Web Weekly #130
- Published at
- Updated at
- Reading time
- 8min
Do you know how ARIA live regions work? Or do you sometimes struggle to center text vertically? Or want to get started with scroll-driven animations but don't know how?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Paweł listens to "Da Break - Touch the Moon" and says:
The whole album makes me wanna dance, but this one is an outstanding banger!
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are four more songs left in the queue.
This Web Weekly issue is already beefy enough, so I'll skip a long intro and only open with some single-purpose URLs for your daily internet use.
I just love it when I can reply someone with a URL.
The interactive Component Odyssey course will teach you everything you need to build a modern web component library. In over 60 lessons, learn how to build, style, and publish components that are interoperable with React, Vue, Svelte, and any other web framework.
Save yourself and your company weeks of development time by betting on the web and browser-native tools. Start building components your users will love. Web Weekly readers get 10% off with the discount code WEBWEEKLY01.
ismyhostfastyetcompares TTFB timings of common hosters.- TIL —
border: noneis inaccessible in High Contrast mode. - Snippet: how to select
htmlor:rootwith a single character.
In rare cases like AB testing, you might want to delay rendering to avoid layout shifts. But how do you do this without blocking the HTML parser?
I can only think of a not-so-great opacity: 0 hack, but luckily, there's a new property on the horizon — blocking: render.
✱ but only if you know what you're doing.
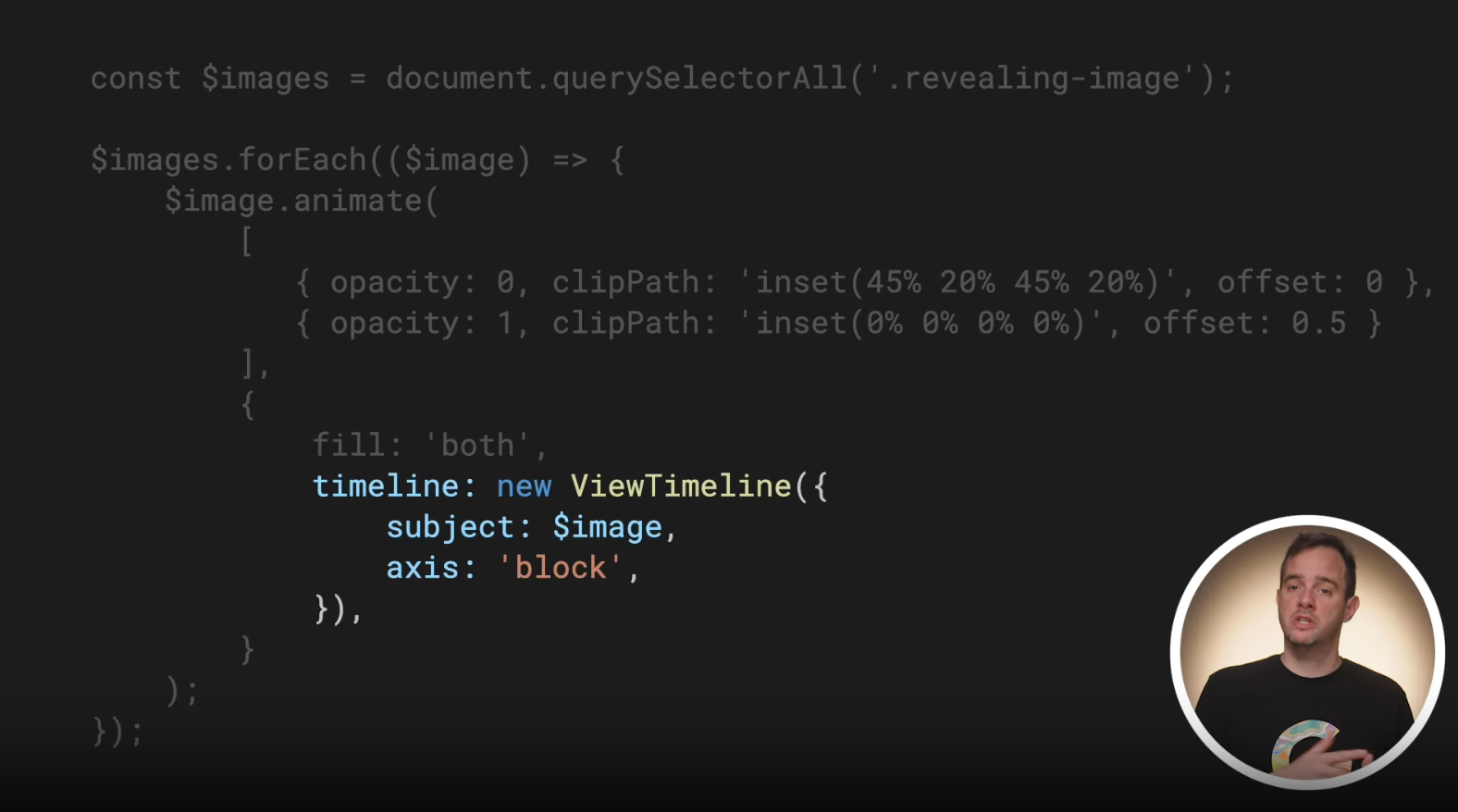
I still haven't made it to play with scroll-driven animations (Chromium-only), but when I do, I'll definitely start by watching Bramus' new, free course.
