Web Weekly #155
- Published at
- Updated at
- Reading time
- 8min
Can we build good-looking carousels only with CSS? What's unsafe flexbox alignment? And when would you use document?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Danny listens to “Nilüfer Yanya - Like I Say“
Great tune I picked up last year with a hypnotic chorus.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are three more songs left in the queue.
If you enjoy Web Weekly, help me grow this newsletter and let your friends know...
A quick "repost" really helps this indie newsletter out. Thank you! ❤️
Snappify comes with a powerful Editor that helps you to create stunning presentations, smoothly animated videos and elevate your technical content. With smooth code animations, it’s the perfect PowerPoint alternative for developers.
Web Weekly is open for sponsorships. When you want to reach 5.7k developers, you know what to do!
On the recent trend topic (I won't link to the sources), it turns out you need more than prompting skills to do computery things. 🫣
- WCAG success criteria that can't be completely tested with automated tools.
- Because I'm based in Europe and due to the current political affairs: European alternatives for popular services.
- There's a new CSS proposal to style Grid / Flexbox gaps. I'm a fan!
Laurie (ex npm, ex Netlify, and now doing AI things) shared his take on AI and if it will replace us all. It's a rational and logical take that I can get behind.
As always, before using ARIA, make sure to know what you're doing. Chris highlights one of the things that is often done wrong. Slapping useless aria-label attributes on elements that can't handle it.
Disclaimer: The following will only work in Chrome 135, which should ship... today? 😱
Chromium will ship ::scroll-marker and ::scroll-marker-group and ::scroll-button() to enable us to build CSS-only carousels. Exciting!
If you want to see it all in action, open this Carousel Galery in Chrome Canary. It's a lot of eye candy and many different use cases that you probably wouldn't categorize as a carousel.
Adam explains the core concepts if you want to learn more. 👇
But as good as this looks, there is big but; I couldn't find a positive sentiment from Apple at WebKit/standards-positions or Mozilla at mozilla/standards-positions for the new CSS features. Am I missing something?
I don't cover many technical AI things here in Web Weekly, but I've been watching Andrej Karpathy (ex-OpenAI) explaining how ChatGPT works on and off for weeks. It's a very long (over three hours) but solid and well-explained technical deep dive.
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
If you feel like swiping social media but think you would instead learn something, wikitok is for you. The app shows you random Wikipedia articles in a TikTok fashion.
I didn't know about UrlPattern. It's been shipping in Chromium since 95 (that's a looooong time); Deno has it, too, and the constructor is now coming to Node.js 23.
If you pair UrlPattern with UrlSearchParams you'll have everything you need to parse URLs.
Eric created a new Mastodon bot that posts one W3C / WAI resource daily. If you know me, it's no surprise that I love this.
The beauty about Mastodon is that every account also becomes an RSS feed if you append yatil has an accessible feed at yatil.
I'm following:
- @randomMDN to receive random MDN pages.
- @WAI_A_Day to receive random accessibility advice.
But that can't be it? Can it? Are there more valuable webdev bots out there? If you know one, let me know!
Short'n'sweet: Geoff explains the difference between the :where() and :is() selector.
I have "feelings" about using inline JavaScript for templating, but Lean's examples are pretty smart.
From the unlimited MDN knowledge archive...
I use width: fit-content quite often, and if you don't know about it, you're missing out...

