Web Weekly #135
- Published at
- Updated at
- Reading time
- 9min
What's the ECMAScript 2 proposal stage? Are if statements coming to CSS? And how many of the new Safari 18 beta release's features are safe to use today?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Paweł listens to "Slum Village - Factor" and says:
Slum Village! Sounds like early days SV, but this one is not produced by Dilla. So so so good!
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are three more songs left in the queue.
Let's kick things off with a quick ECMAScript TIL!
You might know that new JavaScript features are defined and proposed via ECMAScript proposals. A new feature has to pass multiple proposal stages before it's added to JavaScript. The stages go from 0 (a rough idea) to 4 (ready to roll).
The process is zero-indexed and used to include 0, 1, 2, 3 and 4. But there's now a new stage — 2.
Here's a quick summary of the new process:
0— A new proposal (ideation and exploration).1— The proposal is under consideration (feature design).2— An agreement was found, and a possible solution was defined (refinement).2— Tests are written (testing and validation)..7 3— The proposal is recommended for implementation (integration and exploration of compat or integration issues).4— The new feature is ready to be included in the spec and ready to roll!
When did 2 show up? It's fairly new and was formalized at the end of 2023. Here's Rob explaining why we needed a 2 stage.
Stage 2.7 is equivalent to what we used to call Stage 3. It means that the design is considered complete, we have a full specification, and we need to write code (tests and non-polyfill implementations) to gain feedback and make progress.
Stage 3 has been strengthened and now also means that test262 conformance tests are ready.
If I get this right, before, stage 3 didn't include tests. The spec was written and agreed upon but issues could still pop up when tests were implemented. This could lead to an unexpected step back from stage 3 to 2.
With stage 2, there's a step in between, meaning that if a proposal reaches state 3, everybody's confident it'll ship!
And why introduce an intermediate stage instead of going from 0 to 5? The stages were kept the same because changing them would result in too much linkrot and outdated docs. Think of the mess if 3 became 4.
I don't know why they landed on 2, but seeing it makes me chuckle because it seems so random.
Eliminate loading spinners by taking network calls off the critical path. Instantly resolve db queries against an in-browser database that keeps itself in sync with any backend Postgres. PowerSync is a sync layer for modern apps. Self-host or sign up for a free plan with PowerSync Cloud.
- New on the blog: Support your local content dealers.
- Multipage view transitions shipped in Chrome 126, and Astro immediately made them first-class citizens. 💯
