Web Weekly #145
- Published at
- Updated at
- Reading time
- 8min
Have you heard of width: stretch? Do you include baseline widgets on your blog? And do you optimize your sites' network waterfall with fetchpriority?
Turn on the Web Weekly tune and find the usual web dev goodness below. Enjoy!
Christopher listens to "Flume - SKY SKY 1.3"
I love the typical Flume style and the beginning of the singing which makes me always smile. It never fails to make me happy!
Do you want to share your favorite song with the Web Weekly community? Hit reply; there is only one more song left in the queue. 😱
Do you use CSS resets? I admit I'm usually just YOLO'ing it because the inconsistencies across browsers aren't so bad these days. But two CSS reset posts this week taught me some things.
First, here's Mayank advocating for using a @layer reset {}.
I'm not entirely sold on @layer, but I wasn't aware that layered styles have lower specificity than unlayered styles.
And second, here's Jake's take on the matter.
This post includes the usual styling preferences (everything's also included in a @reset layer). But look at this. 👆 This is a smart way of resetting styles. Jake uses native CSS nesting, :not and the attribute selector to only apply reset styles to elements without a defined class. It's like a conditional CSS reset. 🤯
Do you reset your CSS? Do you have favorite ways of doing things? If so, let me know; maybe I'll reconsider adopting CSS resets.
What if I told you you can play Pacman with your face? Well… Nolan built just that and explains how he created it.
- Navigate your shell history with the
ctrlkey. - Earlier function parameters are available to default parameters.
- An API to access browser support and baseline data.
I'm still a somewhat "happy" Copilot user. I don't rely on it too much and treat it like a good but drunk friend. Sometimes lovely, sometimes helpful, and sometimes talking absolute nonsense.
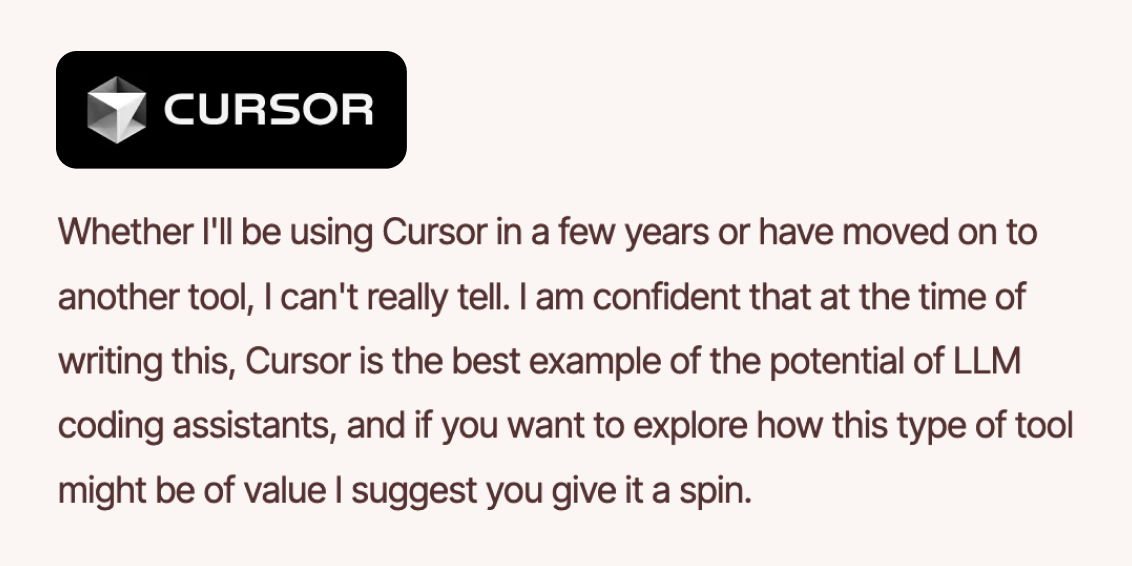
Many people around me use Cursor these days. And while I'll remain skeptical, Tom shared his experience, and I might try Cursor very soon.
If you're a Web Weekly regular, you've probably seen most of the things included in Adam's slide deck, but it's still a fantastic overview of what's possible in CSS these days.
