Web Weekly #153
- Published at
- Updated at
- Reading time
- 8min
When will the time come to retire CSS space toggles? How can you influence what enters the web platform? How can you best debug all these nasty layout shifts?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Pablo listens to “Woodkid - Run Boy Run“:
“Run Boy Run” makes me feel the epicness of life, the revelation of some hidden quest for survival and awakening of the urgence of escaping from the oppression.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are three more songs left in the queue.
Have you heard of the term CSS space toggles?
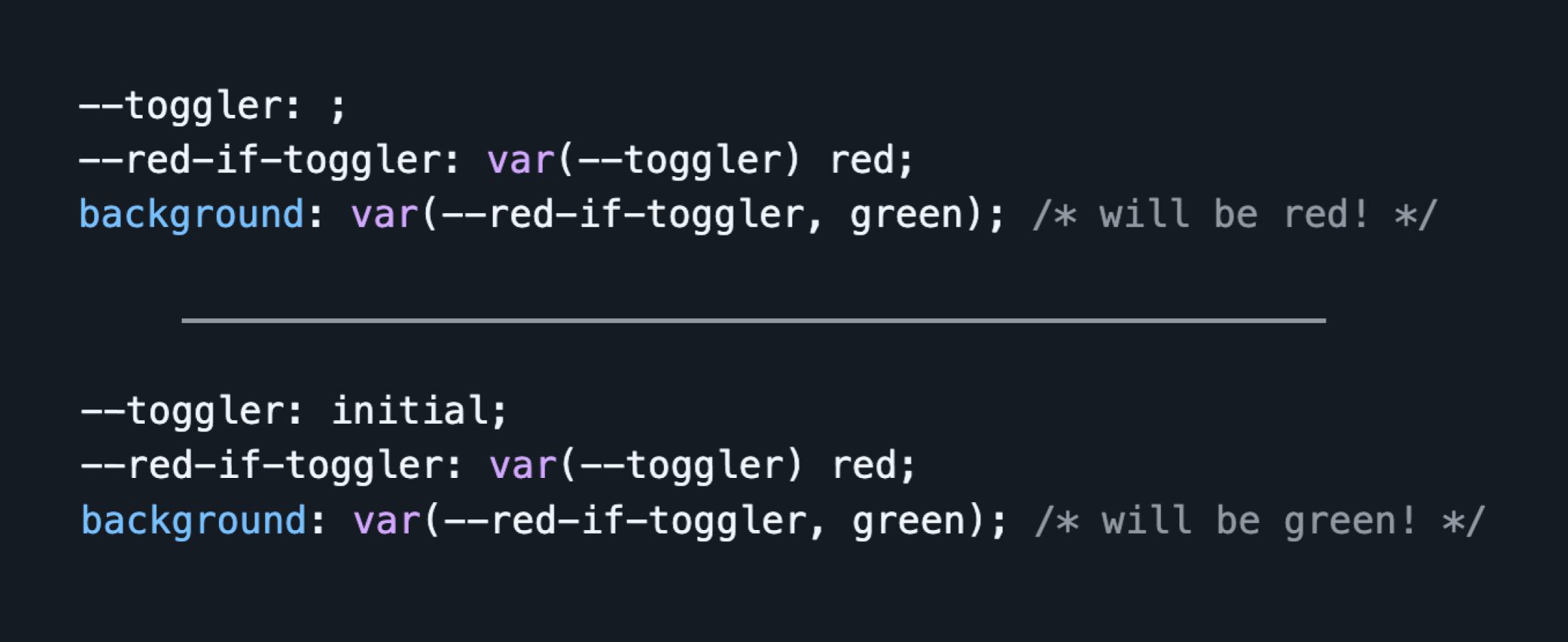
Get ready; they're mind-bending stuff. Here's a space toggle in action.
The trick is to use the fallback mechanism of custom properties. You can mimic inline if behaviors by setting a custom property with a space. What? Yes, precisely.
When would you use this trick?
