Web Weekly #125
- Published at
- Updated at
- Reading time
- 8min
Do you know that flexbox comes with safe and unsafe alignment? Would you use container query units for fluid type? And how many ways are there to break up words?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Sébastien listens to "Matthew Dear - Wrong With Us" and says:
"An underrated original deep house song with a classy vibe."
What's your favorite song right now? Do you want to share your favorite song with the Web Weekly community? Hit reply, and we'll listen to it together!
💙 Support we and Web Weekly by resharing this edition on Twitter, Mastodon or LinkedIn.
Safari 17.4 shipped this month (release notes / blog post).
With release notes this long, wouldn't it be great if all vendors could mark what features entered cross-browser support? I vote yes and yes and yes!
I looked for features that are now cross-platform supported:
But look at the release yourself; it includes many gems like @scope, the switch input and alt-text for CSS content.
- New on the blog: A list of design inspiration lists.
- 100 things you can do on your personal website.
- Use Capo to speed to give your
<head>a performance boost. - I don't know when or how this happened, but installed Chrome PWAs can now open as standalone on macOS. Finally!
A few years ago, I discovered a spec proposal that enables us to use custom properties in media queries — custom media queries. Unfortunately, the spec proposal never made it anywhere.
But now Jared White has played around with the new style queries, and they're just as good at solving this problem.
Be excited about style queries
What's the state of container style queries? Chromium and Safari Tech Preview 190 support them for custom properties. We yet have to wait for Firefox to join the party.
The EU's Digital Markets Act (DMA) has been enforced since the 7th of March.
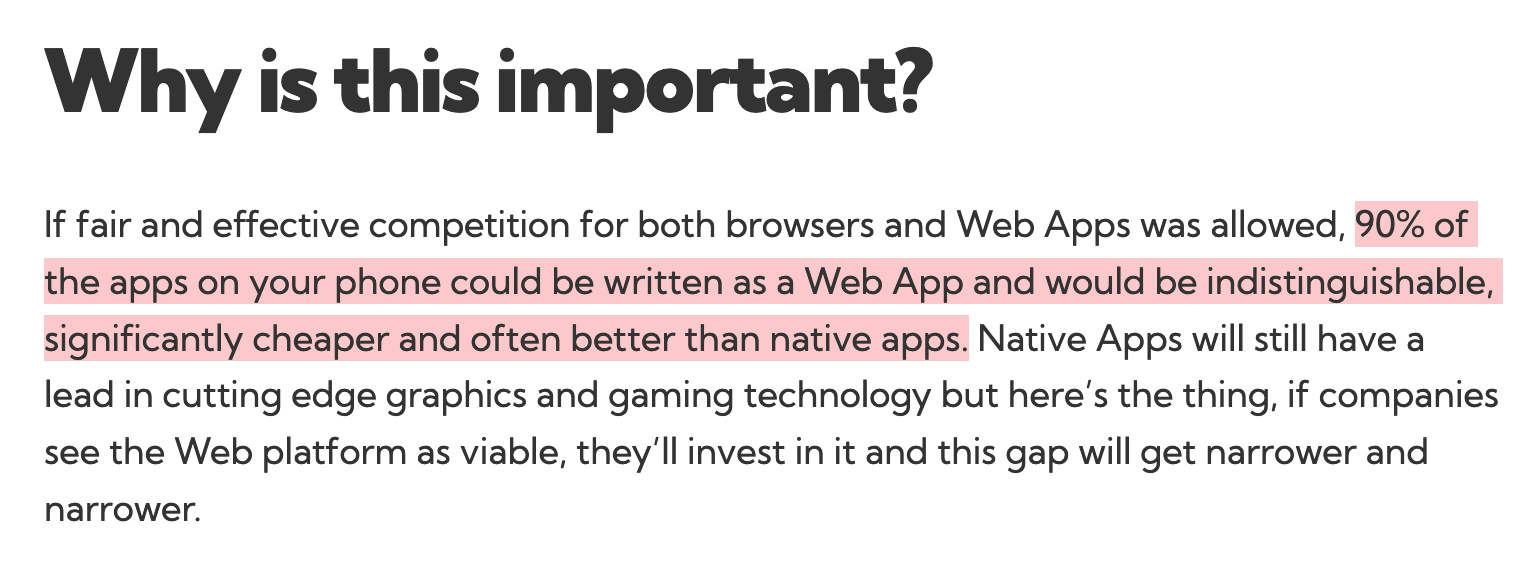
What's the DMA? The DMA is a regulation proposed by the EU to create fair and competitive digital markets in the EU. It tries to enforce the same rights for everyone. The targets are massive companies in a monopoly position — companies so big that they could act as gatekeepers (Amazon, Apple, Bytedance, Google, Meta, and Microsoft).