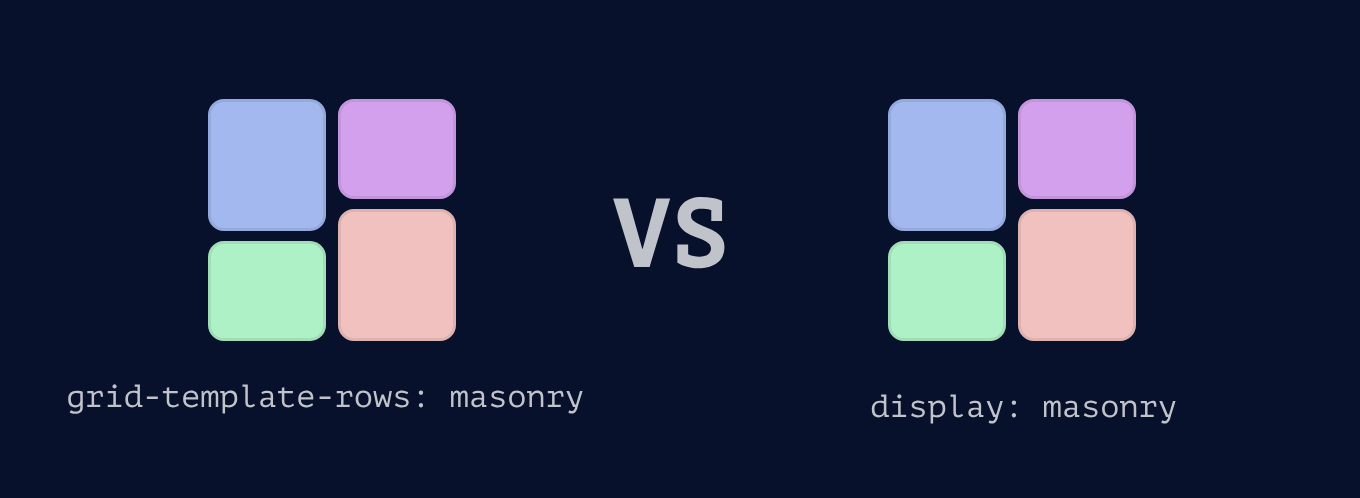
Two weeks ago, I shared the discussion about the competing masonry standards (grid-template-rows: masonry vs display: masonry). This week, Ahmad shared some valid arguments for making the new layout part of CSS grid by comparing both approaches in practice.
Make up your mind about masonry
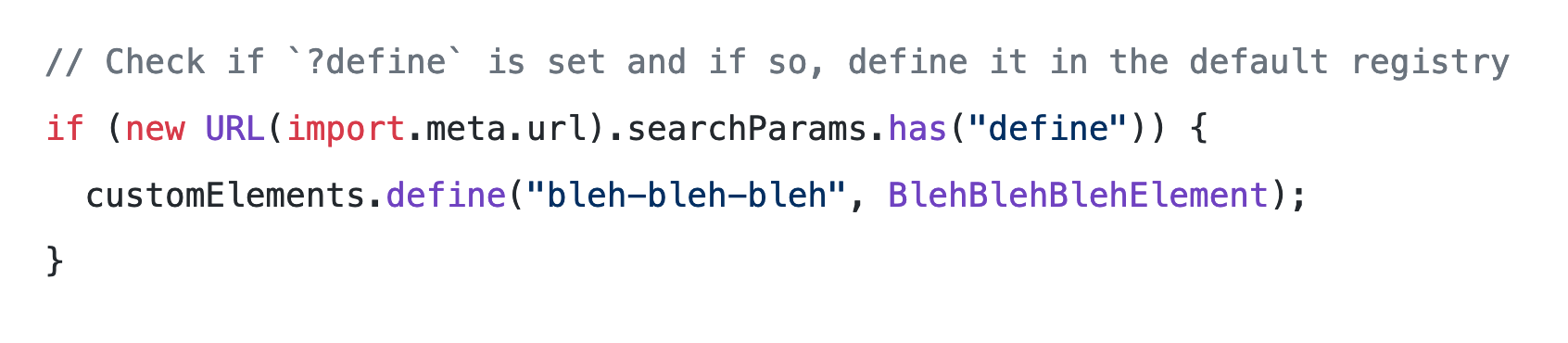
When you're betting on custom elements, there's always the question of where to call customElements. Should the script with your element class do it? Should you register the component after loading the class?
Why not both? Nathan shared a smart idea to make the registering flexible.
This post reminded me of Mayank's approach of including a static register method in your HTMLElement class. Also smart!
