Web Weekly #129
- Published at
- Updated at
- Reading time
- 7min
Do you know how to track long animation frames that are responsible for a poor INP score? Have you used the text-emphasis CSS property? Or do you know about the two competing proposals for CSS Masonry layouts?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Martin listens to "Maustetytöt — Maailman onnellisin kansa" and says:
This song is called “Maailman onnelisin kansa” (“The happiest peoples in the world”) by Finnish pop-duo “Maustetytöt” (literally translates to “Spice Girls”). It plays with the fact that Finland gets awarded first place in the World Happiness Report year after year. The song points out in a laconic way all the things that go wrong in Finnish society, from poverty to insanely high depression rates, and then the chorus goes like “The happiest peoples in the world / you can see it in their faces / joy has no borders” and I think that is just ridiculous. Besides the political theme, I just enjoy Maustetytöt’s catchy melodies and how they manage to transform sadness and tristesse into something genuinely enjoyable.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are 5 more songs left in the queue.
The Gulp team released their long-awaited v5 last month, and now they're looking for feedback from you to evaluate the project's direction. If you are a current or, like me, a past user of gulpjs, take a moment to complete their survey to contribute to future project developments.
- Check out the ultimate collection of CSS-only shapes.
- TypeScript 5.5 beta is out.
- Netlify now comes with an Image CDN.
- Node 22 was released, and it's worth checking all these new experimental features!
The answer: it's complicated because browsers lie! All. The. Time.
Niels Leenheer goes on a long journey explaining the problems with User-Agent strings and how the relatively new User-Agent Client Hints API aimed to improve the circle of lies. It's a long read that includes a good history lesson. So, if you're only curious about the modern pieces, here they are:
I'm active on social media, and, like most people, I have a love/hate relationship with it. But I've never thought about some facts Louie Mantia makes in his post.
Here's Heydon with some CSS to keep your sites accessible. I love everything about it!
Do you know of the text-emphasis CSS property? If not, maybe you want to spice up your headlines and links a little...
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
If you're looking for sounds to put on your headphones but you're not in the mood for music. Moodist provides a great mix of ambient sounds to get in the zone.
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
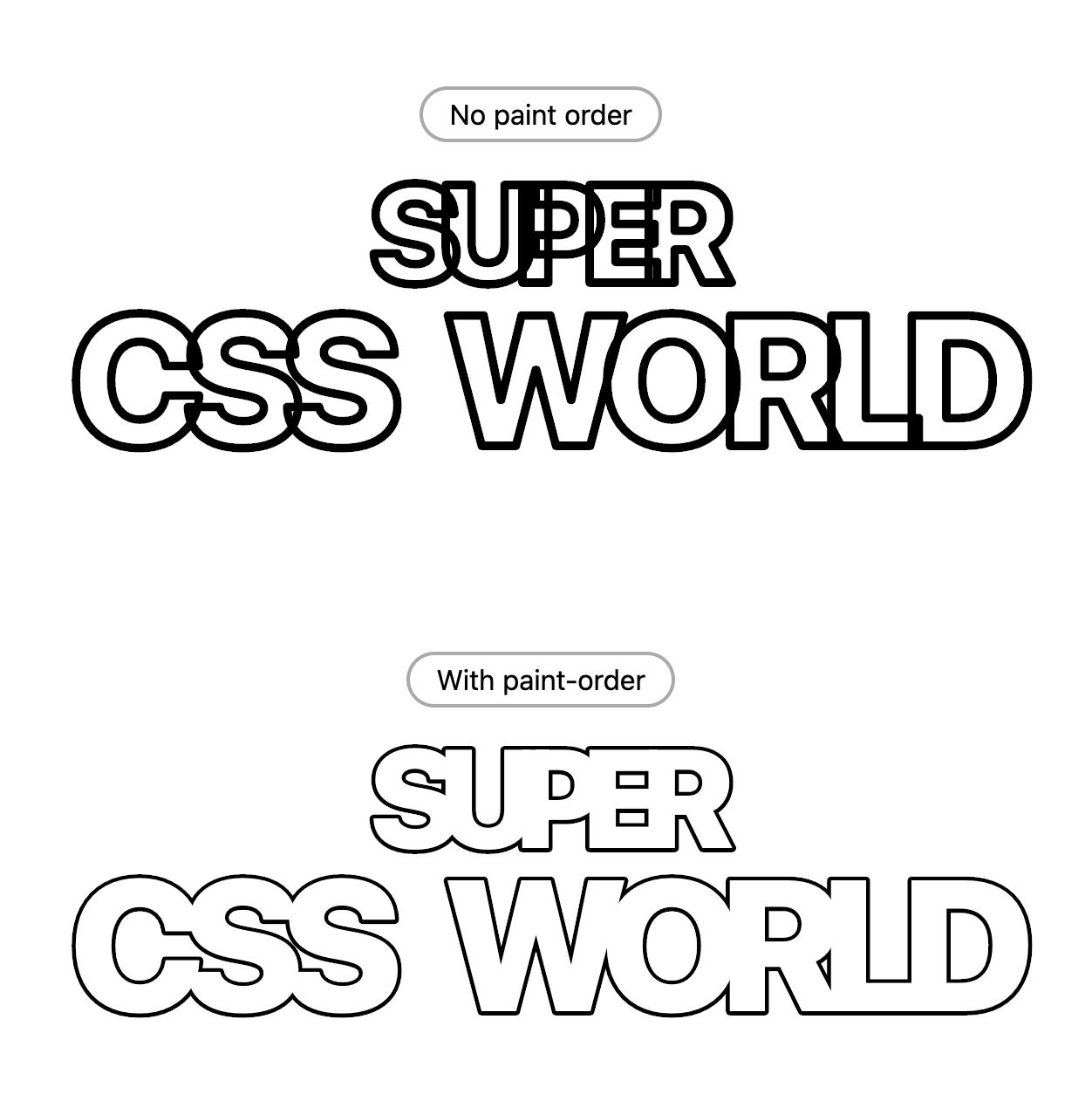
Adam Argyle shared a handy trick for bold outline headers. How does it work? It's clever combination of -webkit-text-stroke and paint-order.
I added this paint-order example to the blog.
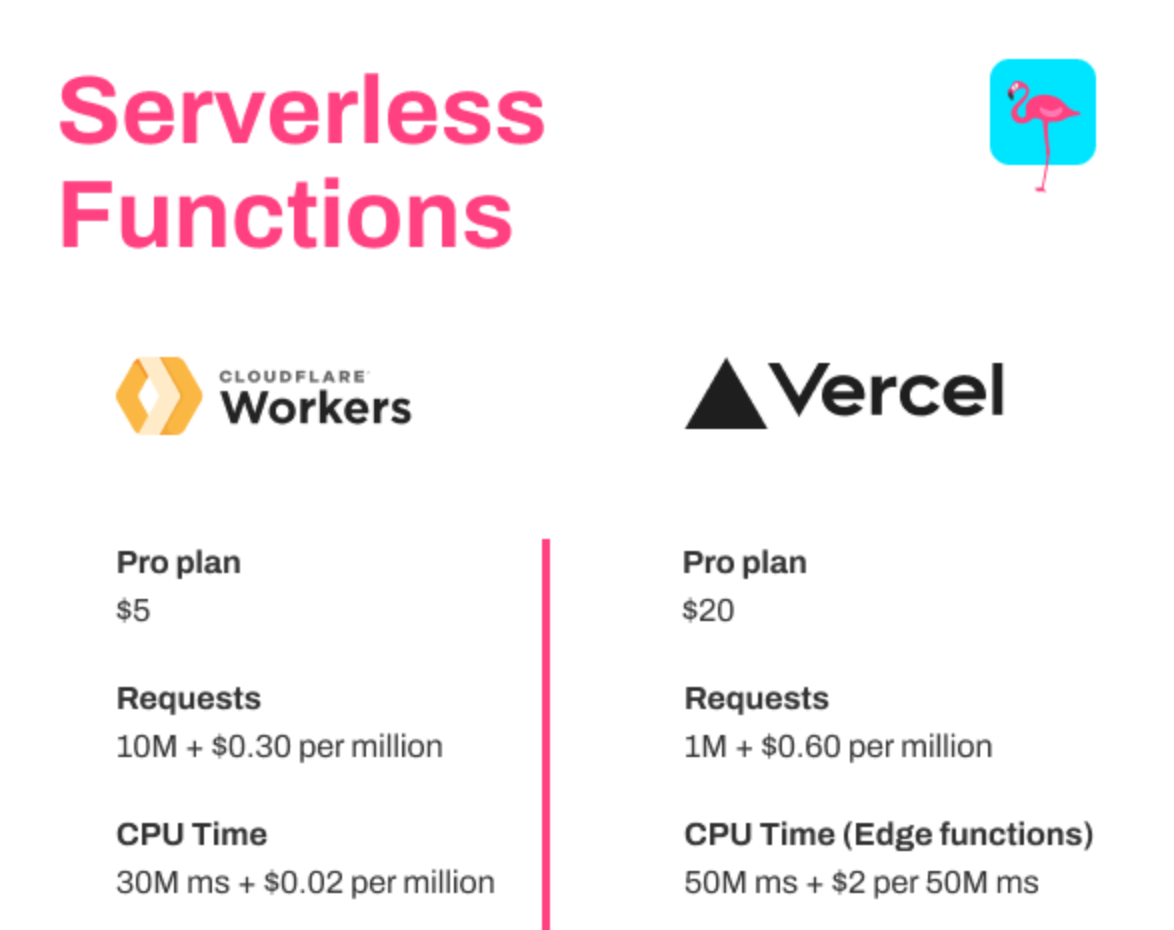
Disclaimer: The following article is from a service repackaging Cloudflare, so you must take it with a grain of salt.