- Here's a massive collection of custom macOS
icnsfiles to change your apps' general look and feel.
After all these years, it's possible to transition from and to display: none! How? With a combination of @starting-style and transition-behavior. Kevin explains how to do it.
This post includes so many nerdy details on Chrome's new speculation rules that you should read it to give your sites a quick-to-implement and free performance boost.
You're probably aware of most of the things Una shares in this massive web feature summary because you're a Web Weekly reader, but it's still a fantastic read for catching up with the latest and greatest web features.
Side note: I couldn't agree with this statement.
It's never been a better time to be a web developer.
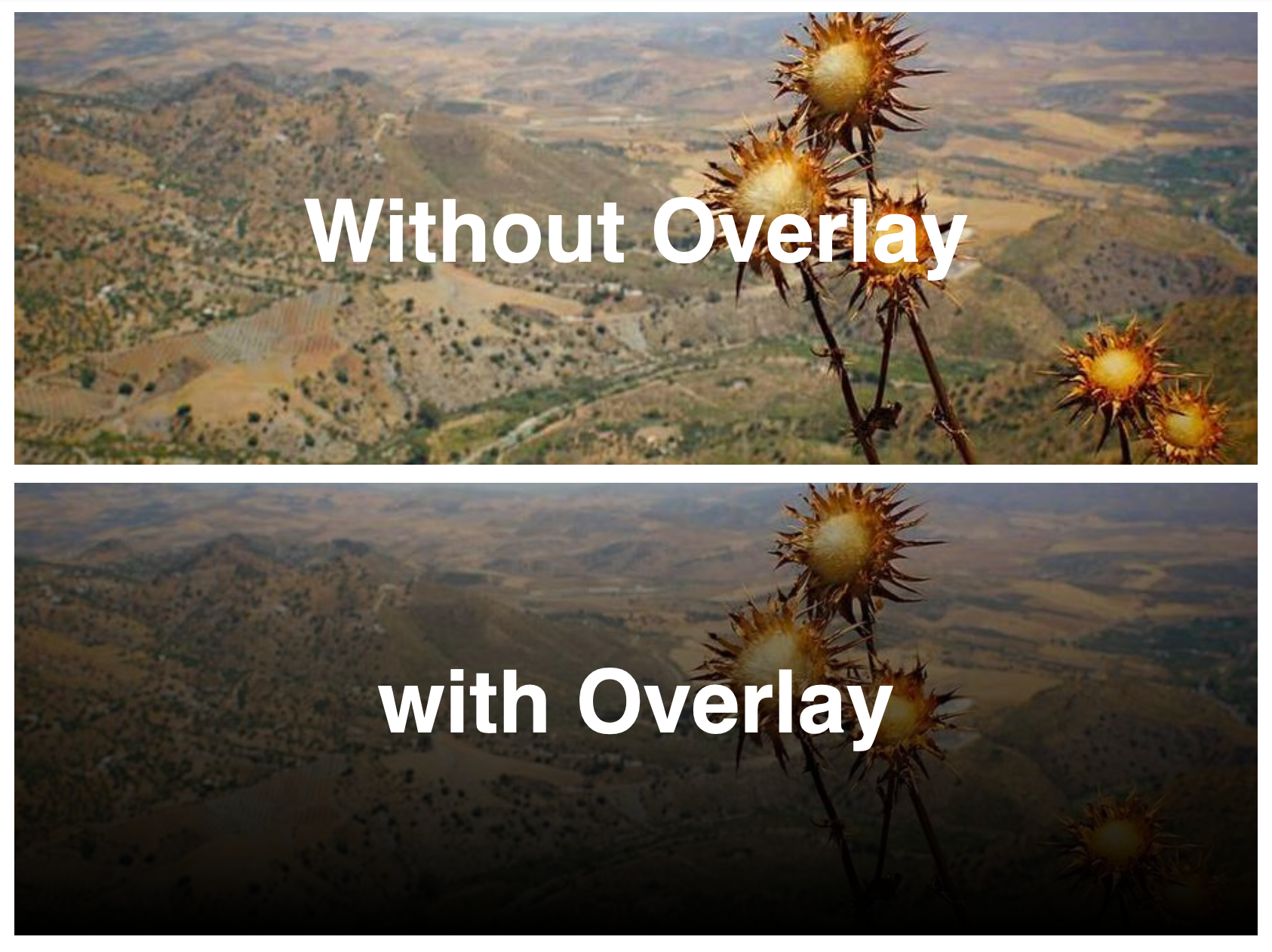
I must admit I don't understand how and why this works, but apparently, you can use a border-image to put another layer between a defined background and an element's content. 🤯 It's one line of CSS and perfect for stacking gradients to keep things readable.
I started reading about border-image but my brain just said "nope, that's too complicated for you today". I'll investigate and report back how this works.
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
I don't know how old this is, but working on your AI detection skills is always a good idea.
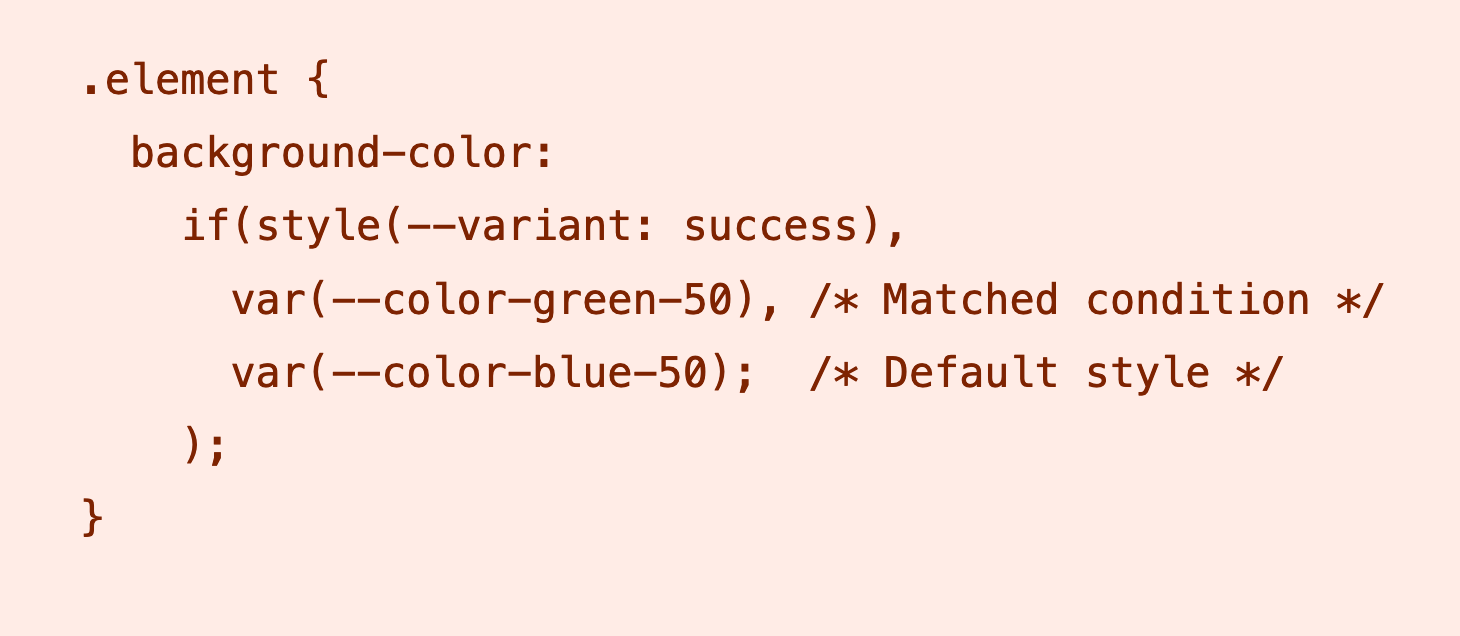
