Web Weekly #134
- Published at
- Updated at
- Reading time
- 8min
Does the new React compiler fix all the bugs in our code? Should you self-host your custom fonts? And is CSS slowly but surely replacing JS animation libraries?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Jochem listens to 88-Keys & Kanye West - Stay Up!
One of my favorite tracks, the beat is just so smooth 👌 I can fully recommend The Death of Adam (the album this track comes from) as well!
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are three more songs left in the queue.
Local-first web apps use an in-browser database to provide an instantly reactive experience to users — with zero network latency. Keeping in-browser databases in sync with a backend database is a complex task that PowerSync solves. Learn how in 100 seconds.
What are your tricks for getting into the zone? I don't have any, and I wish I'd be that guy who puts on headphones and gets straight into it. That's just not how I roll, or is it?
I've read Marcus's tips on staying motivated as a solo founder, and he does the following:
Starting with a not-too-easy quick win — sounds reasonable. I might give it a try. Do you have other tricks? I'd love to share a few Web Weekly community tricks next week.
- If you run into web compatibility issues, report them at webcompat.com.
- Confectionery is a clean browser that removes all the distractions when you want to screenshot things.
- New on the blog: I'm investigating INP issues and learned some things.
I use good old npm, because I can't be bothered by trying another package manager. I also don't think it's terribly slow. But when I jump across projects, there might be one that uses pnpm. What then?
Wouldn't it be great if your command line automatically picked the correct package manager? Node's corepack does this for you.
Mix and match your package managers
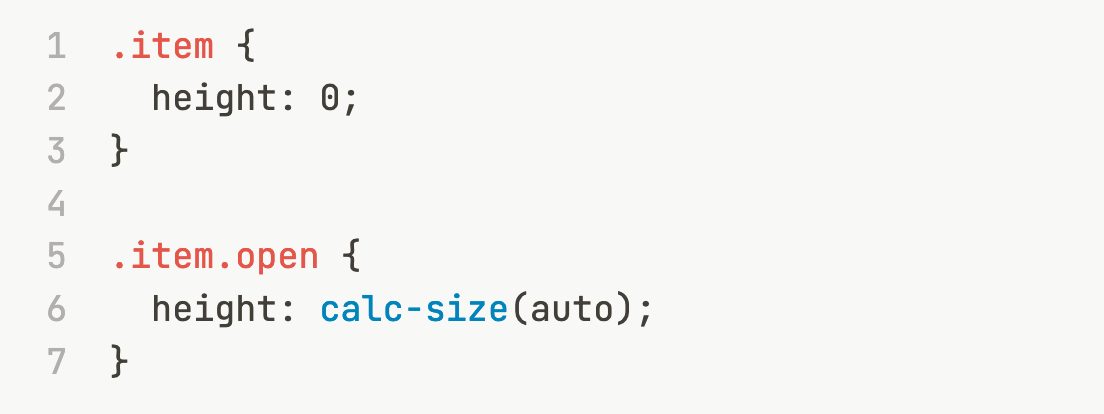
It's still early for the new calc-size() CSS function, but if you want to know what's cooking... 👇
Oldie but goldie: Barry investigated whether using Google Fonts directly or self-hosting them is better. Fonts can drastically slow down your sites, so it's always good to tweak and monitor their impact closely.
The new Chromium Speculation Rules API allows you to prerender pages. You can now drop in a script element into your pages and let Chrome/Edge do the magic.
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
The Chrome developer blog article is excellent, so you should start there.
After this, Stoyan played around with the new API, and it's a great hands-on.
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
This is wild. In "only" twelve hours, Martin wrote some JS to render its own source code as a ticking clock. I have no words and don't even know how I would start debugging this.
Adrian explains when (and when not) your HTML elements should have an accessible name.
I love Matt's closing here. 😅👆
But in all seriousness, the post discusses how all the new browser stuff (@starting-style, view transitions, scroll-driven animations) affects animation JS libraries and when native platform features are good enough.
