Web Weekly #14
- Published at
- Updated at
- Reading time
- 7min
And a special hello to all the new subscribers. 👋 Over 50 people signed up for this newsletter this week, and I made it to over 900 subscribers. 😲
That's unbelievable. Thank you all for being around! 💙
Do you remember when I shared that I'll give the Moonlander keyboard a try? What shall I say? I failed badly, but... I'm not giving up and follow Salma's recommendation of using a Mistel Barocco MD770 RGB.
This keyboard's layout is closer to the standard Mac one, it feels good, and I'm still able to type straight sentences. It'll work!
But enough about keyboards! This week's Web Weekly includes...
- An article that made me reflect on situations in which I only complain
- A JavaScript Array method that I haven't seen before
- Ways to exploit
setTimeoutandsetIntervalfor XSS (cross-site scripting)
... and, as always, GitHub repositories, new Tiny Helpers and some music.
Sounds good? Let's jump in!
The following post really made me reflect on my behaviour. The post "Commenting vs making" describes the ease of complaining without doing anything.
How often did (and do) I simply complain about things without having the bigger picture in mind? How often do I just annoy someone else without helping out? It turns out, too often!
Start making, stop complaining
Short and sweet: I learned that JavaScript Arrays have a copyWithin method. 😲
The ViewBox newsletter sent by Cassie Evans and Louis Hoebregts is an excellent resource if you want to learn more about SVGs. I loved the last edition about SVG patterns.
Subscribe to the ViewBox newsletter
Jason Lengstorf shares his experience with people being nice and compares it to people being kind. There's a difference between the two adjectives, and his article includes valuable advice on how to interact with friends, colleagues and family in the best possible way.
Read about the problem of being nice
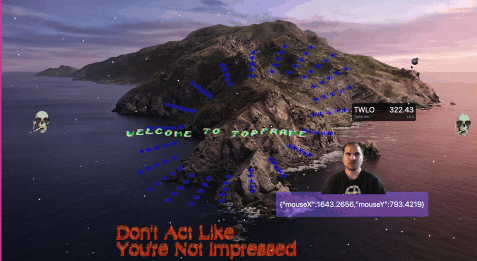
I haven't had the time to play around with Topframe but, it looks very cool. Topframe allows you to set up screen overlays using web technologies. And the best part: it's not using heavy Electron technology.
Technical writing is very challenging. It's especially tough to make you're writing inclusive and keep it beginner-friendly (which you should 😉). Chris Coyier's post from 2014 shares words to avoid when blogging or documenting open source.
Clean up your technical writing
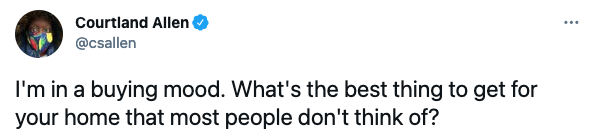
I try to limit the number of useless things I buy for my apartment. The following Twitter thread didn't help with this, but there's some good and funny stuff in this list.
Find out about things you didn't know you need
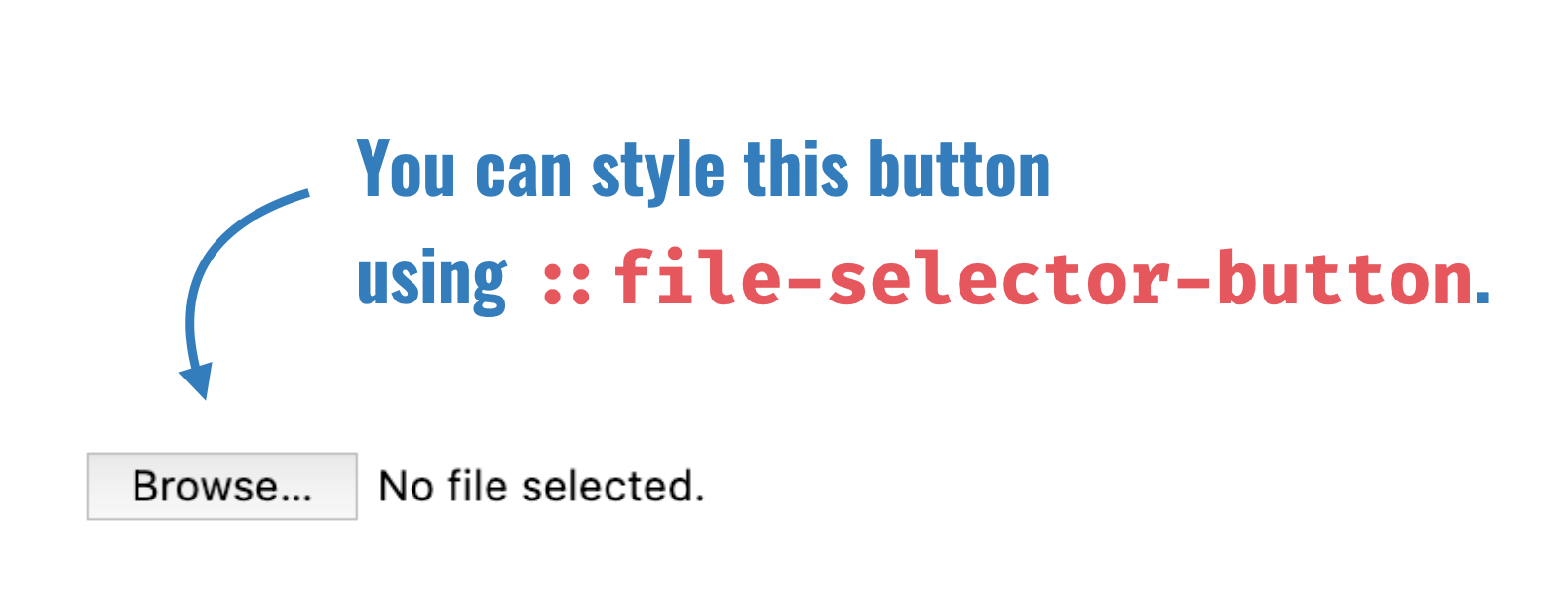
This week I learned that you can style the "browse" button of file inputs using the ::file-selector-button pseudo-element. I love the web platform for these tiny features!
