Web Weekly #144
- Published at
- Updated at
- Reading time
- 8min
Do you know there's a new web component to render browser support stats? Or have you ever used display: flow-root? And what's your take on text fragment links?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Pablo listens to "Modeselektor feat. Catnapp - Dating is in China":
I love electronic music and Modeselektor is one of my favorite music groups.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are two more songs left in the queue.
I'll keep this week's intro short because I'm currently vacationing in the 🇨🇿 Czech Republic.
#mountainsAreCool
So, here's a quick mini update: I've been on Mastodon for a while and now entered Bluesky. It feels good but lonely — if you're around, come and say hi!
And that's it — off to some web goodness!
This game by itself is tickling my sense of humor, but the fact that someone built it and then registered a domain cracks me up! 😅
- The results of this year's
State of CSSsurvey are out. - 🇩🇪 In German: I was invited to the "Wo wir sind ist vorne" Podcast to talk about frontend things. 😊
- You can now play with the new TypeScript 5.7 beta.
The newly released Node.js 23 version allows us to require ECMAScript modules (ESM). The feature is also available via the --experimental-require-module flag in v20 and v22 (the current and upcoming long-term support versions).
While this addition looks like it makes ESM and CommonJS more interoperable, it also complicates things because mixing and matching both module systems won't and can't always work.
Evert shares why top-level await now becomes a backwards-incompatible change.
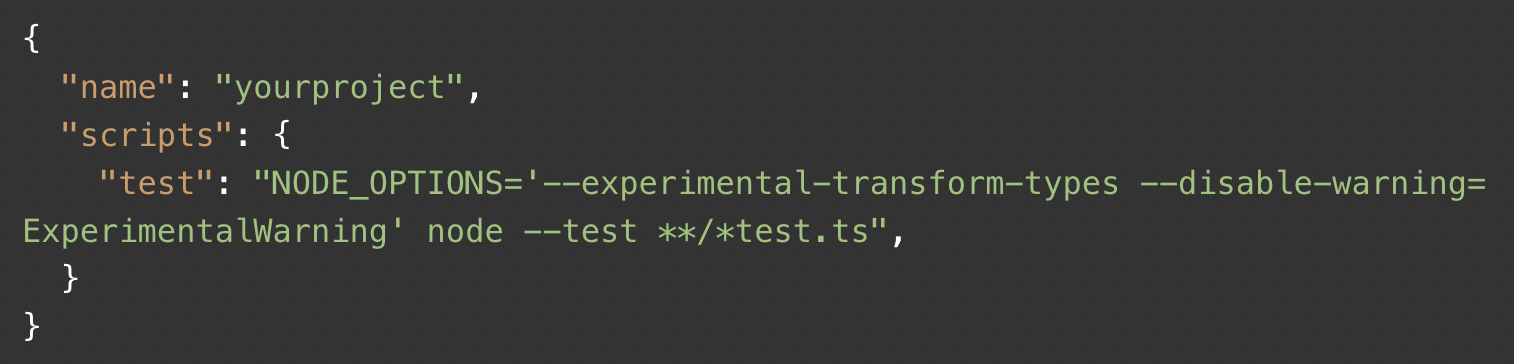
It's still early for Node.js to run TypeScript, but have you noticed that there are now two new CLI flags? There's --experimental-strip-types and --experimental-transform-types. Transforming types supersedes stripping types, and features like enums will be supported.
Everything is still experimental, but if you want to play with native Node.js TypeScript, Sam has you covered.
Disclaimer: this post is very long.
