Web Weekly #150
- Published at
- Updated at
- Reading time
- 8min
Is ::target-text included in your base styles? How do you set good alt text? And are you excited about the new features coming to the CSS attr() function?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Pawel listens to “Brian Bennett - Solstice”:
Such a good funky, jazzy tune with incredible drums. So many hip producers sampled it!
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are three more songs left in the queue.
💙 Shoutout to Stefano for becoming the most recent Web Weekly supporter (Patreon / GitHub Sponsors). Thank you!
🤝 If you want to support Web Weekly on social media, reshare this edition Mastodon, Linkedin, or Bluesky. Every eyeball helps this newsletter grow into "something real".
Tired of building schedulers, calendars, and Gantt charts? Bryntum’s web component library handles the hard stuff so you can skip the debugging nightmares and deliver polished apps with amazing UX faster.
Web Weekly is open for sponsorships. When you want to reach 5k developers, you know what to do!

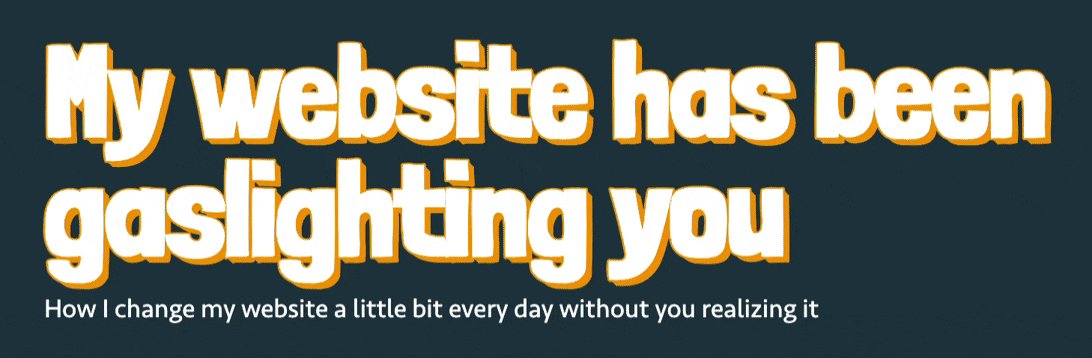
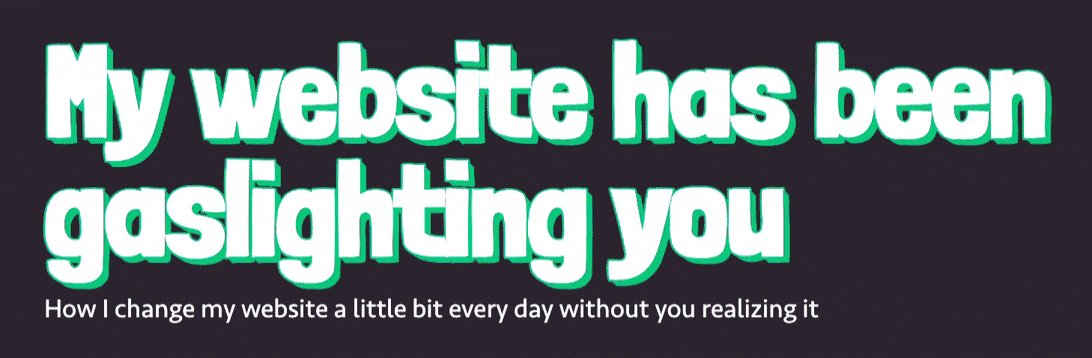
This is just great — Dave changes his site's color scheme daily. 😅 Love it! The post includes some CSS and color nerdery, too!
- Open a new project in the same VS Code window.
- A "section" without an accessible name is nothing but a "div".
- Load the default OS font with CSS.