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
Let's pretend I didn't spend a few hours on Sunday to beat my own record playing this game, okay? 😅
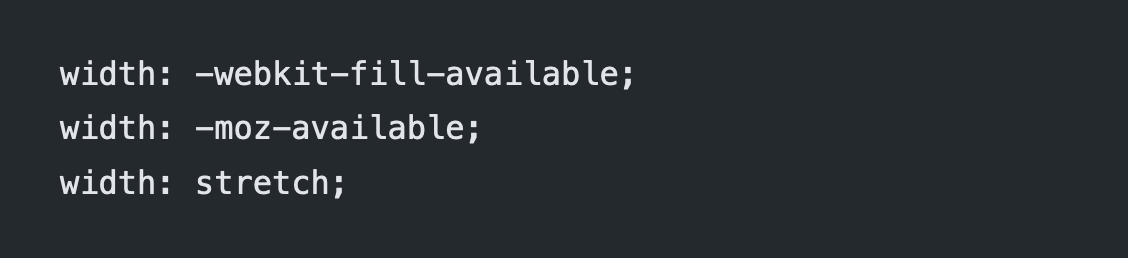
Oliver shared a display property I haven't seen before — width: stretch. The stretch value sets an element's width to its margin box. Did you ever try to style a button full-width to end up doing calc(100% - 20px) (or similar)? stretch does this for you. It stretches the element to the full width minus the applied margin.
I'm amazed but also confused by this; you can expect a follow up post hopefully next week.

Roman's writing is one of my absolute favorites because his posts often include so much CSS magic that I'm blown away. Chris commented on a post I've open for five months now that describes how to make your browser automagically set a fitting font size just with CSS (Chromium-only).
If you want to learn the nitty-gritty details, head to Roman's blog. It's full of next-level CSS nerdiness.
Oh and btw, I updated my blogroll. If you have an RSS feed to follow I'd love to put your blog in my reading rotation.

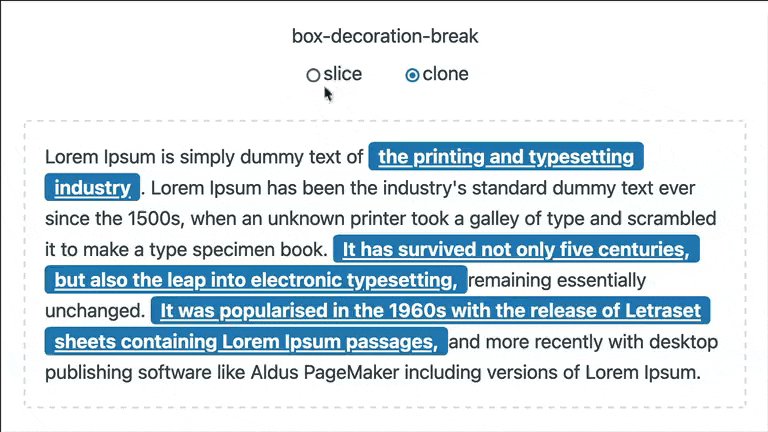
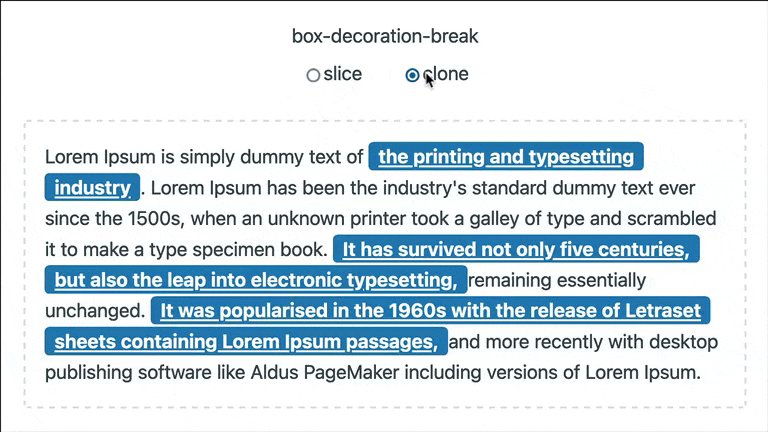
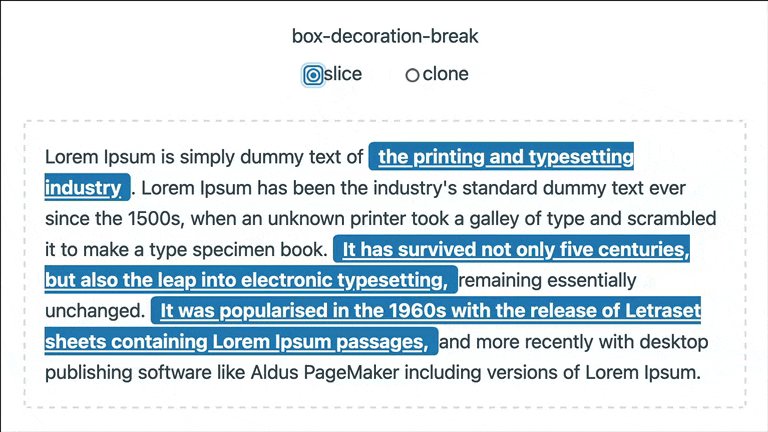