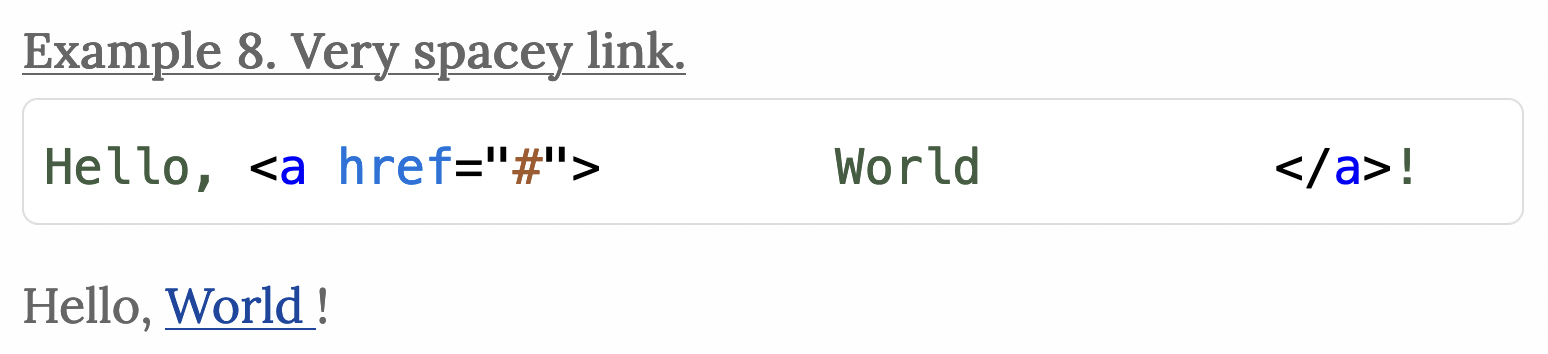
How hard can it be to render whitespaces in the correct places? Well... Doug shares so many examples with questionable whitespaces that I'm surprised we can render readable text on the web after all. 😅
"HTML Whitespace is Broken" is a great post highlighting all these web quirks you got used to so much that you don't see them anymore.
Learn all about HTML whitespace
Have you heard of this W3C working group already? 👆
I signed up for the group (not sure what this means yet), but some fine folks are up for doing very cool stuff to improve the web ecosystem.