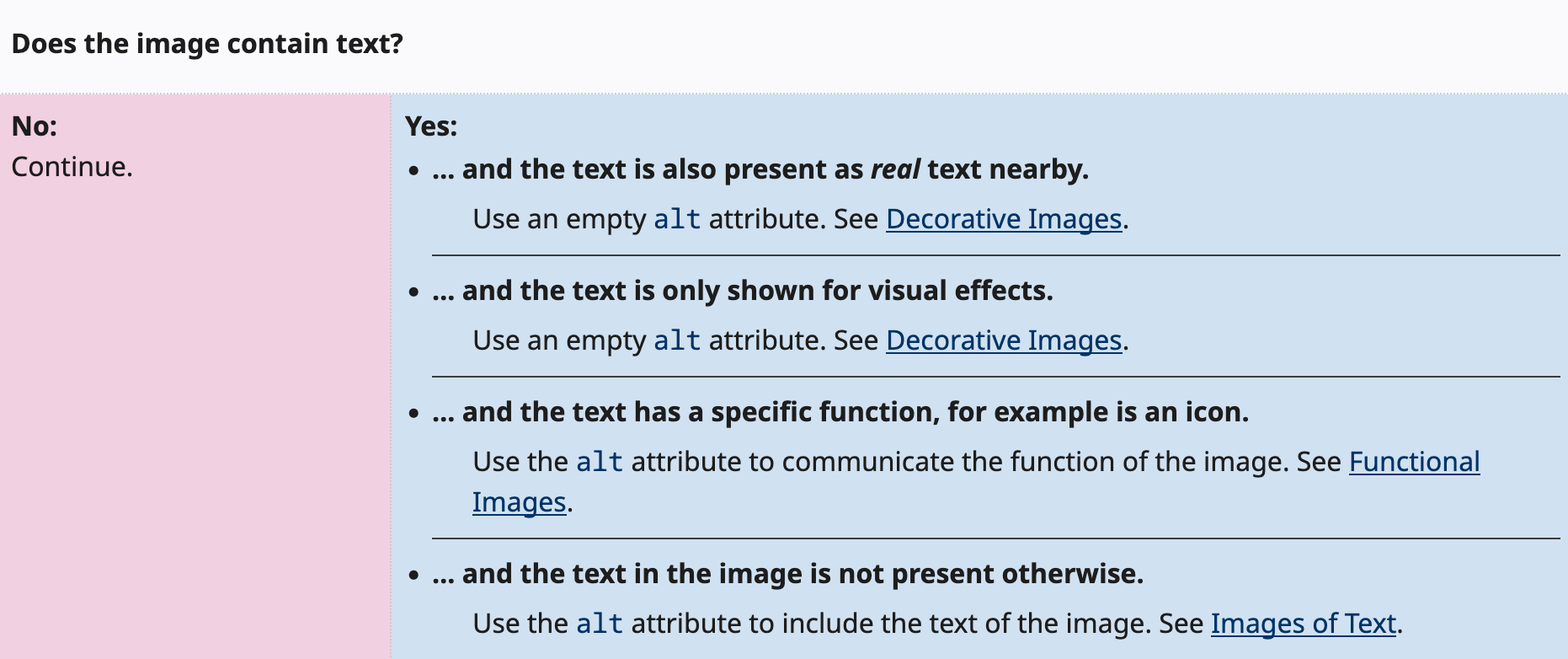
Setting a good and accessible image alt attribute is sometimes more complicated than it might seem at first. The W3C offers official help on the matter.
Harry tells the story of engineering teams leveling up their web performance game only to do it again after 18 months. What happened? Well... frameworks happen. If you managed a complex project in the past, you probably also experienced the issue of updating a major version or, even worse, rewriting your entire application in another framework. I've been there, I've done that.
As Harry says:
Every layer of abstraction made in the browser moves you further from the platform, ties you further into framework lock-in, and moves you further away from fast.
What's the solution? Bet on the web.
Following the same topic, Kelly's post is, of course, biased, but it's a great reminder that the best code is the code you don't have to maintain.