And here's Bramus again: CSS specificity and the cascade are powerful but also confusing.
Three common but wrong specificity thoughts are:
- Specificity is a decimal score.
- Using the
styleattribute adds Specificity. - Using
!importantadds Specificity.
If you think one of these is true, this post if for you.
Refresh your CSS understanding
I just set up a GitHub repo that visits my site, takes screenshots and commits them to the repo. I love to archive things.
If you want to document how your sites change over time, Alex wrote an excellent tutorial about it.
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
I don't know this map's data source, but following all the Internet's links is just magical.
If you wonder how ARIA live regions work and how you should use them to make your site's updates more accessible, Patrick tested screen reader / browser combinations and shares recommendations.
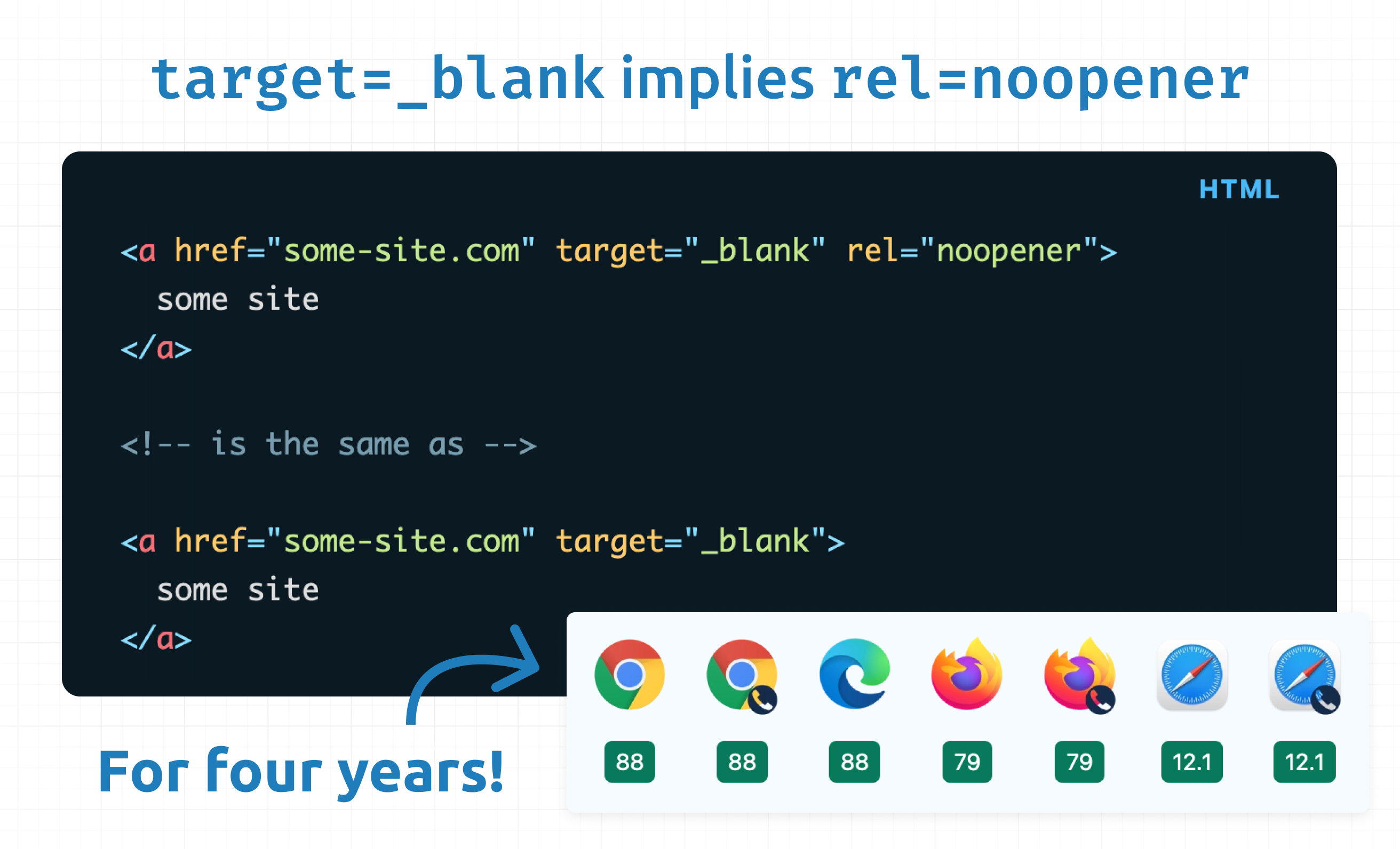
