Web Weekly #133
- Published at
- Updated at
- Reading time
- 9min
Web Weekly is still coming from Italy! 🍝
When should you use aria-label? Should you self-host your custom web fonts? And when will CSS @property enter the baseline and be cross-browser supported?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Attila listens to "Shelter Boy - MOVING BACKWARDS" and says:
This song, despite the upbeat melody, is my go-to song to handle frustrations calmly. And wearing glasses, the chorus always makes me smile with “vision so bad, saw the good in you”.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are four more songs left in the queue.
Keeping up with web development trends has always been tough.
When I started dabbling with the web, new frameworks shipped every week. You couldn't know what you should learn and what would be around tomorrow. It was a pure gamble…
Today, many JS solutions are replaced with browser features — and we're talking about well-defined solutions that won't disappear tomorrow.
With all these new features, the question is, how many people use the new and shiny?
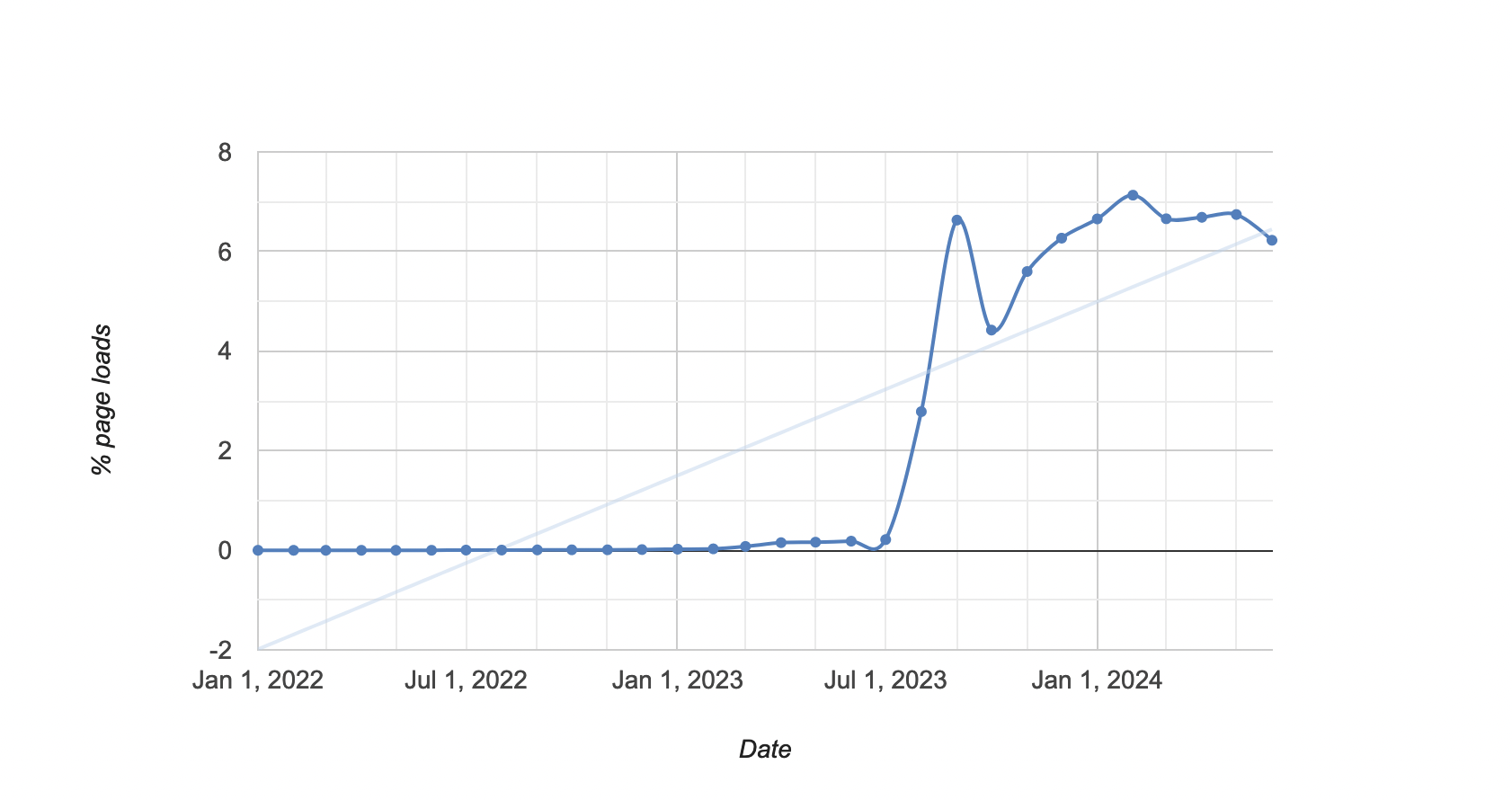
Chris asks the same question and well... cross-browser support and the baseline don't mean new features are being used.