However, every delivered Byte of HTML, JS, and CSS comes with a cost. Should we question the user value for all the Frontend code we ship? Yes, we should! 😅
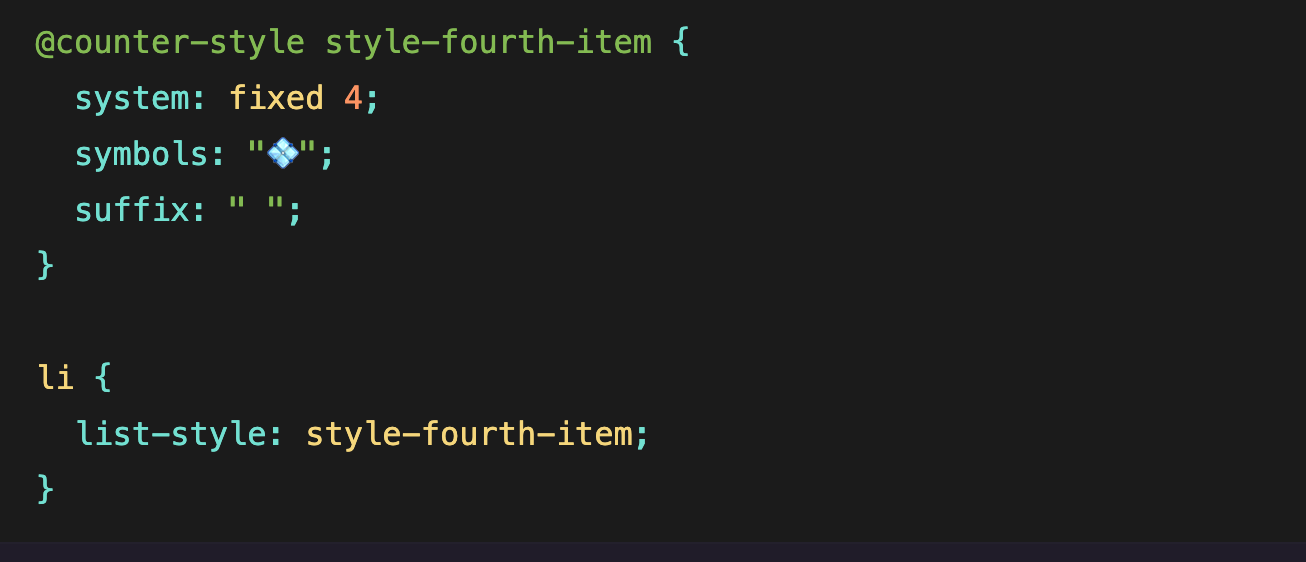
The @counter-style at-rule is newly available on the baseline, and it's pretty wild to me what you can do with lists these days.
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
Here's a fun little game — I made it to level 31.
Oliver highlights how new'ish CSS can help with the portal problem. What's the portal problem?
Especially in complex applications, you might want to break out of a component and render some of its children in a different place. JavaScript frameworks have <Portals> or <Teleport> components for that. What if I told you that you can do similar things with some HTML/CSS magic?
Chromium 133 will extend the attr() CSS function to use more values than just strings. The tl;dr — when this ships in every browser, we can place colors, percentages, or numbers in HTML and tell the CSS parser what these string values should be (that's the fancy type() syntax above). I'm a fan!
Before you get too excited, Firefox and Safari have open bug tickets but haven't started working on them yet.