If you're setting rel="noopener" on your links to prevent access to window, stop it and save some characters.
Patching globals might seem like a reasonable approach to add functionality to the platform, but usually it fights back quickly. It puzzles me that JS ecosystem heavyweights Next.js, React and Bun thought it was a good idea. This post explains what to do instead. 💯
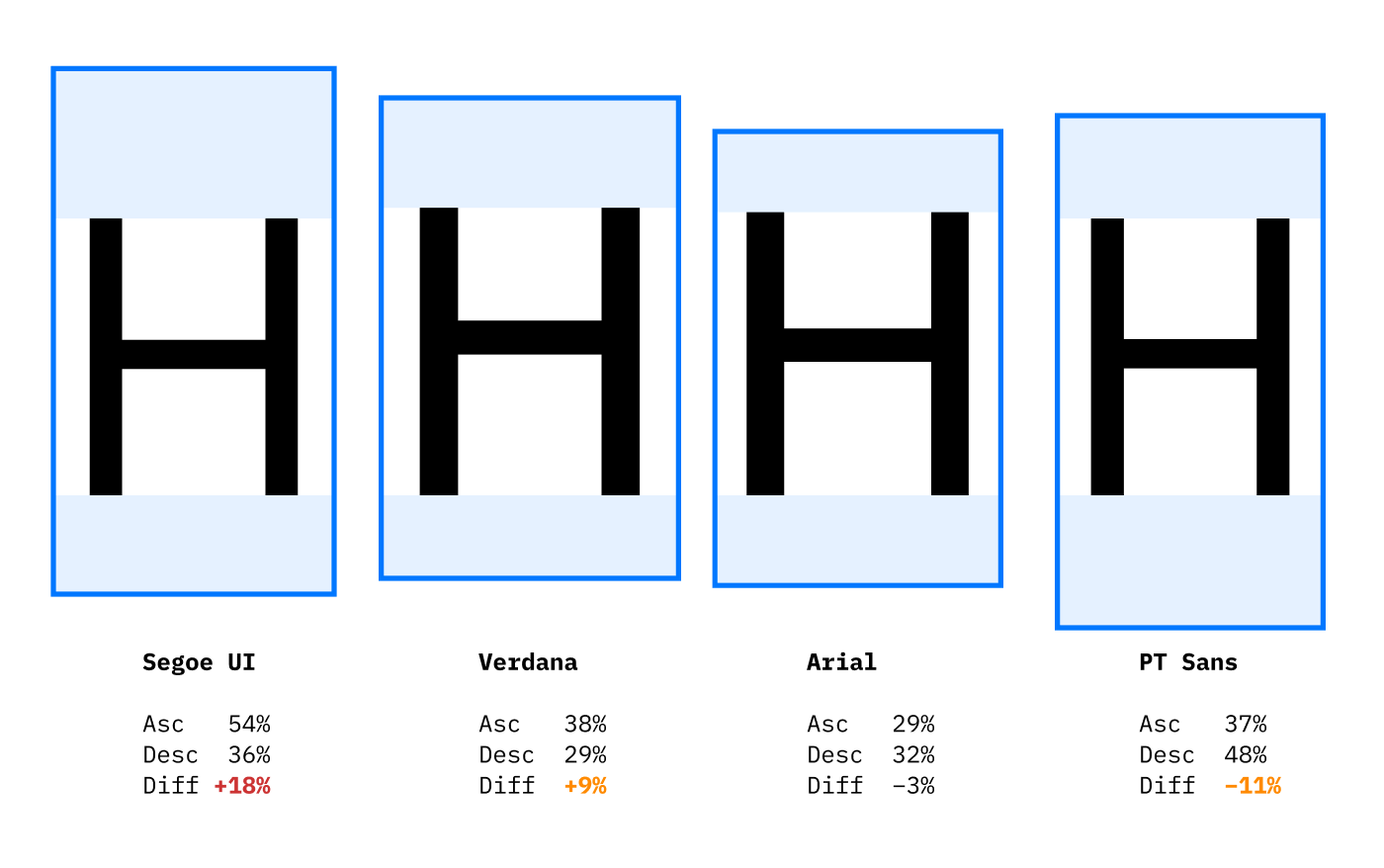
I'm not usually a fan of these "centering things in CSS hard" jokes, but last week, I desperately tried to align an icon next to a custom font. And what should I say? I gave up...
Niki came along just in time with some font magic so that I can tackle things again next week.
Thanks Simon, for sending this article over!
From the unlimited MDN knowledge archive...
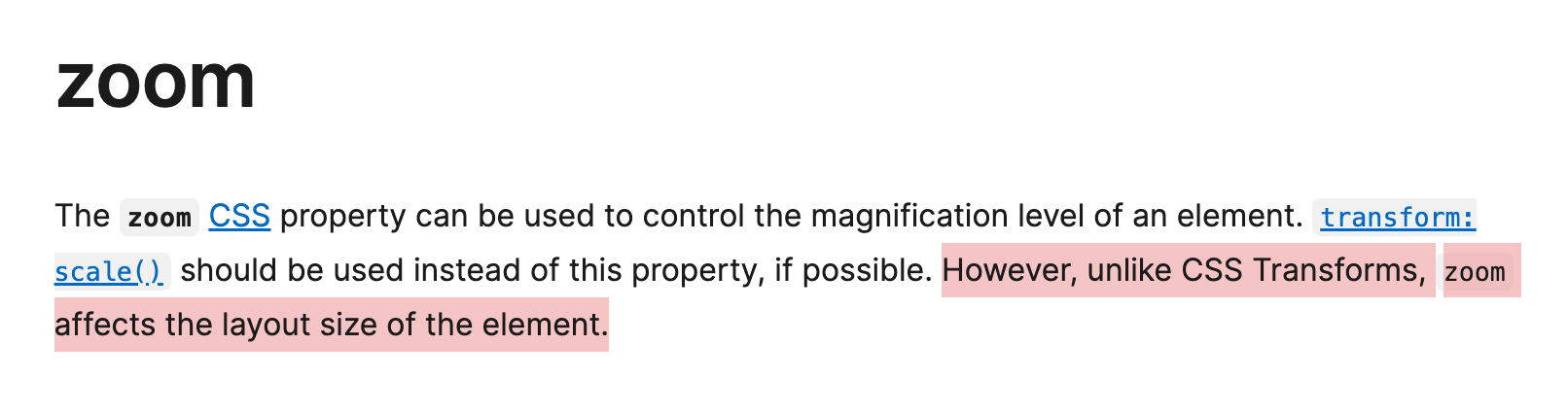
Here's a fun one: you probably know that when you scale an element via CSS, it doesn't affect its layout size.