But where are we now that the DMA has been enforced? Our friends at Open Web Advocacy summarized what you need to know. But in short, the gatekeepers must now hand in a compliance report that has yet to be checked.
Disclaimer: I still have to wrap my head around if this is a good idea.
You know fluid type, right? The idea is that font sizes adjust to the viewport size. Usually, this is done with a cryptic clamp() declaration. Then, within boundaries, a value shrinks on smaller screens and grows on larger ones.
/* do some magic with viewport units to create fluid type */
font-size: clamp(0.7813rem, 0.7747rem + 0.0326vi, 0.8rem)
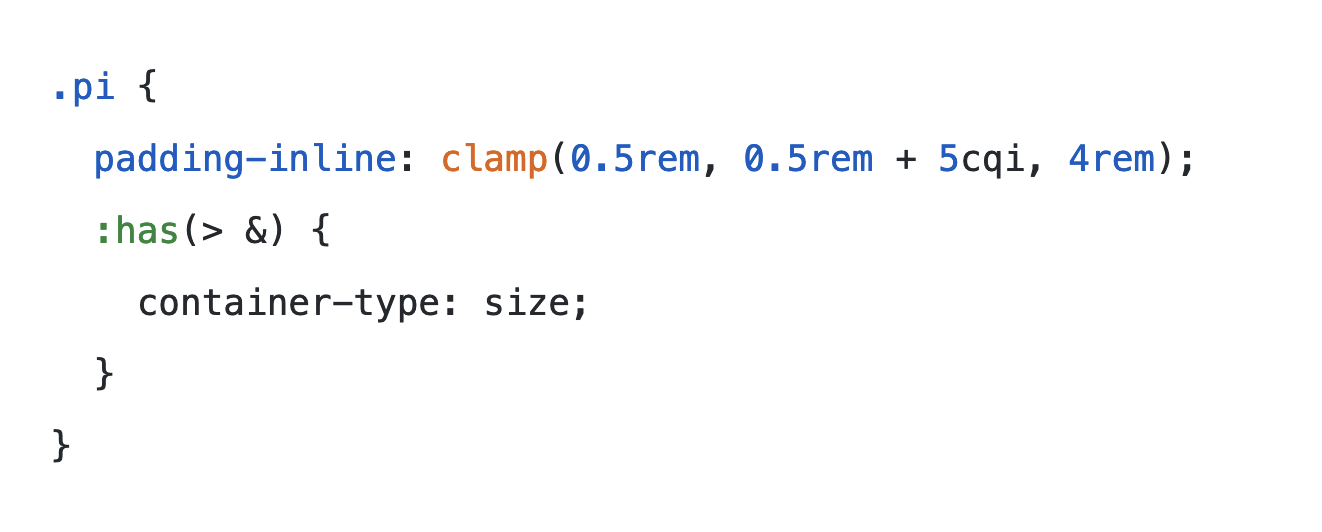
Should we apply the same principle to container queries with fluid type on a component level? Font sizes, margins, paddings; they could all react to a container's height or width.
/* do some magic with container query units to create fluid type */
font-size: clamp(1rem, 2cqi + 0.5rem, 1.5rem);
Is this necessary? I'm unsure, but I've seen two examples advocating for it.
What do you think?
After --env-file and --watch, Node.js keeps extending its feature set with traditional userland functionality.
styleText allows you to color terminal strings. Paweł Grzybek had a quick look.
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
The next time you're looking for the legendary dancing baby gif, you'll know that you'll find it on GifCities.
The internet archives' gif search engine extracted over 4,500,000 animated gifs on GeoCities and links to their source. I've nothing but love for this project. 💙
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!