Make your components more flexible
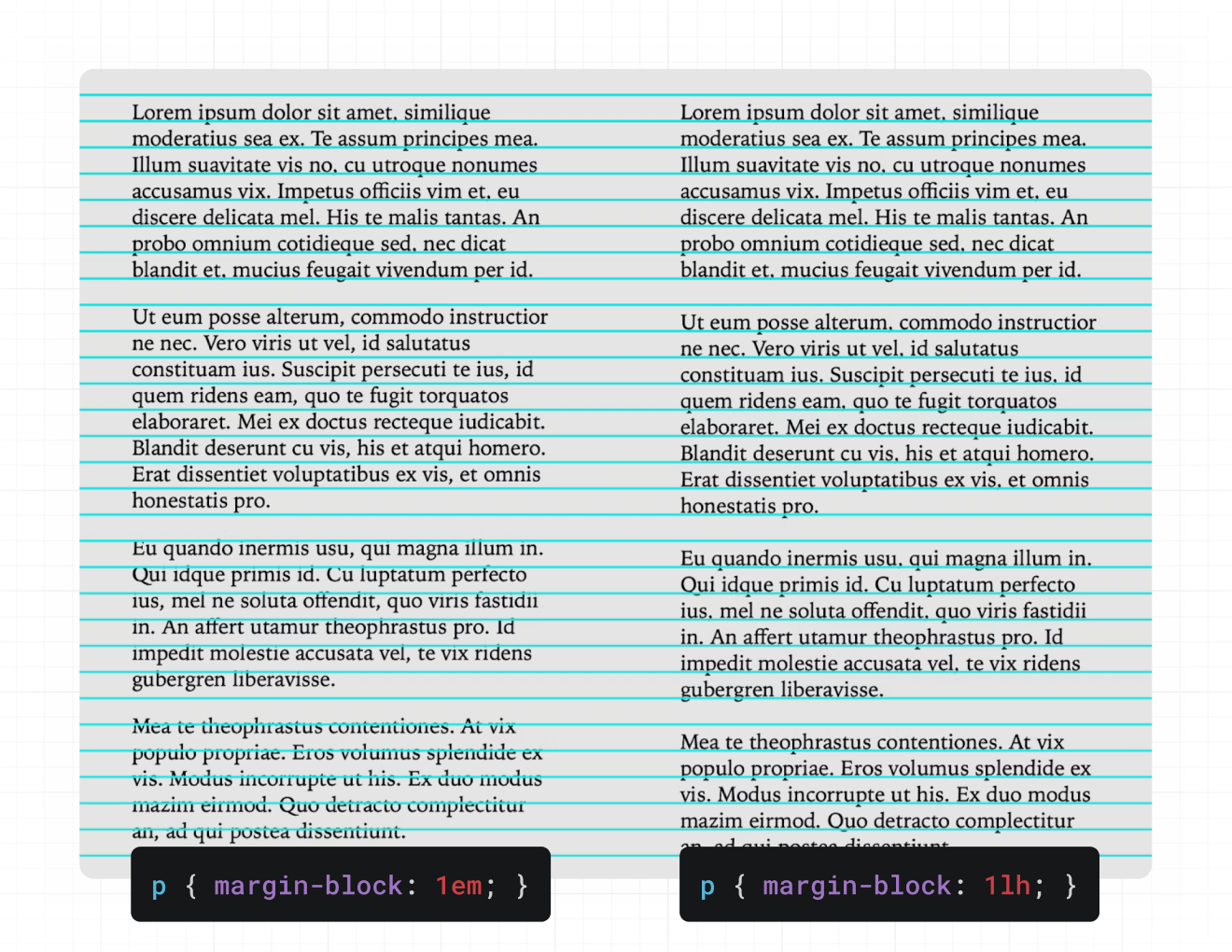
If you're that person who's annoyed when things aren't aligned properly, Jen shared a small trick for component and paragraph margins. Instead of using rem or em, use lh (line height). Then, your boxes and paragraphs align nicer.
Jen also showcases the margin-trim property; before you try that one, it's only supported in Safari.
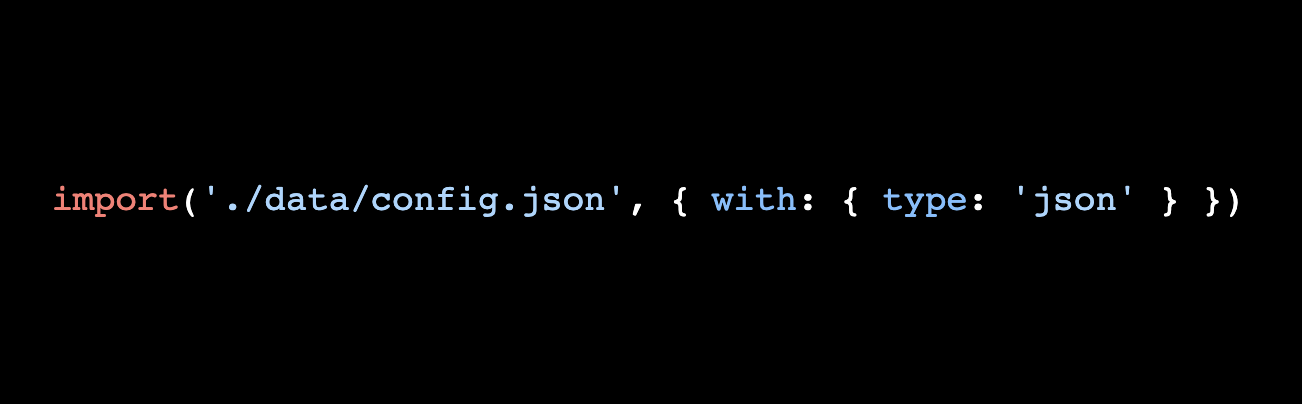
Dr. Axel investigates the much-needed import attributes. If you're looking for a quick way to import JSON files, this post will get you up to speed.