Sometimes, I find this confusing, but if you want to scale the actual size, zoom does this. And the CSS property is just about to enter the baseline.
Chrome supports it since version 1 (#wat?), Safari joined the party with version 3 (#wat^2)? and now, in 2024, Mozilla decided to prioritize zoom with Firefox 126. 😅
Let me know if you know why this "old school" property was considered now. I'm super curious!
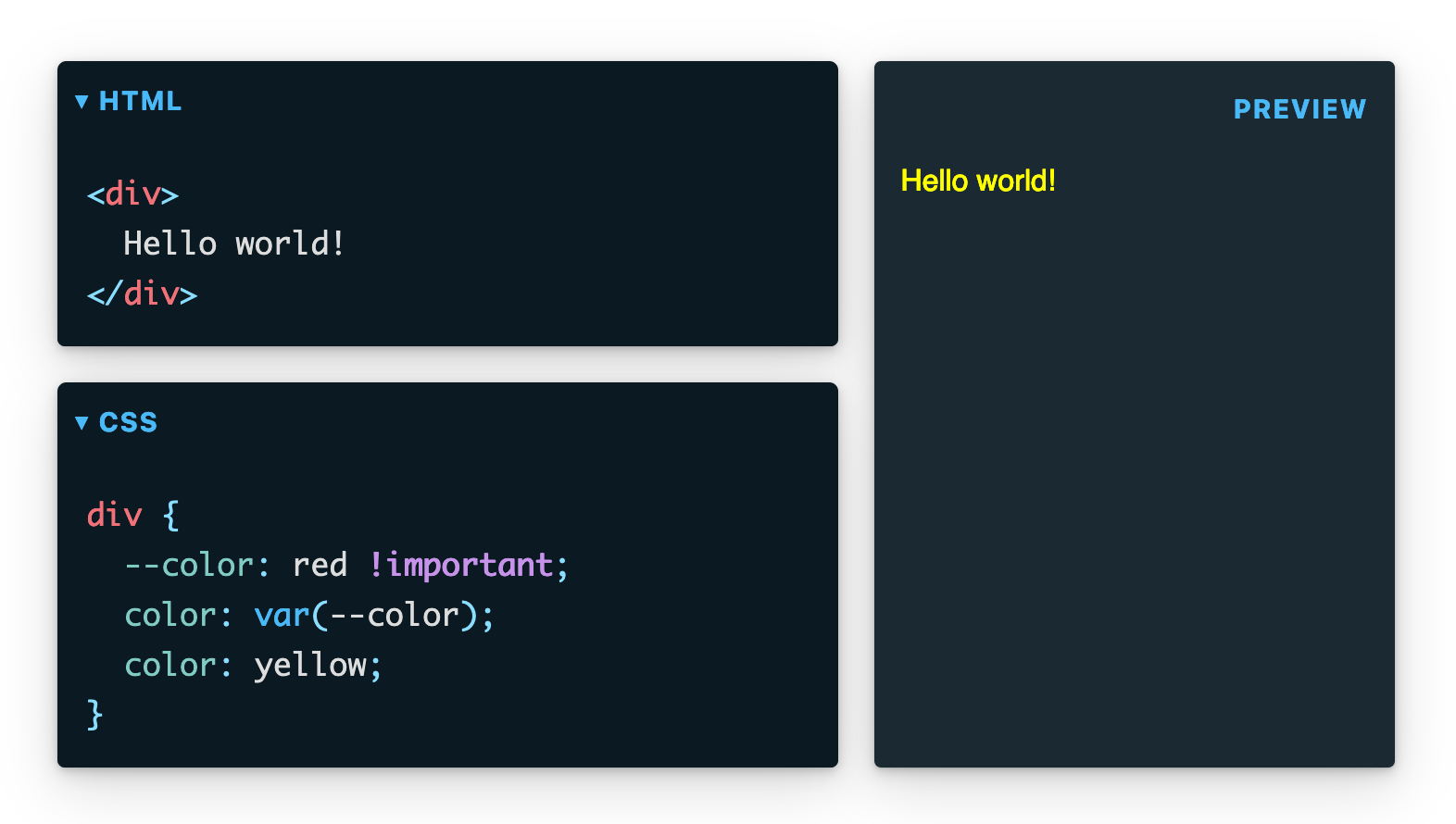
I tried to pair !important with custom properties a while ago and ran into a big surprise. If the code above surprises you, this post is for you.
