Web Weekly #149
- Published at
- Updated at
- Reading time
- 9min
Do you know what shipped in the Chrome Perf tools recently? Have you used JSON already? And when do you correctly use the figure HTML element?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Tim listens to “Criminal Code - starcluster”
This track hits an EDM sweet spot for work music — complex enough to be engaging, but clean enough to not distract. Tons of variation and very, very hype. Top kek.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are four more songs left in the queue.
Generally, I've never been very concerned about serverless platforms going rogue on me. How bad could it be, right? ServerlessHorrors tells another story.
And while the scenarios on the site are extreme, let me tell you, I've experienced a serverless horror story myself around Christmas. What happened?
Some of my projects, like Tiny Helpers or my blogroll, show dynamically generated site screenshots. On request, Chrome is kicked off in the cloud, renders the page and returns a site screenshot. Easy peasy.
This endpoint lived in its own project on a subdomain so that I could reuse the endpoint across projects. Someone forked Tiny Helpers and deployed it elsewhere. Ignoring that this is not cool, these things happen when you have MIT code on GitHub. But the clone had massive traffic for whatever reason. Millions of requests were hammering against my tiny private serverless function, generating a $300 Vercel bill.
To be fair, I ignored Vercel's usage warnings for a few days, so that's on me, but if you're running serverless functions, now's the time to double-check if they can create cost if someone misuses them.
Here's a quick checklist of things I did:
- check if you need a serverless function in the first place
- check if your serverless provider bills overages
- check your firewall settings
- protect your serverless function with header checks
I also put a dummy image on the copy site. Click on your own risk because it's one of these fishy popup sites.
That's it — be safe!
💙 Shoutout to Jonathan for becoming the most recent Web Weekly supporter (Patreon / GitHub Sponsors). Thank you!
If you want to support Web Weekly on social media, reshare this edition Mastodon or Bluesky.
Tired of building schedulers, calendars, and Gantt charts? Bryntum’s web component library handles the hard stuff so you can skip the debugging nightmares and deliver polished apps with amazing UX faster.
Web Weekly is open for sponsorships. When you want to reach 5k developers, you know what to do!
I'll never understand how people can come up with the time and patience to build these things in CSS... It's only 1.5k lines of CSS, right?
- Some eye candy: The most popular CodePens of 2024 are out.
- Some solid programming advice: Build the abstraction first.
- Some useful snippets: Oh shit, git?
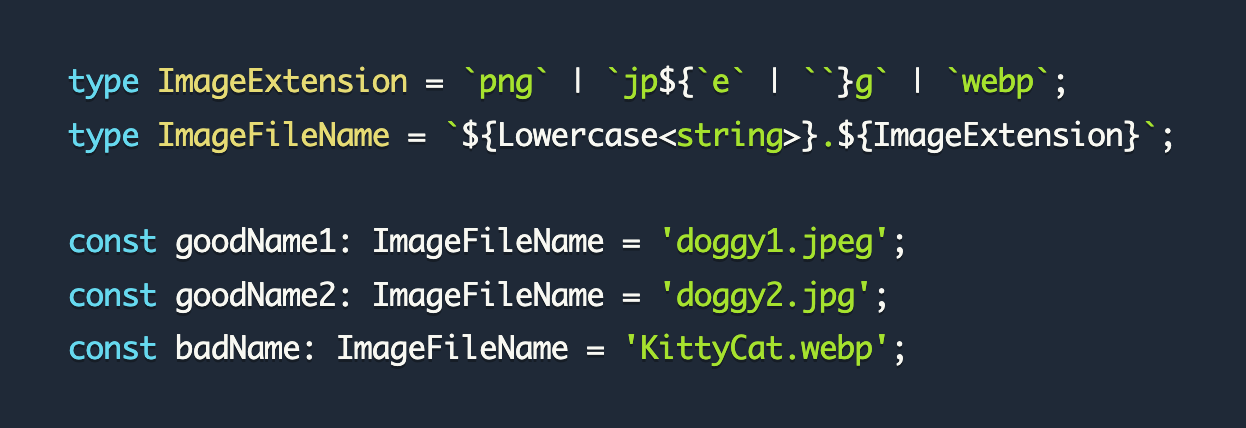
I know this TS code is quite something, but it uses one of my favorite TypeScript features — Template Literal Types. Whenever I use template literal types, I feel like a TypeScript pro.
