Web Weekly #137
- Published at
- Updated at
- Reading time
- 9min
What are the new 2024 JavaScript features? What's a good fallback strategy for using container queries today? And do we need yet another browser engine?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Carlos listens to Grace Jones — I've Seen That Face Before (Libertango)
I met her in the film Frantic, by Roman Polanski, which I really love, and I think they fit together wonderfully to give atmosphere to a fascinating Paris.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are three more songs left in the queue.
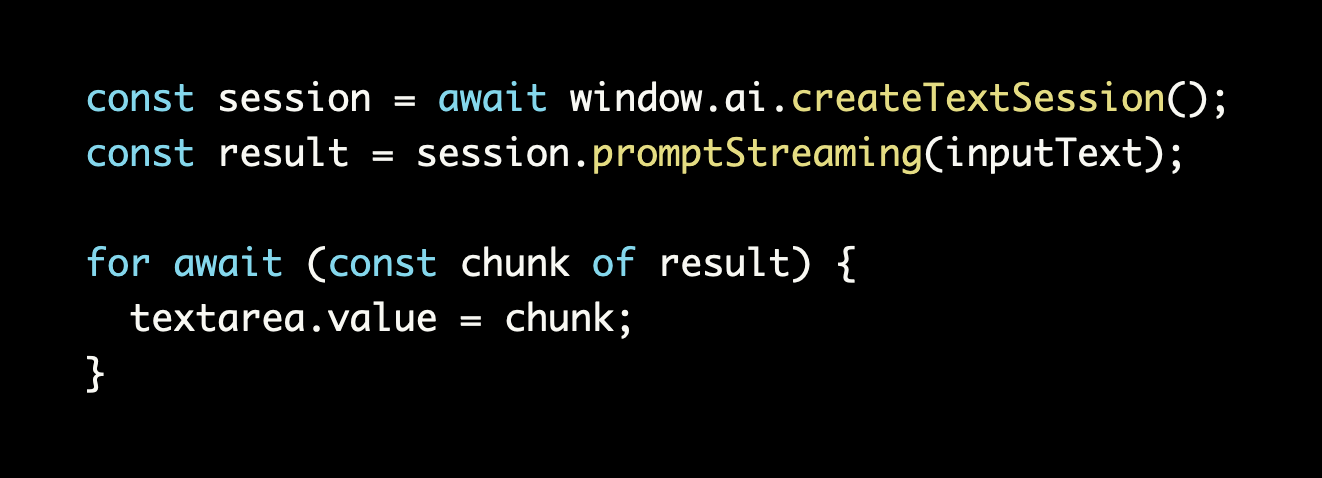
This week's biggest news was that Chrome Canary now has a built-in LLM (Gemini Nano) accessible via window.
Here's the explainer document about shipping LLMs in browsers if you want to learn more about it.
Using a local model has some advantages. You're not sending sensible data to Open AI and friends. It works offline. It's probably faster. It's a win-win, right?
But embedding LLMs in browsers is risky business. For years, browser makers have been working towards interoperability. New browser features should work the same way in all browsers. And they all align and plan to make it easier for us web developers.
Patrick has some very valid concerns about shipping LLMs in browsers.
If Google ships its LLM (Gemini Nano) in Chrome and Apple ships another LLM because it has to catch up, what does this mean for us web developers? Receiving predictable results from one LLM can be hard enough already. How should we deal with a wonder box of LLMs shipping across browsers? Do we then have to adjust prompts for every browser LLM combination to receive similar results?
There are no answers yet, and there are tons to figure out, but generally, I prefer sites offering me well-designed AI features computed on my machine over those sending all my data to the latest and greatest SF AI startup.
What's your take?
LaunchFast Starter Kits helps you focus on your business with pre-built functionality and features, like:
- Postgres and Redis support
- Blogs with in-built Search and code syntax highlighting
- Sign In & Sign Up Flow with Socials and Credentials Login
- Forgot Password and Email Verification Flow
- Checkout Sessions and Webhook Processing for Stripe & Lemon Squeezy
- Landing and Waitlist pages
If you struggle to clean up your macOS trash, try the Banana Bin. The more things you have in the trash, the more buzzing friends you'll make.
Find a reason to take out the trash
Pro tip: I barely use the trash folder because I delete files automatically.
- For the fedi friends: there's a new HTML meta property to link your site to your Mastodon profile.
- Chrome is origin trialing a new
<permission />element. 😲 hallofshameis a collection of the dark UX patterns we face daily..design
My blog posts are limited to 60 characters per line via max-width: 60ch, so they will be easy to read.
