Web Weekly #123
- Published at
- Updated at
- Reading time
- 10min
Do you know the sudo command has a cute logo? Or how executables are structured? Or how color spaces work on the web?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Michael listens to "OMA – N.Y. State of Mind" and says:
"Love this groovy instrumental version of this classic Beat by DJ Premier."
Do you want to share your favorite song with the Web Weekly community? Hit reply, and we'll listen to it together!
Remember Web Weekly 121? It was when Apple announced that they'd allow different browser engines on iOS to comply with the EU's Digital Markets Act (DMA). We all celebrated the open web for a second only to discover the catch.
Only EU citizens will be allowed to use different browser engines. EU-only? That's fishy, but it got worse.
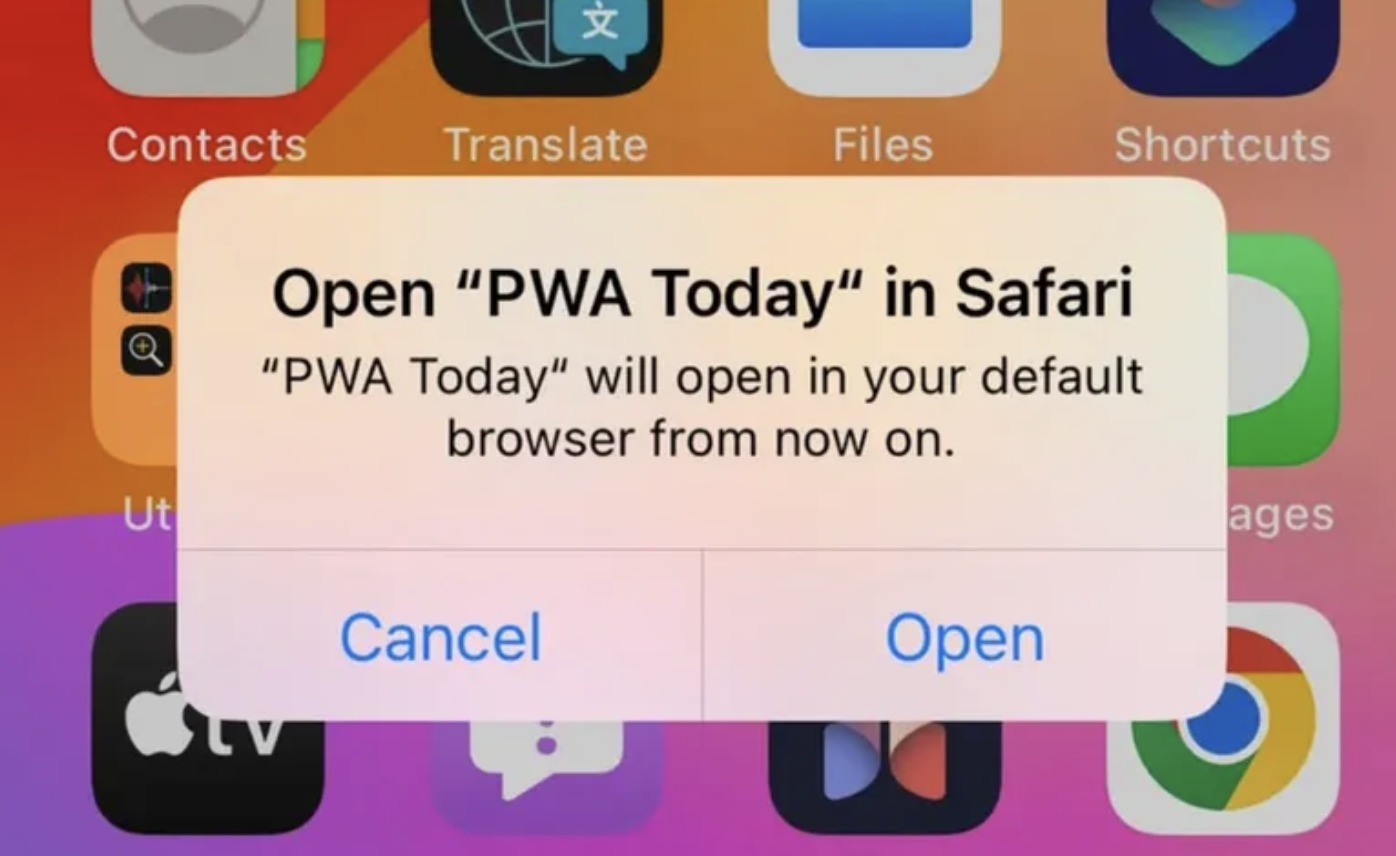
In the following iOS beta update, Apple turned off the "Add to home" functionality.