Great read! 💯
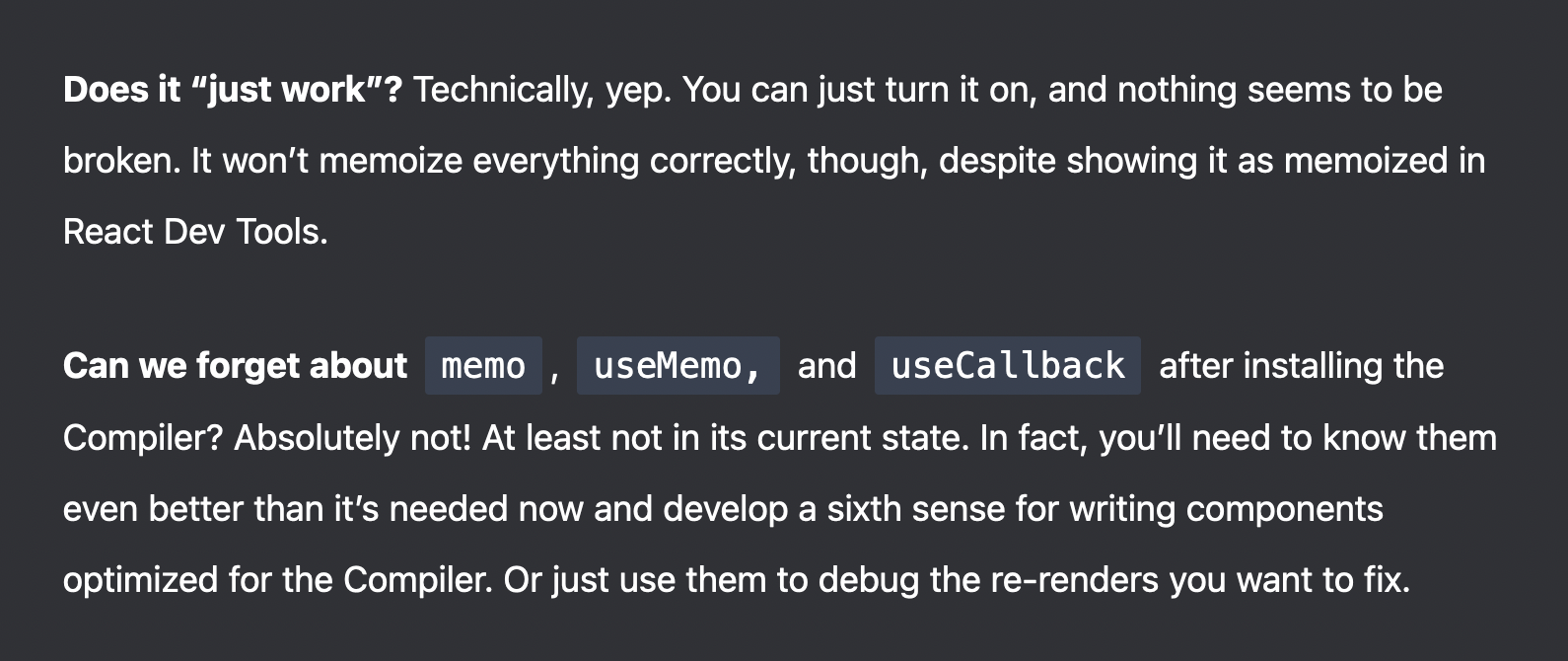
You might have heard React now comes with a compiler (or transpiler or "thing that is supposed to solve all the bugs and optimize all the render loops we've put into our React codebases"™).
Nadia took a deep dive to see how/if it works. The summary: It works for simple code, but the real world is messy, and creating silver bullet software is tough.
Automatically optimize your code
I'm such an Intl fanboy, so it's hard to resist not including it here. If you're still using Moment or date-fns, you might want to check if you can drop some JS code because the browser can do much of the date formatting for you.
From the unlimited MDN knowledge archive...
Have you used overflow-wrap already? No? Then you should check it out!
