Web Weekly #124
- Published at
- Updated at
- Reading time
- 10min
What's the status of Apple's PWA disaster? Should you self-host everything to avoid serverless horror stories? And what do you need to know about the new core web vital INP?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Konrad listens to "Cousins like shit - Barbie" and says:
"I love the text & message - go all in when the chorus kicks in"
Do you want to share your favorite song with the Web Weekly community? Hit reply, and we'll listen to it together!
Everybody's testing React Server components these days. And apart from the smaller bundle sizes (yay!) and massively increased build complexity (not yay!), the idea of streaming (some might call it simply lazy loading) content is quite nice.
If there's heavy computation involved, send everything ready quickly and enrich the UI with the slow parts later.
But real talk: do you need React for this?
You can do similar things with htmx if you want to. 👆 htmx is lighter and simpler than React and doesn't require build process magic. Cool.
But could you do similar things with even less?
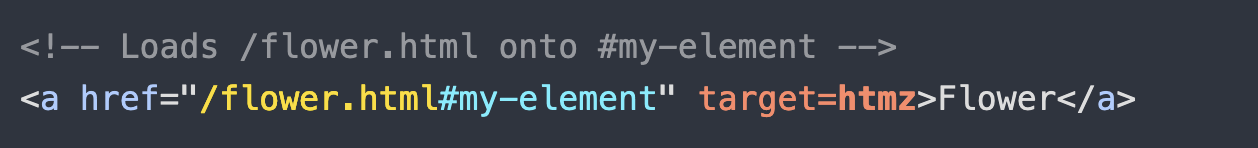
The Filament Group already experimented with iframe hacks in 2019, and we've seen this pattern reborn with htmz. These techniques are definitely in hacks territory, but hey — yolo!
But looking at all this, it feels like we're lacking some HTML primitives here, and I was knocked off my chair when I discovered there's been a spec for this.
Unfortunately, the ESI spec from 2001 didn't go anywhere. But could there be more ways to stream content lazyly?
Be ready because now it gets wild.
What if you could stream in UI elements with web components?
Now that all browsers ship declarative shadow DOM, you can also delay heavy computation and pipe slow content into already defined web component slots.
With React / Next.js being at the forefront of reselling these lazy content patterns, I think it's only a matter of time until leaner approaches to "delayed content" land, and I'm there for it!
Here's the only valid response to people asking you to build a website for them. 😂
- For the Fediverse lovers: RsS iS dEaD LOL.
- WebAim's screen reader user survey results are out.
- Find people by searching
/about,/ideasand/nowpages.
After last week's major drama (Apple planned to drop PWA support for all iOS Safari users in the EU), Cupertino listened to the web community and rolled back thanks to many loud concerns, CEO letters and the Open Web Advocacy group.
A win for the open web!
In the meantime, Safari 17.4 was released, and it improves web app integration in macOS. This entire topic is nothing but bonkers.

