Web Weekly #147
- Published at
- Updated at
- Reading time
- 9min
Do you know when forms are automatically submitted on ENTER key press? Or have you heard of Chrome's and Safari's tight mode? Oooooor should you replace your reduce function with Object?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Mario listens to "Bolt Thrower — The Killchain":
The Killchain is my energizer, when things need to be done! Although it´s Death Metal, it´s very groovy.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there is only one more song left in the queue.
You might have noticed that Web Weekly was on a somewhat unexpected break. The last issue is 43 days old... Ouch. My inner monk is furious about not delivering on the "weekly" part.
What happened? Well... I ended last year a bit on a low.
I've finished my first year as a freelancer. Everything's going very well, which I'm very grateful for because the market still isn't in great shape. My collaborations are also super smooth, and I can work with very smart people.
It's been a great but wild ride, and it's strange how time management changes when you bill hours instead of automatically receiving a fixed salary. The time spent on Web Weekly started to "officially" cost me real money, and I was exhausted.
To be honest, I was close to calling it off at the end of the year. But... of course, there's a "but" because you're reading Web Weekly right now. Are you ready for the positive flipside?
Many of you reached out. There were new supporters, and I could add many new testimonials to the upcoming redesign. And to top all the lovely conversations, Web Weekly made it into the "State of JS" survey results. 😱
Sitting next to Josh and Fireship makes me incredibly proud. So, here I am again! 😅
But some things have to change:
I'll try not to stress about the "weekly" part anymore and will target 2-3 issues a month to catch a breath now and then. My inner monk has to live with that, and I hope it's okay with you, too.