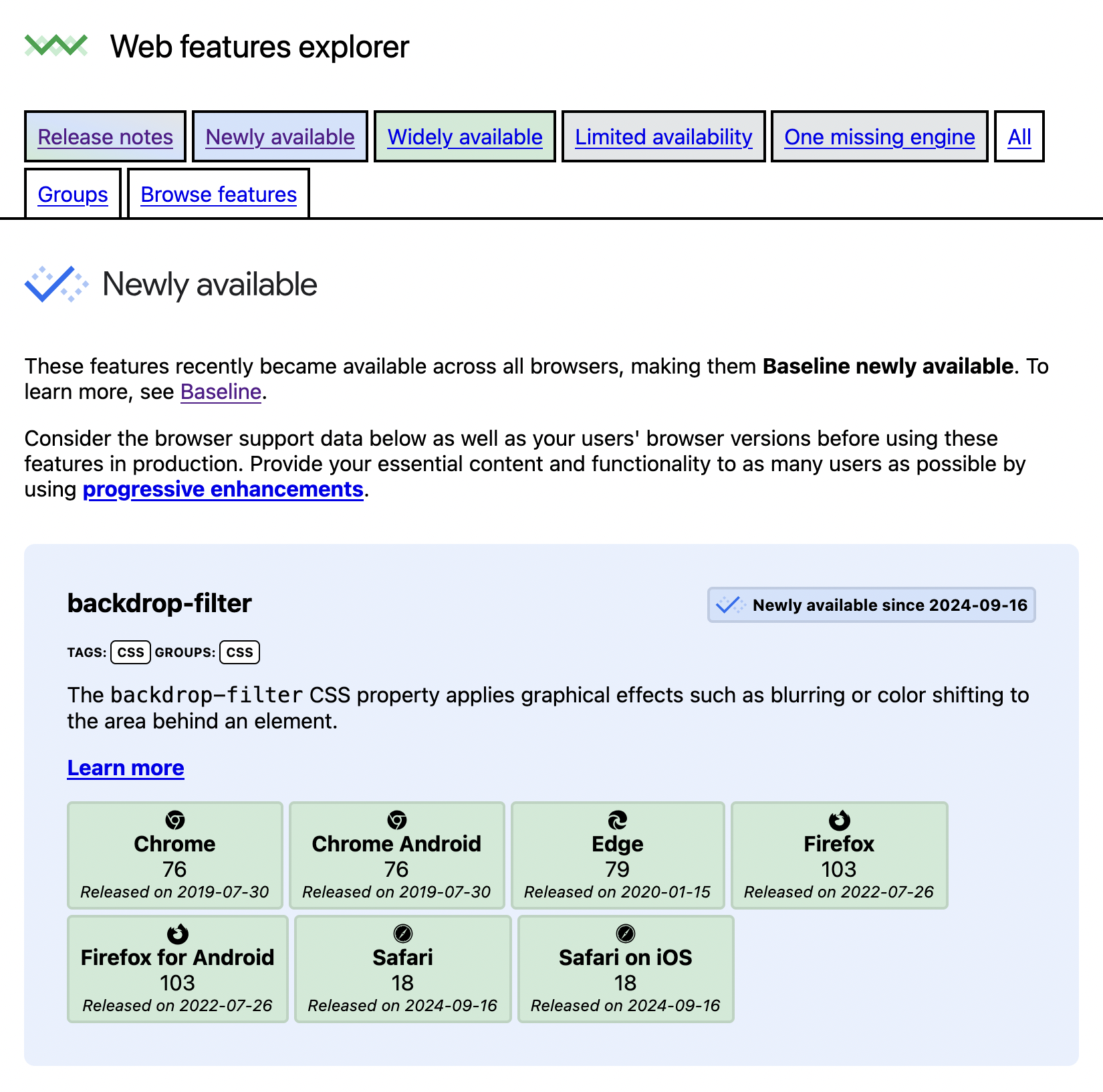
For example, if you want to follow what new web features reach cross-browser support, there's now the Web Features Explorer.
The best thing about the explorer is that it provides RSS feeds. Subscribe and receive new browser support info right in your feed reader. Massive love from my side.
And for the bloggers...
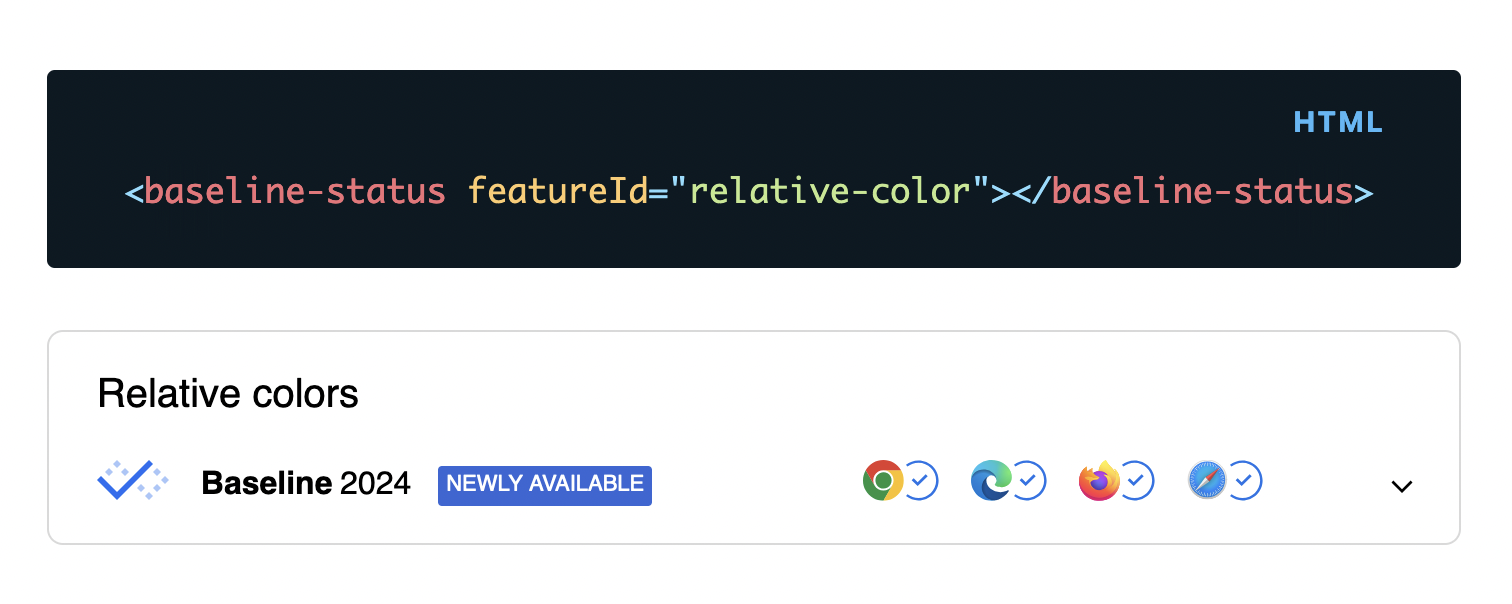
You can now add a baseline-status web component to your blog posts to render up-to-date browser support info.