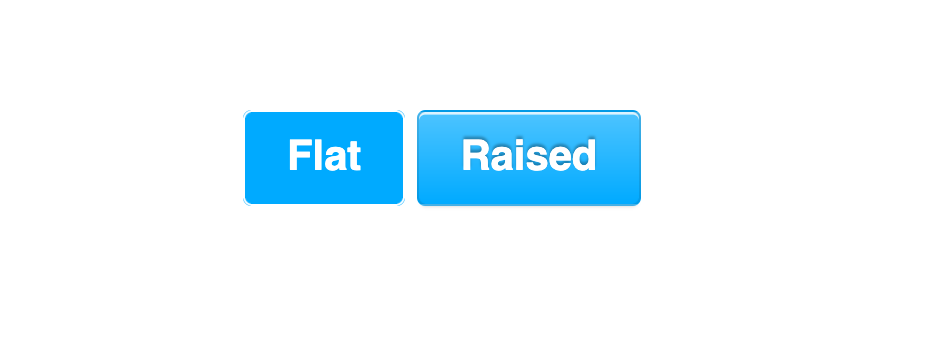
Chris explains the concept and lists examples, including Lea Verou's trick to style buttons differently depending on a CSS custom property.
Jim combines space toggles with the new light-dark() function to fine-tune light/dark mode styles.
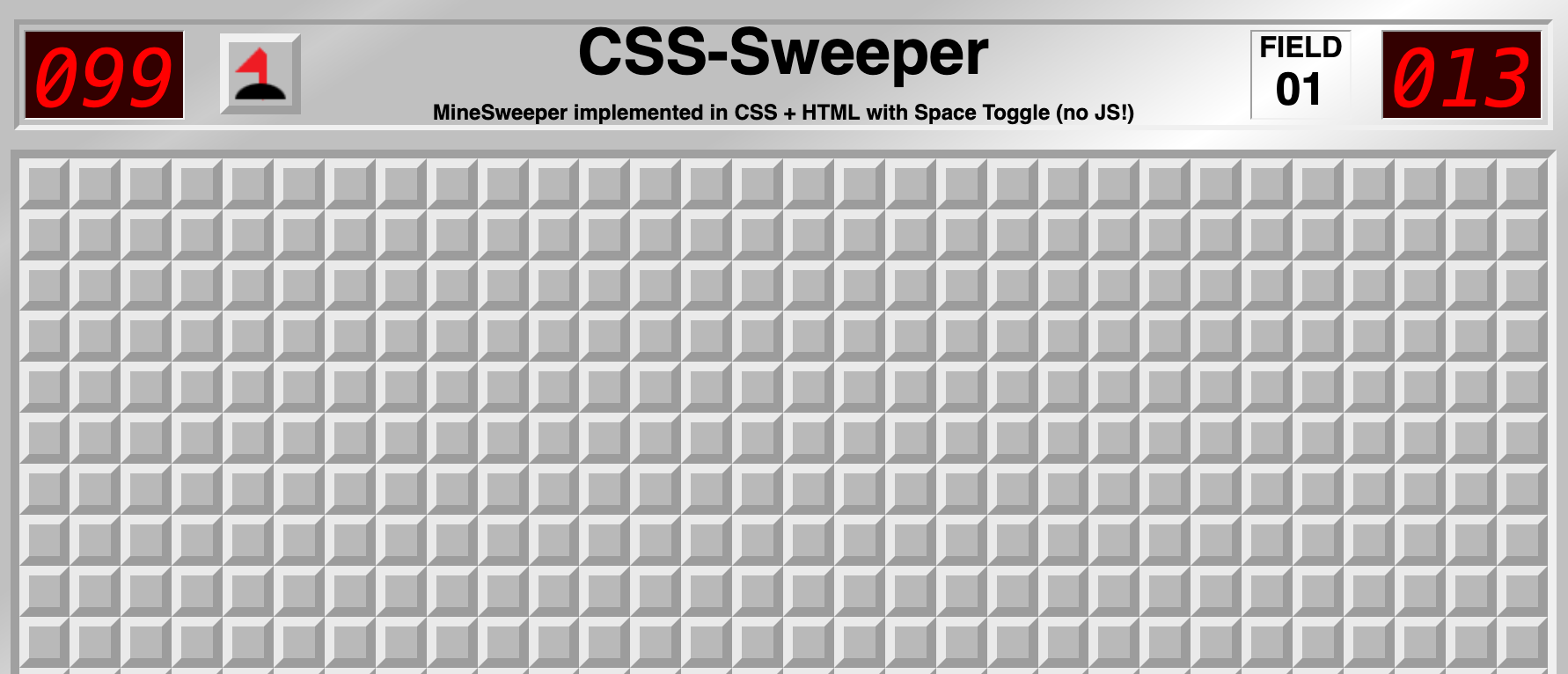
Some people even build CSS-only Minesweeper with space toggles. 🤯
If you dive into this topic, you probably agree that it is a concept that causes some headaches. Readable code looks different. Does it need to be so complicated?
