Web Weekly #131
- Published at
- Updated at
- Reading time
- 8min
Have you used the ::target-text pseudo element before? Are you ready for CSS5? And how do you create perfectly aligned nested border radii (plural of radius 🤷)?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Julian listens to "CAN YOU FEEL THE LOVE TONIGHT (with lyrics) Nina" and says:
This version of the song was played at my wedding and whenever I hear it I instantly feel the joy of that day again.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are four more songs left in the queue.
The state of HTML survey results are out, and you should at least have a quick look. The participants are, as always, mainly white, male and western, but the results are still a perfect way to learn more about native web features (I did).
Here are my three highlights.
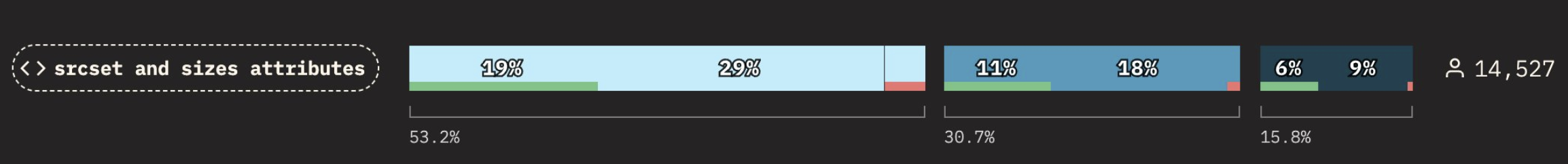
Only 50% of the participants knew about srcset and sizes. These two attributes are essential to loading well-sized images. If you don't use them today, you should because they'll make your sites lighter and faster.
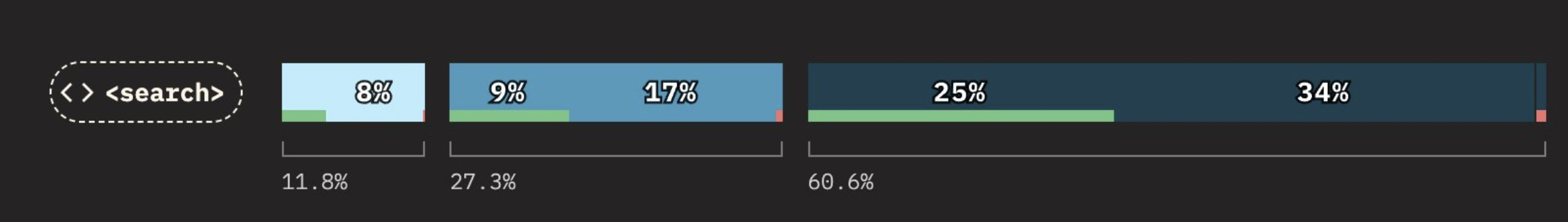
The search element is supported everywhere, but people don't know about it (I forgot about it, too).
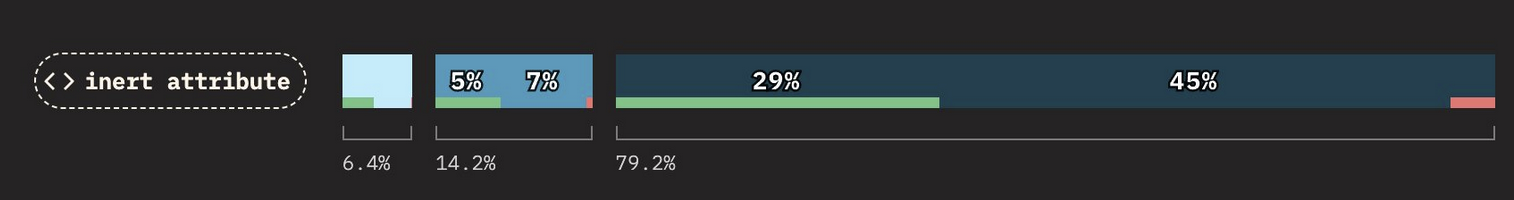
And even less folks know about the inert attribute. It's so helpful, though!
And these are only a few facts from the survey. Srsly, check it out!
The Gulp team released their long-awaited v5 last month, and now they're looking for feedback from you to evaluate the project's direction. If you are a current or, like me, a past user of gulpjs, take a moment to complete their survey to contribute to future project developments.
- Internet stats: 38% of webpages that existed in 2013 are not available today.
- Here's a good and quick overview of new browser features that now work across engines.
- webstatus.dev is a new site to monitor and track the status of all Web Platform features. Me likey!