Alex put things to the next level with some advanced use cases.
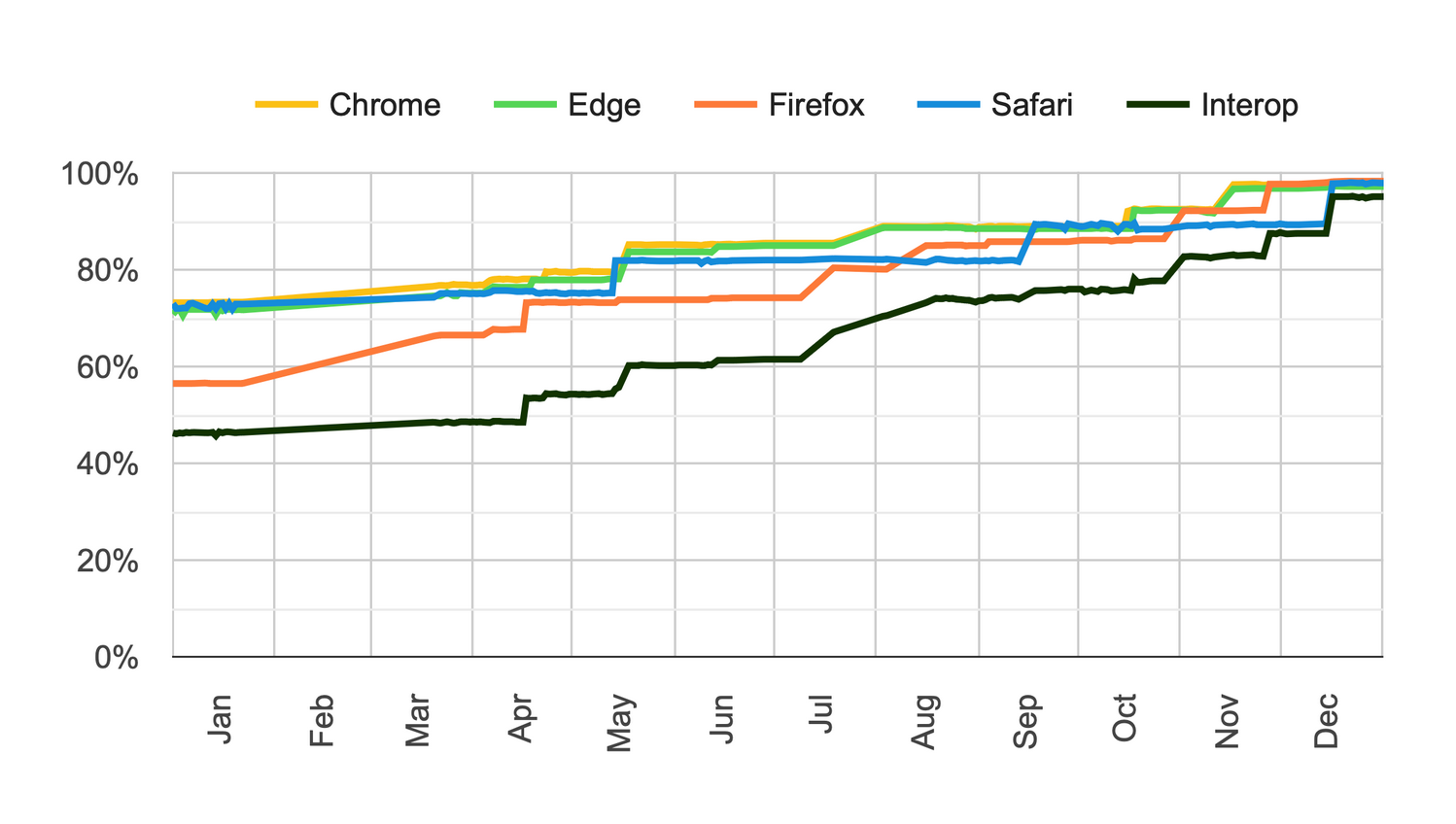
Now that everybody writes their year review posts, Jen looked at the results of Interop 2024. If you don't know, Interop is this fantastic initiative in which browser makers agree on new features to ship in a year and they all try to deliver.