Only six percent of sites use container queries today. Is that good or bad? I don't know.
But it seems low for one of the most requested CSS features of all time, doesn't it? Maybe we're too hesitant because "newly available in baseline" isn't good enough as a ready-to-use indicator?
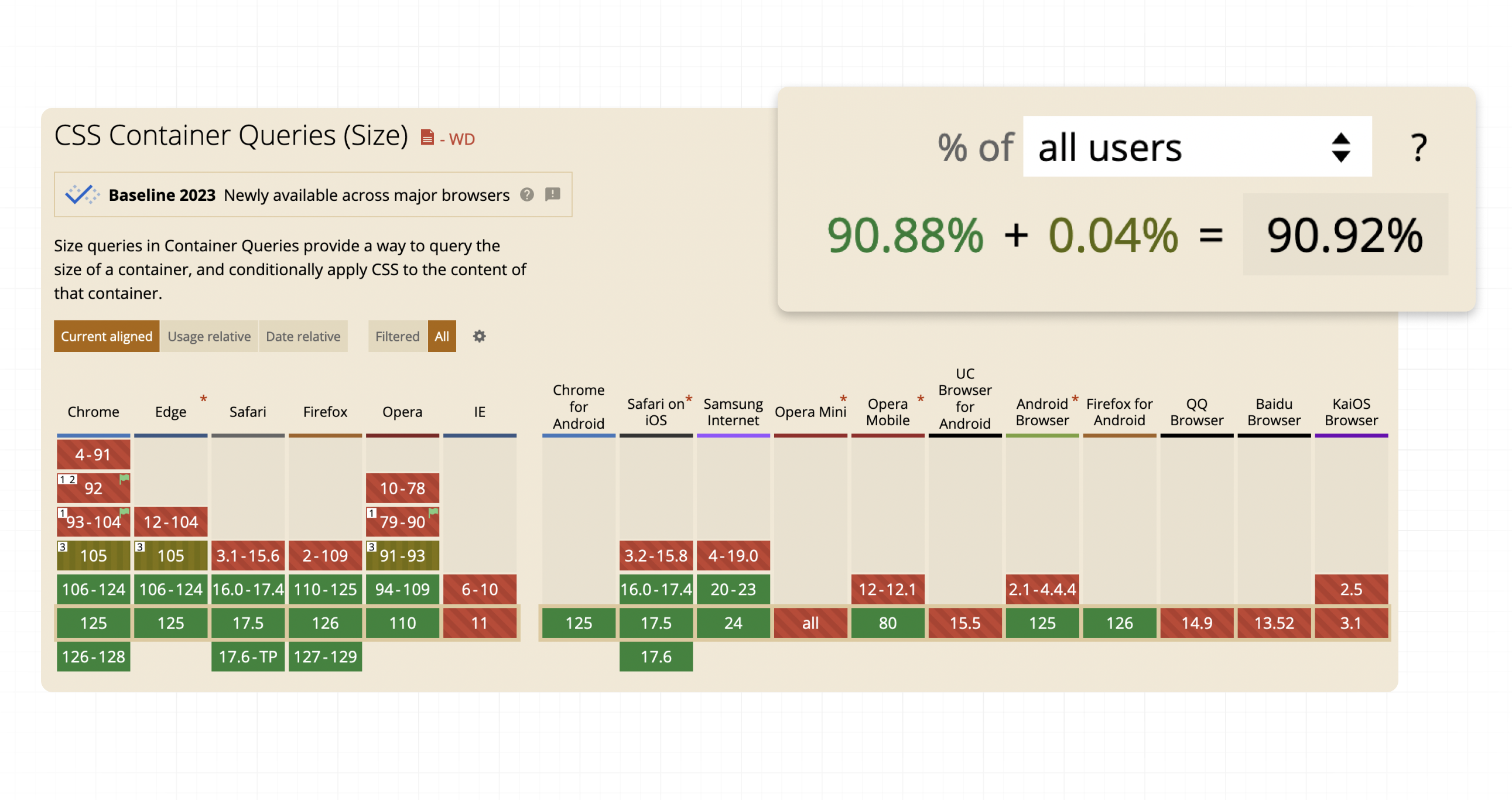
When I share new browser features on social media, many folks point me toward the caniuse.com usage statistics in the top right corner.