There's also some spec work in the making to avoid these hacks.
Here's Bramus peaking into the future of real CSS ifs. 😲
All this will still take a while until it works everywhere (if at all), but who's now saying that CSS isn't a programming language, huh? 💪
If you enjoy Web Weekly, let others know by reposting it on your favorite social network. It helps me grow this newsletter into something "real". 🫣
A quick "repost" really helps this indie newsletter out. Thank you! ❤️
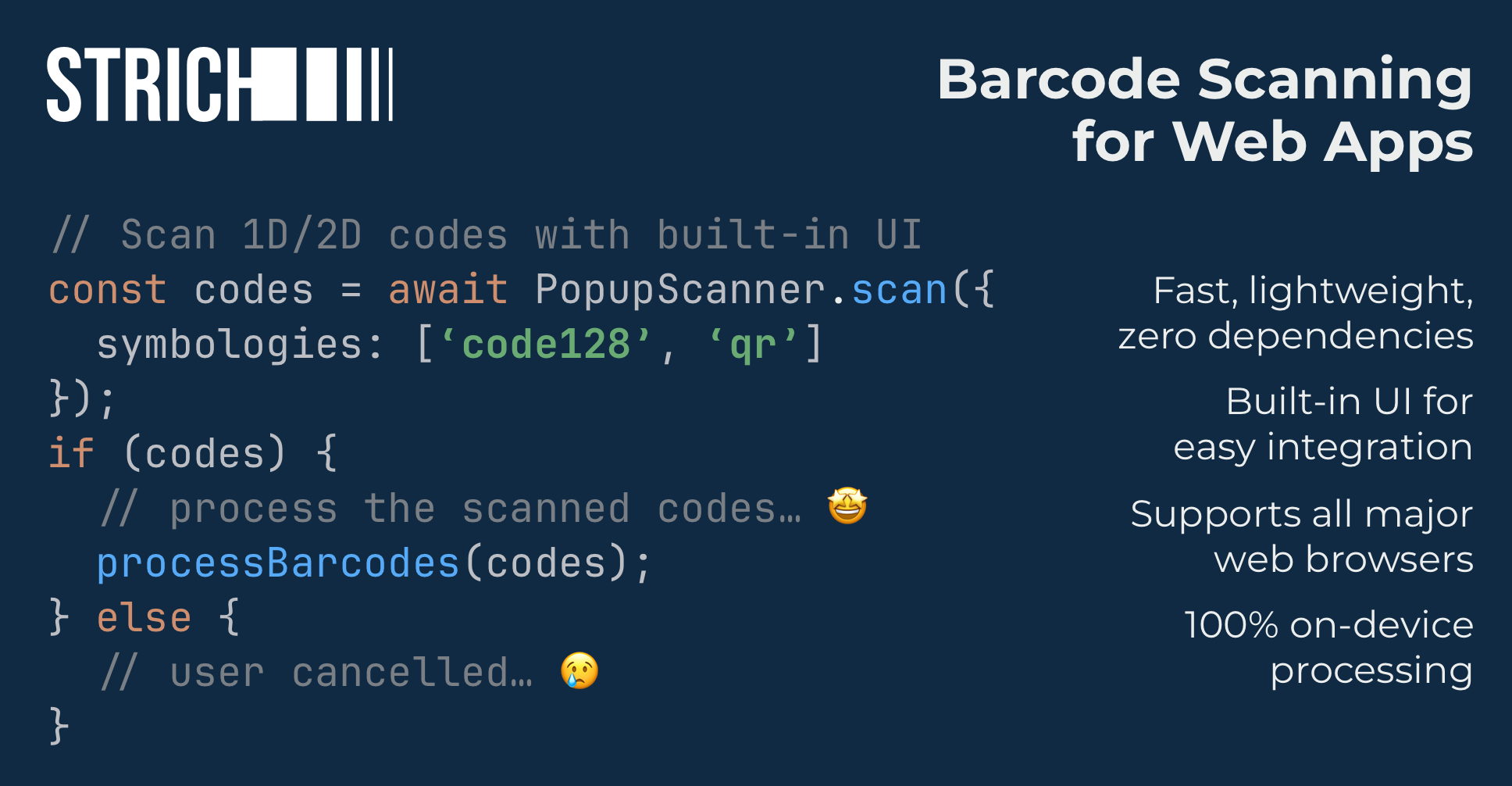
Add fast and reliable 1D/2D barcode scanning to your web apps with STRICH. STRICH is a lean, dependency-free JavaScript library that scans all major code types on-device with only a few lines of JavaScript. Check the free demo app and enjoy decoding all these codes in real-time!