5.5k people are reading Web Weekly right now, and I'm getting a cold sweat every time I'm about to press "Send". How many people receive these emails (or read Web Weekly via RSS) is wild. Thank you for being part of this journey! 💙
But I have to make it work financially. So here's my New Year resolution.
My goal is to grow Web Weekly to 8k subs by the end of the year, and it has to become a small revenue stream. I'm not expecting to get rich or make it a full-time business, but spending 8-10 hours a week isn't sustainable for me in my freelance setup.
So, if you want to help, here's how:
- If you enjoy Web Weekly, reply and let me know. The growing list of testimonials is my biggest motivation and helps convince folks to sign up.
- If you can, support my tiny and independent newsletter financially (Patreon / GitHub Sponsors).
- Repost it on social media. I'll add Bluesky, Mastodon and LinkedIn links to every issue. A simple repost goes a long way. 🫣
And here are the promised social posts:
pISSStream is a menu bar app that shows how full the International Space Station's urine tank is in real-time.
Nothing more to add.
- New on the blog: Default Apps 2024.
- Modern Node.js can run TypeScript very soon.
- New on the blog: TIL — Use
translateto turn off element translations.
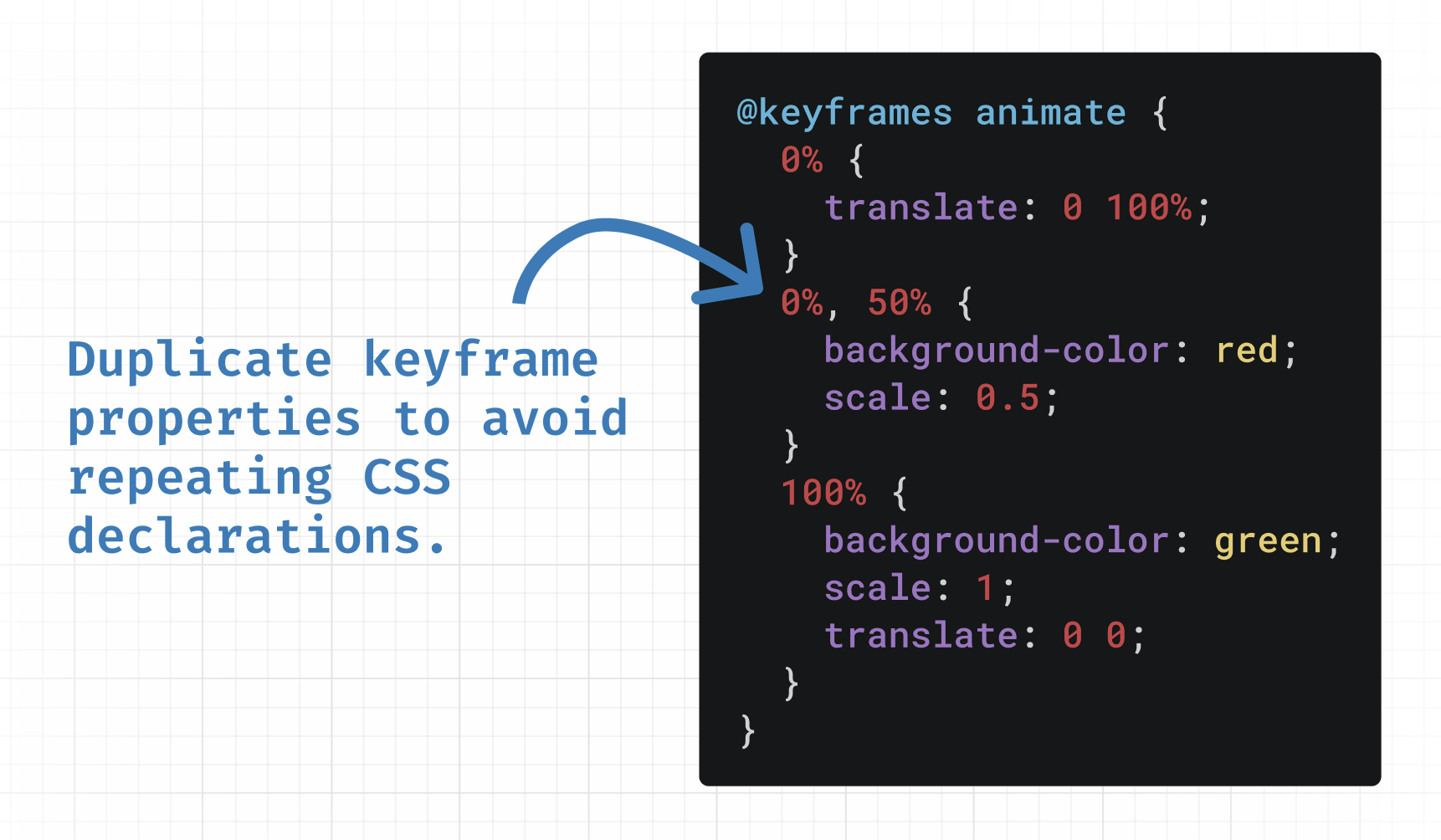
I learned some CSS @keyframes facts from Ryan:
- CSS is cool with duplicate keyframe properties
- CSS allows the keyframe properties to have a random order
- CSS can apply custom easings for each keyframe ruleset
These may be news to you, too!
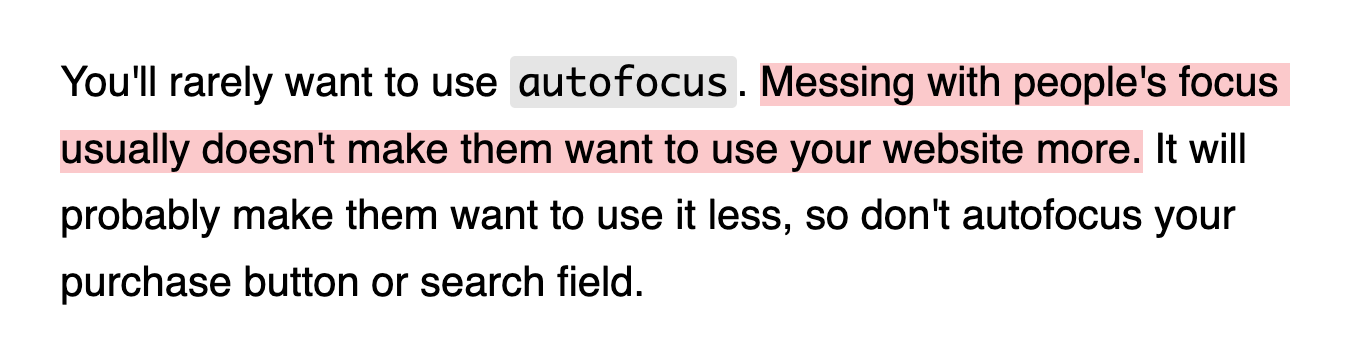
Messing with default focus handling is usually a bad idea. Kilian shares a single situation when using the autofocus attribute makes sense. And I couldn't agree more with him.
I'm super happy about all the new CSS features we got last year. Adam phrased more things we need to build web UIs, and I learned about many problems I didn't realize I had...