How. Cool. Is. That?
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
If you are in a meeting-heavy environment, you should start timing them…
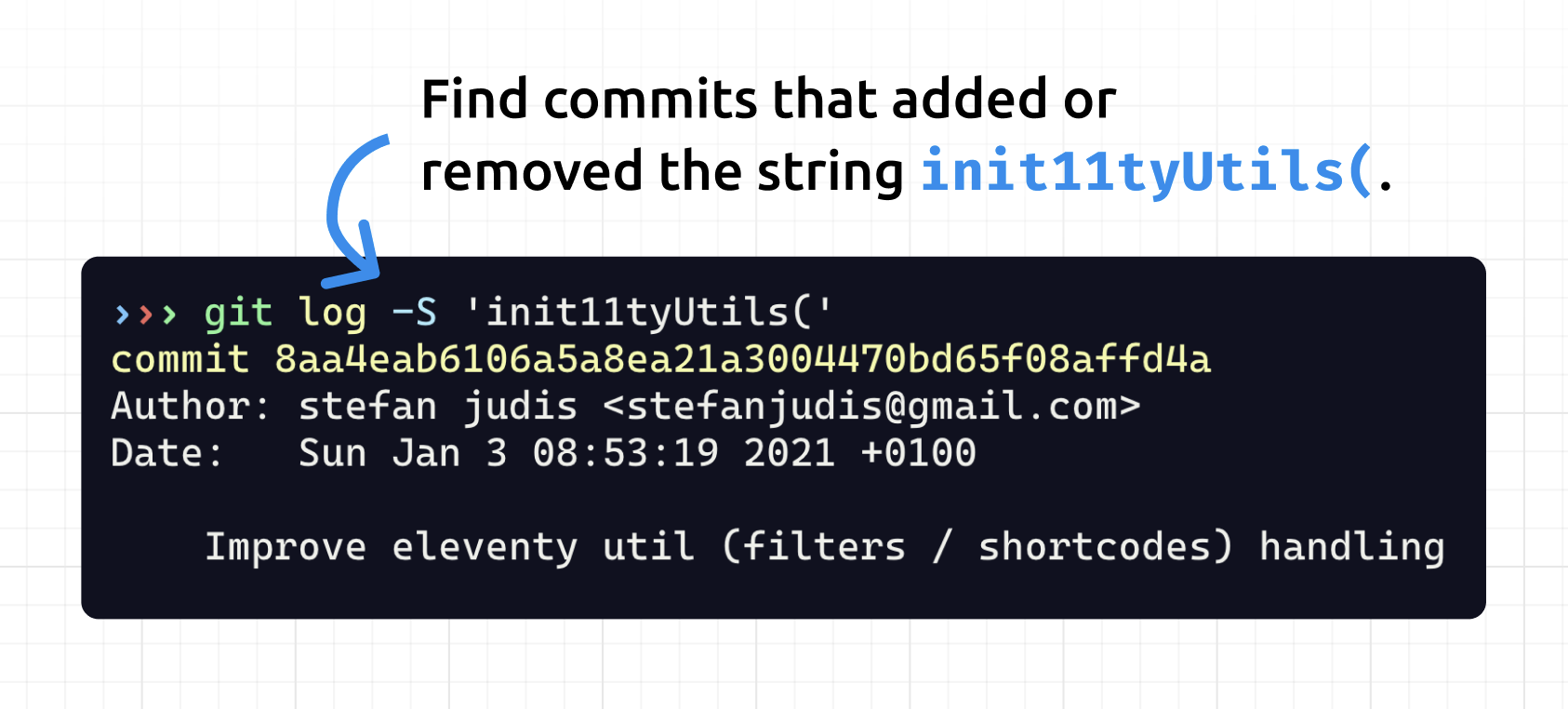
If you're sometimes wondering when and how code entered a code base, Alex Harri shares how to use git log -S to find commits that added or removed code. 💯
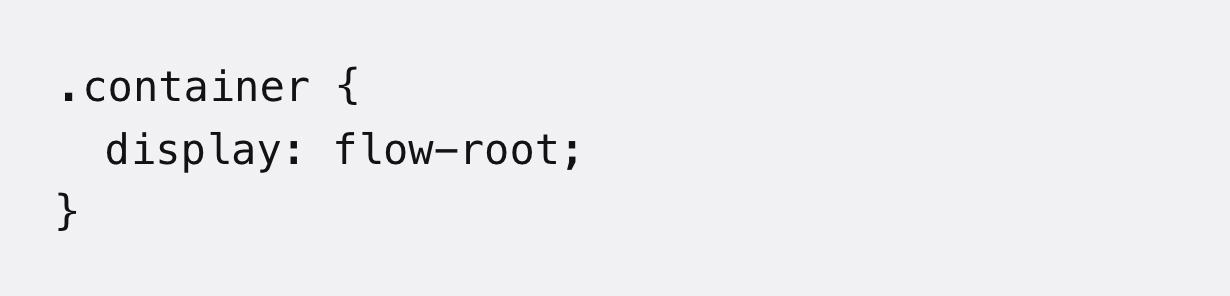
To be fair, I can't remember when I used float the last time. But if you've been doing web dev for long enough, you probably remember that you must clear floats with a clearfix hack if the floating element is bigger than the wrapping container.