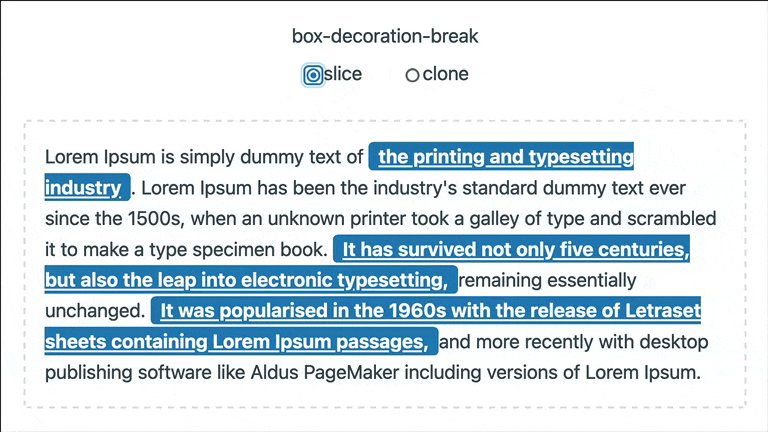
With Chrome 130, box-decoration-break: clone made it into cross-browser territory. This post is for you if you're cursing styles that are cut off when an inline element spans multiple lines.
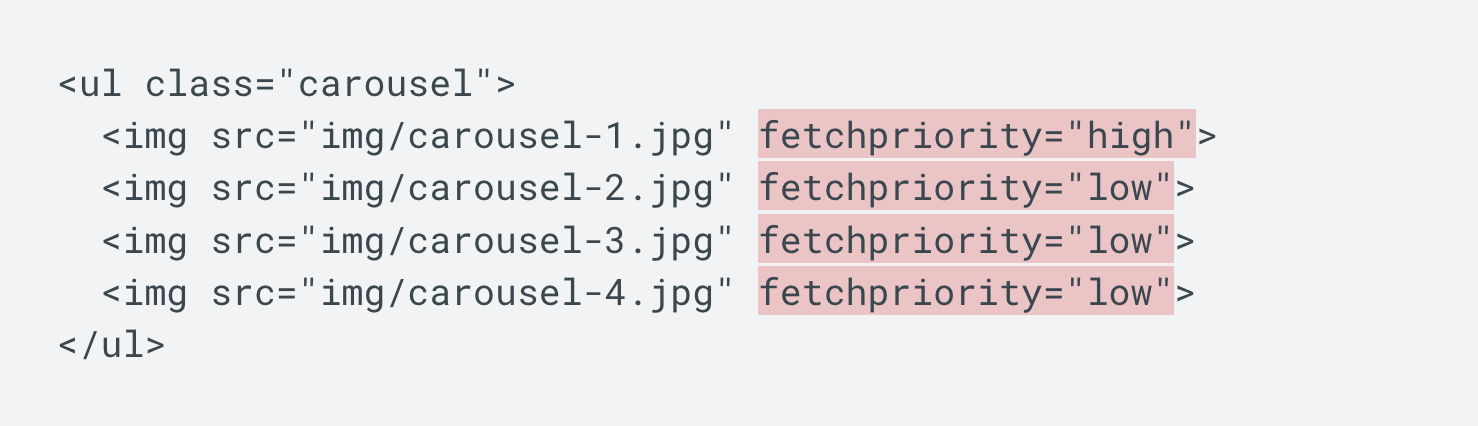
There was also a new Firefox release, and the fetchpriority HTML attribute made it into the baseline. But before you slap fetchpriority="high" on everything, make sure to know how it works.
From the unlimited MDN knowledge archive...
I'm currently rebuilding the Web Weekly landing page and used popover for the first time. It's nothing but wonderful to define UI interactions right in HTML.
And if you're learning about popovers, make sure to check Hidde's post on dialogs and popovers. It's long but worth it.
Did you know that JavaScript arrays can have holes? If not, you can find more about this JS quirk on the blog.
Don't put holes in your arrays
Find more short web development learnings in my "Today I learned" section.
- krausest/js-framework-benchmark – A comparison of the performance of popular javascript frameworks.
- tinylibs/tinybench – A simple, tiny and lightweight benchmarking library
- sindresorhus/type-fest – A collection of essential TypeScript types.