And the 2024 results are exceptional. Look at it: for the agreed new platform additions, we reached 95% interoperability. Wowza!
If you want to double-check what was included in Interop 2024, you'll find all the info in the interop dashboard.
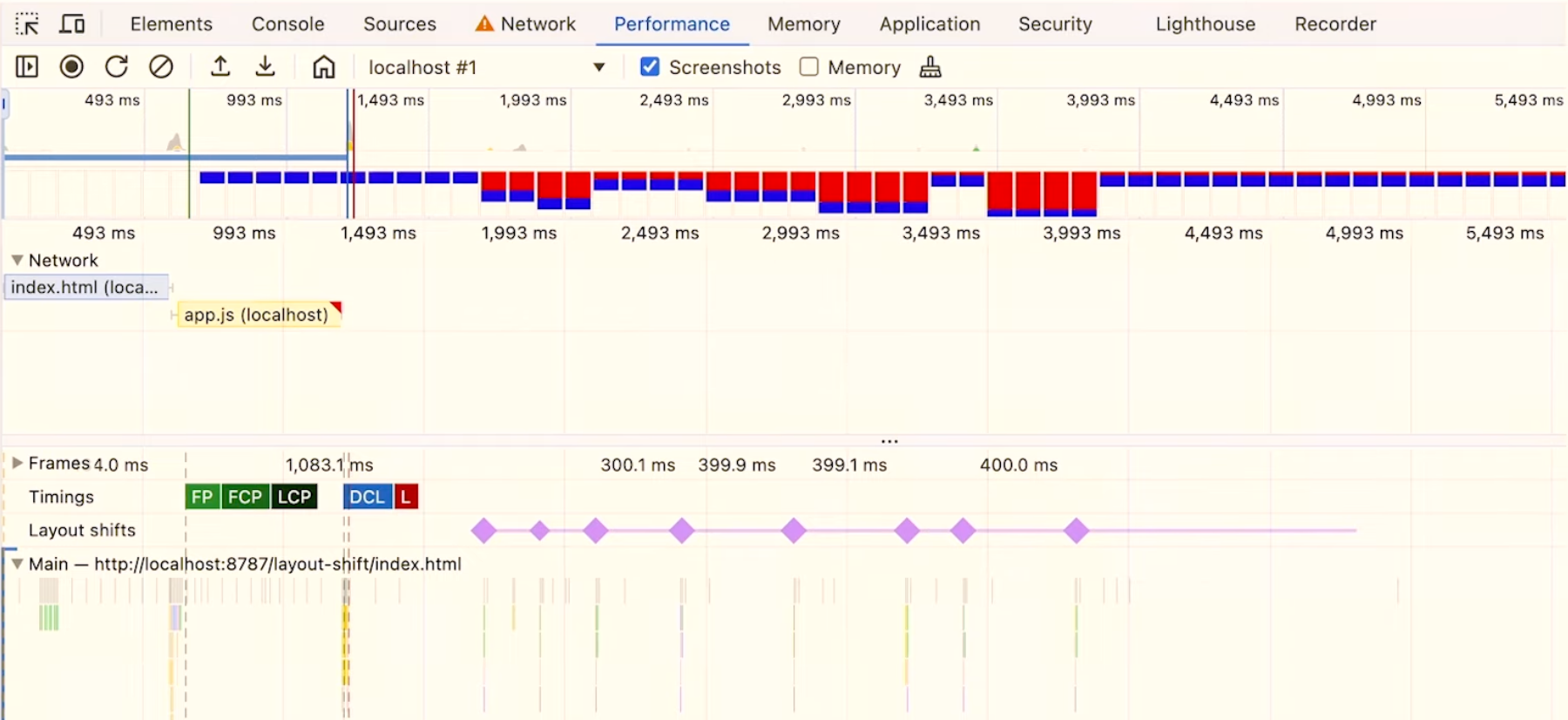
I haven't had to dig into gnarly perf issues for a while and primarily trust Lighthouse for quick checks. It turns out, that the Chrome Perf tools got a ton of improvements lately. If you want to learn more, Jack has you covered.
Last week's biggest news was that Node.js now lets you run TypeScript files, but it's not the only "modern" feature that shipped to catch up. I'm also talking about:
- testing source code
- watching source code
- parsing arguments
- reading environment
- styling output
If you're using userland code for these tasks, check what modern Node offers.