Learn about ::file-selector-button
Giving remote talks is tough. You don't get audience feedback, you can't make eye contact, you're just standing alone in a room talking to your computer. It's an entirely different experience. Lara Hogan shared her remote presentation setup, and there are good tips in this article.
If you document your setup on a /uses page on your blog, please share it with me. I love reading these posts (here's mine)
I discovered another fascinating JavaScript fact this week. Did you know that setInterval and setTimeout accept source code strings as a first argument? This feature means that your JavaScript code could be exploited when using these methods with variables. Good to know!
Read the docs about setInterval
I play with the idea to post "Today I learned" posts on my blog and also publish the learnings on YouTube. I gave it a first try with the learning "top-level await in Node.js". What do you think?
Watch top-level await in Node.js
Johannes Scharlach published a great list of resources that he uses to stay up to date. He included my little newsletter. Thank you so much, Johannes!
Learn about resources to stay up to date
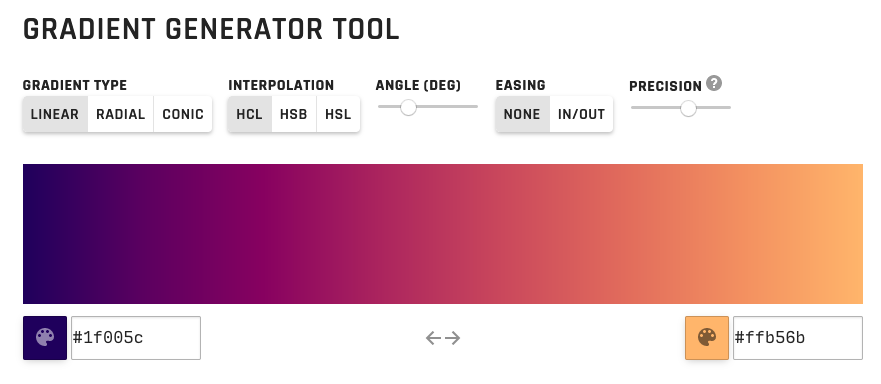
When creating CSS gradients, the result often includes an area that looks very "greyish". Use this gradient generator to create gradients that look sharp and beautiful!
- lukejacksonn/servor – A dependency-free file server for single page app development.
- wfxr/forgit – A utility tool powered by fzf for using git interactively.
- watson/awesome-computer-history – An Awesome List of computer history videos, documentaries and related folklore.
I agree 100% with Ali Spittel's quote of this week. Creating content helps to improve your writing and often forces you to dive deeper into a technical topic.
Even if nobody reads your content, someone still benefitted from it: you.
I included Feist in a previous newsletter. 🙈 This week I listened to Boys Noize's epic "My moon my man" remix. It's a noisy but very slow electro and melodic track that gives me goosebumps every single time I listen to it!
Listen to the remixed "My Moon my man"
And that's a wrap for the fourteenth Web Weekly! 🎉
Writing this newsletter takes me three hours every week. If you enjoyed it, a quick share means the world to me. ♥️
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 6.1k readers and learn something new every week with Web Weekly.


![Source code: const array1 = ['a', 'b', 'c', 'd', 'e']; // copy to index 0 the element at index 3 console.log(array1.copyWithin(0, 3, 4)); // expected output: Array ["d", "b", "c", "d", "e"]](https://images.ctfassets.net/f20lfrunubsq/5Lwqyir0AjwcUWC2GJLB3b/a35bd51b1a31edd3153756c06b036b88/Screenshot_2021-04-11_at_18.31.10.png)