Web Weekly #13
- Published at
- Updated at
- Reading time
- 7min
It's been a week, huh? Chrome rolls out the Federated Learning of Cohorts trial (ad tracking goes into the browser itself), Facebook leaked 533 million user records (including email addresses and phone numbers) and the legendary Space Jam movie site got a refresh (you can find the original Space Jam site still there, though. Nevertheless, I hope you had a good week and are safe and sound!
This week's Web Weekly includes...
- Logical CSS properties
- top-level await in Node.js ES modules
- How Trump's Twitter was hacked twice
... and, as always, GitHub repositories, new Tiny Helpers and some music.
Sounds good? Let's jump in!
"Darknet Diaries" is one of my favourite podcasts. The podcast shares "stories about the dark side of the internet". The episodes are engaging and well researched.
The Episodes 86, 87 and 88 share how Victor Gevers hacked Trump's Twitter account twice. 😲 It is wild!
If you want to find more great podcasts (and newsletters), I list my favourites on my site.
Josh Comeau continues to amaze me with his tutorials. They include lots of interactive prototypes and explanations. Josh creates impressive high-value materials, and "Building a Magical 3D Button" is no exception.
Did you ever question the functionality of innerText and textContent in JavaScript? Chris Ferdinandi shared details about the two JavaScript methods.
Learn more about innerText / textContent
I love random internet things and shared the site istheshipsillstuck.com. If you followed last week's news, the site's purpose is obvious. It shared information about the stuck ship in the Suez canal. The creator shared the experience of maintaining a website that went viral. It's a great read!
What happens when your site goes viral?
It doesn't matter if I binge Netflix or watch YouTube; I always have captions turned on. That doesn't mean that I always read them, but if I didn't understand something (English is not my first language), I could quickly read what's going on.
Chrome released in-browser live captions, and I have to say, it's a great feature! The captions are not 100% accurate all the time, but when I browse Twitter now, I can now follow no matter if the video is muted or provides captions. 🎉
Accessibility features make the web better for everyone!
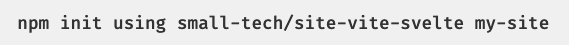
If you're looking for a quick way to download GitHub repositories without the complete git history (or pressing the "Download zip" button), Aral Balkan shared how to use npm init using. And while that looks like npm functionality, it's just brilliant usage of the npm init command. Happy downloading!
Leo Widrich (Buffer co-founder) always thought that running a successful company will fix his life. A successful career helps feeling loved, having friends and being healthy, right?
Wrong. While I'm not a running company, I see many parallels to my life in this article.
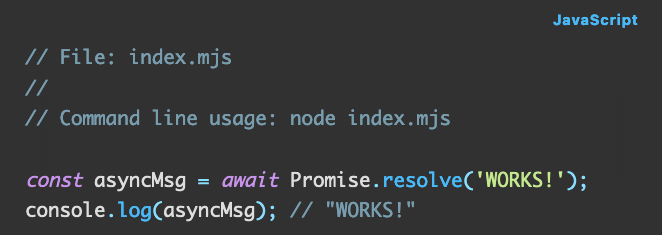
I haven't played much with ES modules in Node.js yet. This week I learned that Node.js supports top-level await when using ES modules.
Learn about top-level await in Node.js
And here's another one from Chris Ferdinandi. 🙈 Chris got into arguments around web accessibility and shared his thoughts afterwards. If you're wondering why it's essential to learn about accessibility, this post is for you.
Read why web accessibility is important
This week I learned about text-align: start; in CSS. The values start and end are part of logical CSS values. Logical properties and values help to create multi-language websites. They enable developers to build sites that work in LTR (left-to-right) and RTL (right-to-left) languages.
Learn about logical properties and values
RandomMDN is my Twitter bot that shares random MDN pages several times a day. Barry Pollard handed in a PR and improved the Tweet formatting to make it more readable. Thank you, Barry!
- MakeTypes – MakeTypes from JSON samples
- ReX – Transform texts with regular expressions.
- Pagespeed Compare – Compare performance metrics of pages against each other using Google PageSpeed Insights
- ryanburgess/inclusion – Resources to help educate and help with building a more inclusive work environment.
- duetds/date-picker – Duet Design System’s accessible date picker.
- chromium/permission.site – A site to test the interaction of web APIs and browser permissions.
Convincing people to do something can be a real challenge. Sean Falconer shared valuable advice on how to convince people that developer experience matters.
Passion about an idea is good, but anger is not.
I discovered Kris Orlowski's wonderful folk song "Believer". The chorus is beautiful, and the music video is a piece of art.
I can't wait until we can enjoy live music again!
And that's a wrap for the thirteenth Web Weekly! 🎉
Writing this newsletter takes me three hours every week. If you enjoyed it, a quick share means the world to me. ♥️
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 5.8k readers and learn something new every week with Web Weekly.