But it's no secret that Vercel isn't cheap. According to the article, you can save a lot by using Cloudflare. It's a good reminder to check all the hosting options because the hosting wars are on!
Whether you're starting your Frontend development career or have been in the game for quite a while, the Frontend Masters Frontend developer handbook covers everything you need to know.
From the unlimited MDN knowledge archive...
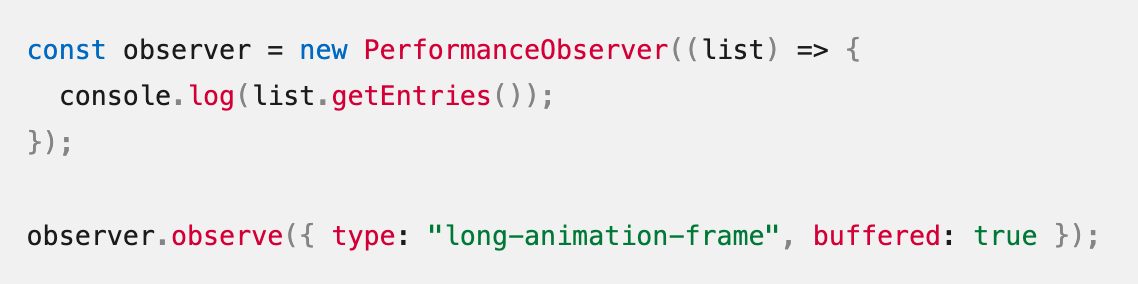
Google recently rolled out the INP update punishing slow and JS-heavy sites. But how can you evaluate which scripts block the next paint in your sites?
Use a PerformanceObserver to watch out for long-animation-frame events. 💯
The MDN page doesn't show compat info yet, but it should be supported in modern Chromiums.
CSS fun fact: did you know labels trigger CSS states for the associated inputs?
Now you do!
Find more short web development learnings in my "Today I learned" section.
Last week, I shared that Safari ships Masonry grid layouts (grid-template-rows: masonry;) as part of their recent tech preview. That's a reason to party, but unfortunately, there's controversy between the party people.
The Chrome team argues that putting masonry into the grid spec is a mistake and prefers to create a new display property (display: masonry;). Ouch...
It might take a while until there's an agreement.
- github/relative-time-element – Web component extensions to the standard "time" element.
- yusufcanb/tlm – Local CLI Copilot, powered by CodeLLaMa.
- JoshuaKGoldberg/emoji-blast – Blasts emoji like fireworks all up in your HTML page.
If you're looking for a quick way to transform HTML back to markdown, "MarkdownDown" will do this. As always with these tools, it's not perfect, but I'll give you a massive headstart!
Transform HTML back to the source
Find more single-purpose online tools on tiny-helpers.dev.
Here's Eric Bailey explaining the problem with doing a good job. So true!
Because it works, nobody pays attention to it.
💙 Tell your friends on social media about it. Here's the web version to share. Thank you!
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.6k readers and learn something new every week with Web Weekly.

![console.log(navigator.userAgentData); { brands: [ { brand: "Google Chrome", version: "123" }, { brand: "Not:A-Brand", version: "8" }, { brand: "Chromium", version: "123" } ], mobile: false, platform: "macOS" }](https://images.ctfassets.net/f20lfrunubsq/1FicEr5yc1JUOFvzxGkBAi/ea1d634603eed68d685519ca86ea6703/Screenshot_2024-05-05_at_14.09.38.png)

![label:not(:has(:is(input,output,textarea,select))):not([for]) { outline: var(--error-outline); --error-unassociated-label: 'The "label" neither uses the `for` attribute nor wraps an applicable form element' }](https://images.ctfassets.net/f20lfrunubsq/PpZo5LgPpFaP1SdYap2cF/25b31d7da5dac9b621694c0aa3466e0e/Screenshot_2024-05-05_at_15.00.33.png)