Isn't "Add to home" the feature that removes the URL bar and browser frame? That's right. Apple disabled the one feature that makes web apps look like native apps. As Maximiliano Firtman points out, users will also lose data and web push will stop working. All EU-only, of course.
Could this have been an accident? It's not, and here it's written in black and white.
And so, to comply with the DMA’s requirements, we had to remove the Home Screen web apps feature in the EU.
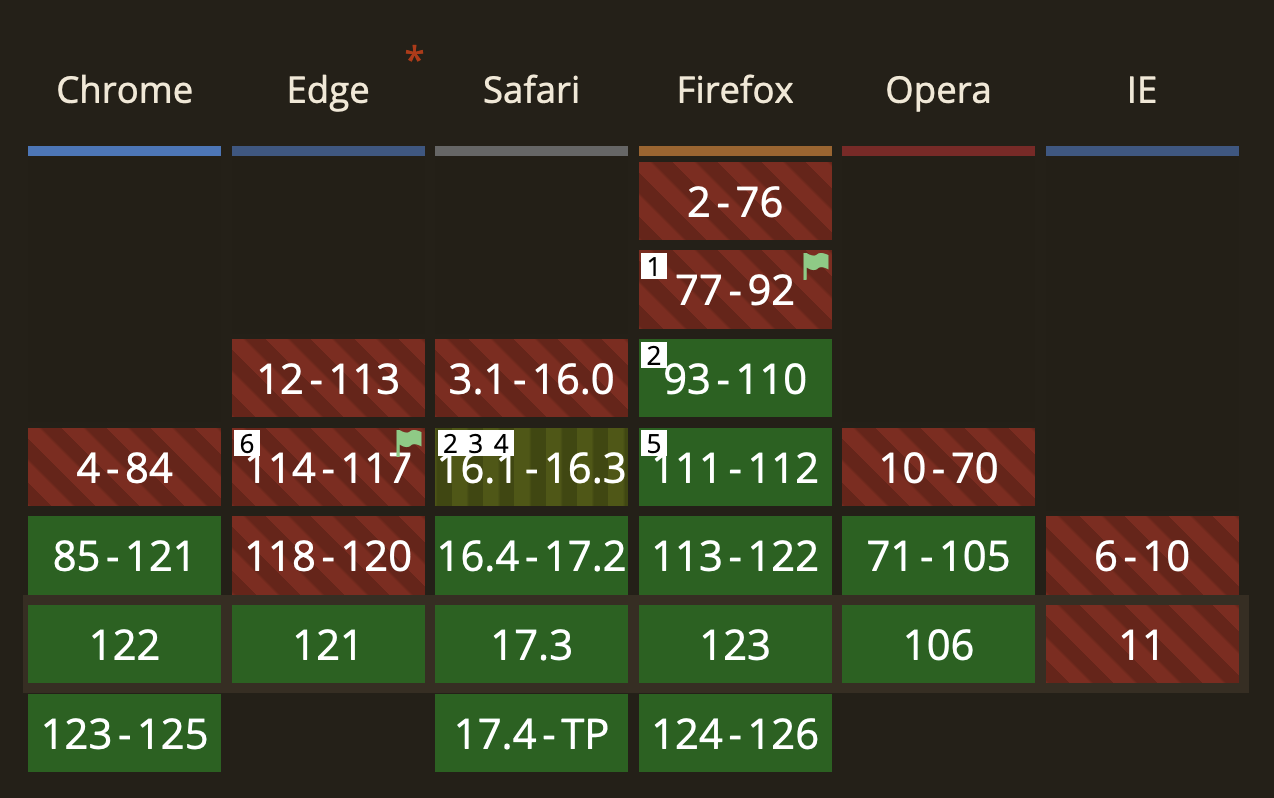
Should Caniuse and MDN compat tables now add country / region flags, too? This regional divide is just bonkers.