Web Weekly is open for sponsorships. When you want to reach 5k developers, you know what to do!
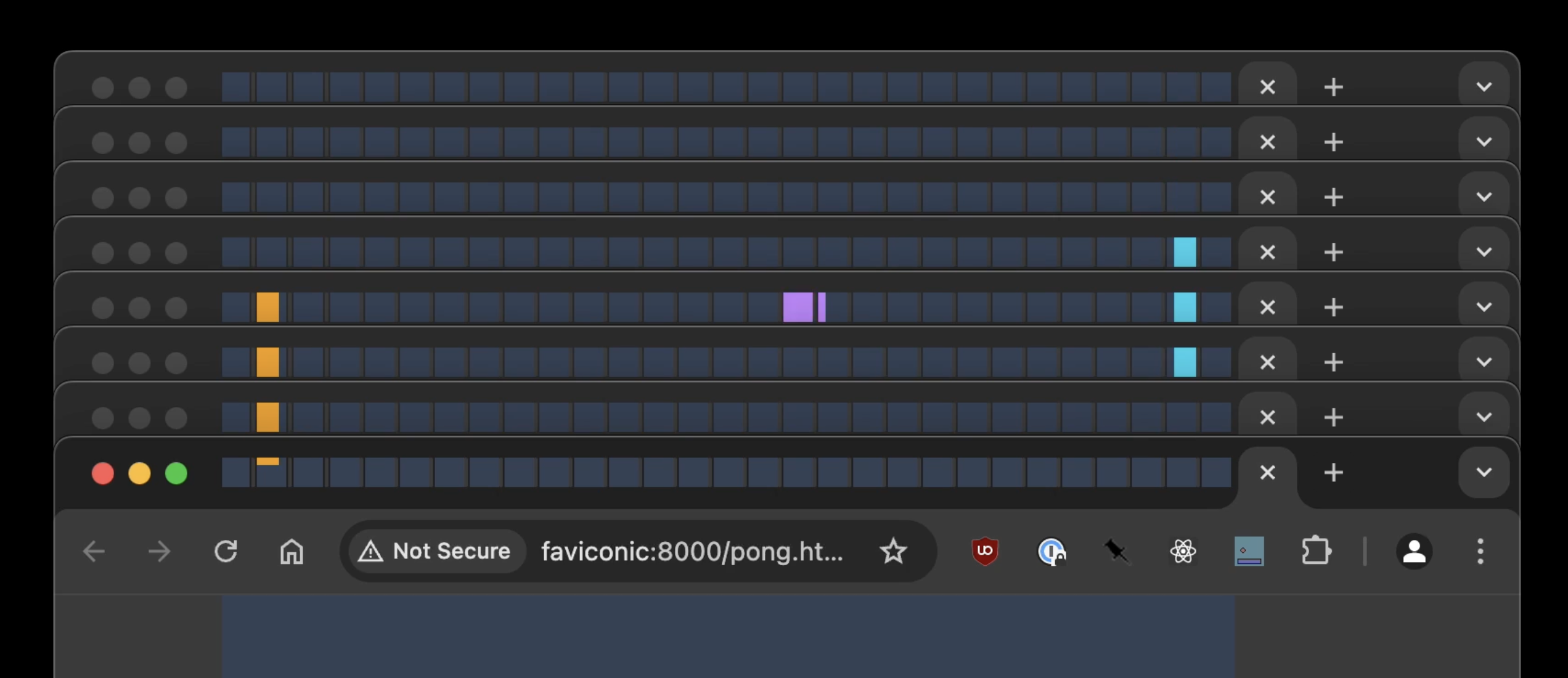
Have you ever thought of aligning 240 browser tabs favicon in a 8x30 grid to display and play Pong in the browser top bar? 😅 Yeah, me neither, but I keep falling in love with Nolen's experiments.
- Rerun commands with the built-in "r" command.
- TIL — TypeScript "strictFunctionTypes" is ignored for method syntax.