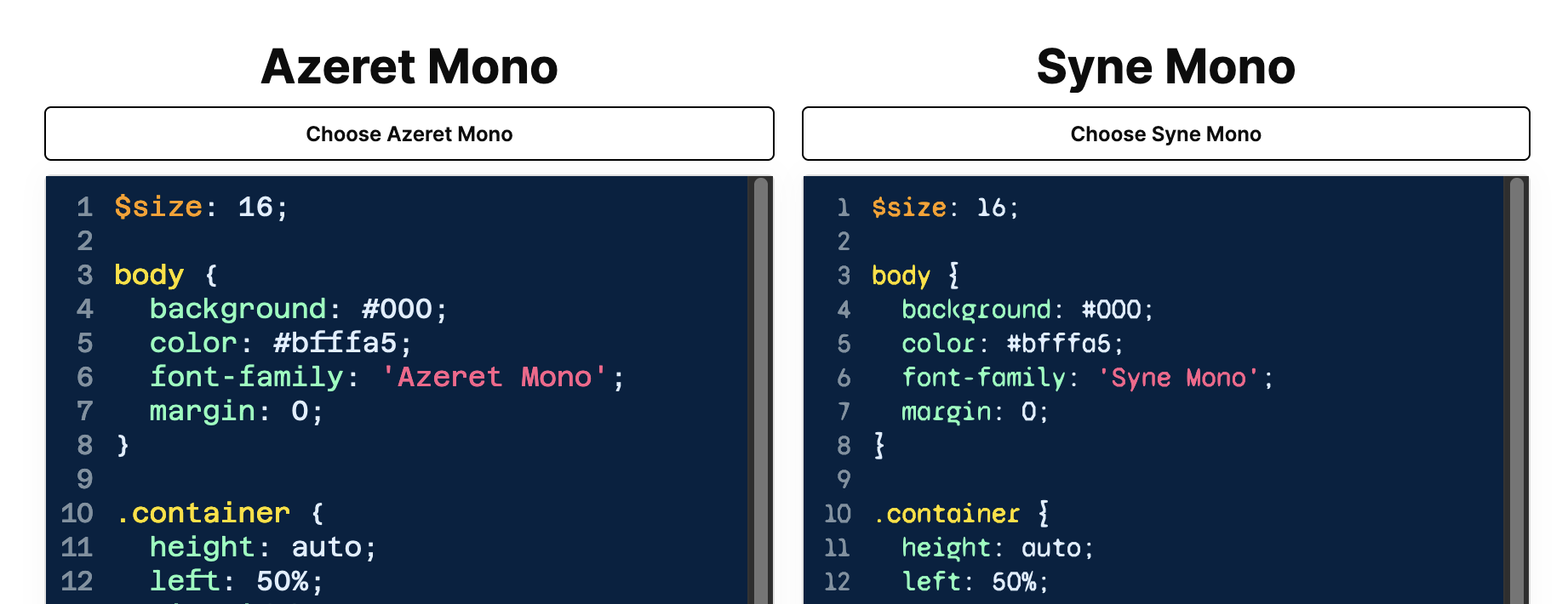
If you're ready for a new monospace font, "Coding Font" shows you multiple fonts side-by-side. Choose left, right, left, left… and your new favorite will be in front of you.
Discover your favorite coding font
Find more single-purpose online tools on tiny-helpers.dev.
I plugged the XOXO talks last week, and here's a wonderful quote from Molly White's "Web3 Is Going Just Great" talk.
The web is the people who use it.
💙 If so, maybe you want to share it with your friends on your favorite social network. Web Weekly is at 5.4k subscribers right now and reaching 6k would be the perfect Christmas gift for me. 😊
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.

![:not(\[class\]) { h1&, h2&, h3&, h4&, h5&, h6& { margin-block: 0.75em; line-height: 1.25; text-wrap: balance; letter-spacing: -0.05ch; } }](https://images.ctfassets.net/f20lfrunubsq/hhP633DEVr3nG9jRMLghD/db2386b62d628e45a25e0047525dfb8e/Screenshot_2024-11-04_at_18.17.06.png)









![let numbers = \[ 1, 2, 3, 4 \]; delete numbers\[ 1 \]; numbers.forEach((value, index) => console.log(value, index)); // 1, 0 // 3, 2 // 4, 3](https://images.ctfassets.net/f20lfrunubsq/3tW23VTdLGNwJSh3FRVJE7/6b1c20e4ccbd75c0f43f0627ea30cd8d/Screenshot_2024-11-04_at_17.33.41.png)