I can't imagine what it's like to be working on the open web at Apple. The Webkit team was pushing hard. Safari was catching up; they added web push and led in certain web development areas, only to be "evil Apple" again.
Some say we should be strict and exclude Apple from open web standards discussions in the WHATWG and w3c. A company that doesn't want the web to win shouldn't influence the open web. I can get behind this opinion.
But it's not just Apple flexing. Microsoft is playing the evil twin when it comes to browser choices.
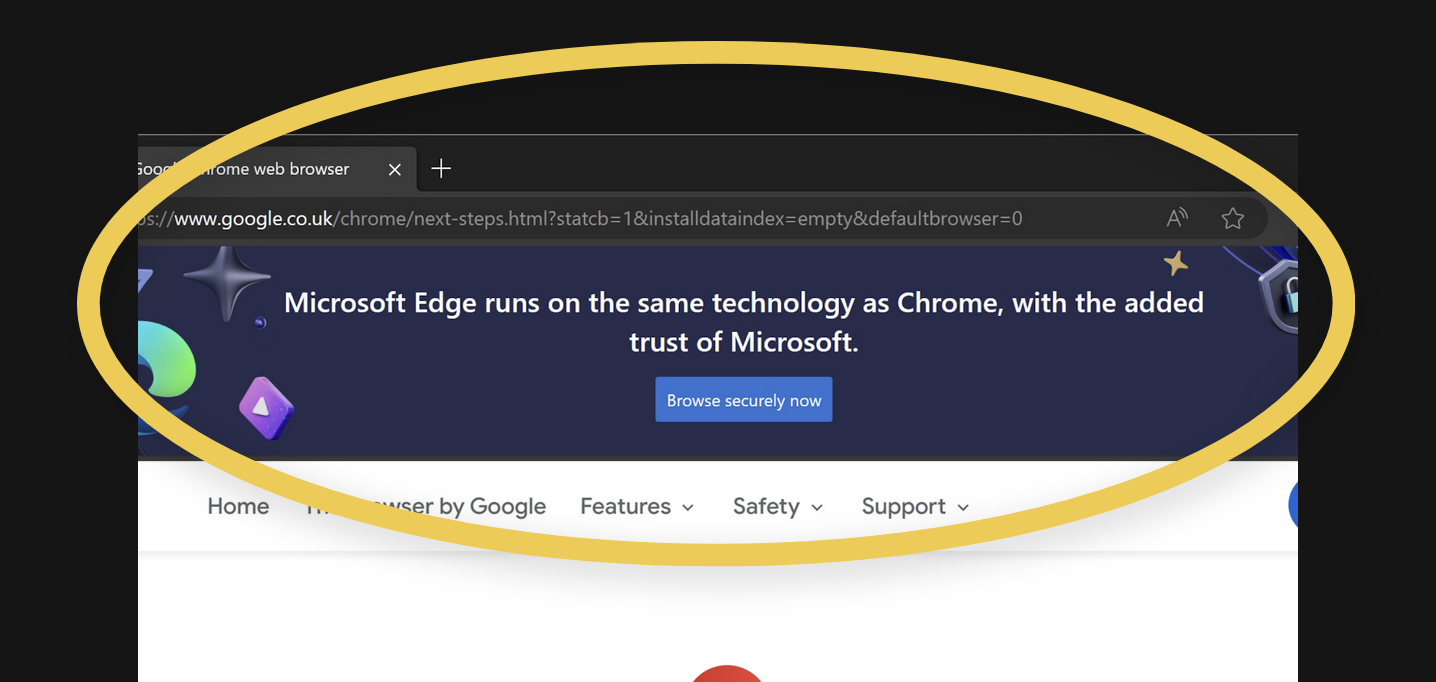
How hard could it be to install a new browser on recent Windows? It turns out — very. Microsoft even goes so far as to intercept and inject "Edge" ads into the Chrome download page.
But what do you do with the people that succeed and install another browser? You optimize all the OS settings to fall back to Edge.