But I must admit that I've never thought about what the ch CSS unit means. My brain just computed, "Alright — the paragraphs are now 60 characters wide. Good to go!".
TIL — when you define 60ch, it's very unlikely that 60 characters fit into your container.
If you write React for a living, double-check that you're following all the useEffect rules. I found the docs excellent, and the section about useSyncExternalStore and data fetching is well worth your time. I promise!
Short'n'sweet: the next version of JavaScript was agreed upon, and Axel, as always, tells us what we need to know about the new specs.
An oldie but goldie, Steven explains why you should avoid booleans in your function signatures. I wholeheartedly agree — an options object or enums, as described in the post, are almost always the better choice.
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
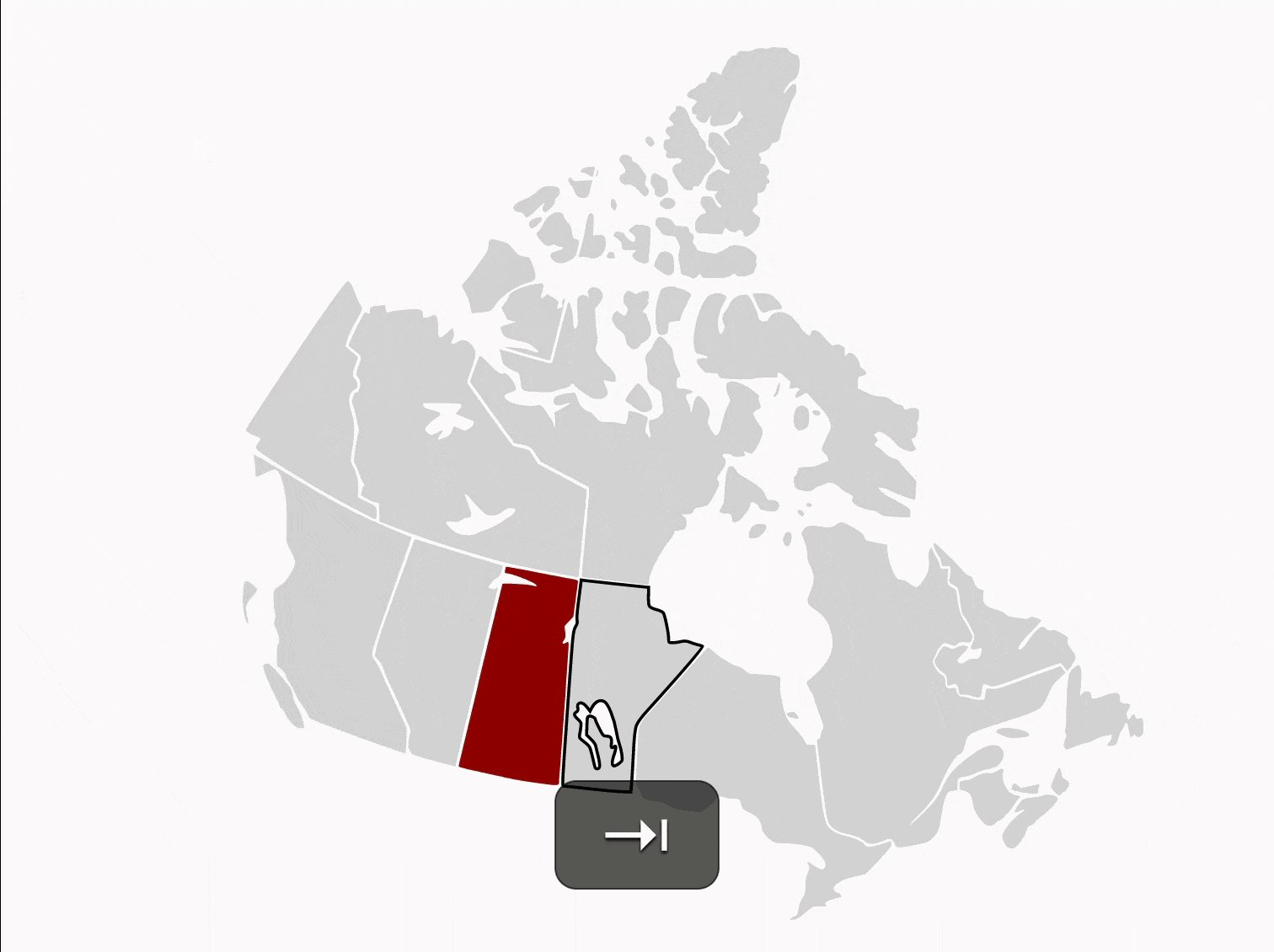
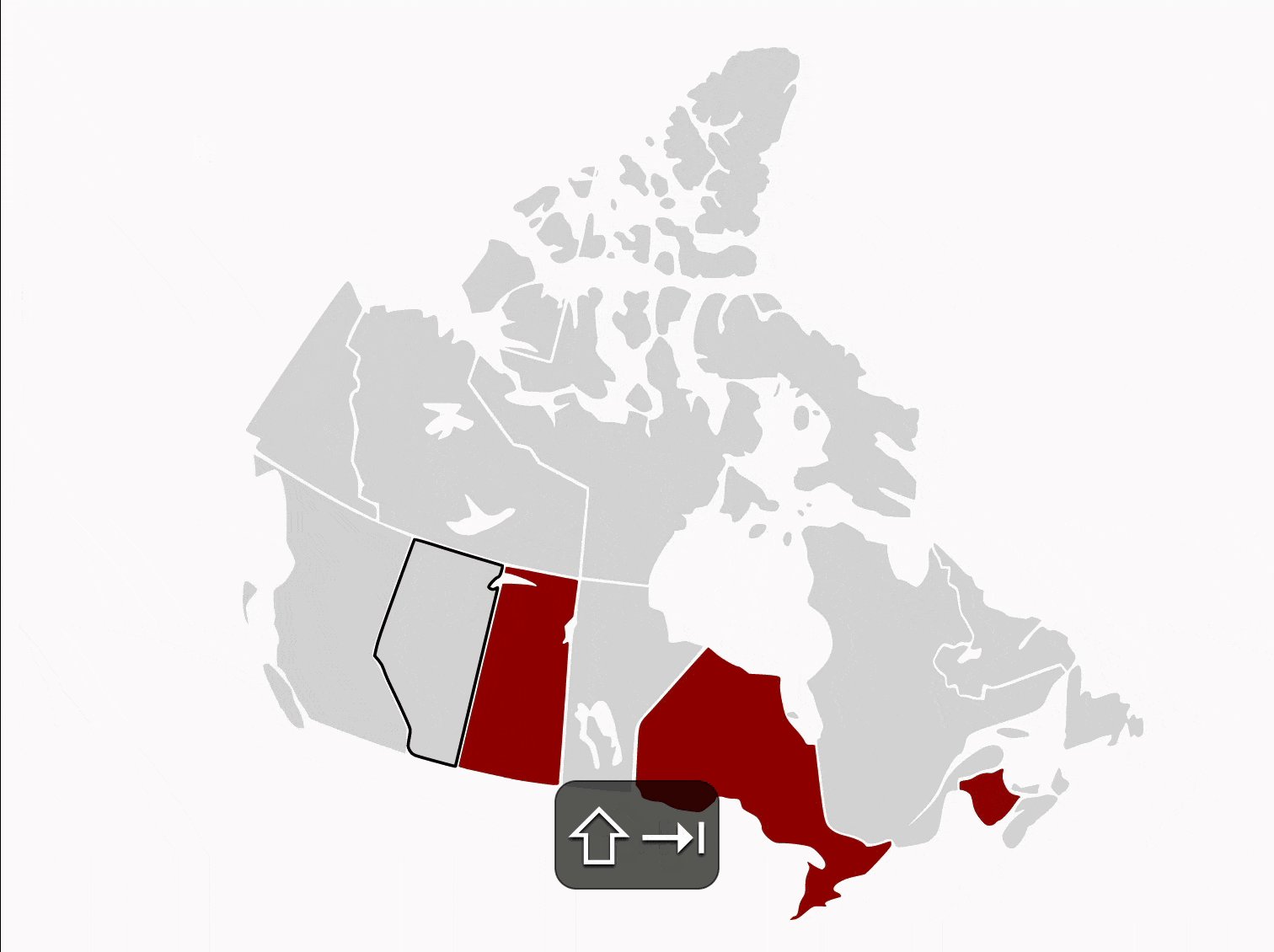
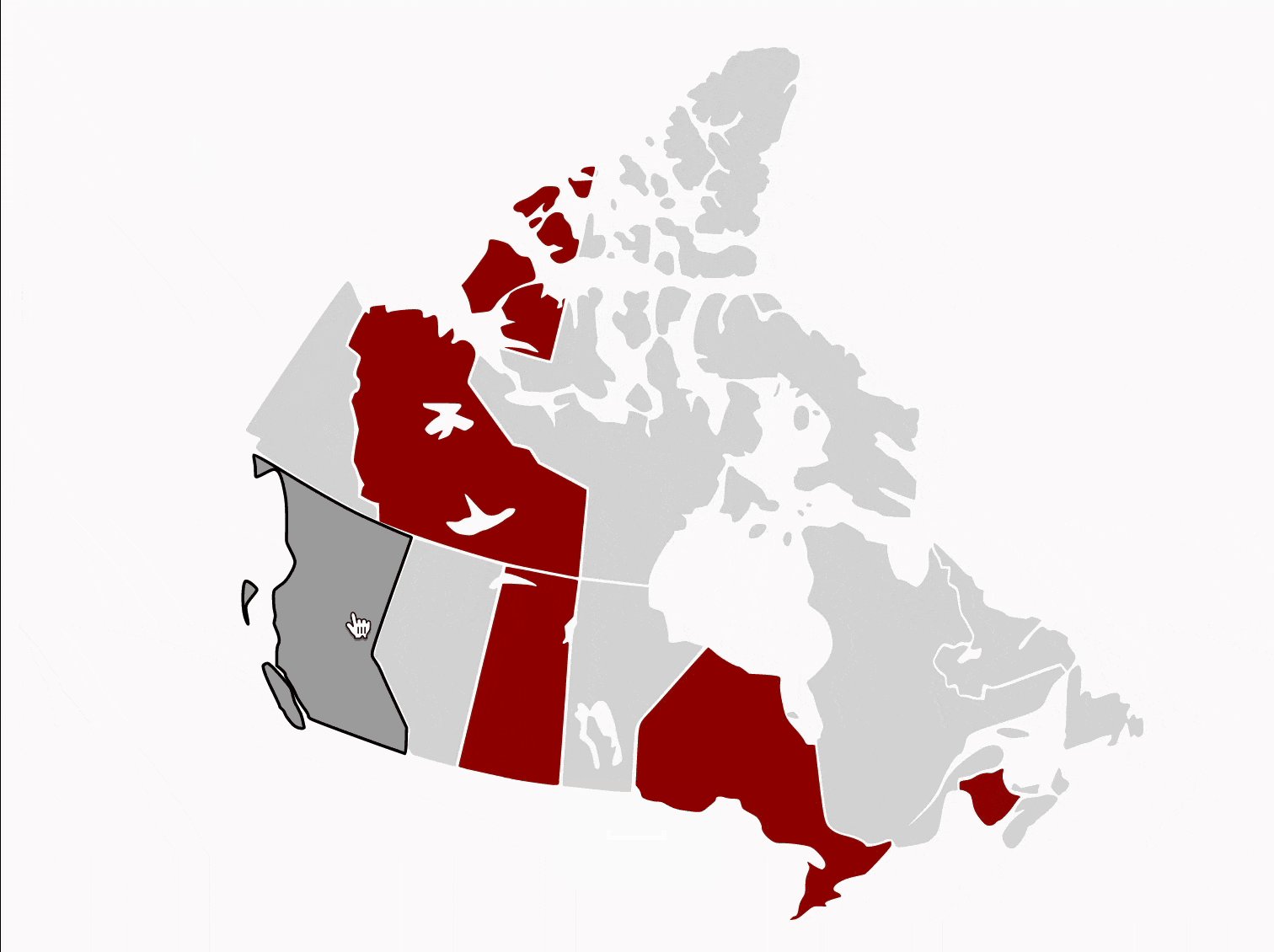
I can't explain why it's so satisfying to see keystrokes on a virtual keyboard while in front of a real keyboard — but it just is. 😅

Whenever you start considering reimplementing form functionality with ARIA, you better have a good reason. It's dang hard to do right. Jake had a good reason — a client wanted a form that could be used as a clickable map.
I'll let you decide if this approach is good, but the post includes many SVGs and accessible goodies, so it's more than worth reading!
Not too long ago, Chris wondered if we all actually use container queries after requesting them for so long. They're generally safe to use because all major browsers have supported them for over a year.
