Web Weekly #139
- Published at
- Updated at
- Reading time
- 9min
How big must action elements be to be WCAG-compliant? What's the difference between CSS :host, :host() and :host-content()? And should you adopt multi-keyword display values like display: block grid?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Jarek listens to "ShataQS - Światło A=432hz" and says:
This song makes me feel better.
Do you want to share your favorite song with the Web Weekly community? Hit reply; 🚨 there is only one more song left in the queue.
Quick announcement: Web Weekly will take a 3-4 weeks break. 🏝️
I got into freelance and self-employment at the beginning of the year. I love working with multiple customers, and the business is going very well, too. And yet, I still feel more tired every week right now and must catch my breath for a moment to take care of myself.
I wish you a splendid summer (if it's summer where you are), and I'll talk to you again in mid-August!
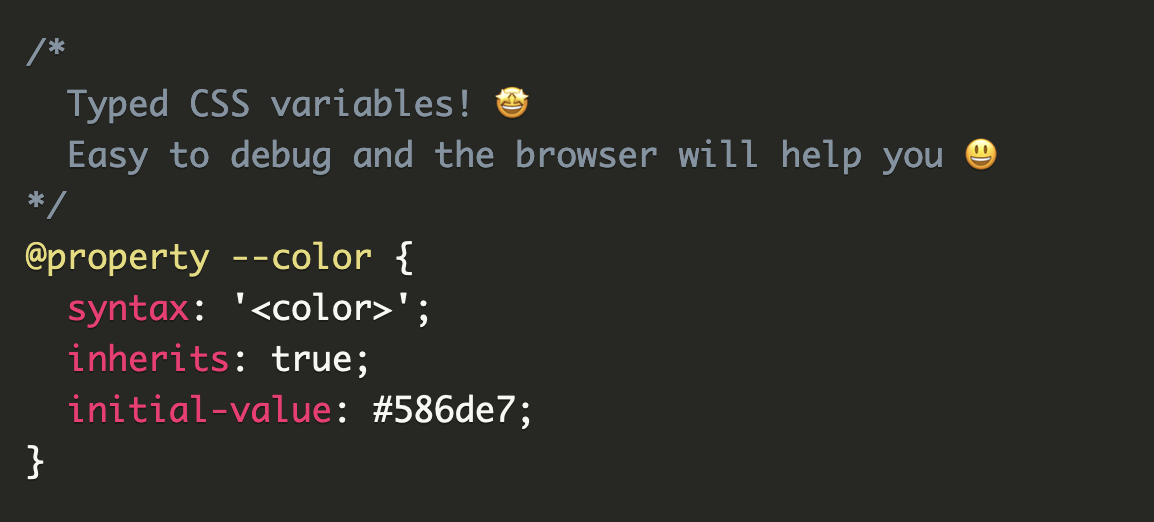
Here's Temani explaining that typed CSS variables (@property) are easier to debug, support default values and can be validated. Good stuff!
But @property seems so verbose when defining theme and global variables. For a "local" property, the verbose syntax doesn't bother me, but when I must define 20, 30, 40 of these, that's a lot of code to write.
Could there be a shorter way to create typed CSS properties in bulk? I don't know.
Will I now drop all my short-and-tight :root props in favor of long-but-typed @property properties? I'm unsure and the lazy guy in me isn't convinced either.
What's your take?
Most invoicing apps are slow, complicated and come with those pesky subscriptions that lock you in forever.
Cakedesk is different:
🥳 Fully-featured free version for up to 3 clients
📦 One-time payment instead of recurring costs
🔒 Works offline and data is stored on your machine
😍 Simple and super-fast UI
🎨 Create beautiful invoice designs with HTML/CSS
⚙️ Adapts to your workflow with custom fields
🌐 Supports multiple languages
🫶 Made with lots of ♥︎ by an indie developer
Web Weekly is open for sponsorships. When you want to reach 5k developers, you know what to do!
There is nothing to see here but a horse that grows when you add subdomains to the large domain.
- Reasons for writing a work journal.
- 💡 TIL: form elements need an accessible name to expose a
formlandmark role. - Killed by Google:
gooshort URLs will stop working next year..gl
Eric shared everything you need to know about the WCAG success criteria "2.5.8 Target Size (Minimum)" and "2.5.5 Target Size (enhanced)".
It's a beautiful read explaining why element target size matters.
The post also included this gem. 💯
Responsive Design is about designing for an unknown device. Inclusive Design is about designing for an unknown user.

Template areas are by far my favorite CSS grid feature. If you're not using them today, you're missing out. But don't worry; Ahmad published an in-depth guide with many interactive demos to explain the concepts.