And if none of this works and people still use Chrome on Windows, then it's time to steal the open Chrome tabs and show them in Edge. Just because, why not?
The browser / OS wars are getting nastier, and it hurts me to see that the web is suffering under this. We all just want to build cool stuff, right?
I rarely find myself using sudo (superuser do). But do you know that the sudo command has a logo? And that this logo is a sandwich?
It's based on the 149th xkcd comic. Congrats to your new nerd trivia fact! I hope you make some points in your next pub quiz night.
- Deno is working on the next JavaScript registry.
- How much JS does a normal website need?
- Reminder: Node.js comes with an
env-fileCLI flag these days.
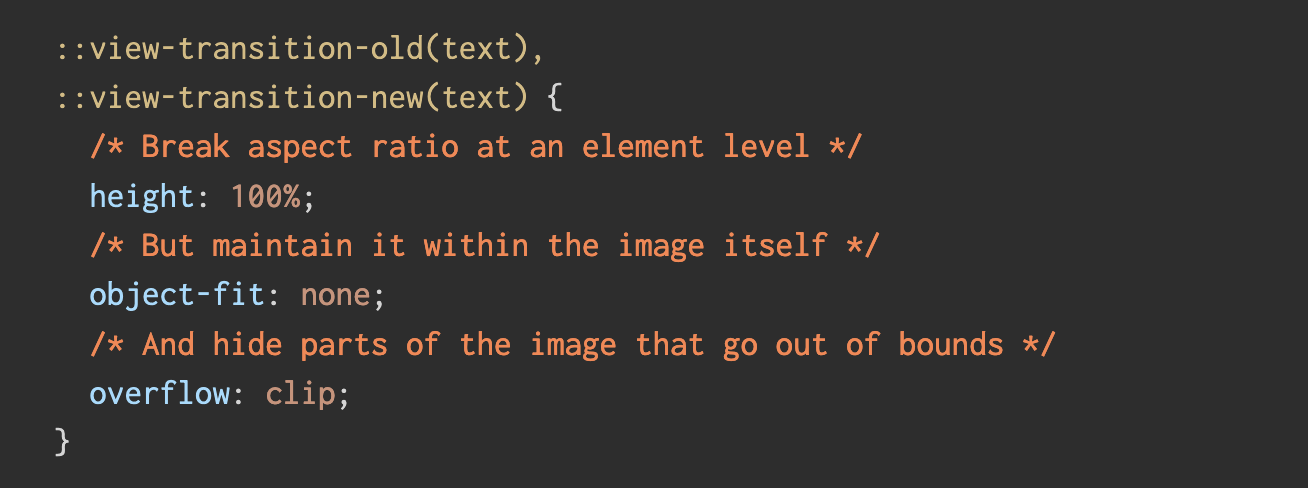
Animated aspect ratios can look terrible. What do you do with the included text? How do you transition an element to look "just right"?
Jake Archibald explains how to do it with the new'n'fancy view transitions API!
Side note: View transitions will soon go from a Chromium thing to a Chromium/Webkit thing. Beautiful transitions are coming to the web!
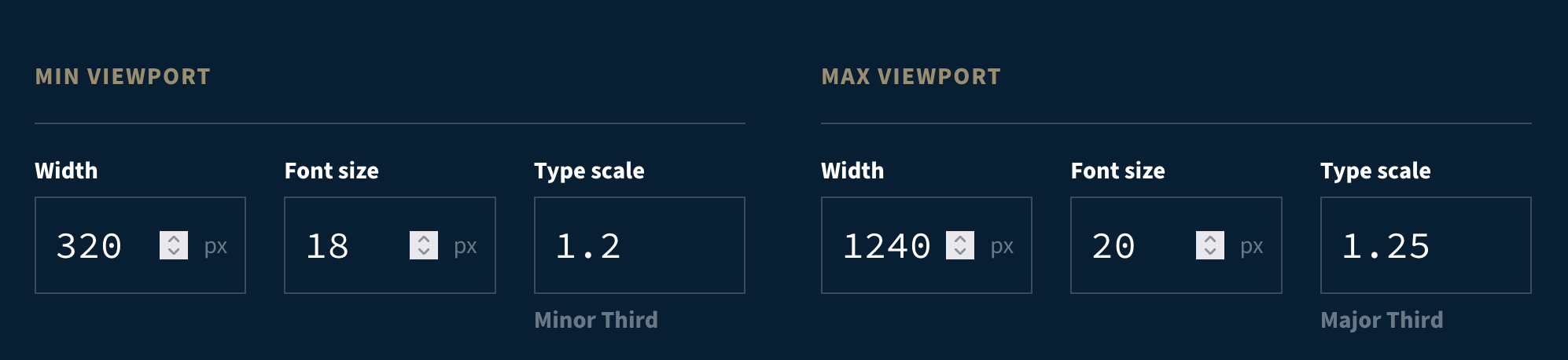
Isn't it weird that we all use online generators to create fluid-type clamp() CSS definitions? I mean, nobody's creating these by hand, but there should be some tooling for it.