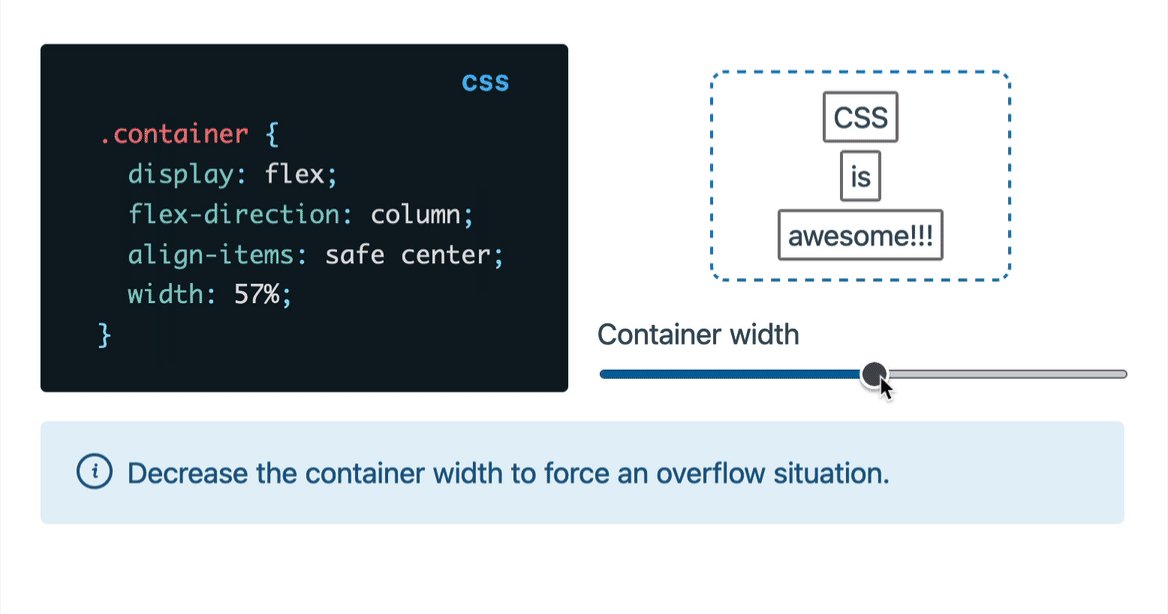
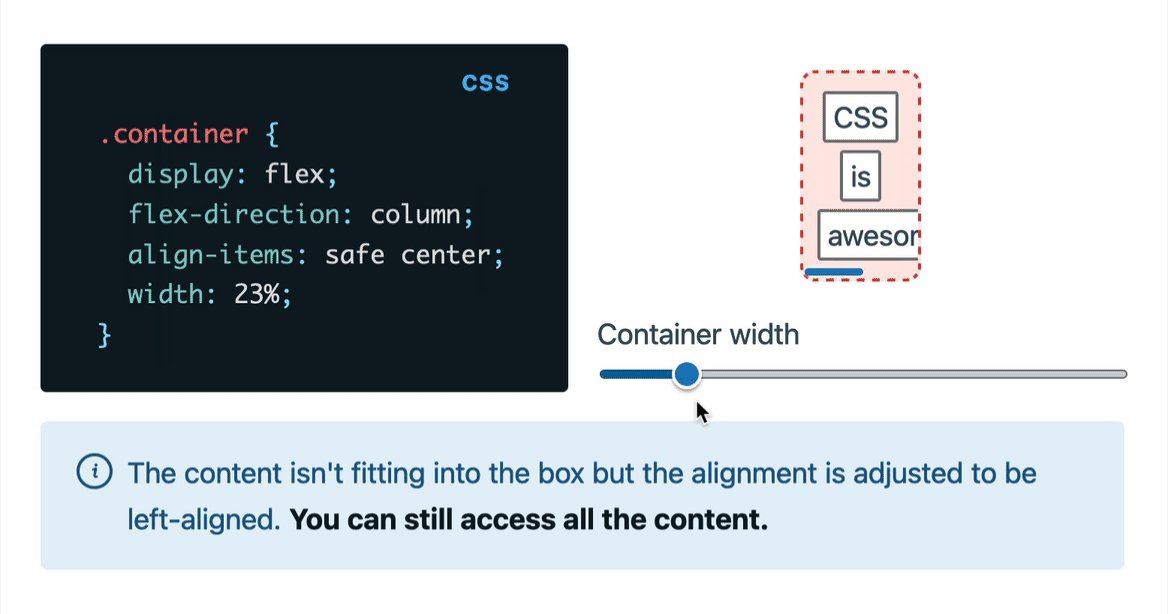
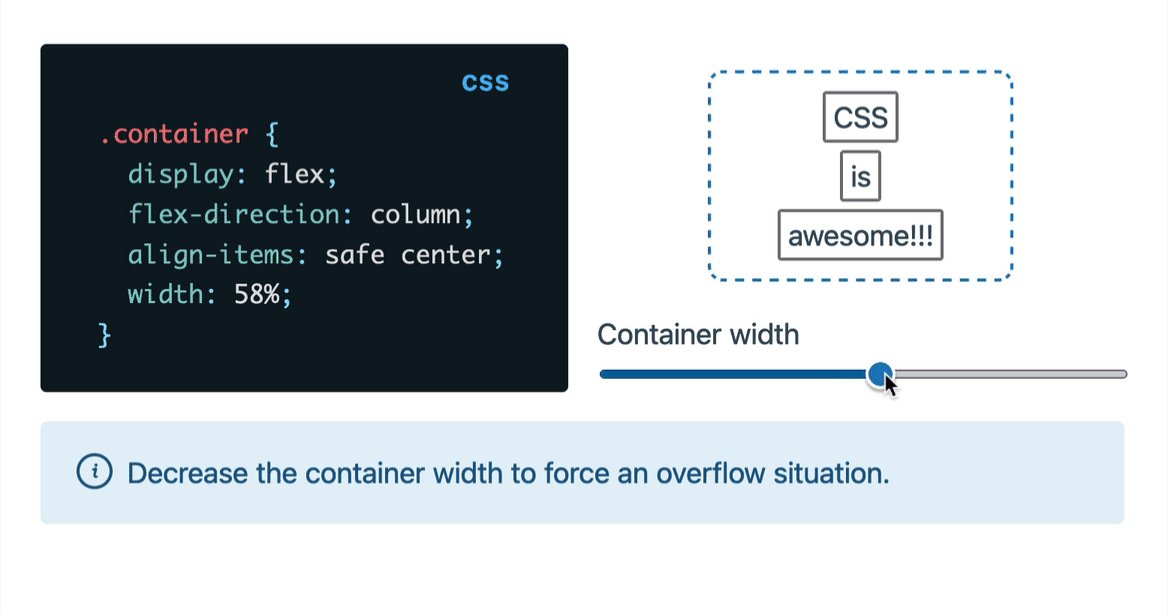
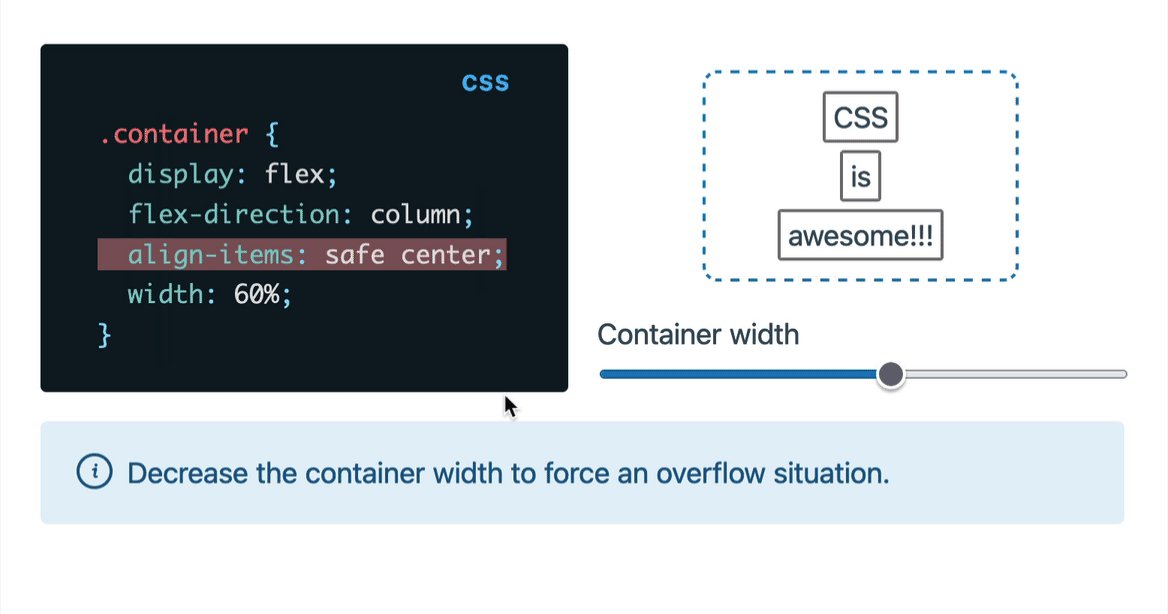
With Safari Tech Preview 190, the safe keyword enters cross-browser territory. Chromies and Firefox have already shipped safe flexbox alignment. What is it good for?