But there's "news" from 2017: display: flow-root does the clearing for you. Seven years ago, Rachel wrote about this, and I really wonder how I missed this display value and how many people know about it. Unsurprisingly, ChatGPT doesn't know about it when I ask it to clear a float...
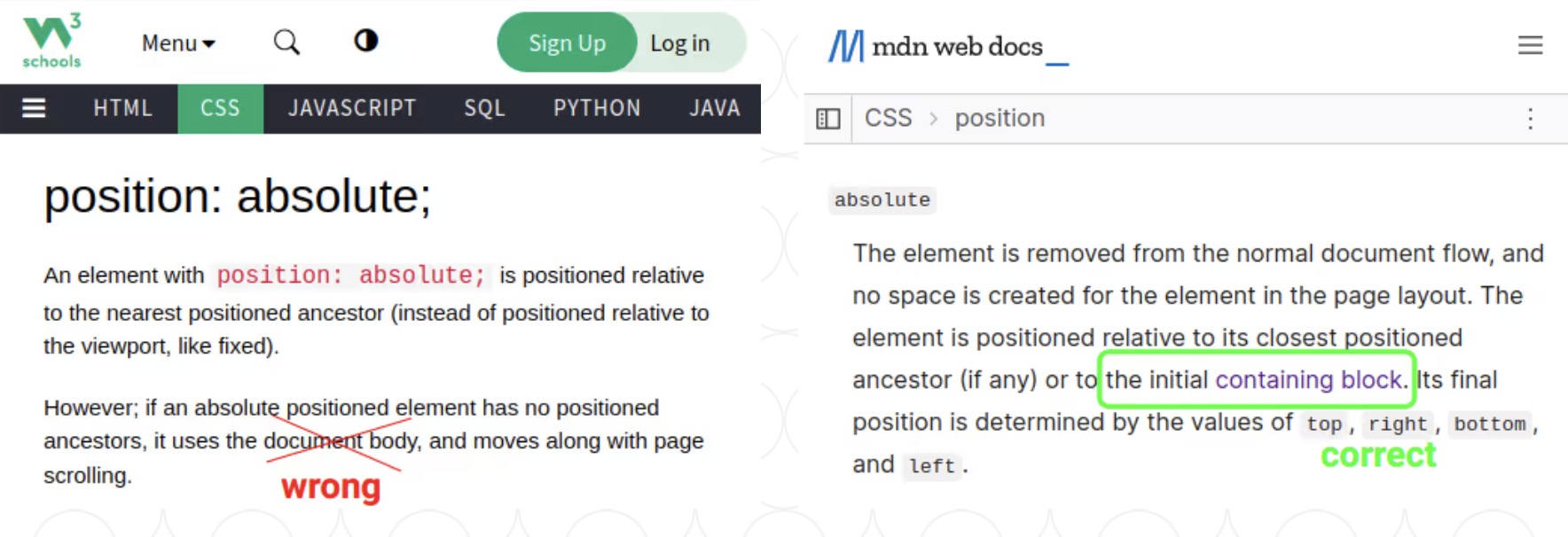
Short'n'sweet: Do you know what the initial containing block is in CSS? I have used it a thousand times (you probably did, too) but didn't know how it works and what it's called. Temani explains what the initial containing block is all about.