But where are we with this fancy with syntax?
For importing JSON: Node ships it in the current LTS, Chrome and Safari cover the browser world — but unfortunately, Firefox is missing. So, if you want to import JSON without bundler magic, it's not the time yet.
Other content types (CSS, anyone?) are still in the making...
From the unlimited MDN knowledge archive...
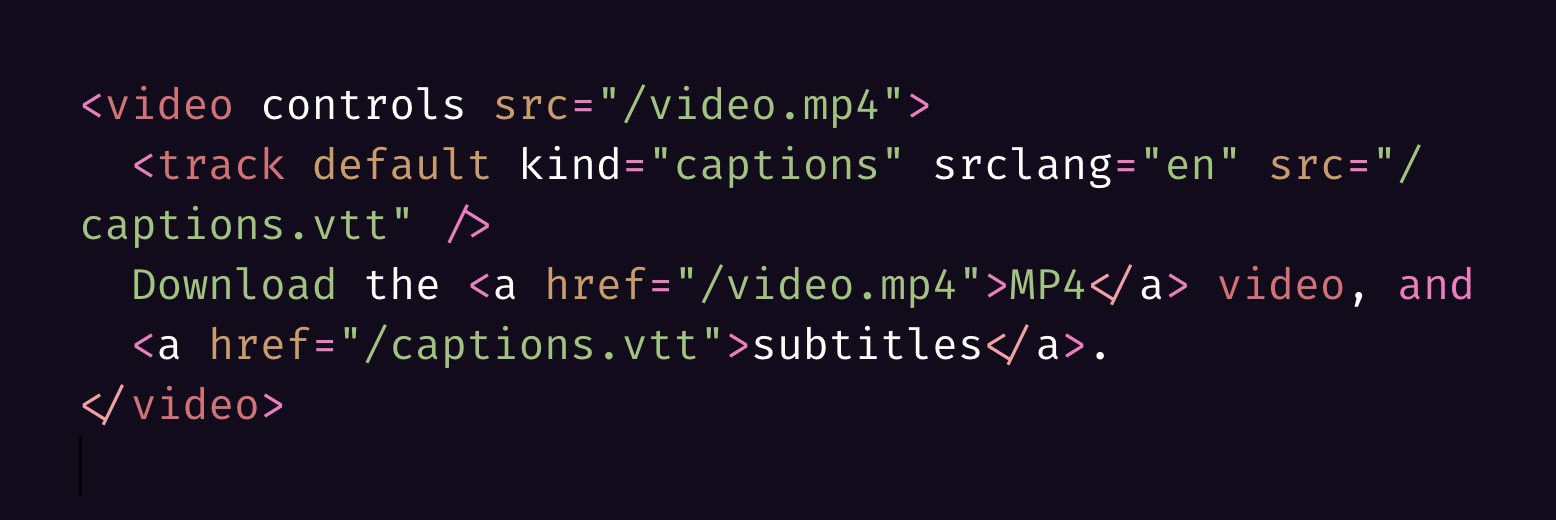
Did you know HTML defines a <track /> element? Now you do!