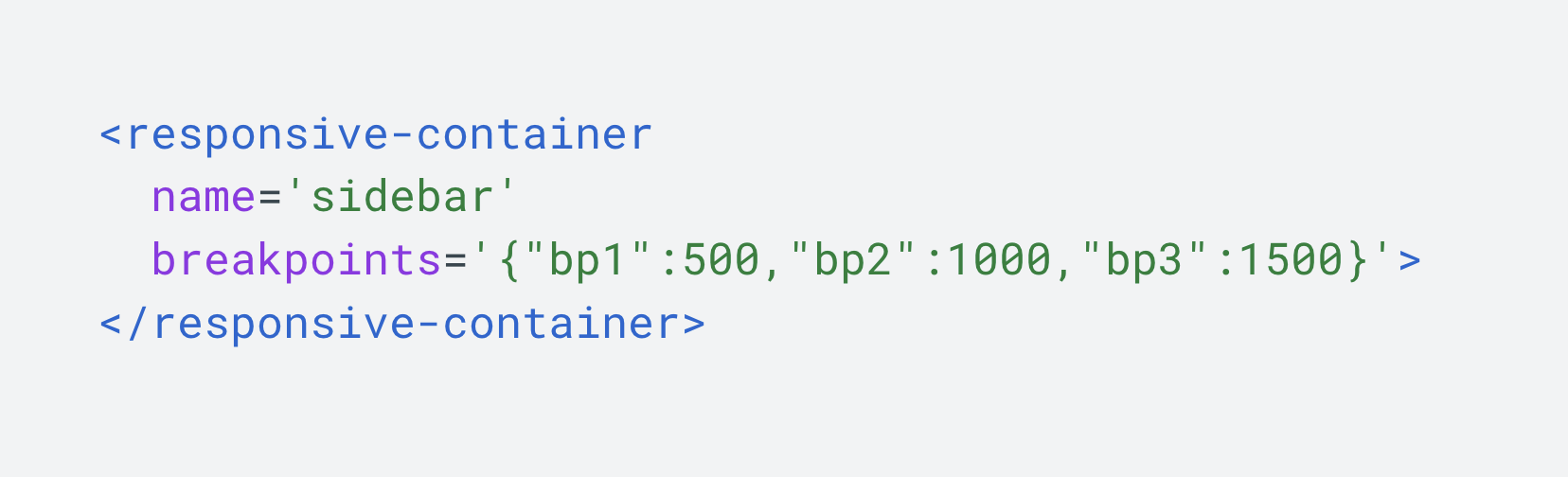
If you're still afraid of unsupporting browsers, Philip from Google took the matter into his own hands and described a fancy fallback strategy. He deserves bonus points for using web components. 💙
The JS runtime competition is on, and we all benefit from it. Competition is good.
But Nicholas reminds us that Bun and Deno are venture-baked "company runtimes" that could disappear tomorrow. Node, on the other hand, is an open source community project.
Does this mean you shouldn't adopt Bun or Deno? Not at all — but maybe you want to keep Node compatibility to avoid future headaches.
From the unlimited MDN knowledge archive...
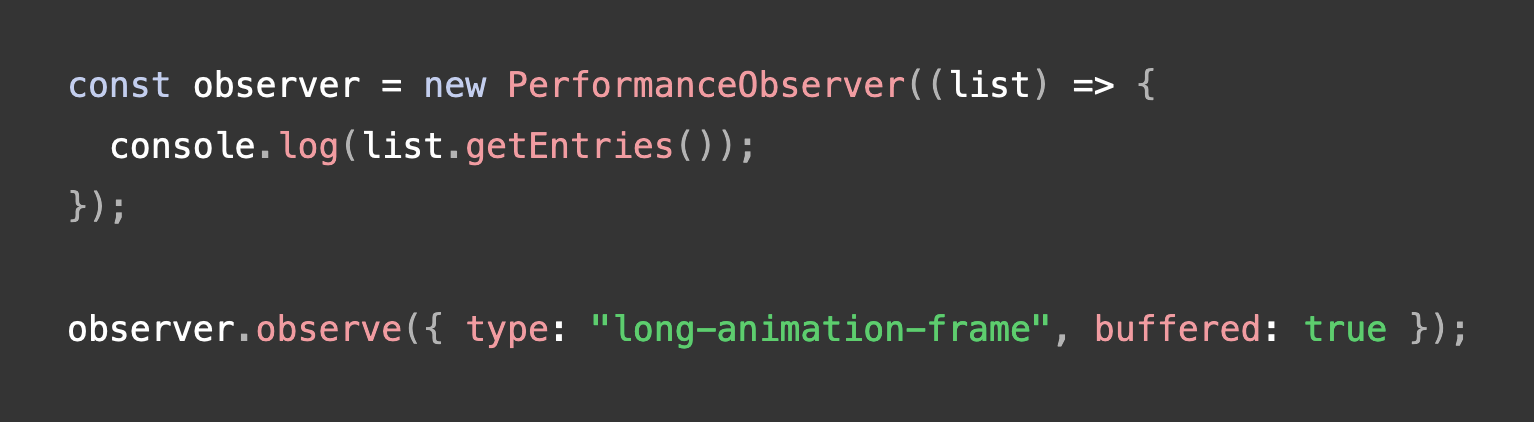
If you're debugging poor INP values, Chromium ships the new long-animation-frame API.