Disclaimer: the following isn't real yet, but if conditions might make it into CSS. Geoff summarized the current spec work perfectly.
TypeScript 5 is on the horizon and finally fixes one of my major WTF issues. Thanks to "Inferred Type Predicates", getting the correct types after filtering an array will work as you expect.
I'm still struggling with all this complicated TypeScript lingo, but I take every improvement that helps me squish all the red squigglies.
It's funny that this major pain point wasn't fixed by Microsoft but a community contribution. Dan saw an opportunity, got into the TS code base and fixed the issue. And then he was so kind to share what he learned.
Maybe I'll land a fix of that scale in such a big project one day.
Josh collected solid advice on applying, interviewing and getting your next tech job. The post is full of good points, and I love the idea of using a behavioral story bank. It's way better than my usual rambling answering a "Tell me about a time" question.
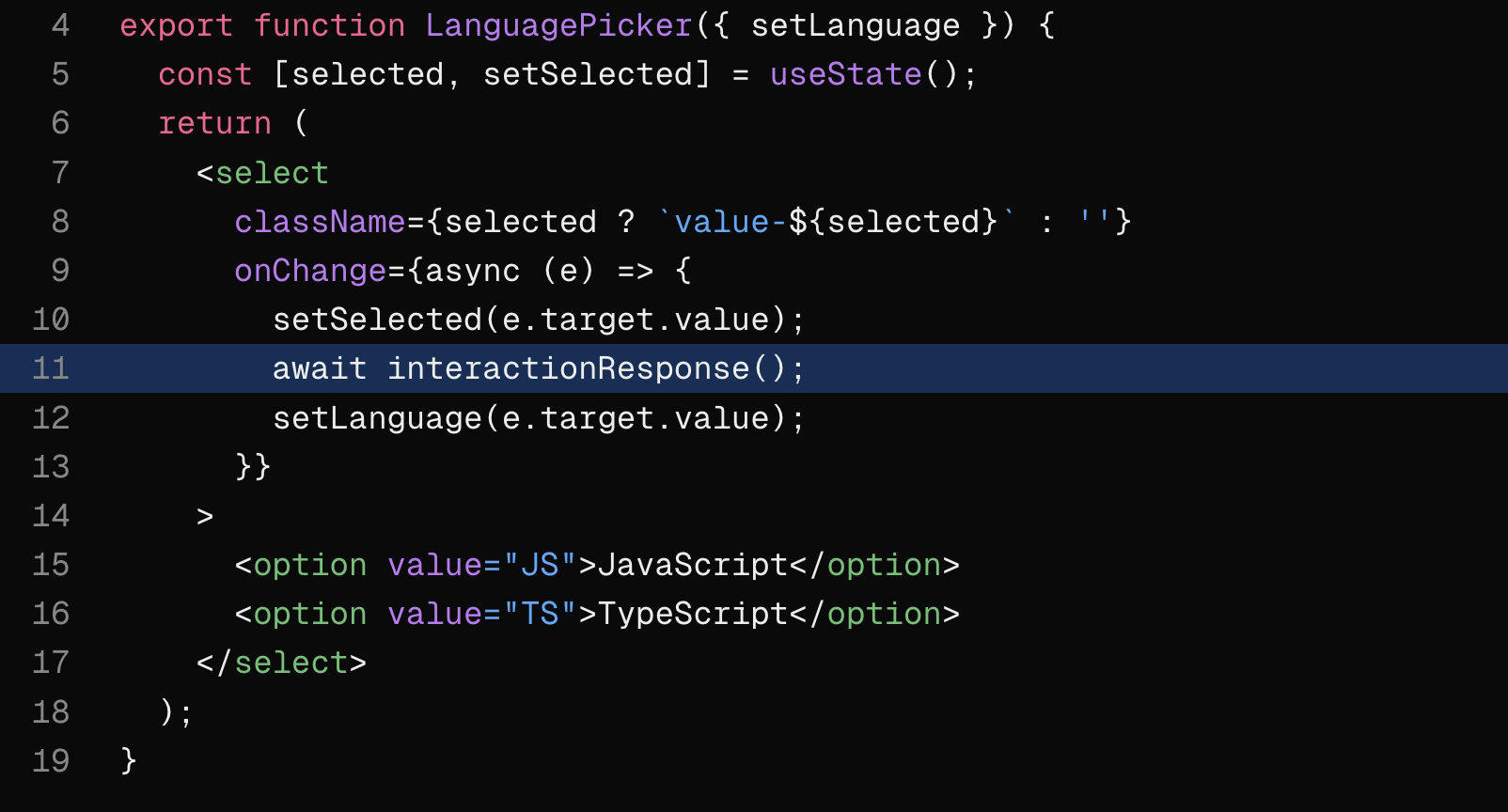
If you're analyzing your sites' performance and encounter poor INP metrics, you'll appreciate this post. Malte shares how they made their UI at Vercel more responsive with a straightforward JS trick.
From the unlimited MDN knowledge archive...
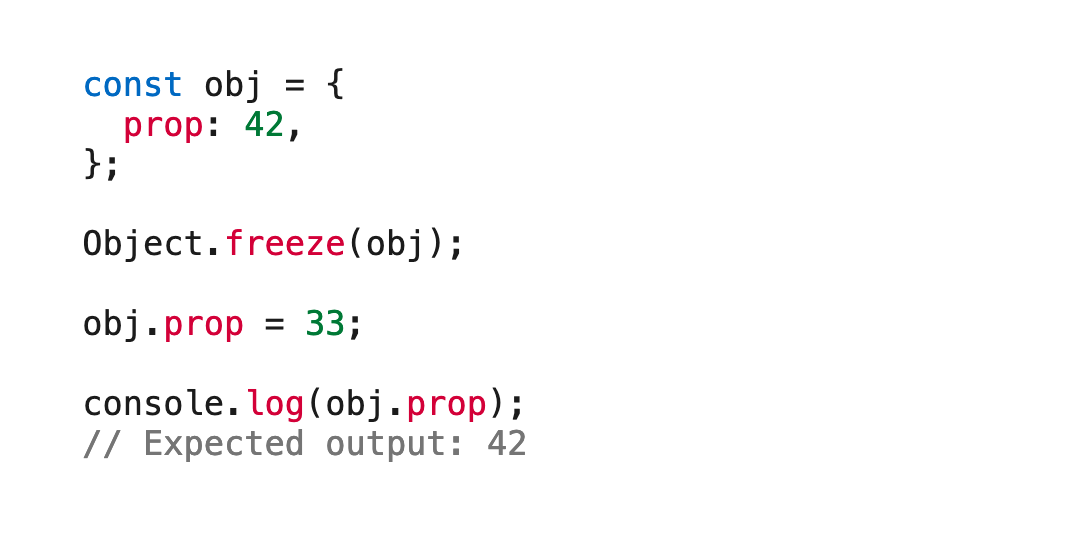
Did you know that you can secure and freeze your JavaScript objects? Now you do.