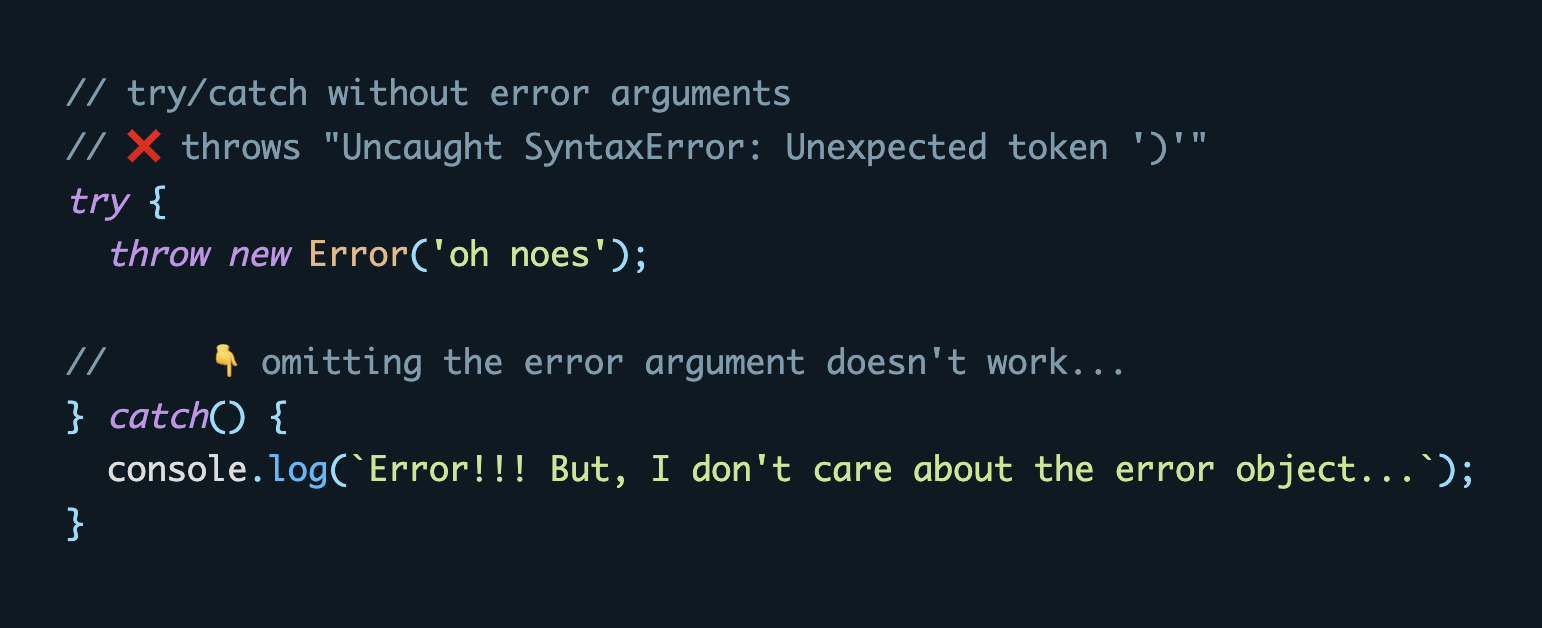
It's such an interesting language quirk that you can't use try/catch without doing something with the error in JavaScript. But it gets even funnier; omit the () from your catch, and it'll work... Check the blog to learn more about this strange "feature".
Find more short web development learnings in my "Today I learned" section.