Imagine calling Object👆...
What order will all the properties have? If you now say "property order isn't guaranteed in JavaScript" you'll be surprised that it mainly is these days.
Find more short web development learnings in my "Today I learned" section.
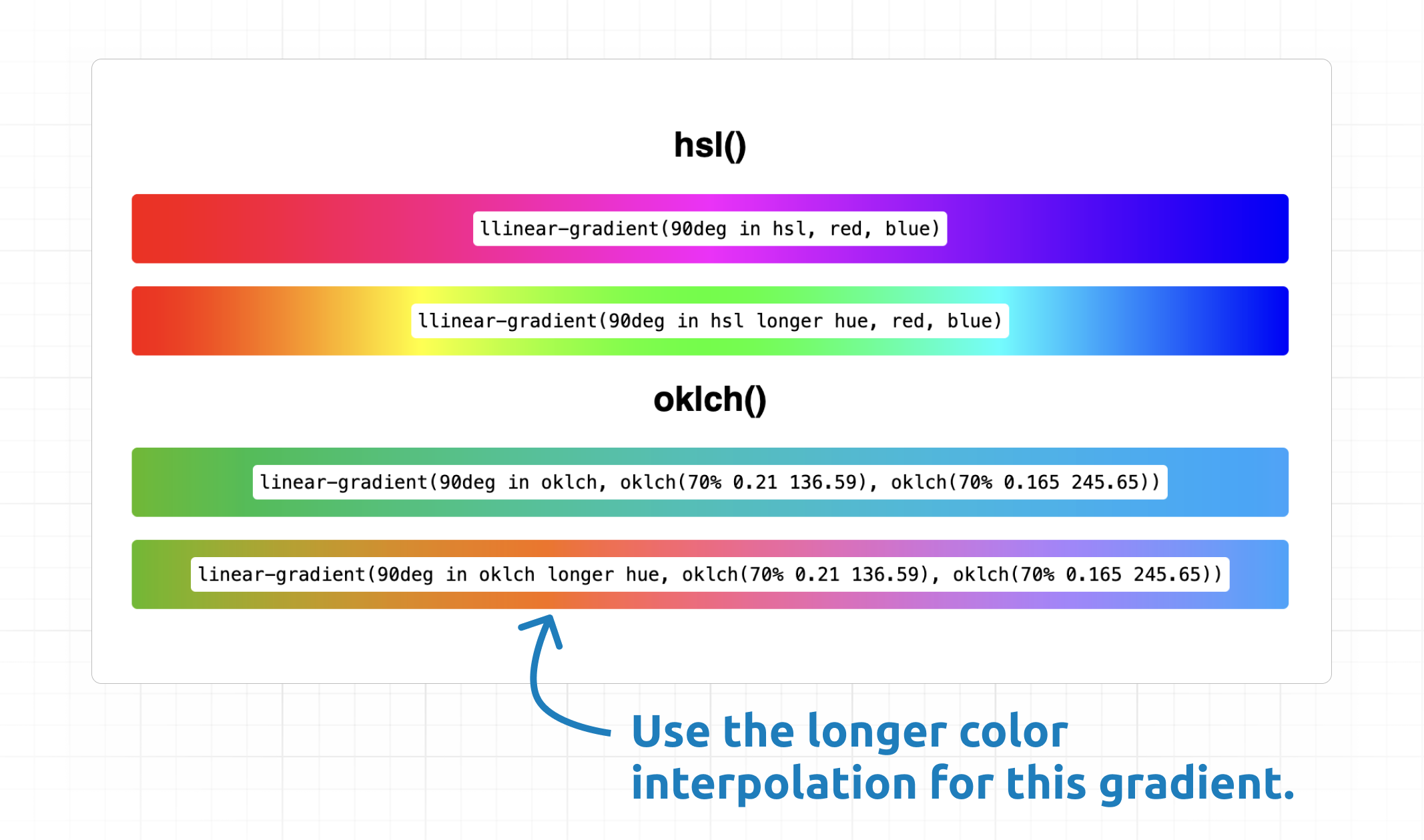
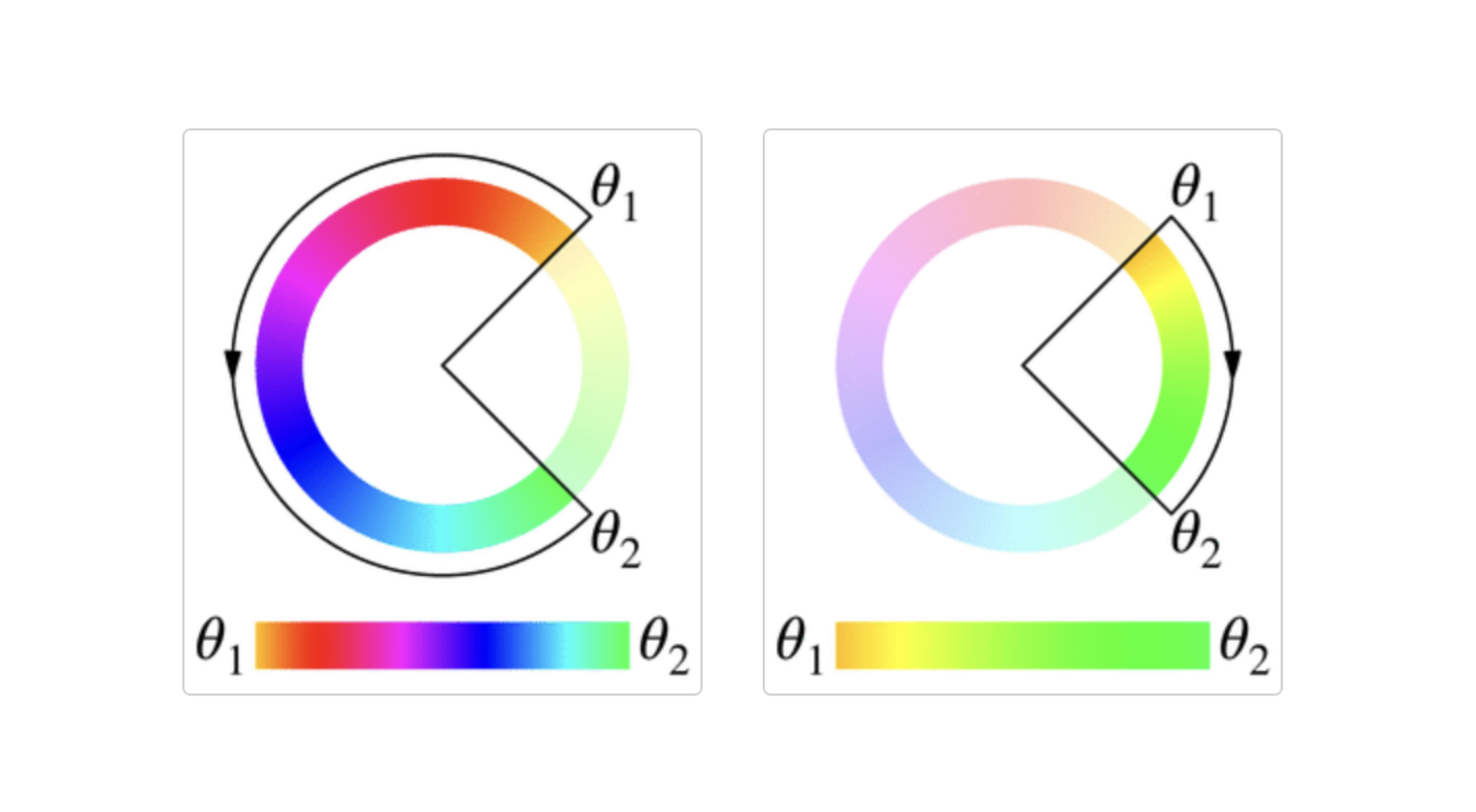
There's some news on the color gradient front. All major browser engines now support long color interpolation. What's that?
Considering a color wheel: if you want to go from one color to another one, you could go clockwise or counterclockwise. You could always go the longer or short path. The shorter / longer keywords let you define which one to take.
Here's a quick CodePen to see the interpolation in action.
- rohitdhas/shittier – An unconventional code formatting tool.🫣
- nolanlawson/fuite – A tool for finding memory leaks in web apps.
- dotenvx/dotenvx – A better
dotenv– from the creator ofdotenv.