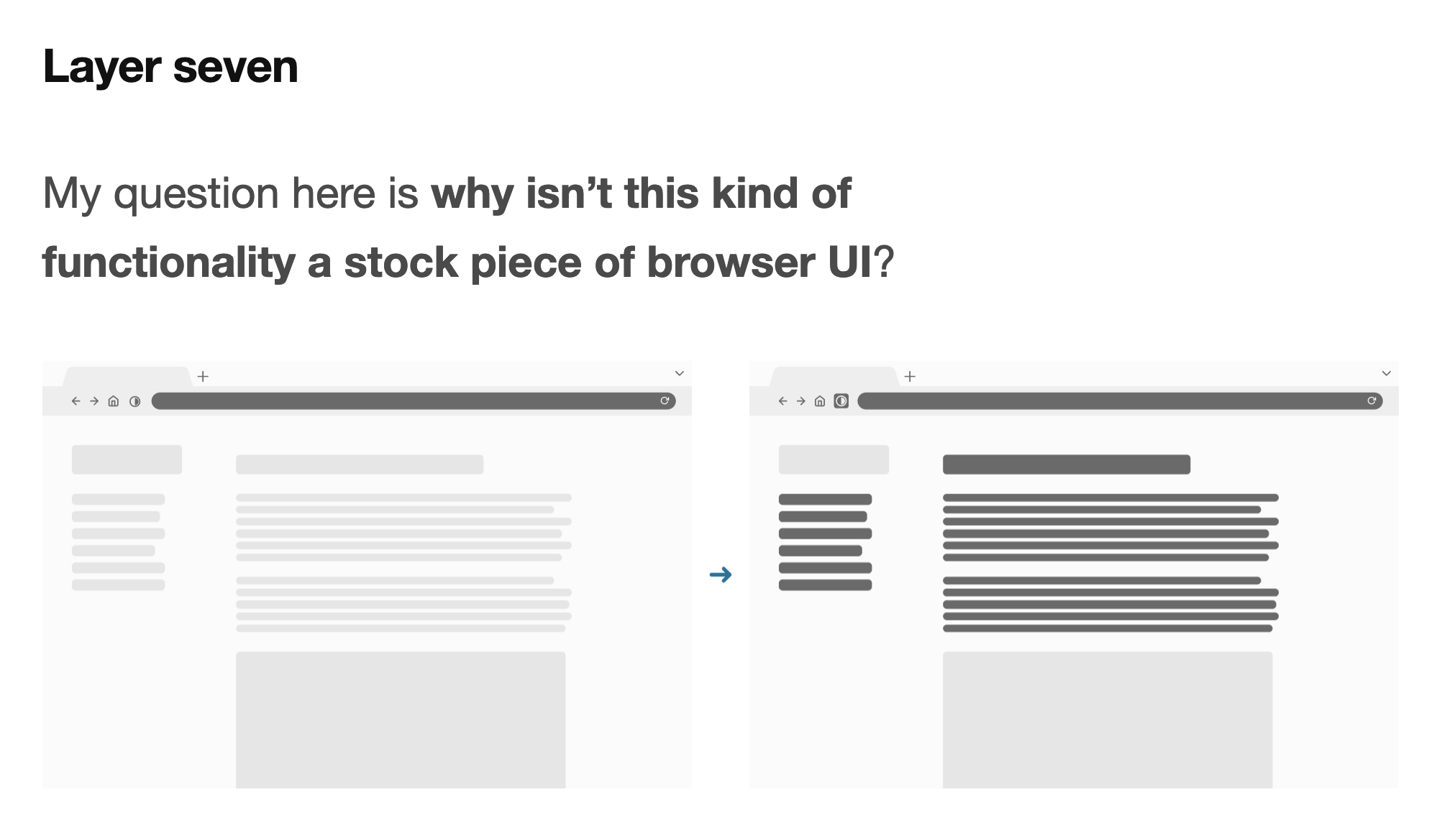
Browsers should provide more native controls, full stop. I want to see origin-specific controls for darkmode, safe data, reduced motion, etc. It's so strange that we still don't have these because custom controls would make things so much easier.
We could stop building custom toggles. And internet people could also learn and know about this one way to "control the web". Everybody would win.
Bramus' recent Chrome extension experiment is a perfect example of this approach, and I love it.
But what if browsers would take another logical step? Eric Bailey makes strong points about browsers automatically fixing stuff.