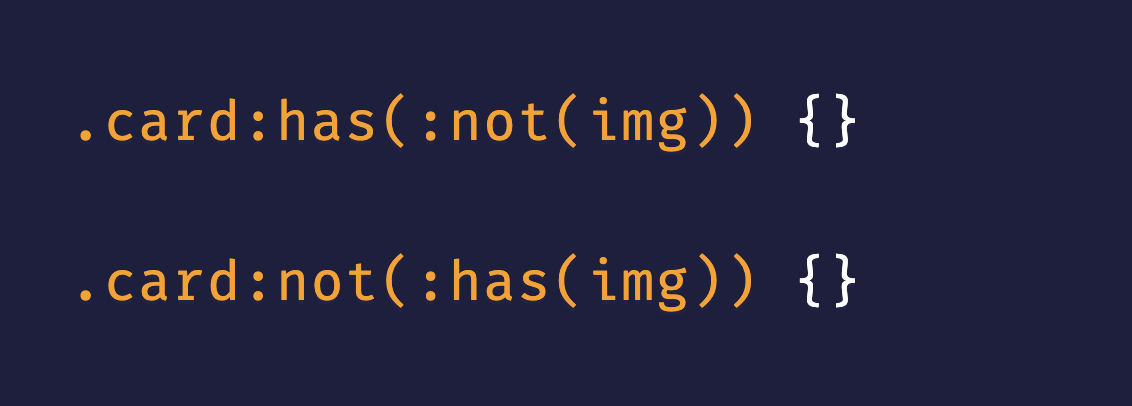
This is a great head-scratcher 👆: Kilian has all the answers if the difference between these two selectors isn't popping right into your head.
Mr. "Just use a button!" himself tested and collected different scenarios affecting focus handling. Does absolute positioning change focus handling? Or content-visibility? Find out for yourself!
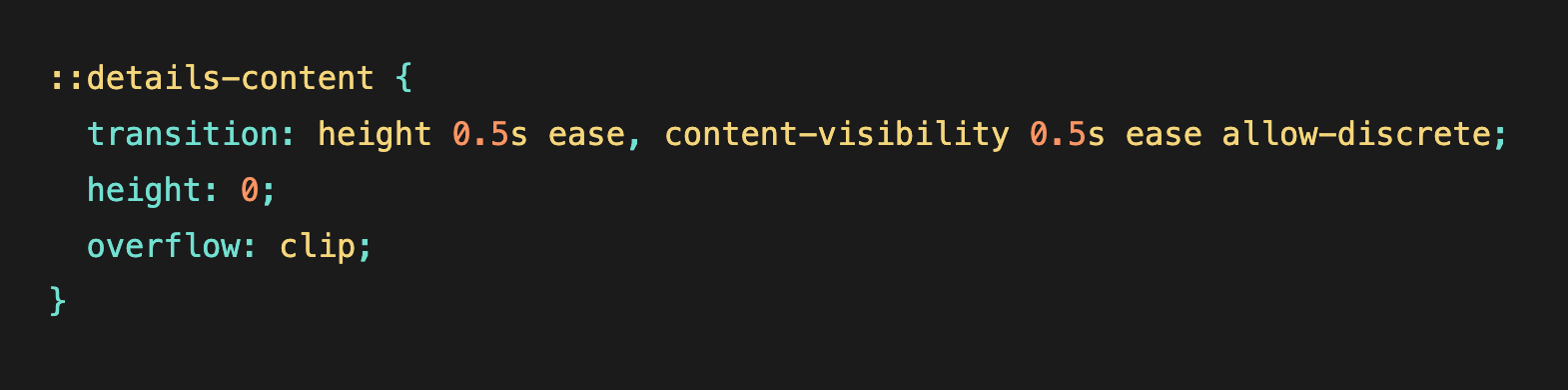
Are you aware that the good old details element received many new features? I'm talking about ::marker, ::details-content and the new CSS props interpolate-size and transition-behavior, which finally make it possible to slide things open without hacks.
Geoff shared the current state over on CSSTricks, and I'm so happy that CSSTricks is back to publishing high-quality content.