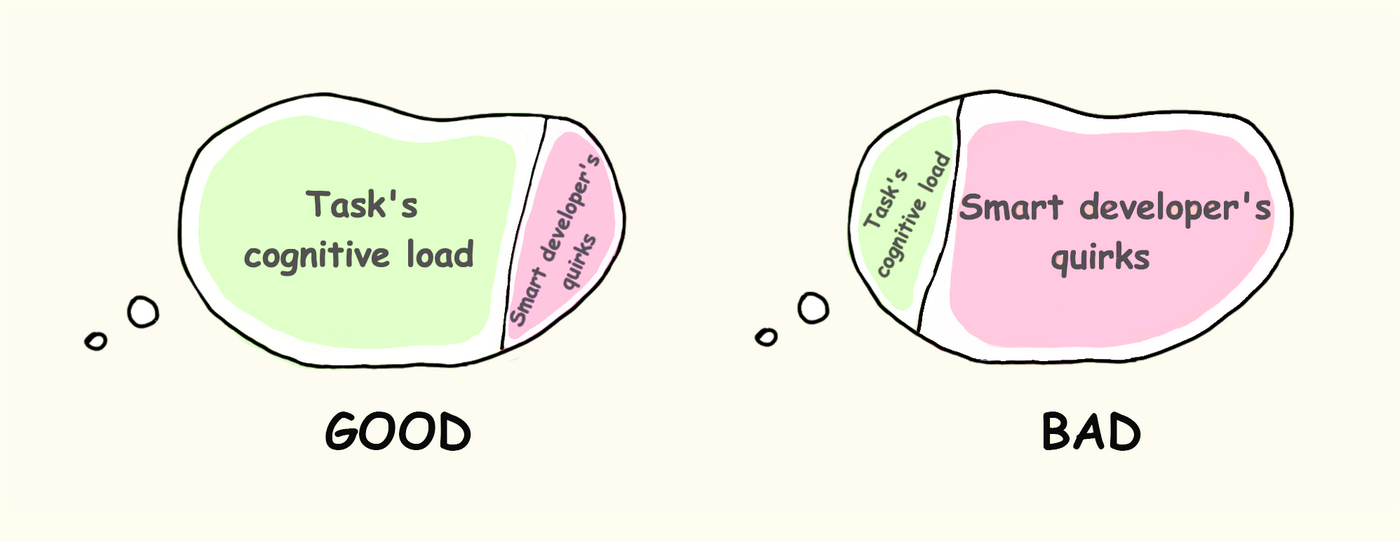
Do you know when code becomes hard to understand? It's when you have to remember many different things to understand what's happening. Some people also refer to this as cognitive load. This post is a great one to keep in your bookmarks to advocate for easy-to-understand source code.
The sections on if/else statements and HTTP status codes are chefkiss...
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
Neal released yet another wild app. The goal is "to collect stimulations". We're talking banners, clicks, music, videos, etc... I'm not easily overstimulated, but at level 16, I needed to stop because it drove me crazy. Super fascinating!
If you're sensitive about movements and triggers, you should pass on this one...
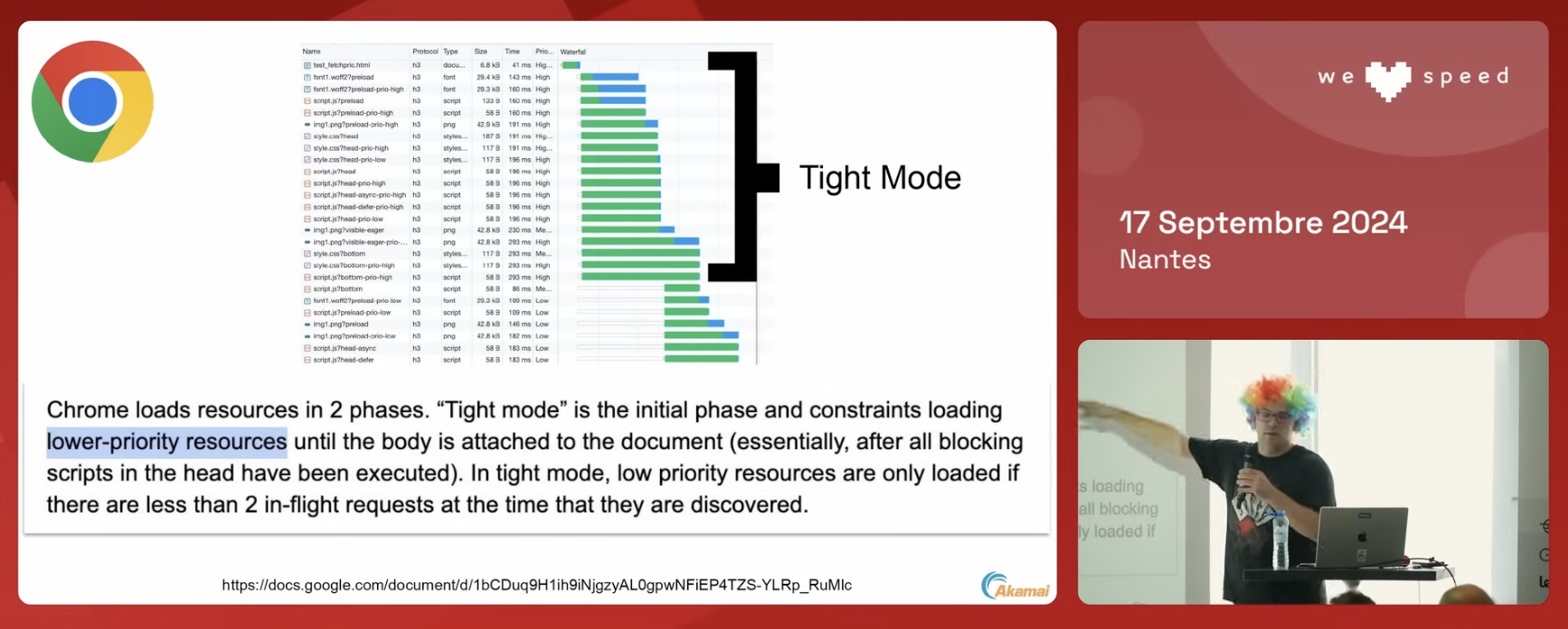
Have you heard of Chrome's and Safari's tight mode? Ja, me neither... Robin explains how today's browsers prioritize and load resources. This talk is very well-researched and includes countless little performance nuggets.
Speculation rules are a fairly new way to instruct Chromiums to prefetch or prerender future navigations. The idea is that you add a <script type="speculationrules"></script> to your HTML, configure some rules and let Chrome do the rest. ✨
Harry described how to configure the speculation rules so that you can control the prefetching and preloading via HTML attributes. I'm in!
"... fixed it."
Browsers seem like such a black box. Sure, the main engines are open source, but they're also written in C, C++, or Rust or whatever. I (we?) will never be able to contribute, right?
Wrong! I mean, maybe... 😅
Keith shared how he became a contributor to all three engines, and it's such a motivating read. Maybe we all can help push the web forward?
Side note: this post reminded me of how Scott reimplemented responsive videos in Firefox last year and moved the feature into the baseline. So inspiring!
I'm super excited about a new collaboration that I kicked off with the fine folks at Builder. In 2025, I'll look at modern UI examples and rebuild them with modern web technologies. We started with rebuilding a CSS scroll-driven fade out effect.
Have you ever noticed that forms are sometimes submitted when you press ENTER? And sometimes they don't? It seems random. Felix jumped into this rabbit hole and shared how and when implicit form submissions work.
From the unlimited MDN knowledge archive...