Use grid's to its full potential
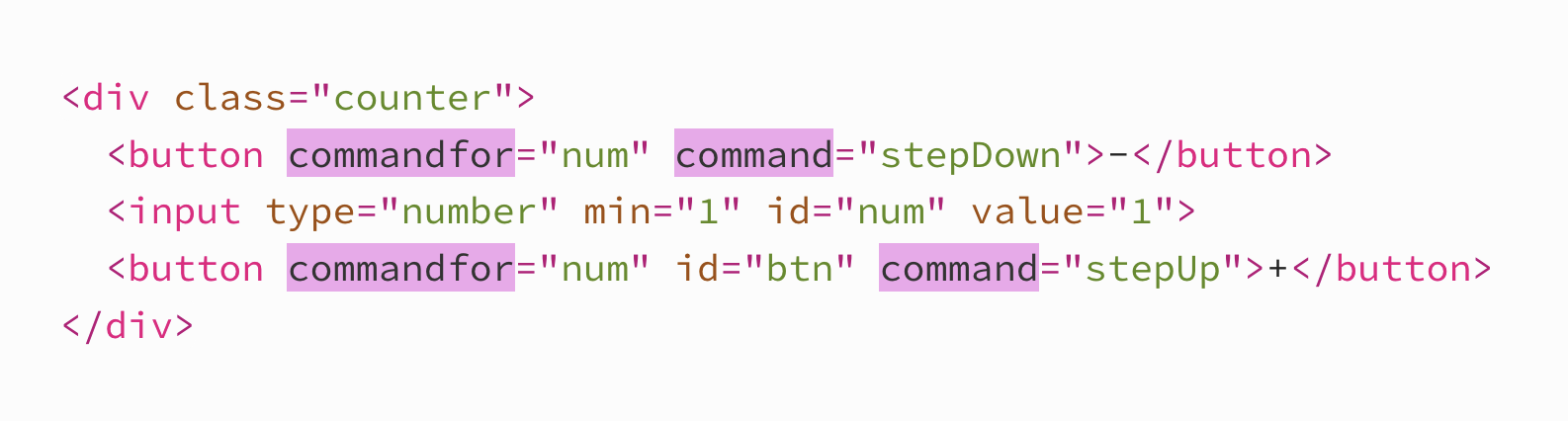
Imagine a world where you could write some HTML and declaratively define UI interactions. And I'm not only talking about opening a popover (because this is already possible). I'm talking about simple interactions like starting a video or making an element go fullscreen — to implement these today, we still need to write custom JavaScript.
But there's work done behind the scenes, and I can't wait for invokers to arrive.
Three weeks ago, I shared how to use a bare Git repo to manage your dotfiles. Web Weekly reader Gabriel pointed me towards GNU Stow as an alternative approach.
It's another handy way to handle all these config files.
Thanks, Gabriel! 🫵
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
... and see how it will float.
Do you know that (some) browsers offer features to alter URLs, automatically block scripts and limit cookie lifetime values to strengthen your online privacy?
As always, Apple positions itself as the privacy savior, and this post explains what's included in "Private Browsing 2.0".
Do you know that whenever you open an in-app browser from a native app, it can inject custom JavaScript into the site you're looking at? Yep, it's wild. If you want to learn more, Paul describes the current state of in-app browser affairs.
Okay, I was surprised to find out that there are three different host styling options these days. Andrico explains the differences.
Hand to the heart: do you write extensive commit messages beyond the common one-liner?
It's funny because I can spend quite some time drafting a perfect PR description to ease the code review process. But from a Git documentation standpoint, it's a wasted effort because nobody will navigate to GitHub to look at old PRs. Or does someone do that? And what if you move away from GitHub?