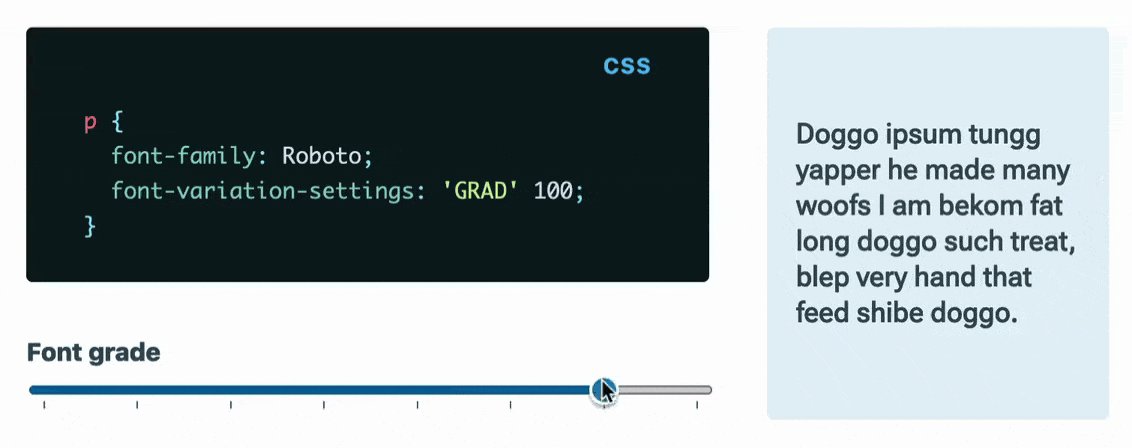
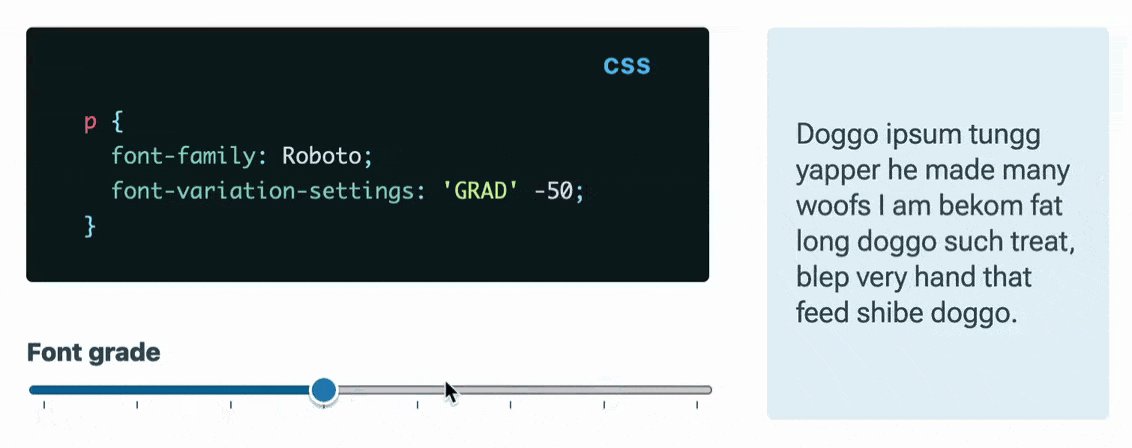
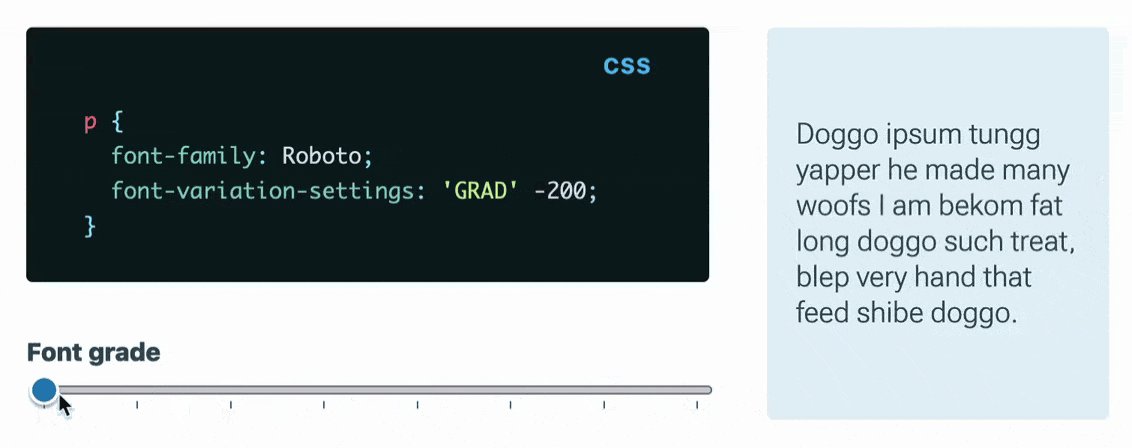
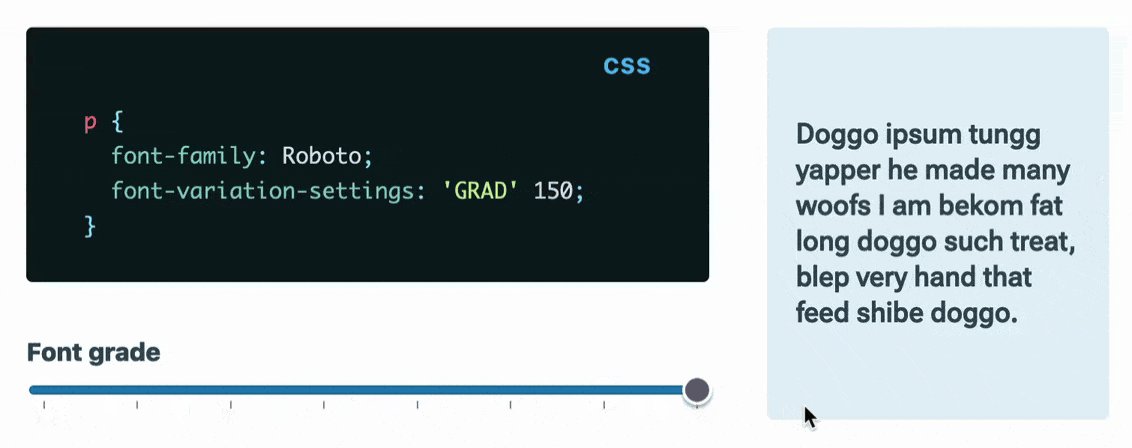
Isn't it slightly annoying that the text becomes wider if you want to change element font weights? But there's hope.
You can work around this using a variable font with a relative font weight axis.
Find more short web development learnings in my "Today I learned" section.
Safari 18 beta dropped, and it includes view transitions, safe flexbox alignment, @starting-style, and style queries. It's a packed release.
I checked the cross-browser support of the new features, so you don't have to.
- yorukot/superfile – A pretty fancy and modern terminal file manager.
- rough-stuff/wired-elements – Custom elements that appear hand drawn.
- GoogleChrome/web-vitals-extension – A Chrome extension to measure essential metrics for a healthy site.
ASCII Silhouettify is probably the most sophisticated ASCII tool I've seen in a while. It allows you to upload images, configure the character settings, and get an ASCII version of your uploaded image.
It's the perfect tool to spice your CLI programs.
Find more single-purpose online tools on tiny-helpers.dev.
I usually avoid internet drama, but last week got me.