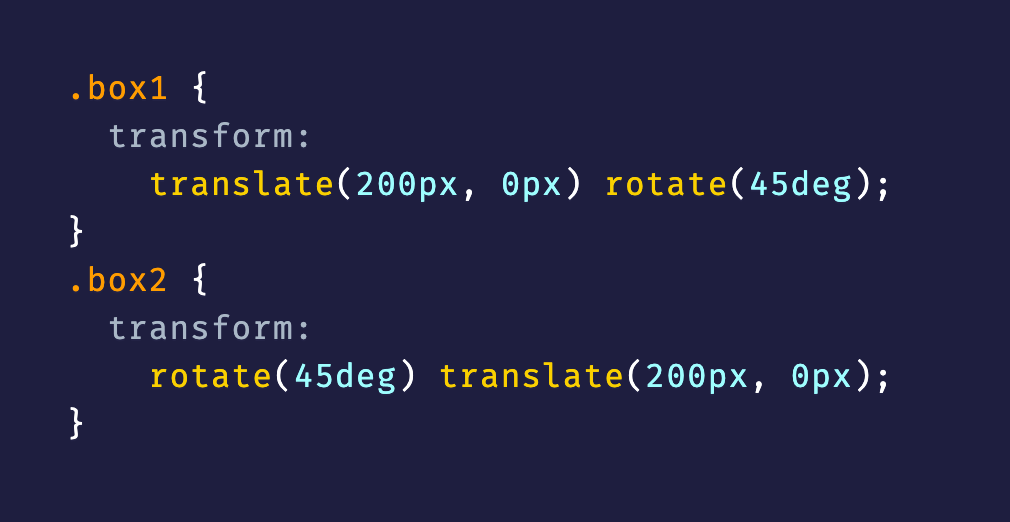
Trick question: do these two transform declarations do the same thing? They don't.
And what happens if you throw scale, translate or rotate in the mix?
Go and find out!
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
What would you do if you were planning to release a course on animations? Correct, put an easter egg into the landing page with a fully functioning synthesizer. 😅 Maybe you'll find it without cheating.
We all know Josh for his attention to detail, but this effort is the cherry on the cake.
Josh also published an article describing all the little hidden features.
Here's a quick one for your bookmarks. Patrick collected resources and sites to stay up-to-date with the web platform. What's more interesting are the many ways to get involved and participate in feature discussions.
If you want to be heard by the people building the web platform, get in there!
If you're using Git via the command line, this is a must-read!
The new'ish Node.js / TypeScript workflow went full circle. For context, Node.js now supports running TypeScript files via type stripping. So, Node.js won't compile TypeScript but remove all the types and run the JavaScript code. This behavior brings up a problem, though.