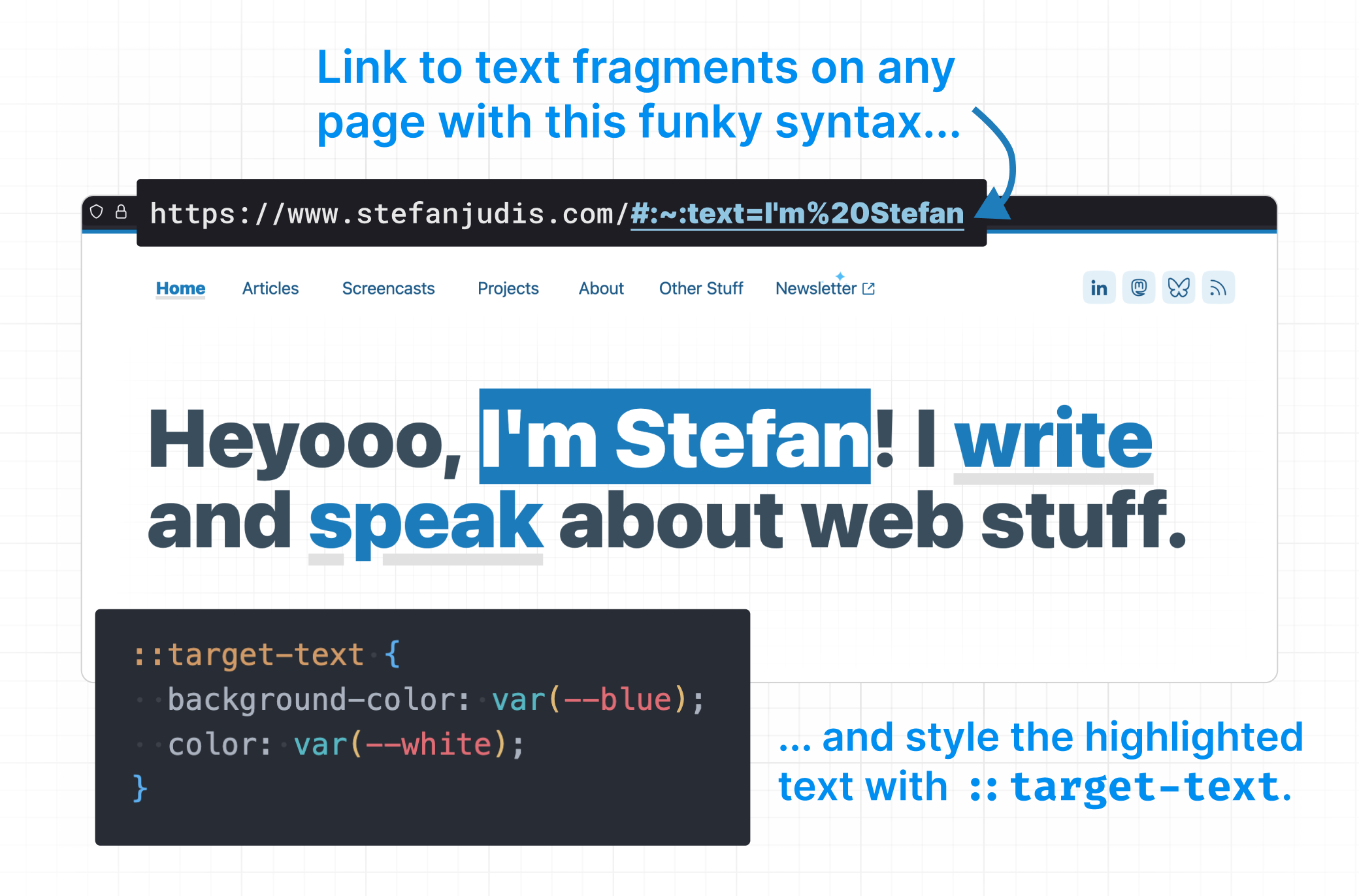
I'm still unsure what I think of text fragment links. The syntax (#:~:text=[prefix-,]textStart[,textEnd][,-suffix]) is just a bit too funky for me. Linking to specific text also breaks very easily.
Regardless, if you want to style the text that's highlighted via the URL — ::target-text entered the baseline. But you can't go wild with it because you can only style color, background-color, text-decoration, text-shadow, stroke-color, fill-color, and stroke-width.
Websitevice showcases casual website design examples dedicated to creators focused on results rather than awards. It provides inspiration for founders, web and mobile developers, and more.
- Dokploy/dokploy – Open Source Alternative to Vercel, Netlify and Heroku.
- matteofigus/awesome-speaking – Resources about public speaking.
- glanceapp/glance – A self-hosted dashboard that puts all your feeds in one place.