I received an email inviting me to a meetup here in Berlin. Great! But it clearly was an automated email, and I had to reply to receive the event details. Annoying but okay. I replied asking about the event location and when I signed up for this email list.
Surprisingly, there was a real human (let's call him Bob) on the other side, and he told me that if he included links in these mass emails, they'd end up in spam. No kidding. I was "manually added" to this list because I replied to a recruiting email a few years ago. Not cool. And Bob was 100% convinced that he was doing a good thing by sending emails to folks who didn't ask for them. Double not cool.
Now, I'm aware that you're reading this in an email. 😅 But if at any time you're fighting to hit the spam folder with your emails, maybe it's time to check if you're doing a good thing.
If you act like a spammer, your emails will be treated like spam.
💙 If so, give back and support Web Weekly. Every small donation motivates me to stop playing Overcooked with my partner and write this newsletter instead.
She's cool with not playing, though. 😅
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.1k readers and learn something new every week with Web Weekly.


![{ "prerender": \[ { "where": { "and": \[ { "href_matches": "/*" }, { "not": { "selector_matches": ".no-prerender" } } \] } } \] }](https://images.ctfassets.net/f20lfrunubsq/14dakv77abIfoK1eHCwcgb/f65f3c003ffc1b129698a513d8e4cf59/Screenshot_2024-06-16_at_12.55.19.png)