Find more short web development learnings in my "Today I learned" section.
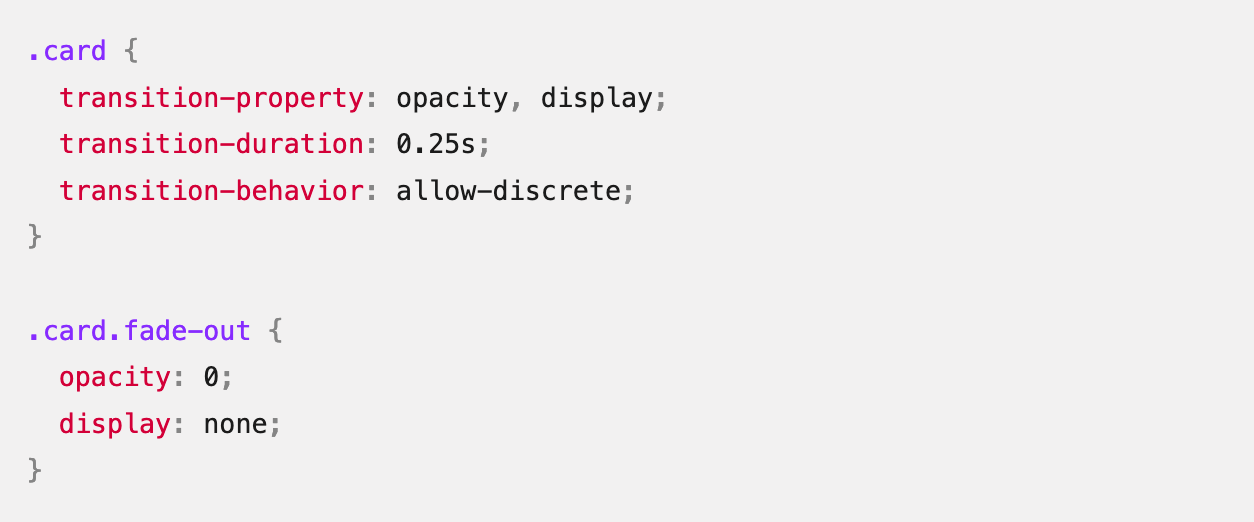
It's still in progress, but Firefox, as the missing engine, started working on transition-behavior. What is it good for?
You probably know the problem of setting opacity: 0 and display: none in the same go, making a smooth transition impossible. transition-behavior allows you to transition opacity and flip over display once opacity is set to 0. Magic!
Transition the display property
- mezod/awesome-indie – Resources for independent developers to make money.
- ente-io/ente – Fully open source, End to End Encrypted alternative to Google Photos and Apple Photos.
- WickyNilliams/cally – Small, feature-rich calendar components.