Imagine a site with poor contrast. The browser knows that the site has poor UX. The element inspector shows it. Lighthouse tells it, too.
Wouldn't it be cool if browsers could have an option to automatically fix site issues? This would make the entire web more accessible.
Why aren't we doing this to create a better web?
Without surprise, Google will enrich Search with more AI stuff. If you prefer the old way of searching, here's how to enable it.
How does it work? Google search supports a udm=14 that turns off the artificially and generated content.
Modern Chrome and Safari support URL text fragments (#:~:text=YOUR_WORD). What is this fancy syntax?
Text fragments enable you to scroll to and highlight text included on a page. E.g. https://webweekly will highlight the first instance of Web Weekly. Fancy stuff.
But did you know that you can also target the selected text with ::target-text (Chromium-only)? I don't think that's a wowza feature, but alright.
But if browsers ship functionality to highlight text on a page, Remy asks why we couldn't expose this functionality to CSS?
And this is a neat idea! What do you think — would you use such selector?
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
Don't judge, but I played Pinball for a little while.
It was Google.io time last week and not only did Marc Rebillet perform live (I've seen him once; and his concert is still in my top 10 concert list), but as usual, there's been some solid web content.
I didn't make it to watch all this yet, but here are the videos I'll watch eventually:
- Navigating the JavaScript framework ecosystem
- Multi-page application View Transitions are here
- From fast loading to instant loading
- The latest in Web UI
- What's new in the Web
Short'n'sweat: I like Kyles' approach to writing components. Less spaghetti and easier to read code. 💯
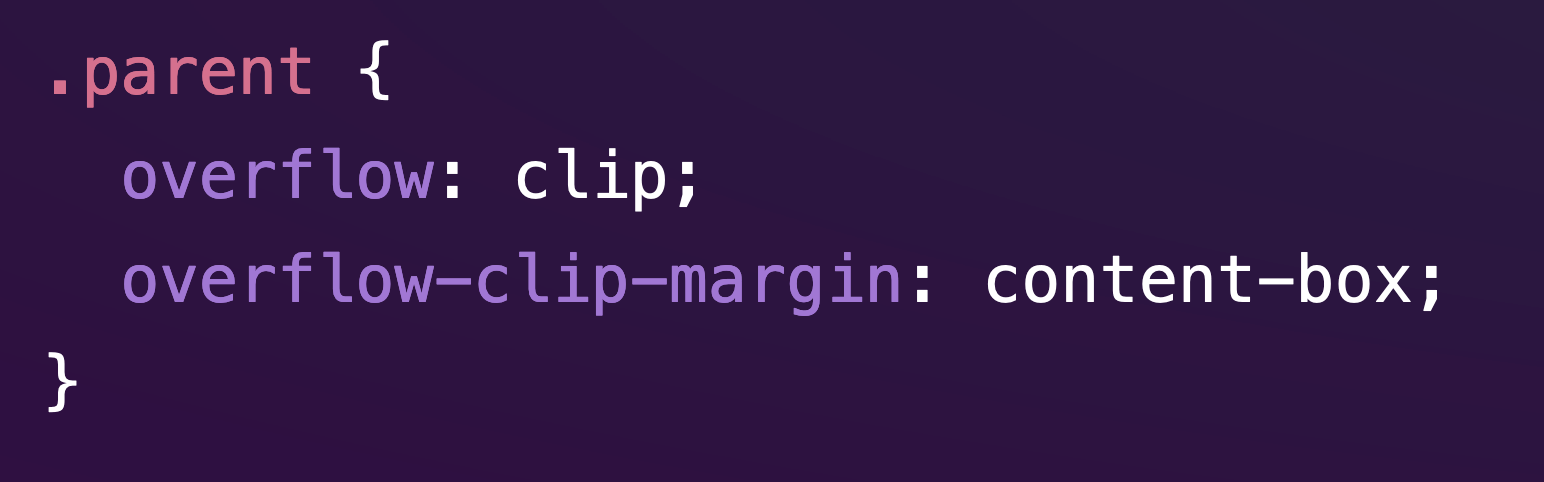
Disclaimer: overflow-clip-margin doesn't work in Safari yet, but it's perfect when dealing with nested border radii.