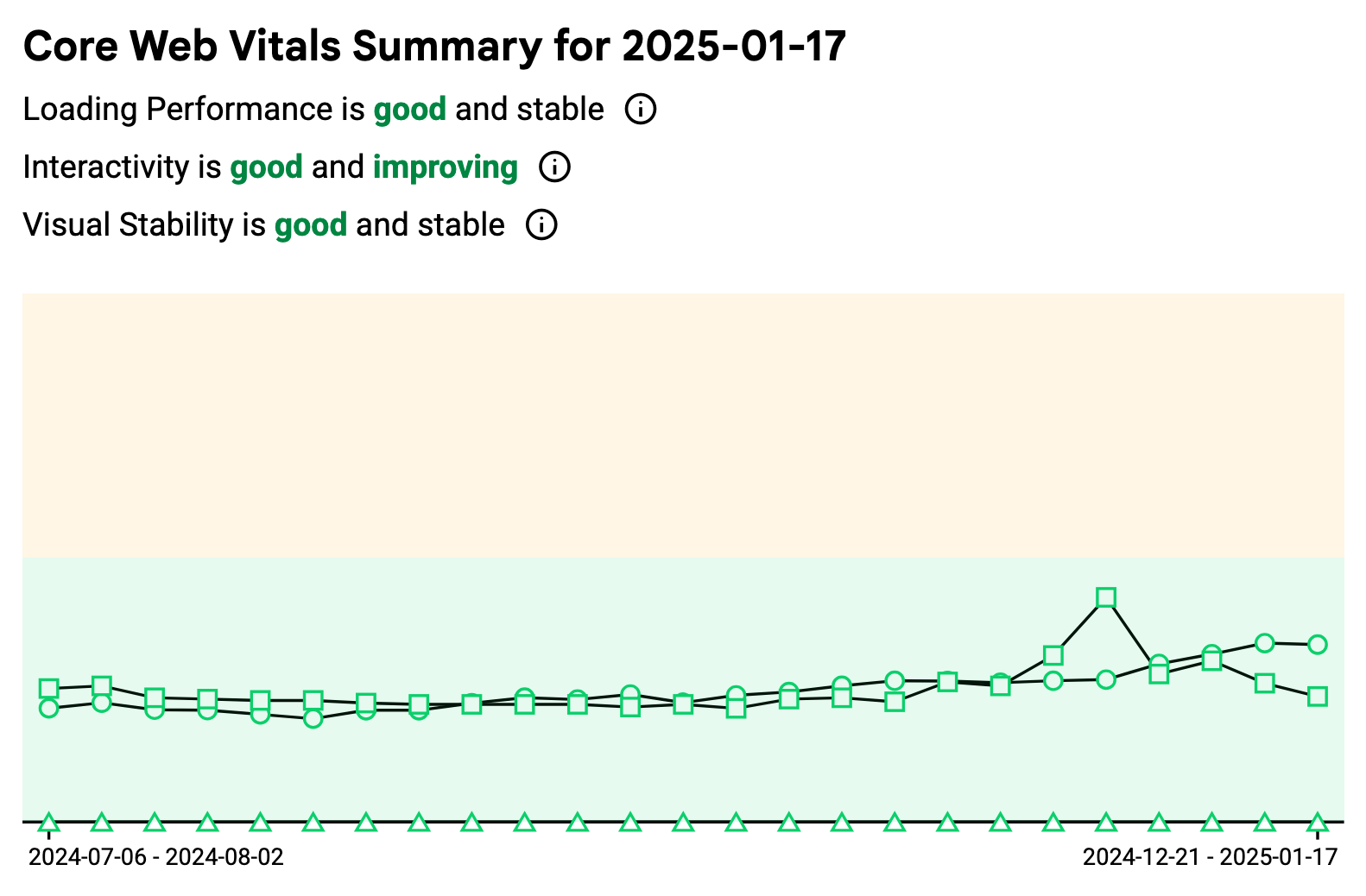
If you're looking for a quick way to access real-user Chrome User Experience Report (CrUX) data, CrUX Vis is great for a quick check. Drop in your domain and inspect how Chrome users experience your site.
Side note: what are your favorite performance tools? I'd love to add more to the Performance section on Tiny Helpers.
My blog is built with 11ty, so it's no surprise that I wholeheartedly agree with Alex Russel's take, which is, as usual, a spicy take on Frontend engineering.
Sites built to inform should almost always be built using semantic HTML with optional progressive enhancement as necessary.
💙 If so, join 21 other Web Weekly readers and support this small indie newsletter on Patreon or GitHub Sponsors.
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.