What about TypeScript features that aren't just type annotations but syntax that's transformed into different code? The TypeScript team reacted and added the --erasableSyntaxOnly to forbid TypeScript features that can't be stripped out.

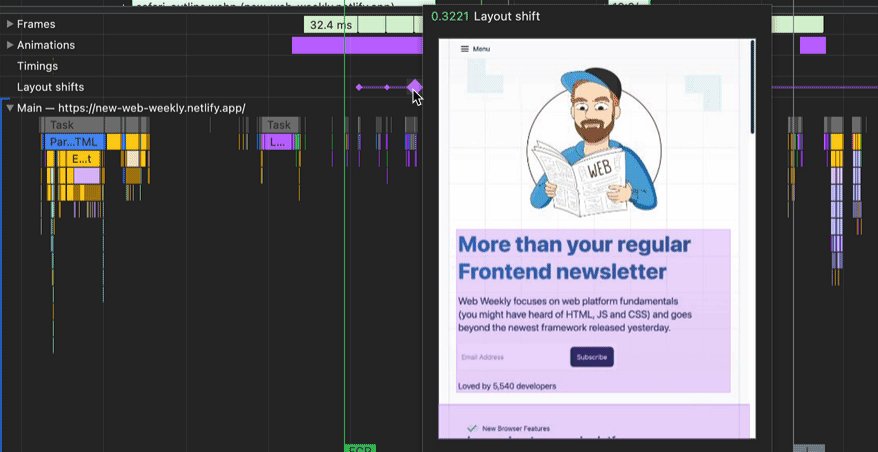
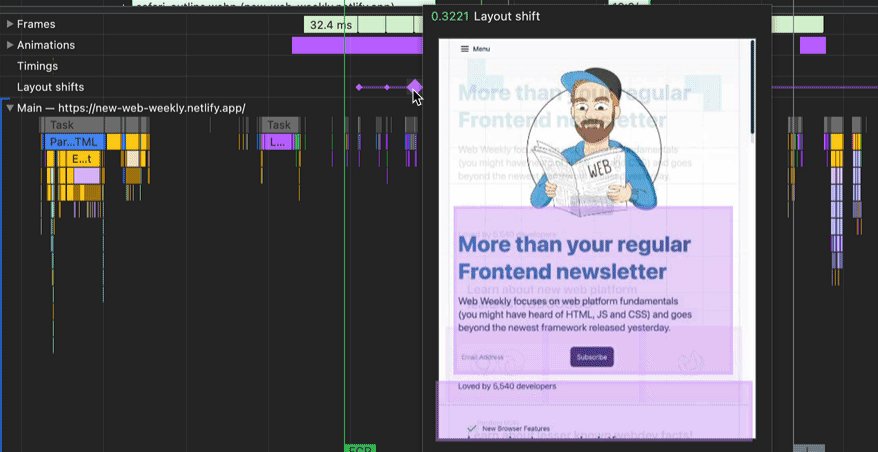
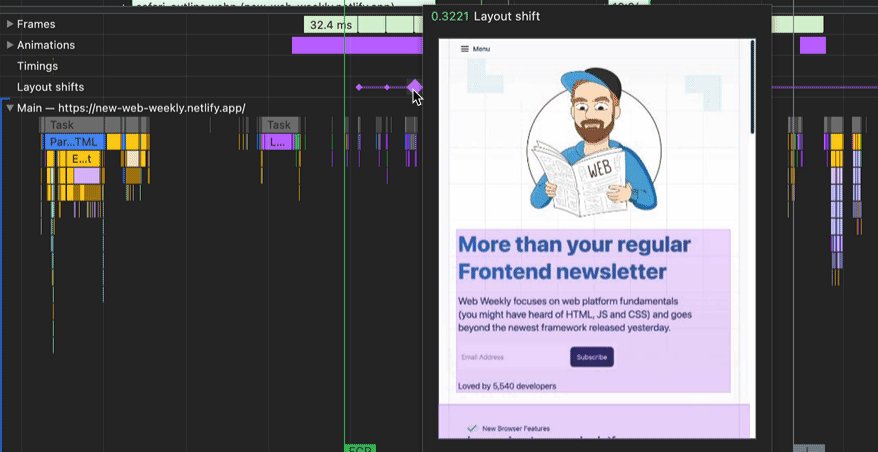
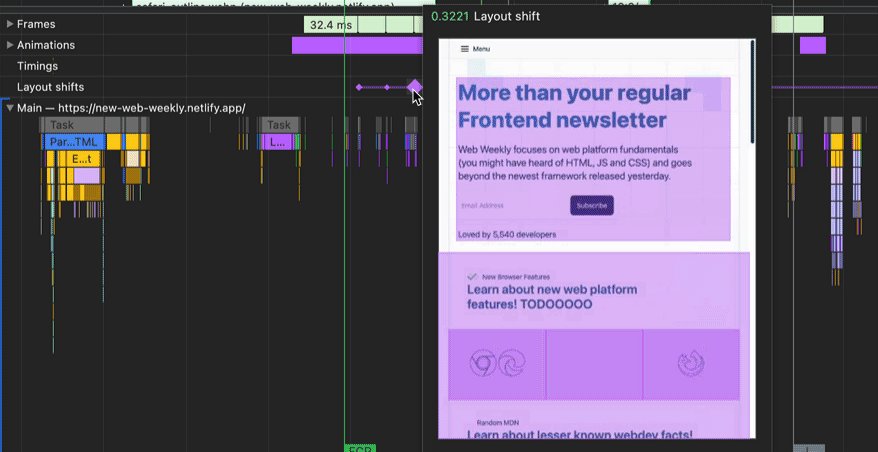
There are some new Chrome DevTools features that might have gone unnoticed. The performance panel received some valuable updates to debug layout shifts. This guide explains how you can discover and fix all these moving pieces.
From the unlimited MDN knowledge archive...
Quick reminder: fetchpriority works in all modern browsers to tweak the network waterfall and prioritize images, scripts or stylesheets.
But be careful when using it; when everything becomes a priority, nothing will be!
I rarely need to empty my OS trash or have a cluttered desktop and an overflowing Downloads folder. Why? I let my Mac do the work automatically with some simple tricks.
If you're going down under thousands of unused files, you should fix this.
Find more short web development learnings in my "Today I learned" section.
- bloomberg/stricli – Build complex CLIs with type safety and no dependencies.
- satnaing/astro-paper – A minimal, accessible and SEO-friendly Astro blog theme.
- LeaVerou/style-observer – Run JS when a CSS property changes.
