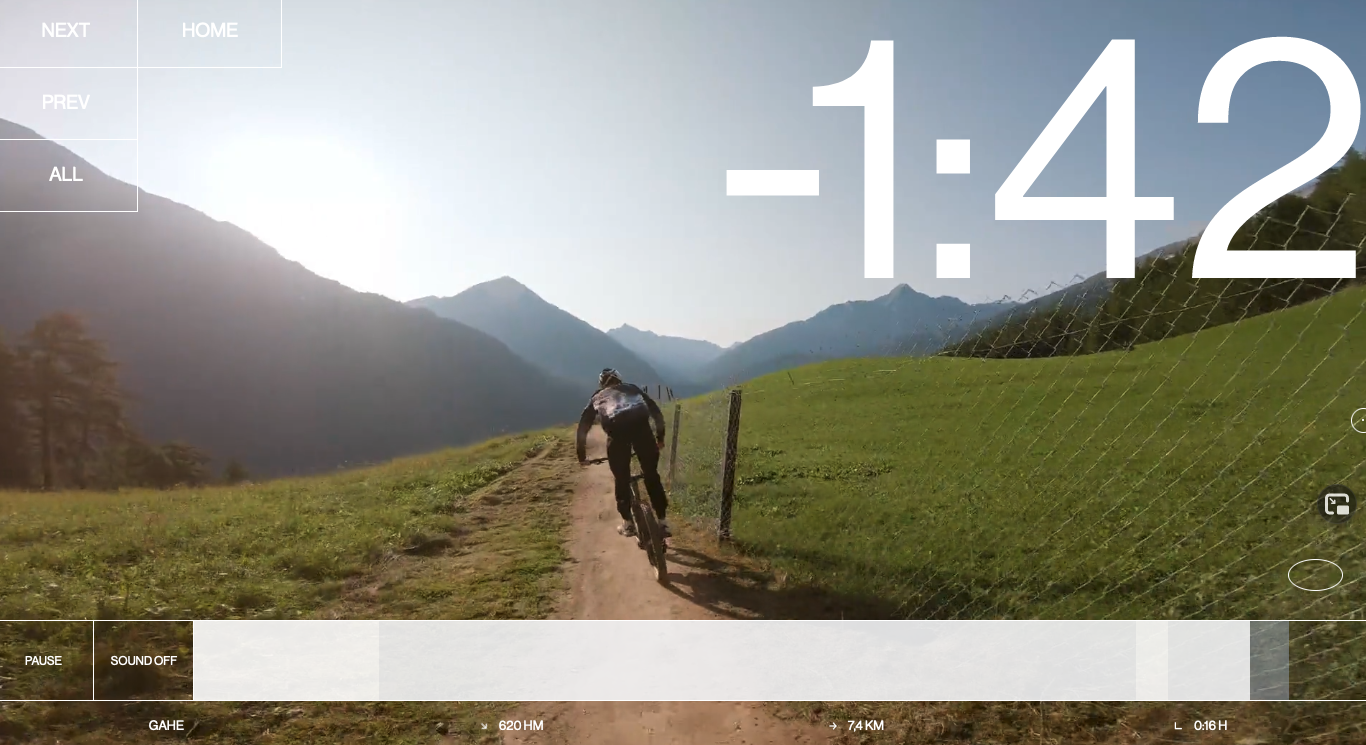
You might have noticed that I'm always looking for things that I can place on my second monitor. And while the videos on takearidewith (I love the domain) are too thrilling for that, I spent a lot of time watching the mountain bikers going down endless trails.
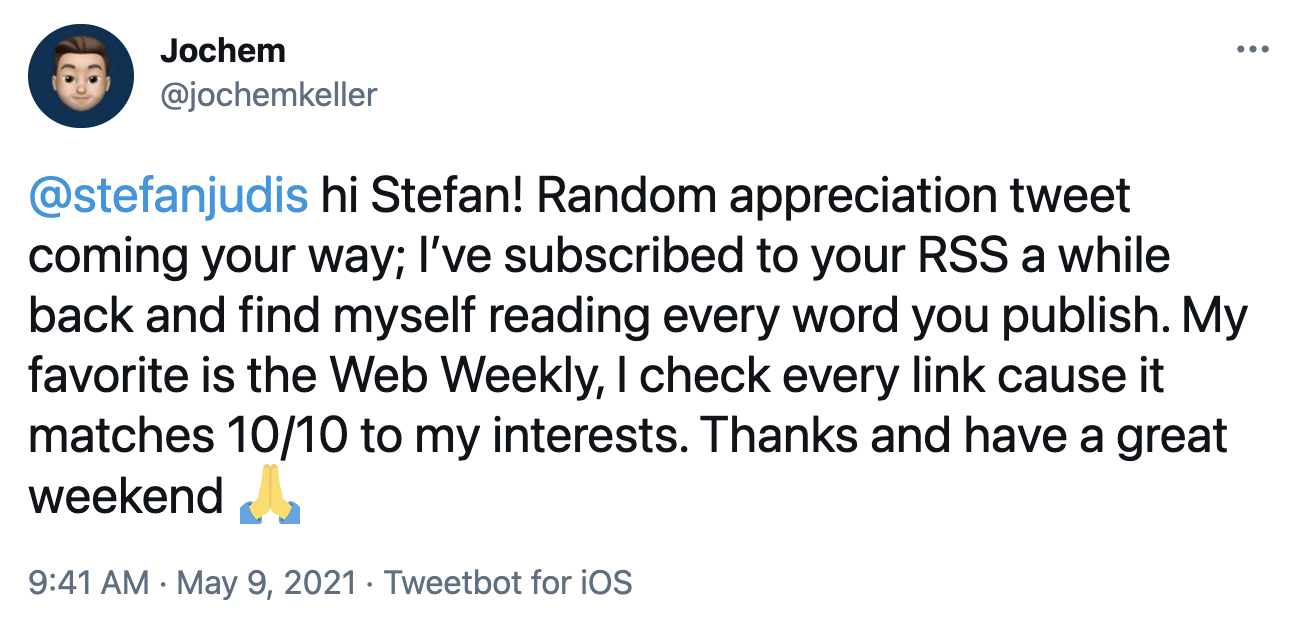
I love the idea of "appreciation tweets". Jochem sneaked into my notification with the tweet above.
If you have a moment, let all the fantastic content creators out there know that you appreciate what they're doing. I promise you, you'll make their day!
Thank you, Jochem! And thank you all for reading along. 💙
Katherine Peterson maintains readme. If you're looking for an easy-to-use Readme generator, that one's for you!
Find more single-purpose online tools on tiny-helpers.dev
- ikatyang/emoji-cheat-sheet – A markdown version emoji cheat sheet.
- google/zx – A tool for writing better scripts. (You should definitely check this one out!)
- awslabs/git-secrets – Prevents you from committing secrets and credentials into git repositories.
I read a random Reddit thread, and the following advice is excellent when you're working in a team!
Saying "You're right!" instead of "I know." makes you look less like an assh*** and doesn't diminish something someone else may have just found out.
Daughter's "Youth" entered my playlists this week. Elena Tonra's voice is just beautiful in this old indie track.
And that's a wrap for the nineteenth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 5.8k readers and learn something new every week with Web Weekly.








![Source code: import data from "./data.json"; // TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"](https://images.ctfassets.net/f20lfrunubsq/1hL7DcaZkAatgjzFJrD5Vj/01cb133a9ae079e1d2043ac47b9b4049/Screenshot_2021-05-16_at_16.04.13.png)