Honest question: do you use text fragment links?
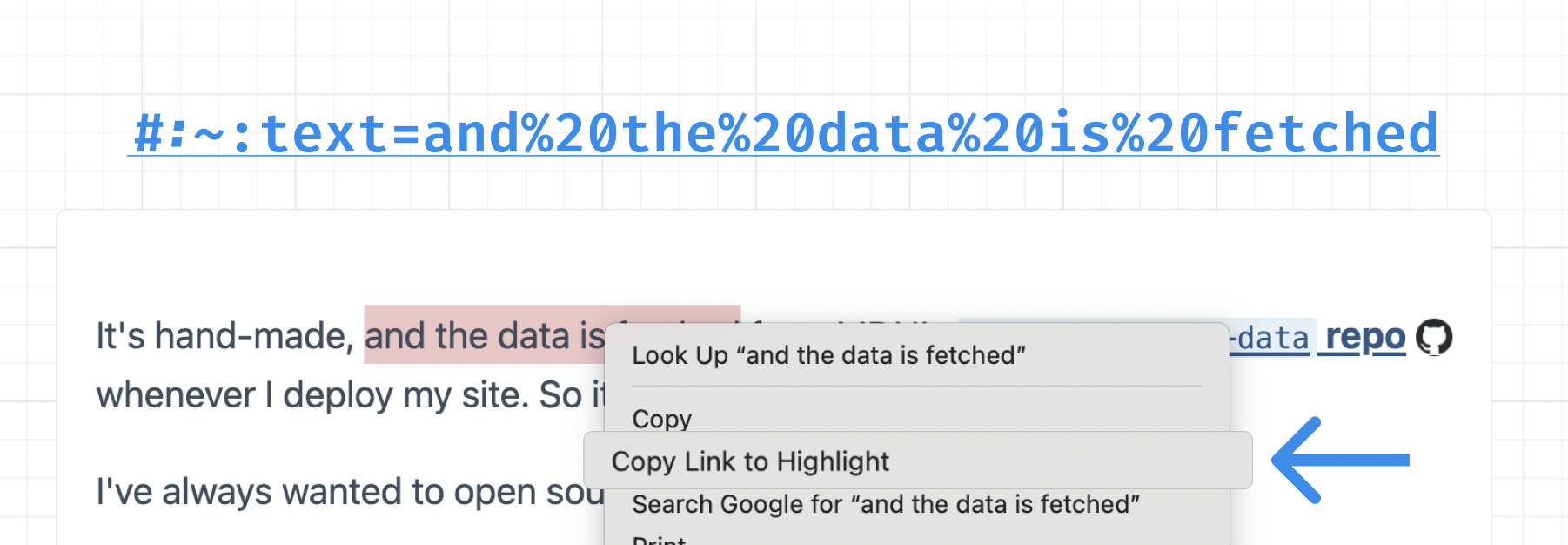
If you haven't seen them before, all modern browsers support linking to a site's text via the #:~:text= syntax. Add this wild combination of characters to your URL, and browsers will do a ctrl+f for you.
To make it easier, Chrome even includes a "Copy Link to Highlight" context option, so you don't have to fiddle with the URL.
But I don't know: linking to text that could change at any time feels brittle, and I'm really no fan of the syntax. What's your take?
From the unlimited MDN knowledge archive...