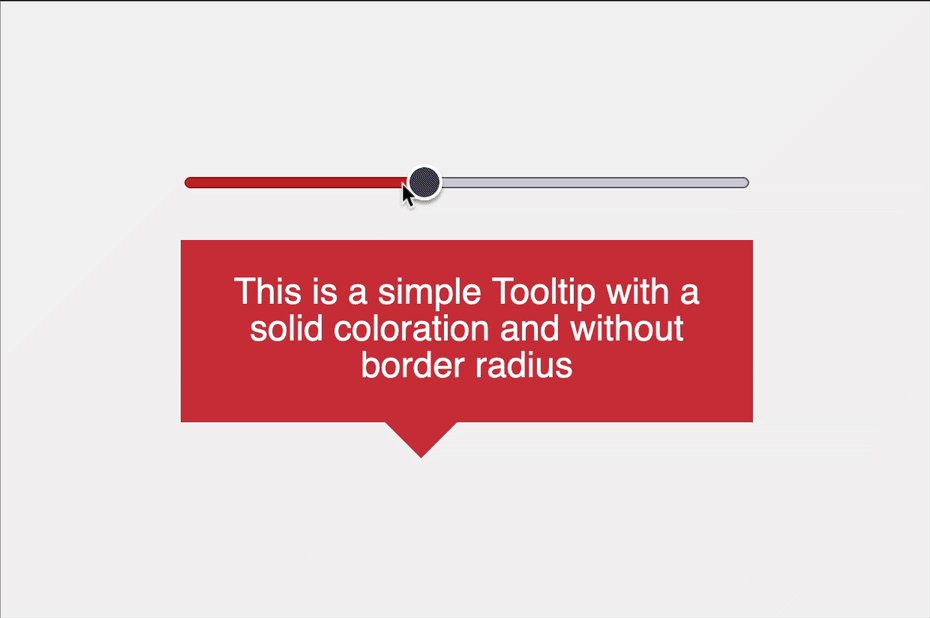
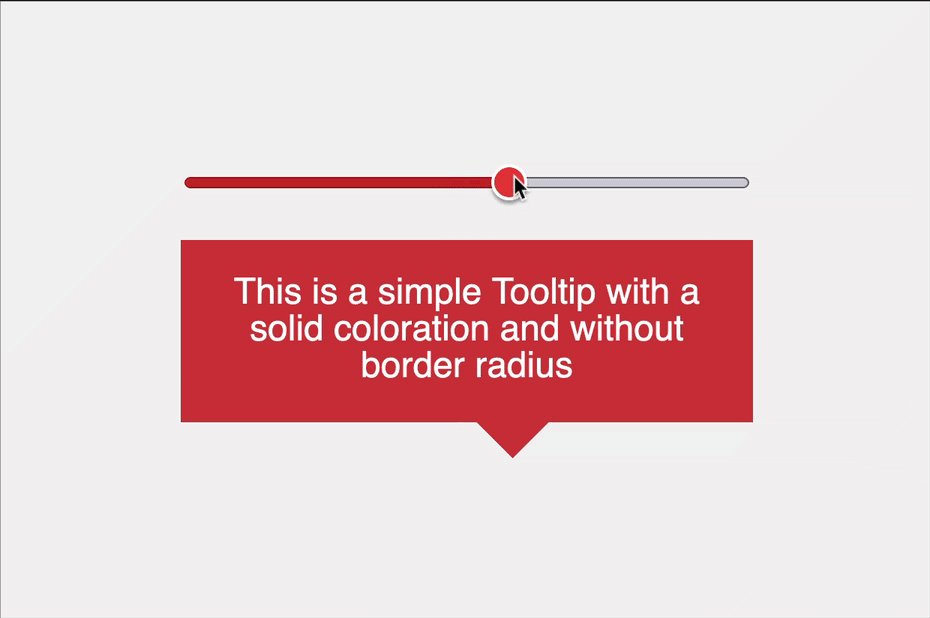
Temani Afif does what he does best: writing some wild CSS. If you're using pseudo-elements for your tooltip ticks, here's a nicer a clip-path approach.
I'm in the "buy instead of build" camp — 100%. Full stop.
My blog's content is in Contentful, the site's hosted on Netlify; for simple data storage, I connect to Airtable. Web Weekly runs on Buttondown. These are all great services, and I'm either on a free or reasonable pricing plan for all of them.
But what if one of my providers sent me a high bill? Sure, that happens occasionally, but I'm not talking about a few hundred dollars (even though that's a lot of money already), but an invoice over $104,500.123 (the bill was cleared by now)?
If you're a strong soul, ServerlessHorrors lists these incidents. But be warned, you probably will have a strong urge to put some server metal into your living room.
The web community took a knock over the last year. And Geoff Graham is right — it feels like a storm is coming up.
CSS-Tricks — the number-one CSS resource — was bought and is now abandoned. What was this stunt good for? Nobody knows.
Fun fact: Chris Coyier even tried to get it back. Without success, though.
As good as it was, CSS-Tricks isn't the only place to find good web dev content. If all goes down, we still have MDN, right?
Well... Mozilla, of course, is also riding the AI wave by now. A lying bot even made it into the MDN core docs. And is it just me, or are there more ads on the site now? I've never had strong feelings about tiny ads on MDN, but sponsored blog posts on the general web docs feel somewhat different, don't they?
What will happen to the global web platform docs? Andy Bell formalizes strong concerns, and I'm with you, Andy. We need to question the current MDN situation. Think of it: our primary web dev resources are owned by a single company. And no company can be trusted.
Should there be an independent group for web docs? It's a tough question to answer, but either way, I think Geoff is right — it feels like we're entering stormy weather. But maybe this is a perfect opportunity.
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
Dead Simple Sites has you covered if you're looking for some minimal design inspiration.
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
What's the highest possible z-index value? It's 2147483647. But of course, no one will remember it. How could you set this number without Stack Overflowing it? Easy, use calc(infinity).