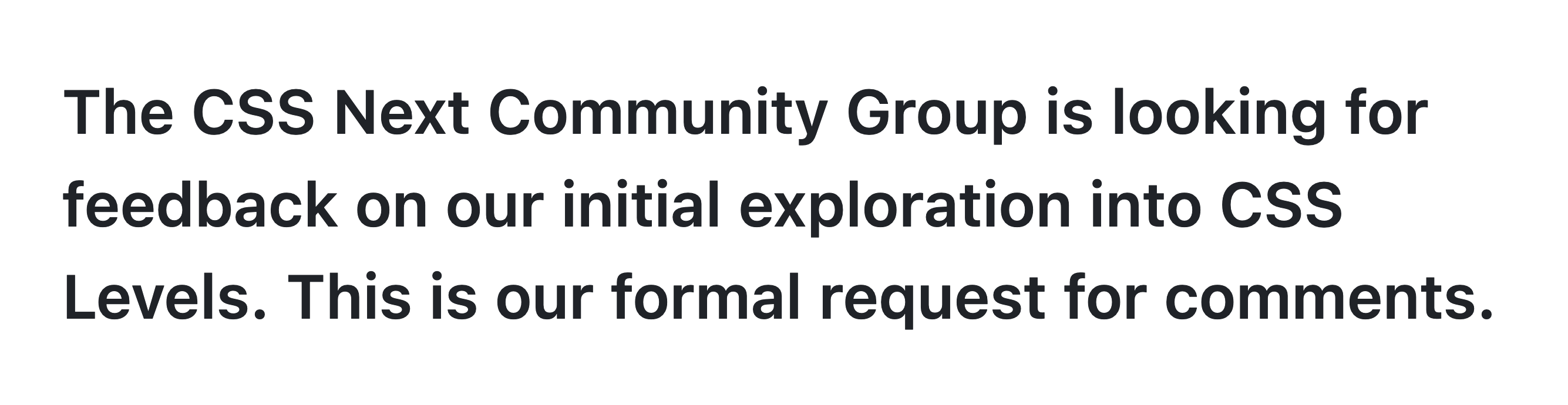
The CSS working group is looking into new CSS categorization. I like it because I'm ready to update my LinkedIn profile. Bye bye CSS3! Welcome CSS4 and CSS5.
From the unlimited MDN knowledge archive...
Do you know that you can style input elements after someone enters invalid or no data? Yep, that's what :user-invalid is for. The pseudo selector has been in the baseline since November 2023.
If you're working on multiple projects and require different Git configurations, here's a pro tip: Git's includeIf enables you to run Git with different configurations depending on the current directory.
Find more short web development learnings in my "Today I learned" section.
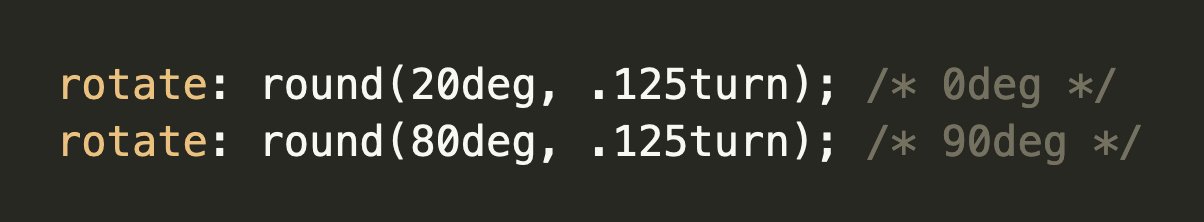
The CSS round() function shipped in Chrome (and soon Edge). I still have to think about when to use it, but I'm amazed that you can mix and match units. CSS is such a functionality beast these days. 💪
If you want to learn more, Daniel wrote a perfect guide.
- The interactive Component Odyssey course will teach you everything you need to build a modern web component library. Save yourself and your company weeks of development time by betting on the web and browser-native tools. Web Weekly readers get 10% off with the discount code WEBWEEKLY01.
- Stengo/DeskPad – A virtual monitor for screen sharing.
- Lissy93/dashy – A self-hostable personal dashboard built for you.
- vite-pwa/vite-plugin-pwa – Zero-config PWA for Vite.