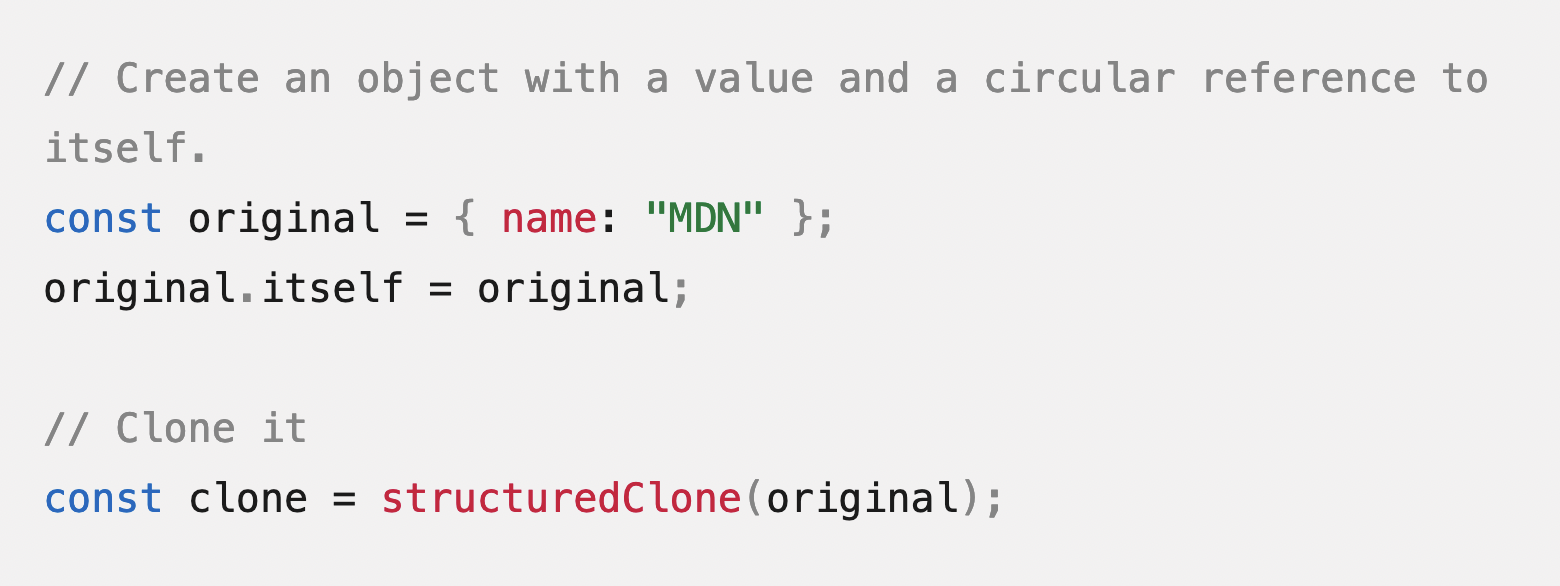
Do you know that there's a native method to clone JavaScript objects? And guess what — this method can also clone maps, sets and even resolve circular references!
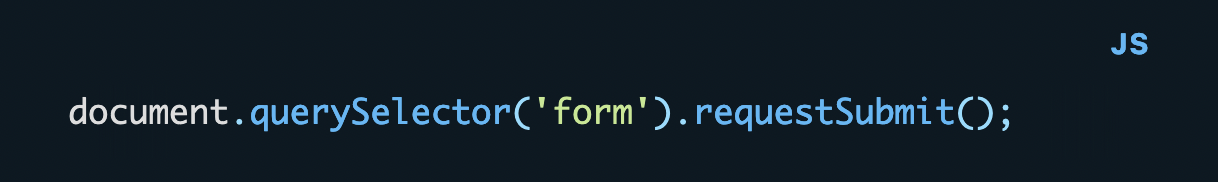
There are two methods to submit forms in JS — submit and requestSubmit. One does what you expect, whereas the other one doesn't.
Find more short web development learnings in my "Today I learned" section.
- 1111mp/nvm-desktop – A desktop Node version manager.
- elijah-potter/harper – A grammar checker for developers.
- muxinc/media-chrome – Custom elements for making audio and video player controls look great.
You know the problem: sometimes, you just want to download an image, song or video for offline use. Or maybe you just want to do a backup of your favorite things because content disappears from the internet all the time.
Unfortunately, it's incredibly hard to download media these days. But Cobalt tries to help out here.
Find more single-purpose online tools on tiny-helpers.dev.
I don't have anything to add to Chris's take on global browser support statistics.
"Global support percentages" for browser features mean literally nothing other than fun dinner party conversation.
💙 If so, join 16 other Web Weekly readers and give back with a small monthly donation on Patreon or GitHub Sponsors.
A Big thank you goes to Falk for becoming the most recent supporter!
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.9k readers and learn something new every week with Web Weekly.