Will Boyd looked at infinity in CSS.😅
Julia Evans came around with another banger about popular git config options. There are many useful things in there, and my favorite is merge. Check it out!
Side note: Do you follow what's happening in Git land? There's now a rebase alternative — git replay. And git switch allows you to switch branches without worrying about file checkout.
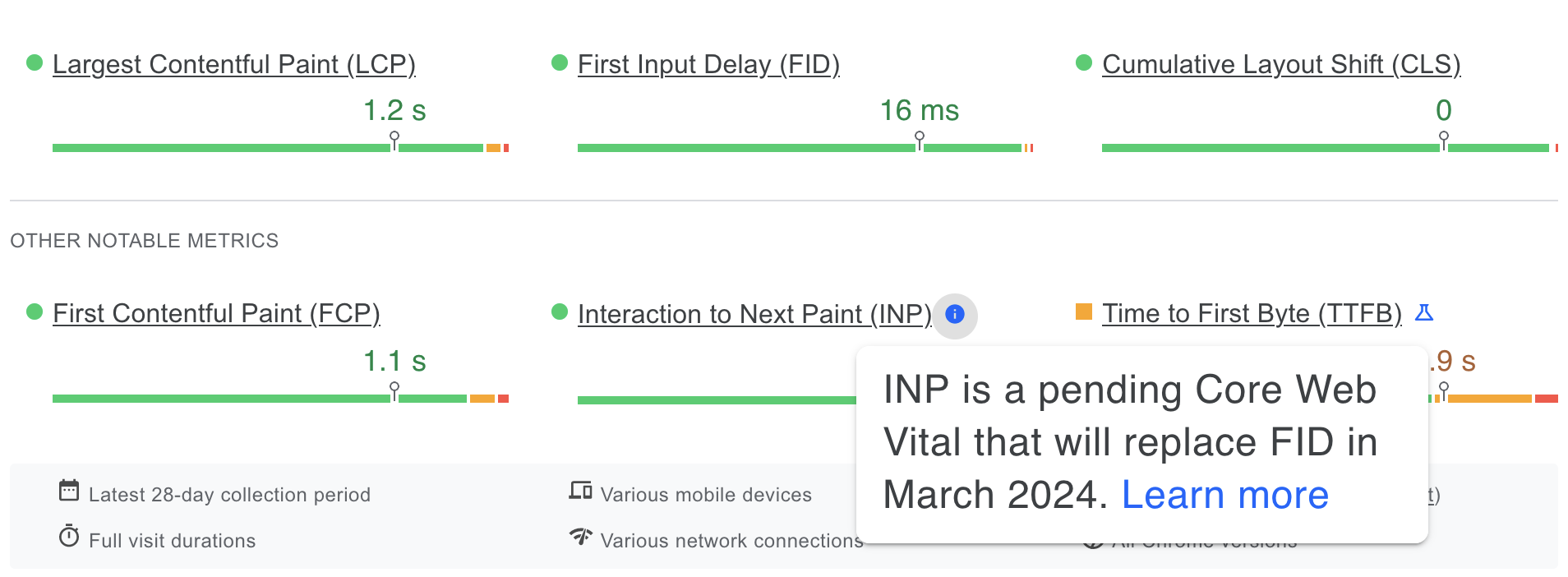
You probably know Google's Core Web Vitals. Google uses these metrics to evaluate how fast your sites are. And speed plays a role in your Google search ranking. Google Search is important. And faster is better. Easy.
So far, the core metrics were:
- LCP (Largest contentful paint)
- FID (First input delay)
- CLS (Cumulative layout shift)
And there's news. Next week, on March 12, INP — Interaction to Next Paint will replace FID. 😱
Our friends at Speedcurve shared what you need to know and how you can improve your INP scores.