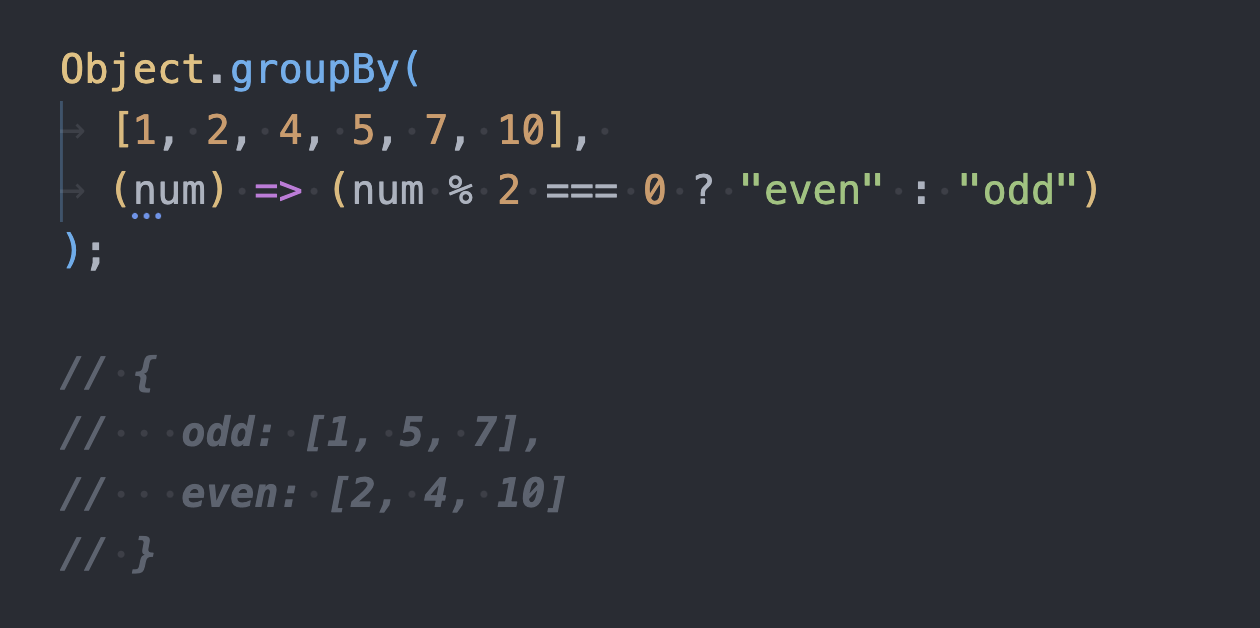
If you're grouping collections with reduce you might want to check out Object. The new static method just entered the baseline and lets you reshuffle items without hurting your brain.
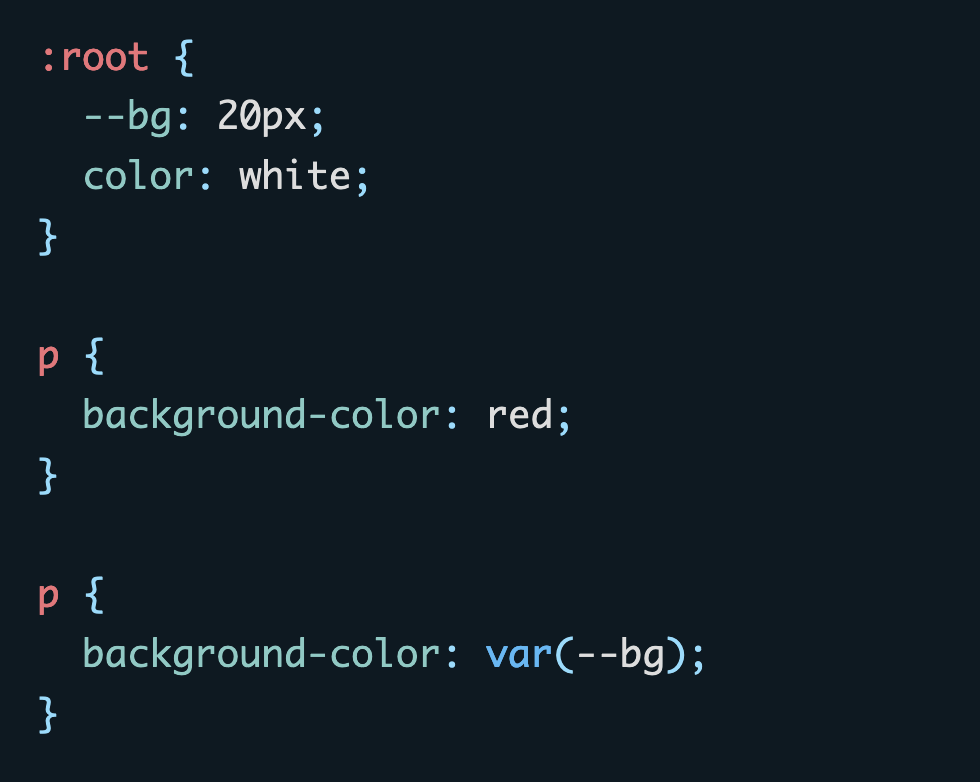
Trick question: what background color will paragraphs have with the above CSS? Note that the custom property doesn't include a valid color.
It's probably not what you think, and you can learn more about it on the blog.
Be careful with invalid properties
Find more short web development learnings in my "Today I learned" section.
- WickyNilliams/cally – Small, feature-rich calendar web components.
- CSS-Next/logo.css – The new official CSS logo.
- hexagoncircle/pixel-canvas – Web Component that applies a shimmering pixel background on element hover.