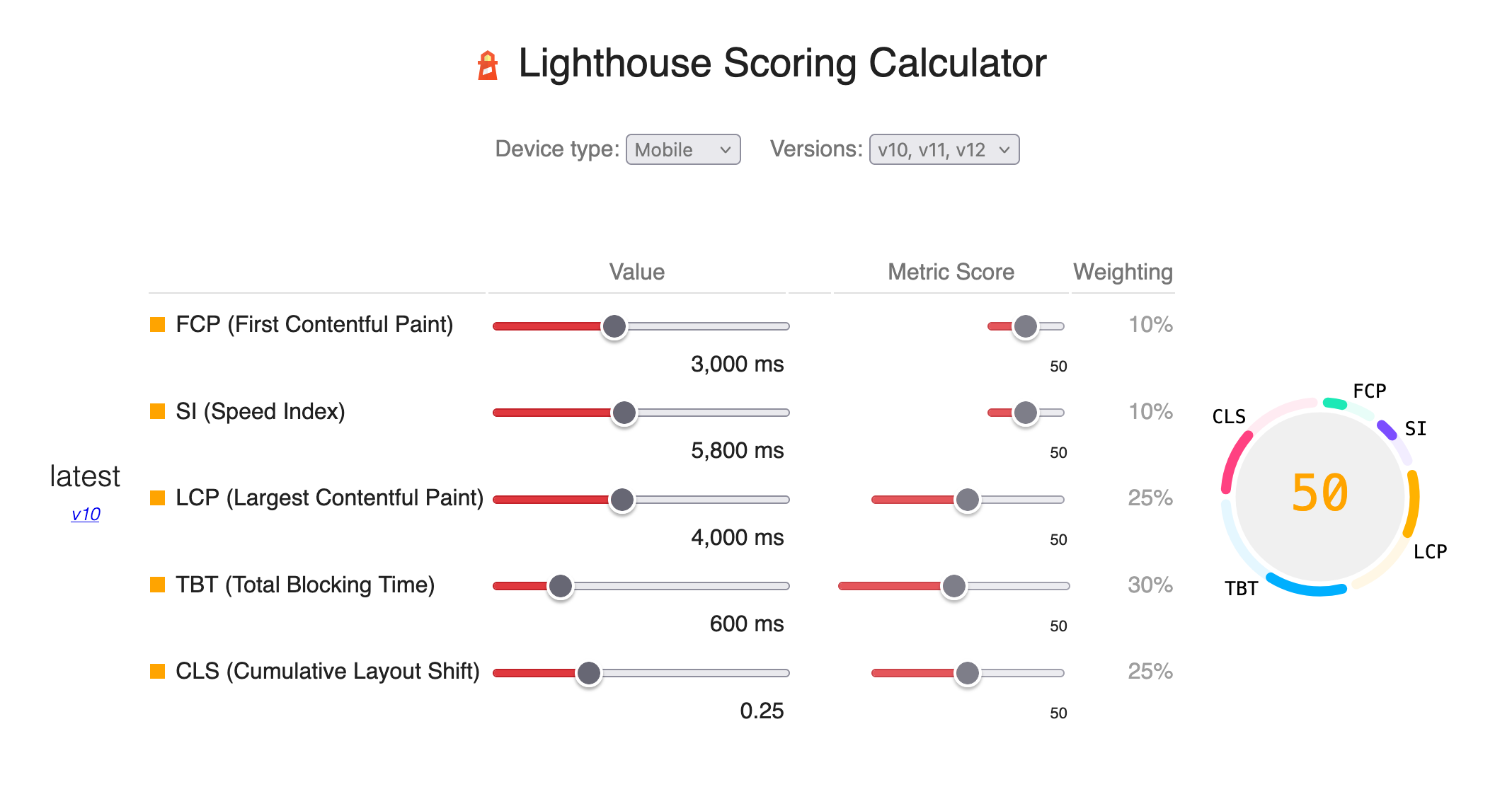
This site is linked in the Chrome Lighthouse report but easily overlooked. If you want to know what metrics to improve to reach a better Lighthouse performance score, check the official Lighthouse scoring calculator!
Find more single-purpose online tools on tiny-helpers.dev.
Alexander makes strong arguments for betting on the web platform, and you know me, I was nodding along the entire post.
Your team almost certainly doesn’t have what it takes to out-engineer the browser.
If so, join 21 other Web Weekly readers and give back with a small monthly donation on Patreon or GitHub Sponsors.
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.