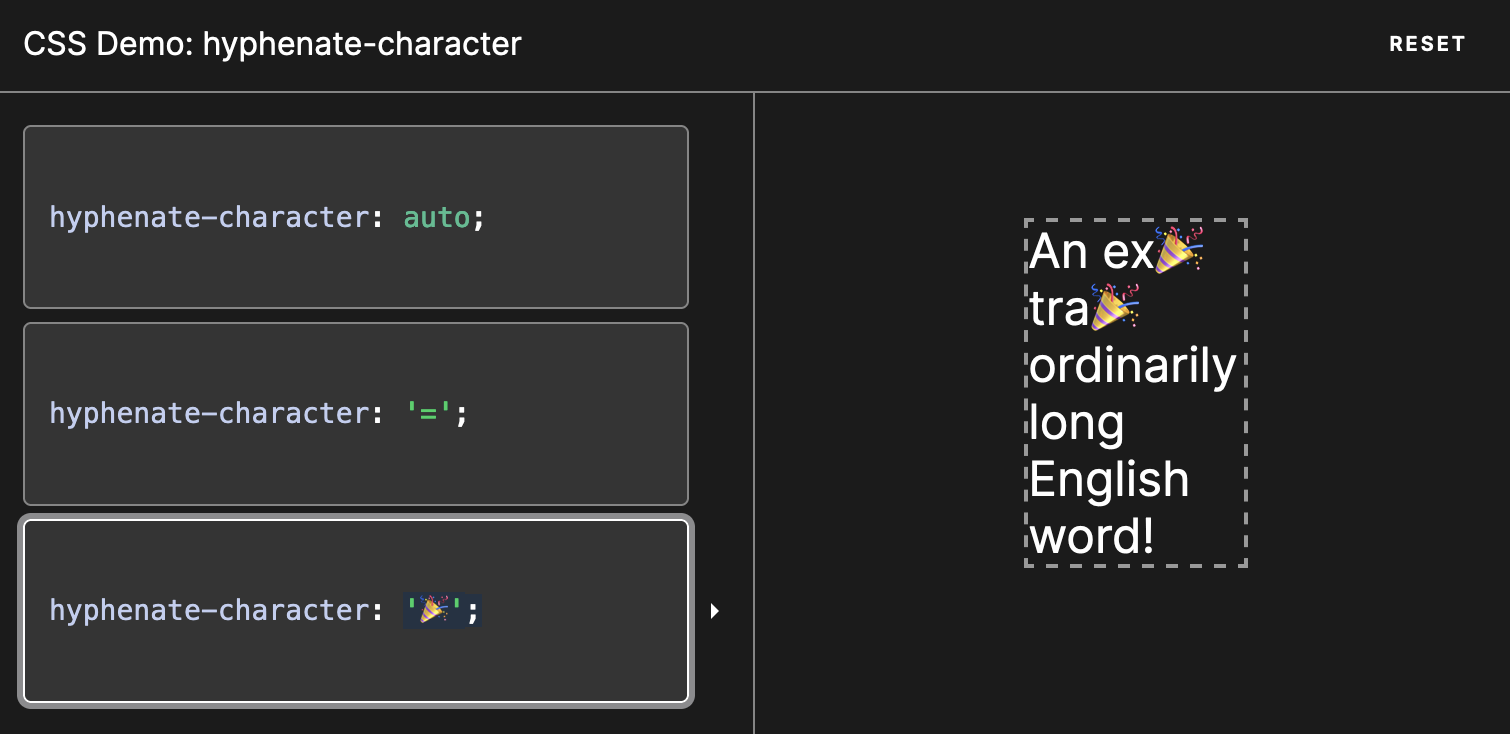
From the unlimited MDN knowledge archive...
Do you know you can control the character that's used when CSS hyphenates words? Now you do!
I'm using grid stacking less than I should, but dropping some absolute positioning seems always like a good idea.
Find more short web development learnings in my "Today I learned" section.
The initial ::backdrop spec included this line:
It does not inherit from any element and is not inherited from.
It seems harmless, right? Unfortunately, this meant that ::backdrop hasn't had access to custom properties defined on :root. And while not super terrible because you could redefine all the backdrop properties, it was also slightly annoying.
The specs were changed, and backdrop inheritance works as you expect across browsers (it's not visible on MDN yet), and Bramus shares what you need to know!
- Learn modern UI engineering with Web Components and standards! Join veteran architect Rob Eisenberg on over 170 practical lessons covering dozens of topics. Use code
WEBWEEKLYfor 10% off today! Coupon expires 3/15/2024.
- rasbt/LLMs-from-scratch – Implementing a ChatGPT-like LLM from scratch, step by step.
- goenning/google-indexing-script – Get your site indexed on Google in less than 48 hours.
- shikijs/shiki – A beautiful yet powerful syntax highlighter.
Heads-up! I know nothing about PDF accessibility, but PDFcheck seems like a good quick checker. 😅
Find more single-purpose online tools on tiny-helpers.dev.
If a bot can write for me, what is the point of me writing in the first place?
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.