Flexbox can sometimes lead to data loss, which you probably want to avoid.
How many ways are there to break up long words? There's ­ or <wbr>. You could also use CSS with word-break or overflow-wrap. Adrian Roselli gives recommendations on when to use which.
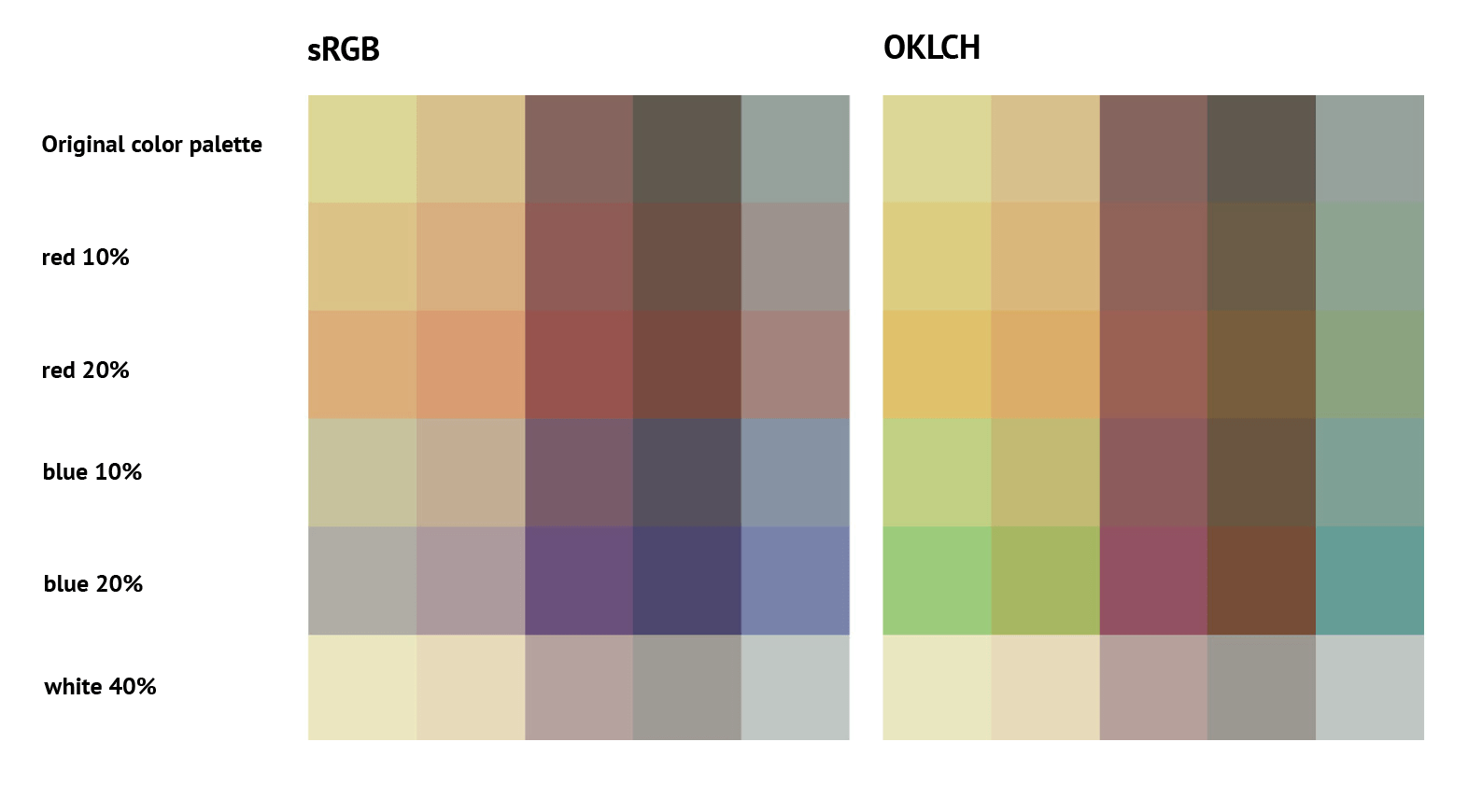
This was cool! Michelle Barker wrote about color-mix and how it can be used to generate color palettes. It's easy-peasy: take two colors and mix them, right?