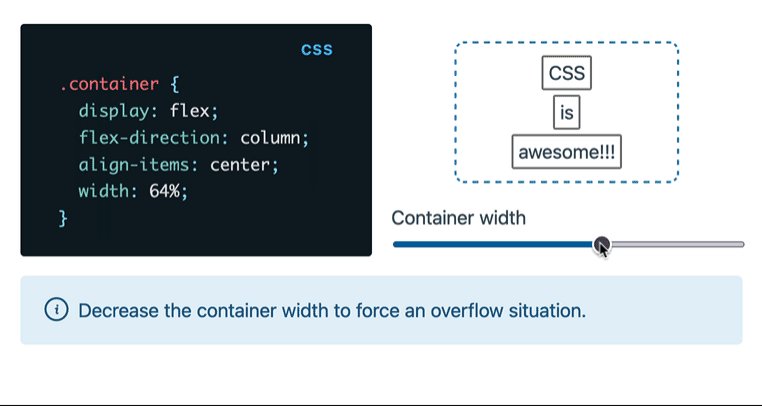
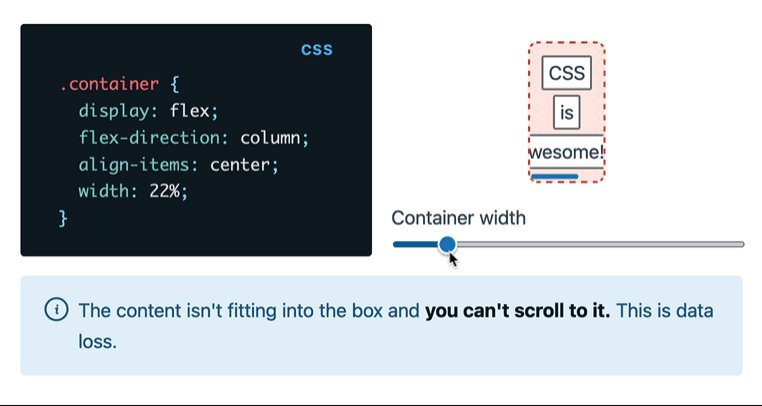
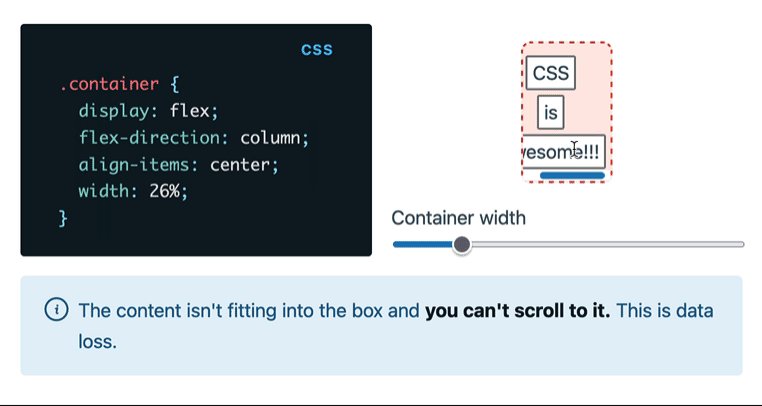
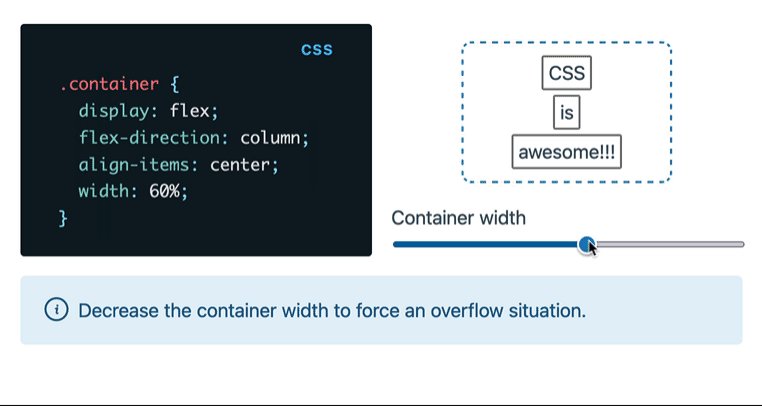
Do you know that there are situations in which your flexbox layout makes content inaccessible? Yes, you've read that right. Flex layouts come with safe and unsafe alignments, and if that's all news to you, you can find some answers on the blog.
Find more short web development learnings in my "Today I learned" section.
With Firefox 136, the last engine now supports the contenteditable variant plaintext-only. When would you use it?
Thomas describes that contenteditable elements automatically grow with their content, which unfortunately isn't the case for the textarea element. Elements with the contenteditable attribute also allow text formatting.
But sometimes you just want to have plaintext in a growing box, right?
This situation is when contenteditable=plaintext-only comes it. MDN describes attributes very well and offers a demo highlighting the differences.
And if you want to inspect what content sits in your clipboard, I recently learned about the Clipboard Inspector, and it's pretty nice.
- yshavit/mdq – Like
jqbut for Markdown: find specific elements in amddoc. - mountain-loop/yaak – The most intuitive desktop API client.
- AllThingsSmitty/basic-design-patterns – A collection of essential design pattern examples in JavaScript.
Many color contrast checkers are out there, but most fail to support the new color formats like oklch. OddContrast allows you to check for accessible contrast in all the new and shiny colors.
Find more single-purpose online tools on tiny-helpers.dev.
Armin published a "dependency churn" rant, and I feel you, Armin, I really do. 🥲
The goal of code in many ways should be to be written in a way that it does not need updates.
💙 If so, join 21 other Web Weekly supporters and give back with a small monthly donation on Patreon or GitHub Sponsors.
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.