@container works for 90% of people on the planet. This statistic is based on data from global statcounter. Is this the best number, though? I'm currently working on projects with an almost pure German target audience. Should I rely on global stats, or should I fish stats out of Google Analytics to see the real deal?
By the way, Caniuse supports your analytics data, too.
And the more I think about feature adoption, the more I believe that low adoption isn't caused by a lack of browser support or caniuse stats around 90%.
It's because we learned to do things a certain way. As Max Böck phrases it, we're old dogs, and old dogs don't learn new tricks quickly. Habits are hard to break and learning new things takes time.
But if you bet on progressive enhancement, resist the urge to throw away everything and find a way to transform your old tricks into newer ones, you'll be good.
What's your take? Are you on the new'n'fancy already?
PowerSync is a self-hostable sync layer that connects to any Postgres and keeps in-browser SQLite in sync in real-time. Leverage local-first architecture for instant reactivity, real-time collaboration, and robust offline support for apps built with JS/TS, React, Vue, Svelte and more.
- The
videoelements missing features. - TIL — Astro lists a ton of ready to use starter projects from the community.
- A very long but good read — The Forensics Of React Server Components.
When using innerHTML, you must be careful not to expose your sites to XSS attacks. It will still take a while, but luckily, this problem is being discussed and tackled on the platform level.
Most of my things run on Netlify, and if yours do, too, you should check out the recent platform features: Image CDN, blobs and stale-while-revalidate are all very welcome additions to my mainly static stack.
I try to make it a habit not to define component margins anymore. Why? Components and UI elements shouldn't affect their surroundings. Spacings should be defined in layout components to keep things reusable.
Ahmad perfectly explains the margin problem and what to use instead.
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
No, you're crying... 😭
Almost to the day, a year ago, I investigated how and if responsive images would work in a world based on container queries. The problem is that responsive images are loaded and picked via the sizes attribute, which is based on viewport dimensions.
How could you make it work with containers? Of course, this problem is complicated. But people came up with a solution that will massively ease image handling. sizes=auto lets you ditch all these hard-coded size definitions for all lazy-loaded images.
But where are we with this new web dev gem? Chromium leads the way with a developer trial in 126, and Safari and Firefox are at least open to the idea. 🎉
If you want to learn more about the feature, Eric also published an excellent post on sizes=auto and possible gotchas.