But did you know that color-mix considers color spaces and that different color spaces lead to different results?
The title says it all. 🫣
From the unlimited MDN knowledge archive...
Do you know you can control how an element reacts to touch actions via CSS? touch-action can be handy for elements implementing custom touch behavior.
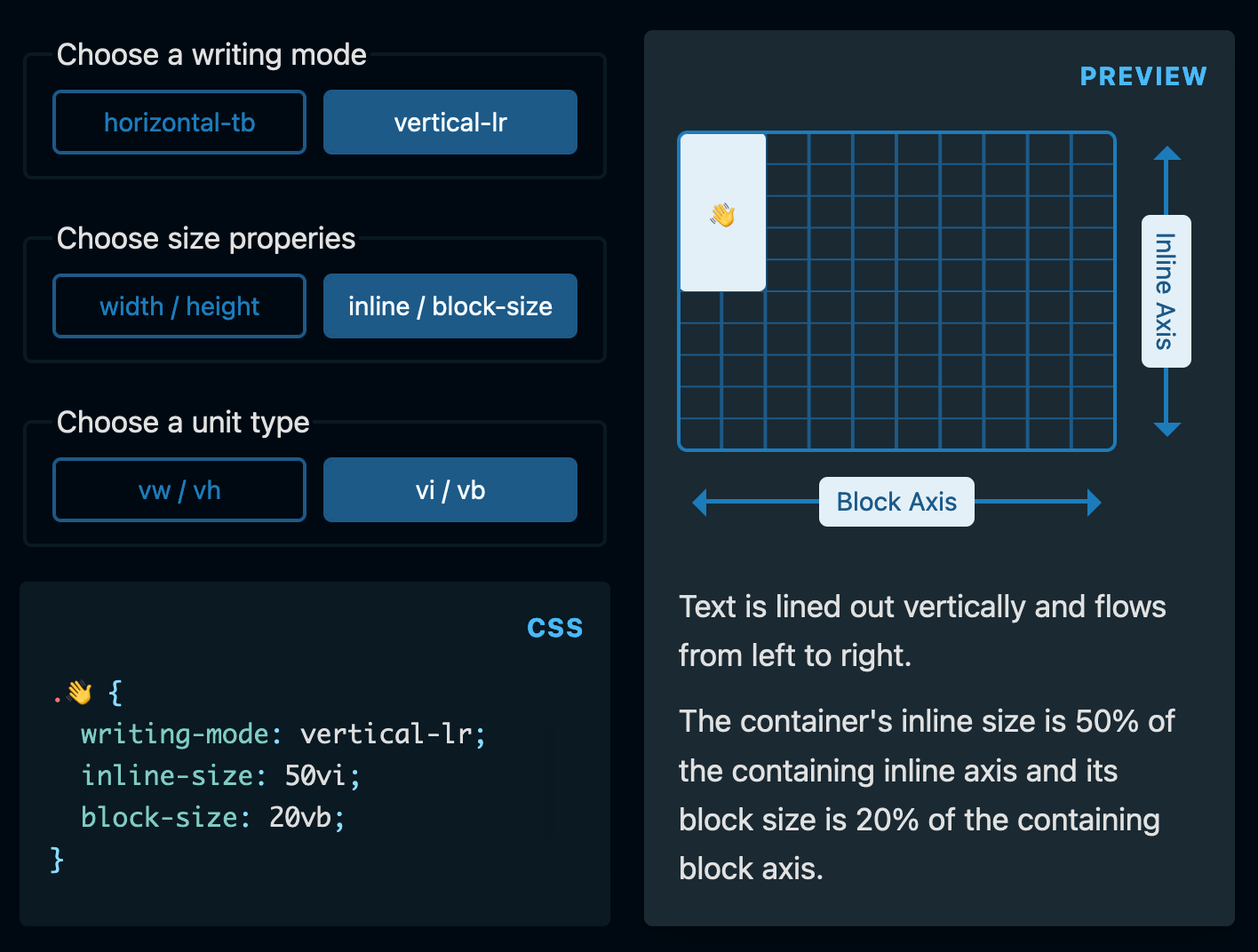
Are you using all these logical properties already? I must admit I'm still slow at adopting everything but inset. I'm even slower at adopting writing mode dependent units like vi, vb, cqb or cqi.