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
That could be a German thing, but here we have TV shows where kids must spot the difference between images. And they're quick to discover tiny differences! And I mean, blazingly a thousand times faster than the newest JS framework fast… How do they do it? The trick is almost too simple, and you can spot differences in very detailed images, too!
Oldie, but goldie: I discovered some strange <figure> HTML patterns in one of my current projects, so I did some reading to fix things. As always, Scott published helpful articles on the figure and figcaption element explaining when and how to use them.
Adam came around with a hot take, sharing CSS snippets Frontend developers should know. #noPressure Looking at the current pace of new landing CSS features, this is tough, though. 😅
However, the post is golden and highlights many new things CSS can do today!
And speaking of the new CSS available already, Chris created an ultimate CSS wishlist of wishlists. It's always great to realize that certain CSS things could be easier.
From the unlimited MDN knowledge archive...
Do you know that JSON can potentially mess with your data? Especially when dealing with huge numbers or invalid JSON types, rawJSON helps out.
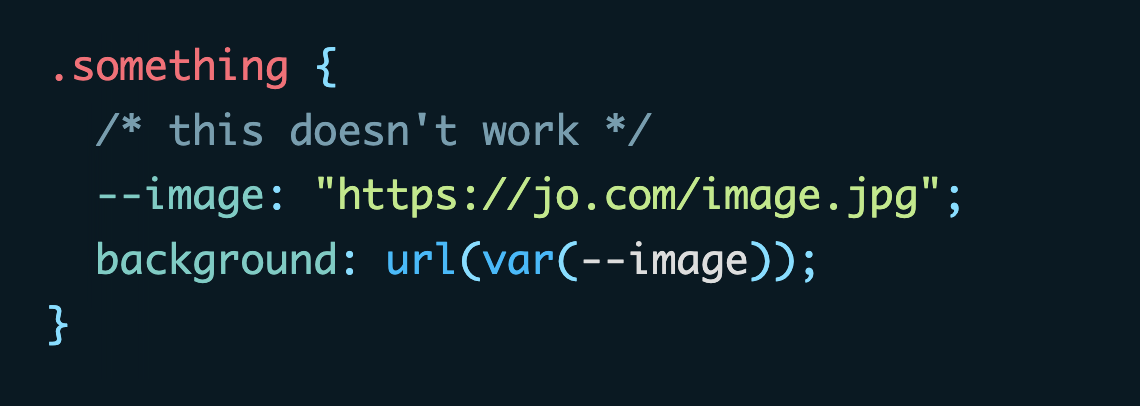
I learned why you can't use custom properties with the url() as you see above. The reason is that browsers run url() in two different modes. Find a detailed explanation on the blog.
Learn about the two url() functions
Find more short web development learnings in my "Today I learned" section.
Safari 18.2 was released in December and included a little nugget I missed. Safari now also supports cross-document view transitions.
This means you can now slap this bad boy (👇) into your CSS and get a nice cross-fade across oldschool HTML navigations in two of the three engines. No JavaScript required.
You might know that I'm still using Firefox as my main driver, but boy... I want to see all this eye candy now!
Here are some more resources if you want to add some navigation sugar to your sites:
- Cross-document view transitions for multi-page applications
- Cross Document View Transitions — Explainer
Chrome 133 also entered beta: and it will be a CSS banger with an advanced attr() function, the :open pseudo class, scroll-state(stuck: top) and text-box-trim. Holy Moly!
For the German-speaking folks: if you're a Podcast listener, you should check out Working Draft. I have listened to it for many years, and it's always worth it!
- open-webui/open-webui – A user-friendly and self-hostable AI Interface.
- samwho/spacer – CLI tool to insert spacers when command output stops.
- addyosmani/firew0rks – Fireworks in your terminal.
You might know Squoosh, but have you heard of "Squish"? Squish is a bit like Squoosh, but for bulk image operations.
Do you need a UI to convert all your PNGs to AVIF? Drop them in there, and you'll have them in no time!
Find more single-purpose online tools on tiny-helpers.dev.
I've never thought of how and what I would define as "Software engineering", but I liked this quote in Swizec's post about Software Engineering at Google.
Software engineering is programming over time.
💙 If so, join 20 other Web Weekly readers and give back with a small monthly donation on Patreon or GitHub Sponsors.
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.