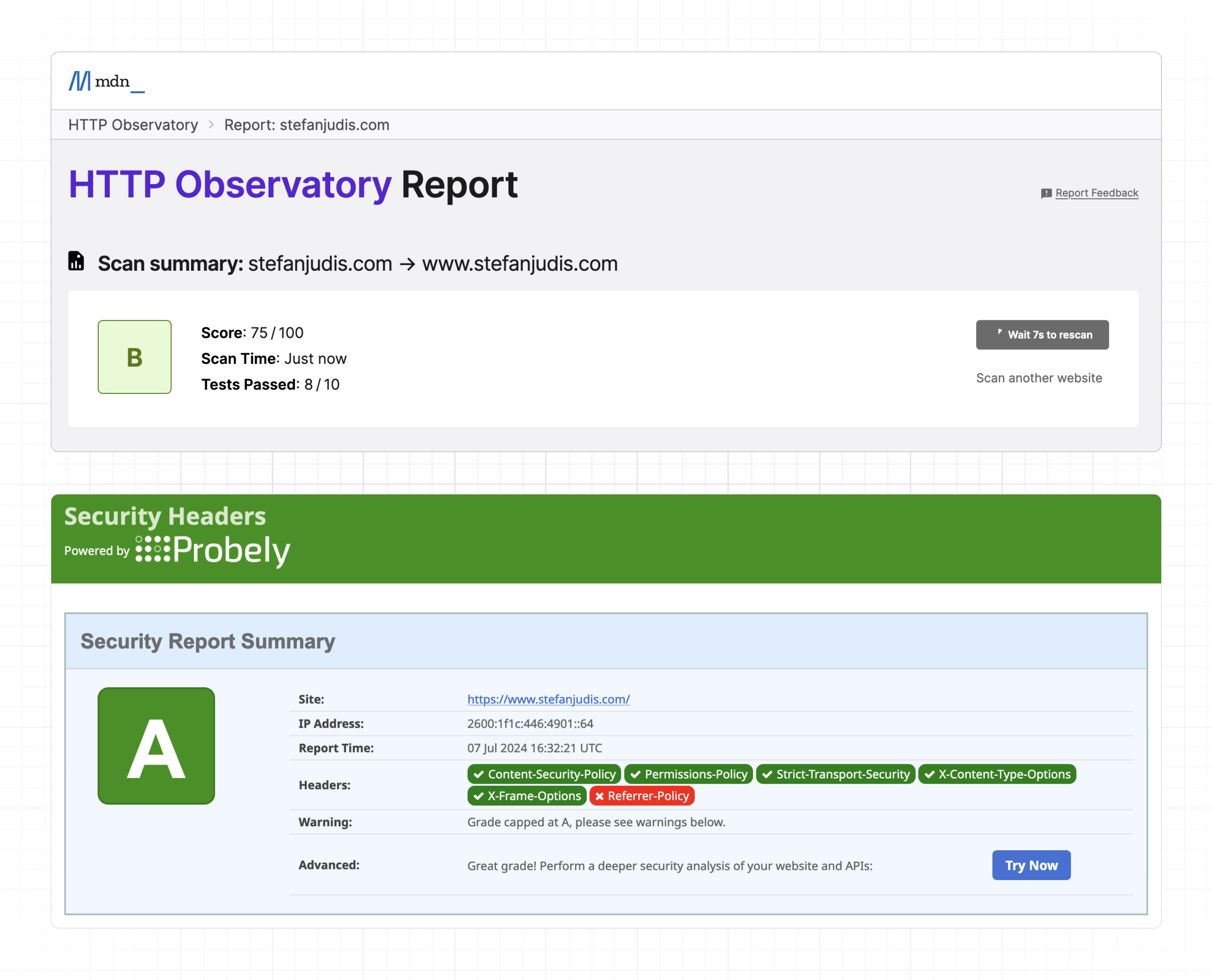
Today's tiny helper isn't one but two!
Paste your site URL into the "MDN HTTP Observatory" or "Security Headers" and discover how to strengthen its security.
If your site doesn't ship CSP, you should check it out.
Find more single-purpose online tools on tiny-helpers.dev.
Jeff's post from 2008 contains a lot of wisdom. Work-related problems are usually caused by people problems. It's always people. People are the reason why folks stick around, and people are also the reason why someone leaves a company.
The people you choose to work with are the most accurate predictor of job satisfaction I've ever found.
💙 Support Web Weekly! You can't imagine how much small donations on Patreon motivate me to sit down every Sunday.
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.












![const obj = { '2': 'integer: 2', 'foo': 'string: foo', '01': 'string: 01', 1: 'integer: 1', \[Symbol('first')\]: 'symbol: first' }; obj\['0'\] = '0'; obj\[Symbol('last')\] = 'symbol: last'; obj\['veryLast'\] = 'string: very last';](https://images.ctfassets.net/f20lfrunubsq/6WHdWOgHVmARrWGCyuv1e5/ee5b90f0912c07e1b208082972b80da9/Screenshot_2024-07-07_at_21.24.55.png)