Head over to the blog if you want to learn how these work.
Find more short web development learnings in my "Today I learned" section.
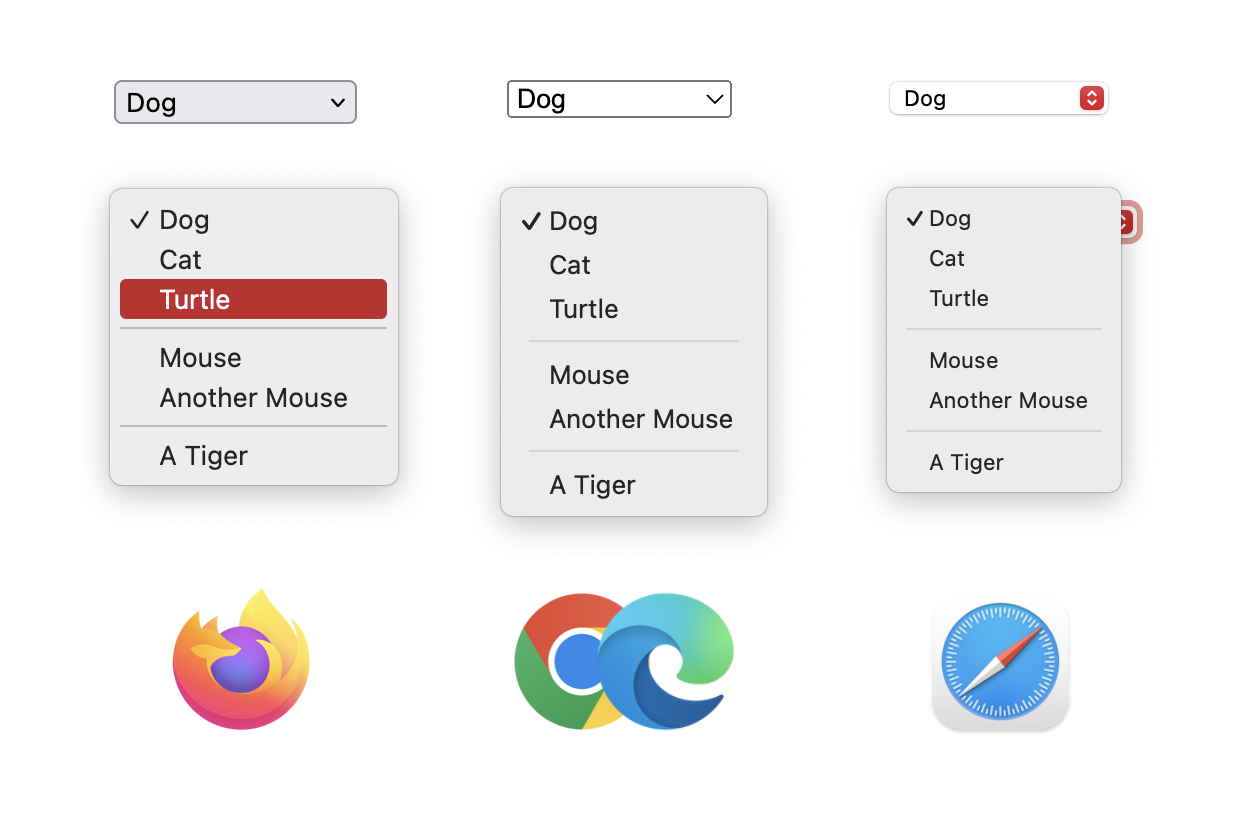
Quick tip: HTML select supports hrs to group things these days.
- Learn modern UI engineering with Web Components and standards! Join veteran architect Rob Eisenberg on over 170 practical lessons covering dozens of topics. Use code
WEBWEEKLYfor 10% off today! Coupon expires 3/15/2024.
- rossrobino/drab – A headless custom element library.
- foliojs/fontkit – An advanced font engine for Node and the browser.
- formkit/tempo – Parse, format, and manipulate dates and times in JavaScript and TypeScript.
If you're wrangling PDFs in real life, "I ❤︎ PDF" is a collection of various tools!
Find more single-purpose online tools on tiny-helpers.dev.
I'm not feeling as strong as Josh Collinsworth in "The quiet, pervasive devaluation of frontend", but this sentence hits home big times.
CSS is the only language that gets blamed when the author is bad.
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.