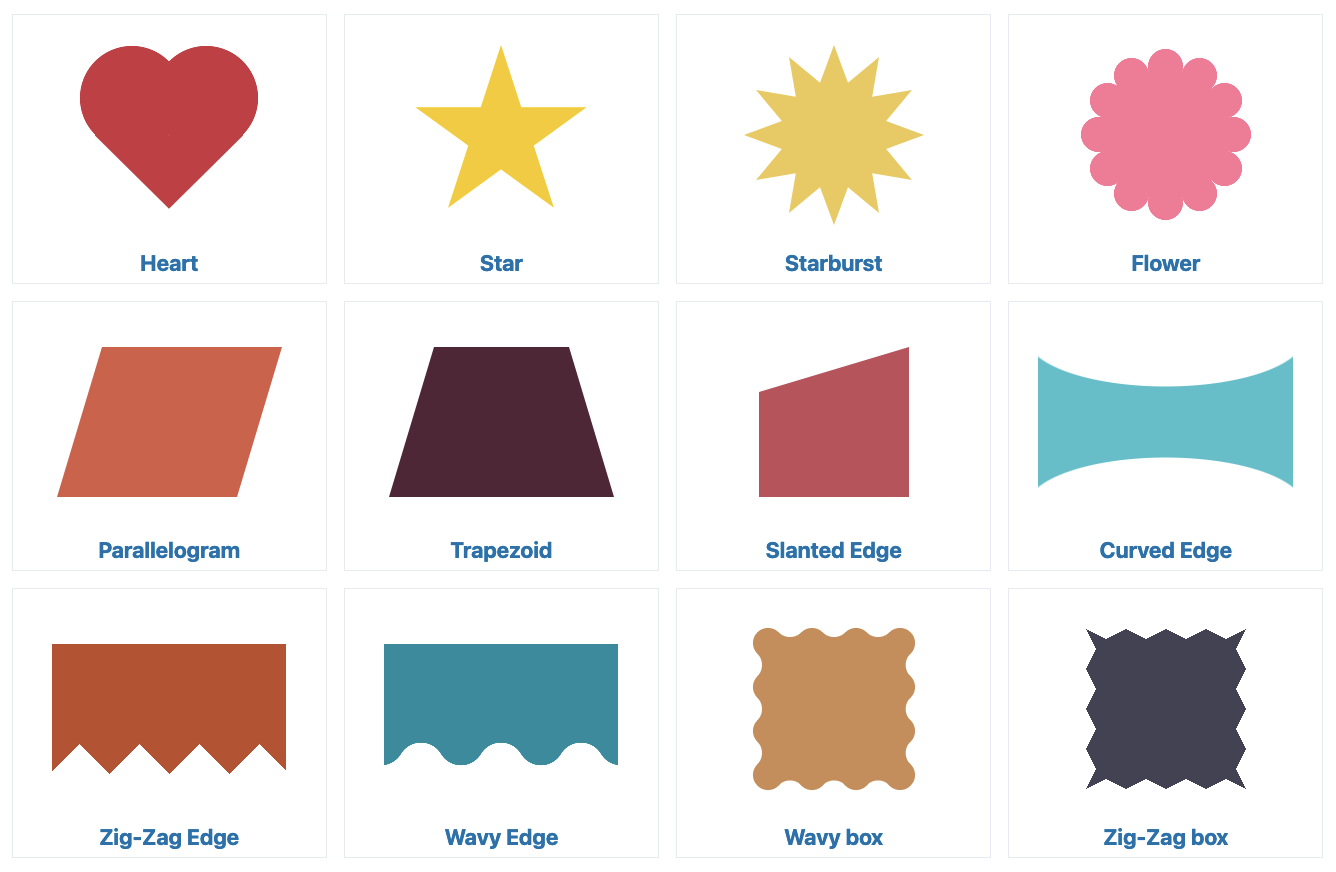
If you're looking for CSS only shapes, css-shape has them all.
Find more single-purpose online tools on tiny-helpers.dev.
There's a new term in AI land — "slop". It stand for unwanted AI generated content. Simon Willison shared some "slop" thoughts and wrote this gem. 👇
Sharing unreviewed content that has been artificially generated with other people is rude.
Let's try not to be rude, huh?
💙 If you learned something from this issue, tell your friends about it. Here's the web version to share
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.







![[:~:text="fragment selector"] { background: red; } /* or */ [:~:text="Although,text is good"] { background: red; }](https://images.ctfassets.net/f20lfrunubsq/3QVEYeug4YUTCiwpdLPj7p/a2e33f1375d3c7d599c2ce83feec8d4e/Screenshot_2024-05-21_at_12.16.00.png)






![[user] email = user@example.com name = User signingkey = ABC123 [commit] gpgSign = true [includeIf "gitdir:~/work/"] path = ~/.work.gitconfig](https://images.ctfassets.net/f20lfrunubsq/4qQfF1cPwyetorCxulx1B5/f2980b6aa8d0f8ba5c9e8cf69eae2a84/Screenshot_2024-05-21_at_12.33.40.png)