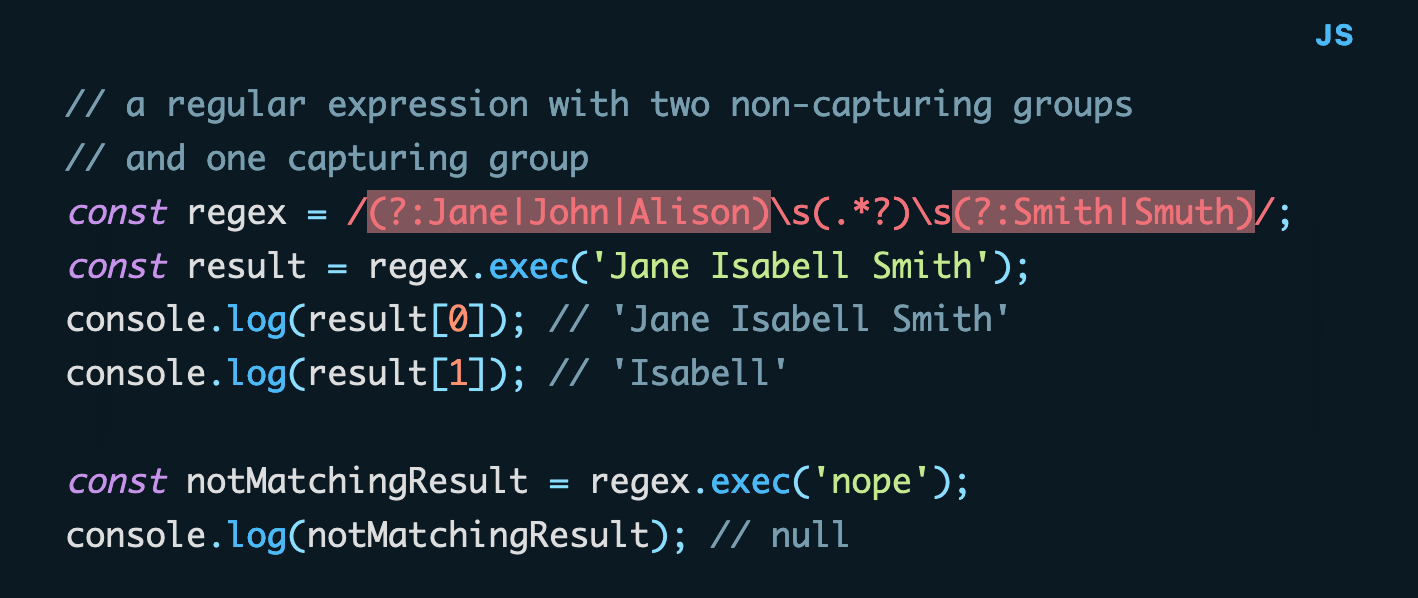
If you're wrangling regular expressions, you might need capture groups (()) to define that you're looking for combinations of different character sequences. But sometimes, you don't need them in your matching result. This situation is when non-capturing groups ((?:)) help.
Tidy up your regular expressions
Find more short web development learnings in my "Today I learned" section.
With Firefox 127 (shipping in 3 days), new JavaScript Set methods are coming to cross-browser town: intersection, union, difference, symmetricDifference, isSubsetOf, isSupersetOf, and isDisjointFrom.
These are some fancy names, but all the methods are documented on MDN if you have questions. And if you want to adopt these methods today, as far as I see, polyfills are available in core-js.
- HTMLrev is a collection of over a thousand free HTML templates to give your next project a headstart.
- activepieces/activepieces – An open source Zapier alternative.
- ryersondmp/sa11y – An accessibility quality assurance tool.
- Julien-R44/hot-hook – Hot module replacement in Node.js.
If you're looking for a new editor font, you'll probably find it here.
Find more single-purpose online tools on tiny-helpers.dev.
Max is a wise man and shared how to adopt new web features step by step in Old Dogs, new CSS Tricks.
Learning new architectural approaches is easier if we take existing patterns and evolve them, rather than start from scratch.
💙 If so, support the newsletter; small donations massively fill up my motivation tank.
Loved this email? Hated this email? I want to hear about it! Reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.













![const odds = new Set(\[1, 3, 5, 7, 9\]); const squares = new Set(\[1, 4, 9\]); console.log(odds.intersection(squares)); // Set(2) { 1, 9 }](https://images.ctfassets.net/f20lfrunubsq/5zaiRfh5jmmraG8NG2Tges/7b60b4669c4e81a8f4df8e9dd3afbc8a/Screenshot_2024-06-09_at_22.41.58.png)