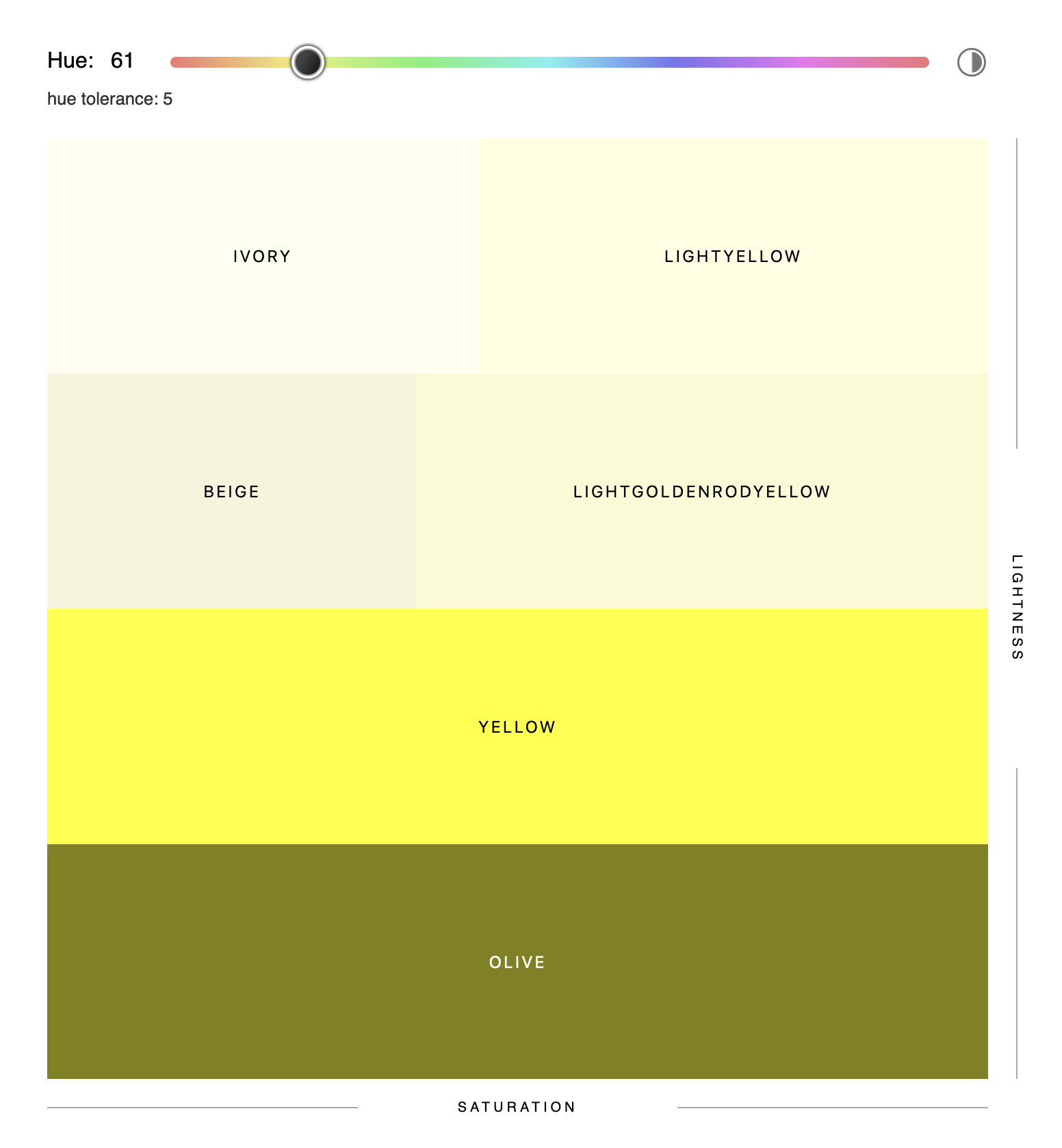
If you want to impress friends and family with knowing about the CSS colors lightgoldenrodyellow, snow or navajowhite, "Sorted CSS colors" will help you!
Find more single-purpose online tools on tiny-helpers.dev.
Sean comes along with a ton of wisdom explaining "how to ship software". He's focusing on shipping features while working in large companies, but I'm sure you'll find tips that will apply to your situation, too!
A project is shipped when the important people at your company believe it is shipped.
💙 If so, join 16 other Web Weekly readers and give back with a small monthly donation on Patreon or GitHub Sponsors.
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.