Web Weekly #16
- Published at
- Updated at
- Reading time
- 6min
Hello friends! I just came back from a 40km bike ride to visit a friend who lives at Müggelsee, Berlin. It's such a lovely area! There are places in Berlin that feel like vacation, and that's one of them.
It was a perfect Sunday. I hope you had a great weekend yourself!
This week's Web Weekly includes...
- challenges of programming language design
- tips to make your language more inclusive
- a CSS property to style checkboxes and radio buttons
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
Living in a RESTful world, I regularly use the HTTP methods GET, POST, PUT and DELETE. There are more methods (OPTIONS anyone?), but should there be a new one – SEARCH? Tim Perry goes into HTTP details and explains the SEARCH method proposal.
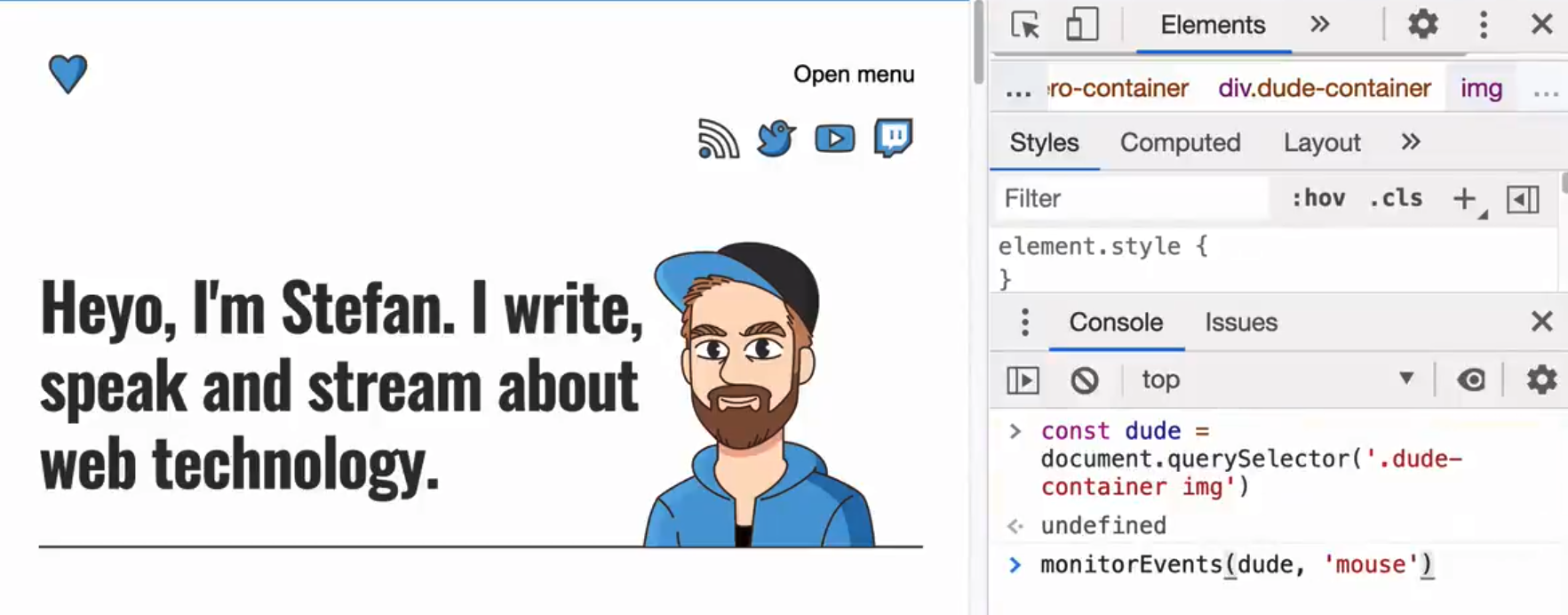
Last week I learned about the monitorEvents method. It's available in Chrome's DevTool JavaScript console and offers a handy way to get information on an element's triggered JavaScript events. This discovery encouraged me to look at what's available in Chrome's and Firefox' JavaScript console.
Chrome's console methods Firefox' console methods
John Nunemaker shared his story of building and selling speakerdeck.com to GitHub to later buy it back and then sell it again. 🤯 It's a fascinating read on building products with many learnings and advice.
Designing a programming language is hard! And it's particularly tough when the language is used on the web because then things are there to stay. Browsers and devices browsing the web are not following any versioning. If you ever thought "hmm, that's odd" when writing CSS, you will enjoy this list of "official" CSS design mistakes.
Learn about CSS design mistakes
The way we speak and the words we use do not only directly impact others but also how we think. The BBC published an eye-opening article on ableist language and its effects.
There's nothing better than a well-written article about Unicode. Nikita Prokopov explains nitty-gritty emoji details. Highly recommended!
I found about Chris Ashton's accessibility newsletter "frequent11y" and subscribed right away. I learned quite a lot from his last edition.
"On brand" form controls are important to many people. While I think it's not a big deal when checkboxes are not matching the website style guide, I implemented many custom controls for precisely that reason. Luckily, there's a new CSS property (accent-color) on the horizon. It defines the highlight color of radios and checkboxes. 🎉
Many web development articles become irrelevant quickly, but occasionally there are some evergreen gems. It's a valuable habit to bookmark these articles (find my favorites online). I came across Chris Coyier's list of timeless articles, and it's worth a look (and bookmark).
Finding a job that fits is difficult. Interviews are stressful and not always fair. Laurie Barth describes her experience of looking for her next opportunity (she ended up at Netflix). Her article includes valuable insights for interviewees but also hiring managers like myself.
Chris Ashton, Wojtek Jeremy Połowniak and @antodev89 not only shared my newsletter on social media, but they also agreed to be quoted on my site. Thank you so much, friends!
Cumulative Layout Shift (CLS) is one of Google Web Vitals metrics. The CLS debugger visualizes a website's layout shifts to make debugging easier.
Find more single-purpose online tools on tiny-helpers.dev
- argyleink/transition.css – Drop-in CSS transitions.
- git-tips/tips – Most commonly used git tips and tricks.
- RH12503/triangula – Generate high-quality triangulated art from images.
This week's quote comes from Mattias Ott. He shared his thoughts on personal websites. There's no right or wrong, good or bad... your website belongs to you, and you can do whatever you want with it.
A personal website ain't got no wrong words.
This week's song is another festival memory. 🙈
Years ago, I was at the German Fusion festival. It was a bright and sunny morning. The dance floors were still full, and people tried to decide if they should continue dancing or instead get some rest after a magical sleepless night.
Marbert Rocel entered the stage, and their funky and fun beats became my soundtrack of this festival. So good!
And that's a wrap for the sixteenth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 5.8k readers and learn something new every week with Web Weekly.