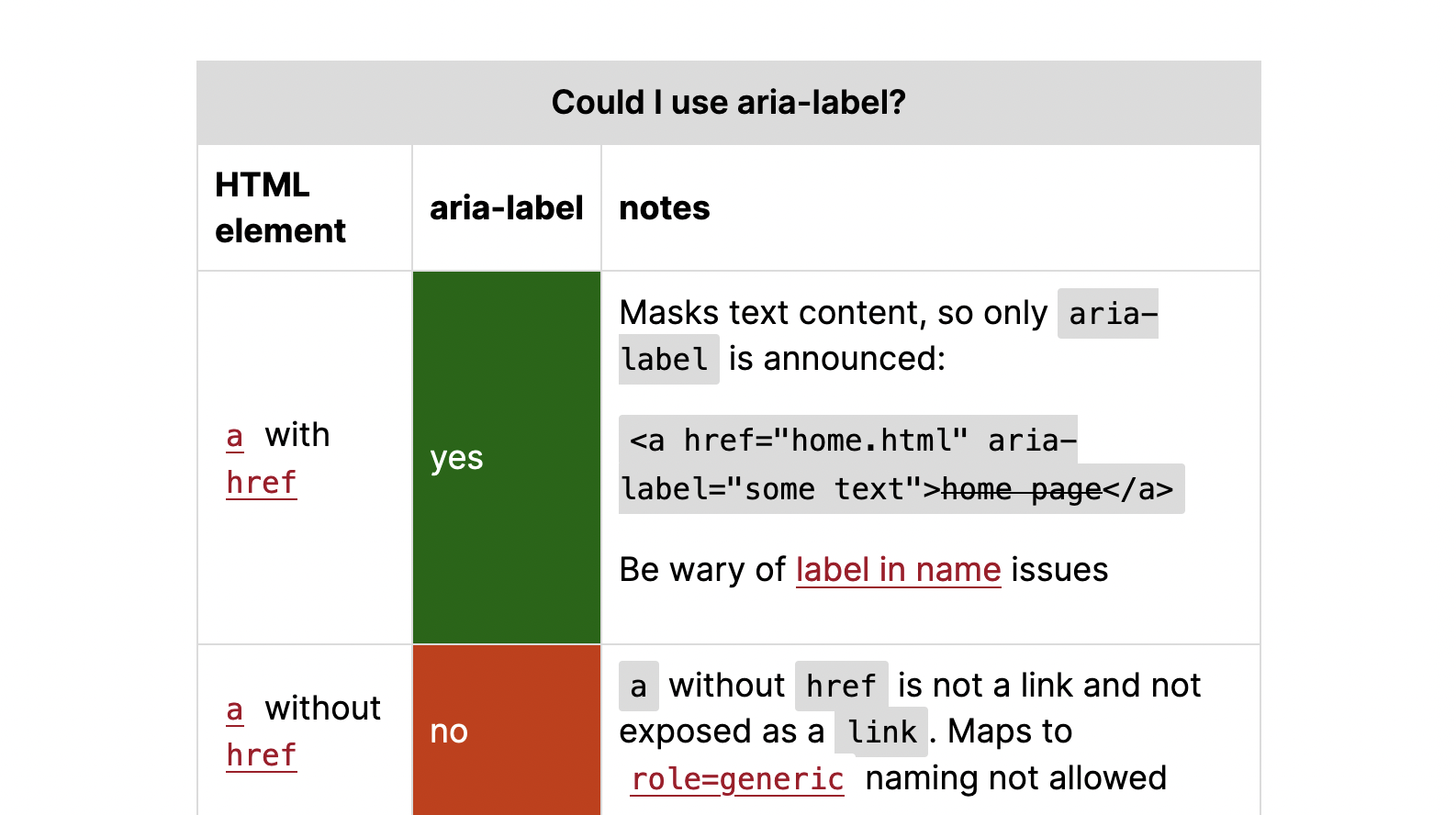
Are you confused about ARIA and wonder when to safely (and correctly) use it? Bookmark this post because it includes a massive table highlighting when it's correct to use aria-label
From the bucket of things I've never thought of, APIs that redirect to HTTPS are a security issue.
It's funny that we're slowly moving away from micro modules to complete all-in-one tools. When I started, the JavaScript ecosystem's strength was that Sindre Sorhus had written a tiny module for almost anything. But Node has become more powerful these days!
If you haven't heard of Node's test runner, watch mode or env file parsing, this post is for you.
Side note: I keep reading about Biome. Have you tried it? I'm that close 🤏 to trying it on my projects.
From the unlimited MDN knowledge archive...