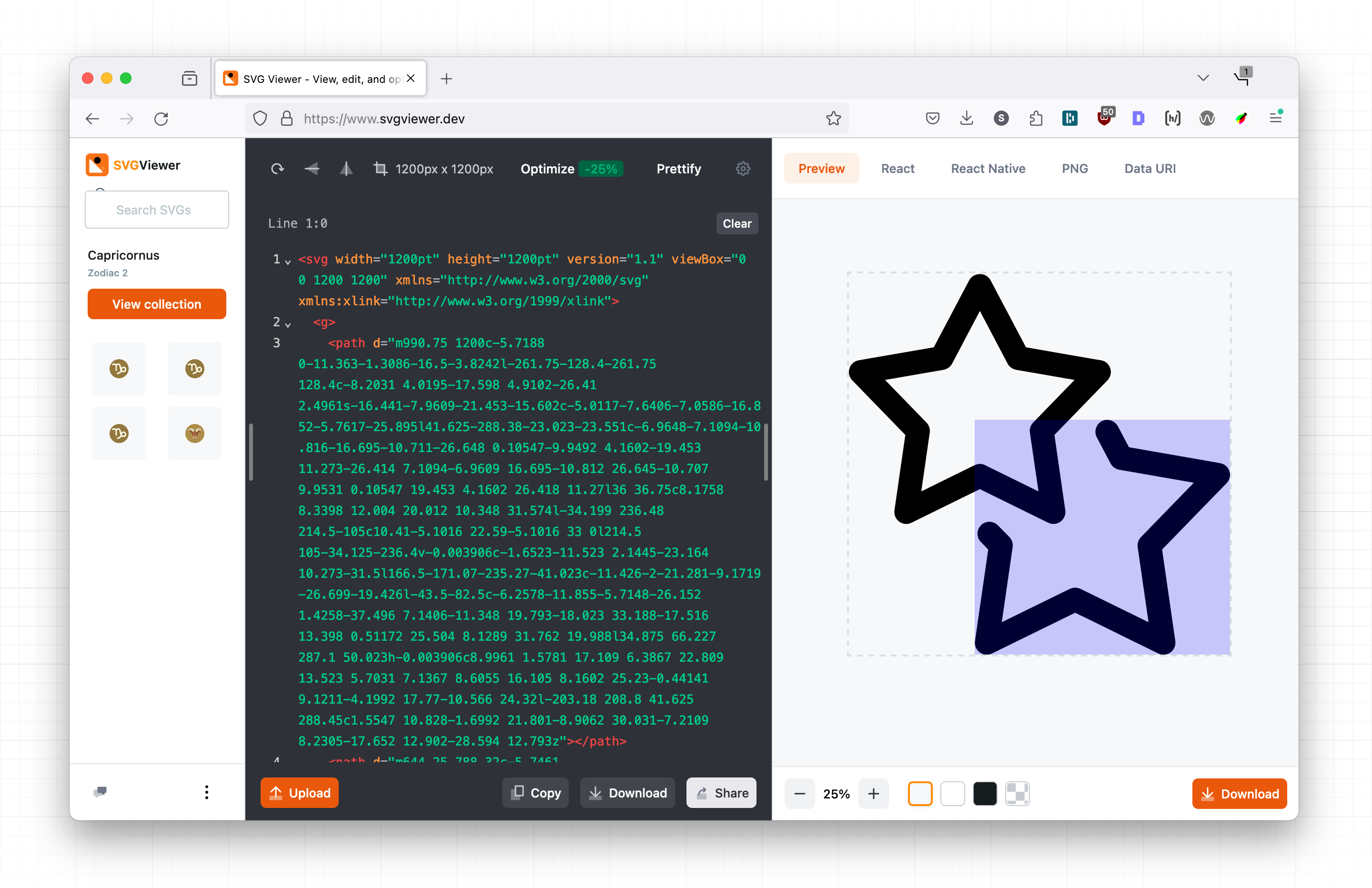
If you're working with SVGs and are frustrated that design tools aren't showing you code (at least I haven't discovered these features), SVGViewer lets you tweak and preview SVGs with code. This is golden! 👇
Find more single-purpose online tools on tiny-helpers.dev.
💙 If you learned something from this issue, give back and support me with a small donation on Patreon.
These small gestures really help me stay motivated. 😊
I use a AI daily, but there's nothing more to add to this quote from Molly White's article.
[AI tools] are handy in the same way that it might occasionally be useful to delegate some tasks to an inexperienced and sometimes sloppy intern.
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.