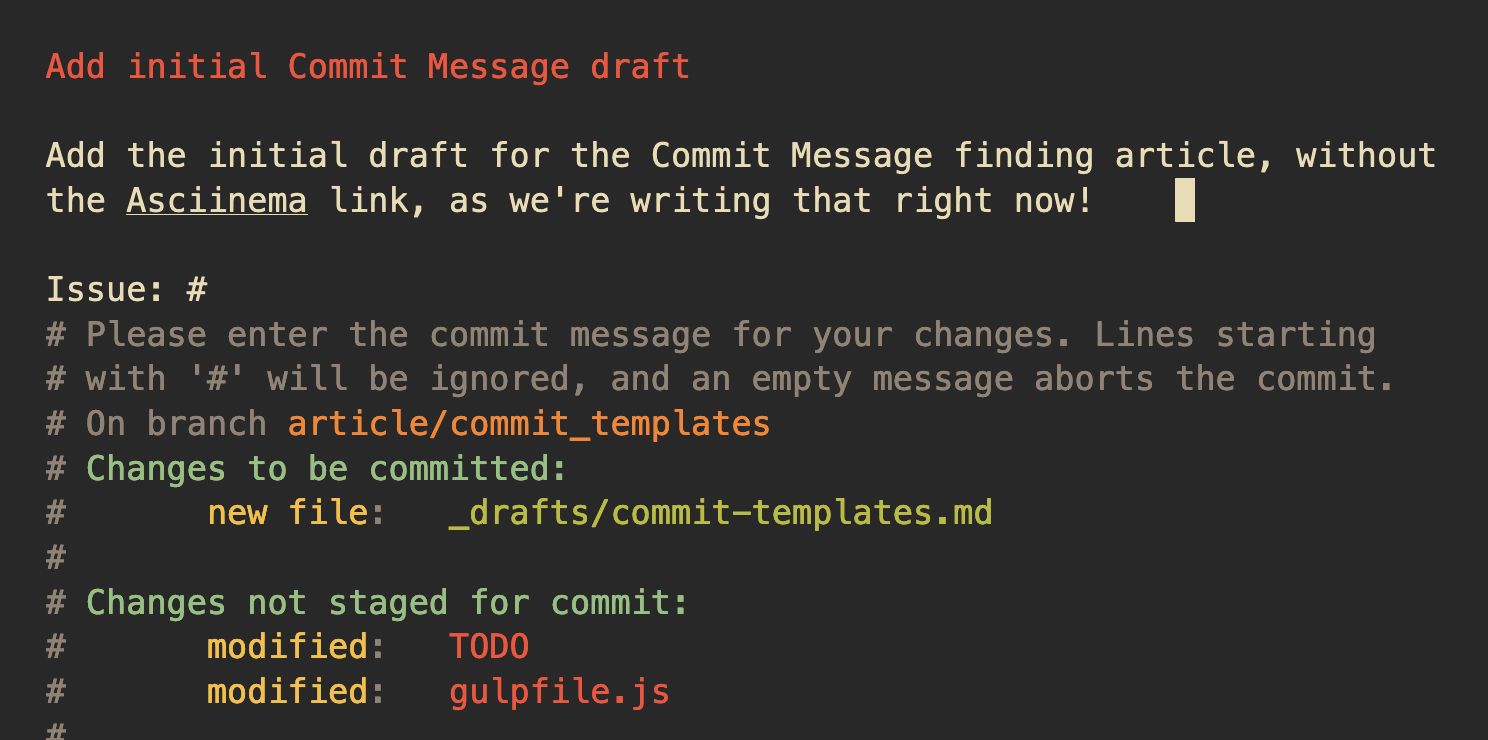
Jamie writes extensive commit messages, and I like the approach of using Git commit templates to ease into good commit conventions.
From the unlimited MDN knowledge archive...
Do you know that display: block is pretty much the same as display: block flow? Or that display: grid is short for display: block grid?
Yep, that's right — multi-keyword display values are a thing, and even MDN doesn't show compatibility data on the docs page; the syntax is browser-browser supported these days.

If you're scaling SVG elements, you might have noticed that path widths scale with the element's size. If you make your element twice as wide, the stroke width will be doubled, too. All your sharp outlines could be messed up then.
But guess what? You can turn off the SVG stroke width scaling!
Find more short web development learnings in my "Today I learned" section.
Rachel reported on the current state of this year's interop initiative.
If you're unaware of Interop, it is a collaboration between browser vendors and other smart folks to define new features that should work across all browsers. Everybody then works towards shipping the new features in a given year. And it's going quite well because new browser features land in all engines in short time frames these days.
This year, Interop 2024 includes @property and relative color syntax (both reached the baseline last week), but also styleable scrollbars, popover, font-size-adjust and CSS text-wrap. The current state looks promising, and hopefully, we can safely use all these new features across browsers by the end of the year.
If you're curious — poke around the interop dashboard. It's great for learning where we stand and discovering features in the works.
- mafintosh/why-is-node-running – Analyze why your Node.js process still runs.
- ESBenchmark/ESBench – A modern JavaScript benchmarking tool.
- mr-karan/doggo – A command-line DNS client for humans.
This helper isn't new, but I use it daily at work. Squoosh is a high-quality site and progressive web app that helps optimize images and squeeze (read squoosh) the last bytes out of them.
Find more single-purpose online tools on tiny-helpers.dev.
💙 If so, join 14 other Web Weekly readers and support me with a small monthly donation.
I couldn't agree more with Sophia.
Great chefs taste their food, and great software engineers review their changesets.
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.9k readers and learn something new every week with Web Weekly.