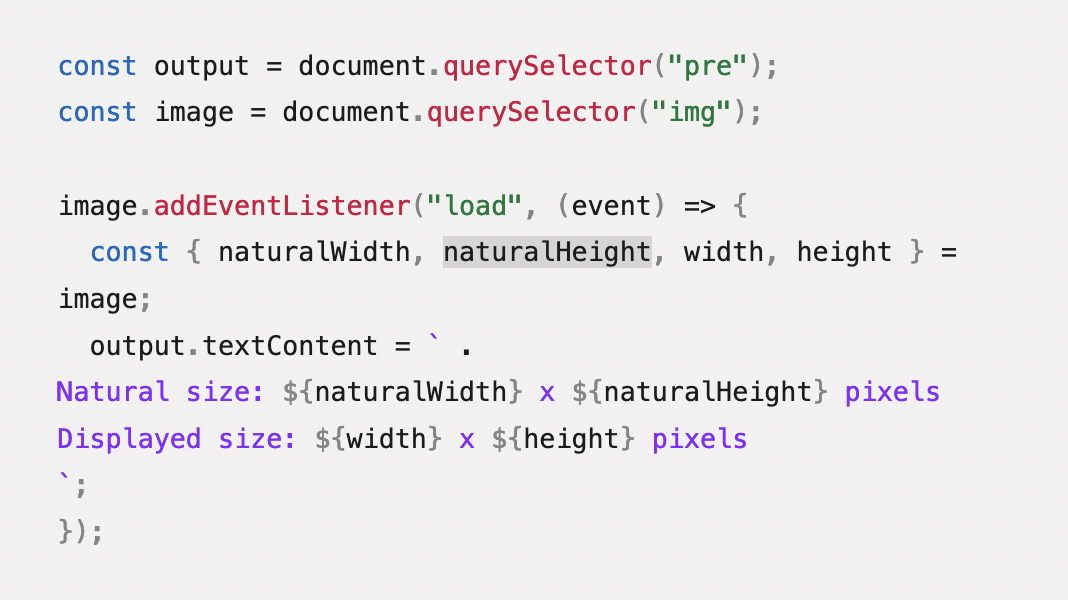
I ran into an application bug a few weeks ago. It was caused by an image loader using height / width instead of naturalHeight / naturalWidth. What's the difference? Find out more on MDN.
Calculate the aspect ratio correctly
Did you know that the CSS attribute selector supports an i flag?
Find more short web development learnings in my "Today I learned" section.
I successfully ignored CSS @property for quite a while because it didn't look like it was coming anywhere near baseline support. But there's news — Firefox 128 will ship the feature and it's finally time to read all these tutorials on "type safe" custom properties.
- dlvhdr/gh-dash – A beautiful CLI dashboard for GitHub.
- janhq/jan – An open source alternative to ChatGPT that runs 100% offline on your computer.
- immich-app/immich – A high performance self-hosted photo and video management solution.
The FFmpeg project is THE powerhouse for optimizing, altering, and transforming video files. However, its command-line interface is anything but intuitive, so I use the same snippets all the time.
If you want to automate video tasks, ffmpeg might help.
Find more single-purpose online tools on tiny-helpers.dev.
As sad as it is, I agree with Cory; with AI content plastering the new web and "search giants" telling folks to eat rocks, drink urine and put glue on their pizza, you can't trust anything anymore.
We're going to shift from typing into an address bar to search back to typing in an actual address because we can't trust the results of our query.
💙 Web Weekly is on its way to 5k subscribers. If you want to help me reach this milestone, share the web version with your friends. Thank you!
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.9k readers and learn something new every week with Web Weekly.













![/** * matches: * class="foo" * class="Foo" * class="fOo" * ... */ \[class=foo i\] { color: red; }](https://images.ctfassets.net/f20lfrunubsq/6czCjM9oAdSbU6mSIIZrRn/8d15a993ea01584544f4036205f5fd06/Screenshot_2024-06-03_at_09.10.23.png)
![[css-properties-values-api] Let css-properties-values-api ride the trains — resolved fixed](http://images.ctfassets.net/f20lfrunubsq/78m0ShPrfBFCKUoZAMwc4A/2869bb30558acf1fcd02108b2fadc141/Screenshot_2024-06-03_at_10.51.11.png)