I asked the Fediverse about this and learned some things.
Our friends at Utopia open-sourced their Fluid type scale calculator. It's available on GitHub — trys/utopia-core.
And with all the calculations being ready to use in JS, it shouldn't be hard to put them into a PostCSS plugin, right? Utopia maintainer Trys Mudford thought the same, and here we are.
If you're using PostCSS and are tired of all these copied clamps, you can now generate them on the fly. Thanks, Trys!
Josh Collinsworth shares concerns about GitHub Copilot. And he's on point!
I use Copilot every day. It's excellent for tedious tasks. It also speeds up development. I love it.
But it's dangerous when I use it for areas I don't know much about. Coding with AI is like copying Stack Overflow answers on steroids. It'll work eventually, but the AI doesn't understand code. If you don't either, the result is probably not good enough.
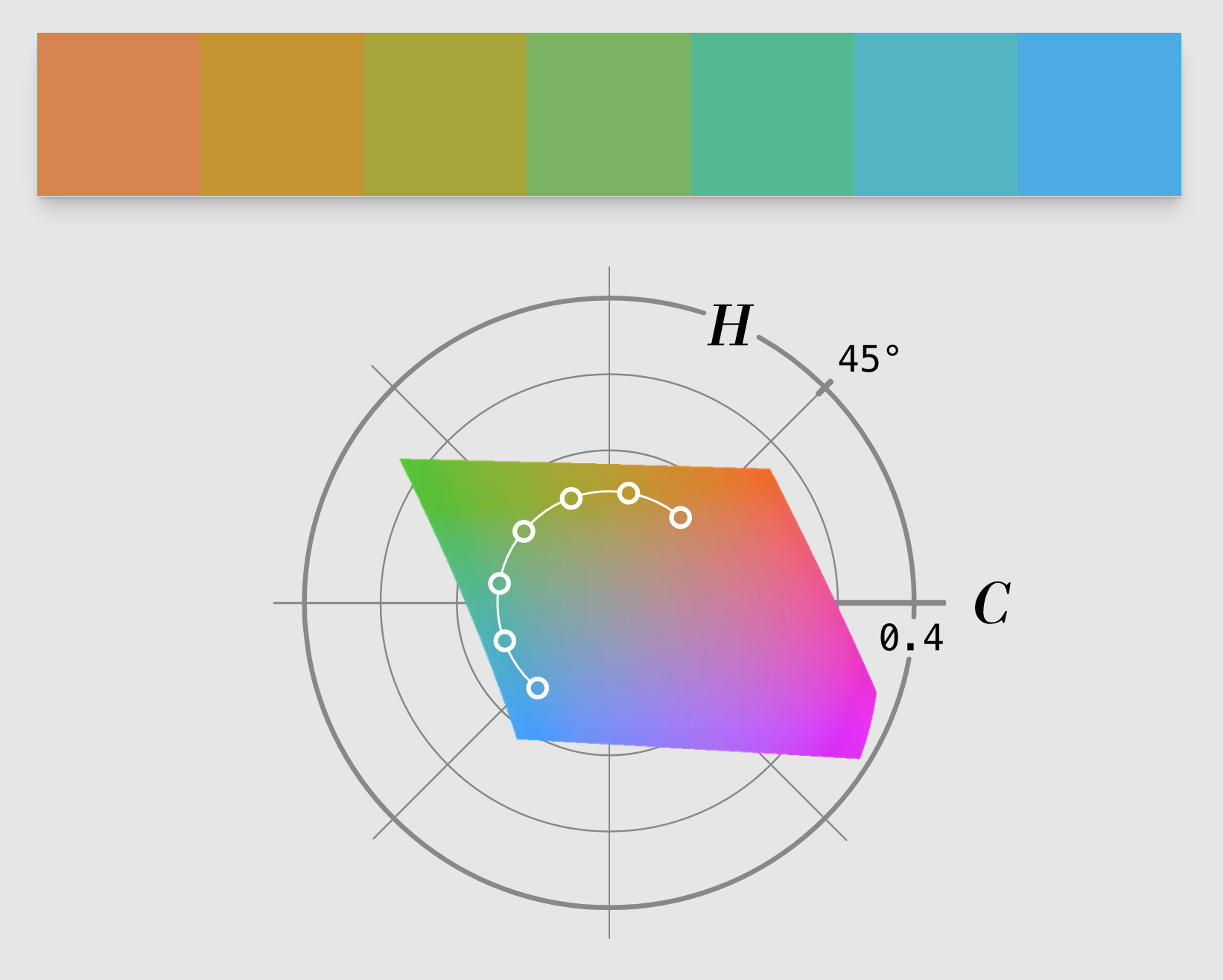
Who understands how color spaces work? I don't, but Eric Portis's blog post made some things click. If you're curious about Oklab and its more usable friend, OKLCH, this post is for you!
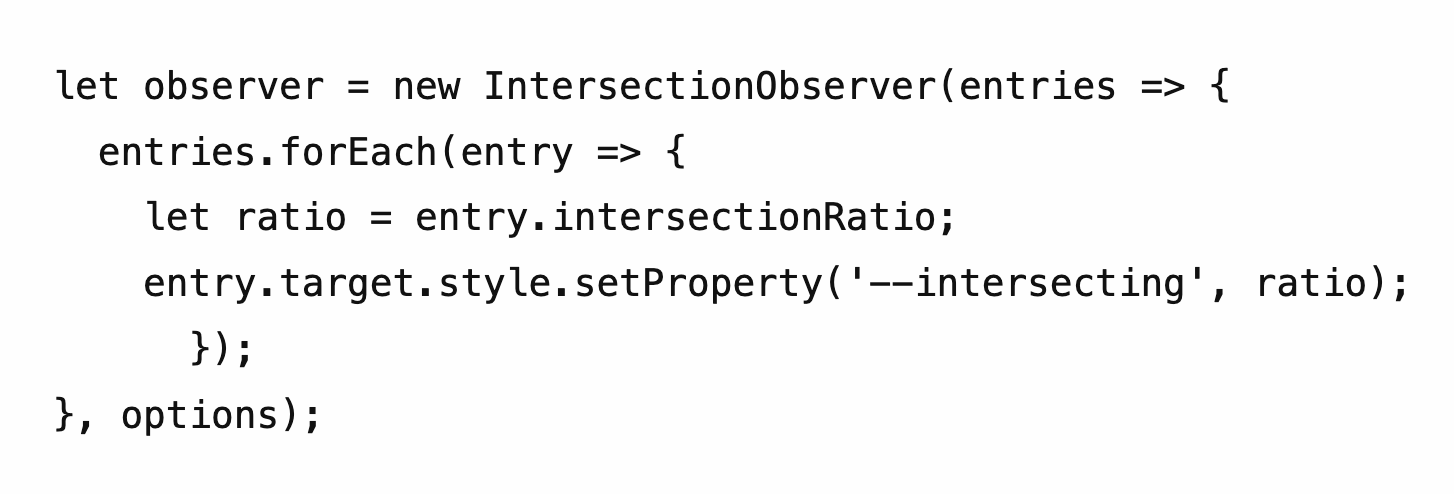
Heydon Pickering shared how to use custom properties to avoid complex DOM querying. I love how CSS can make JS less complex! 💯
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
Invidious or yewtu is a lightweight frontend for YouTube. It promises to be lean, privacy-first and ad-free.
And if you like it, here's a browser extension that automatically changes YouTube links to YewTube links.
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
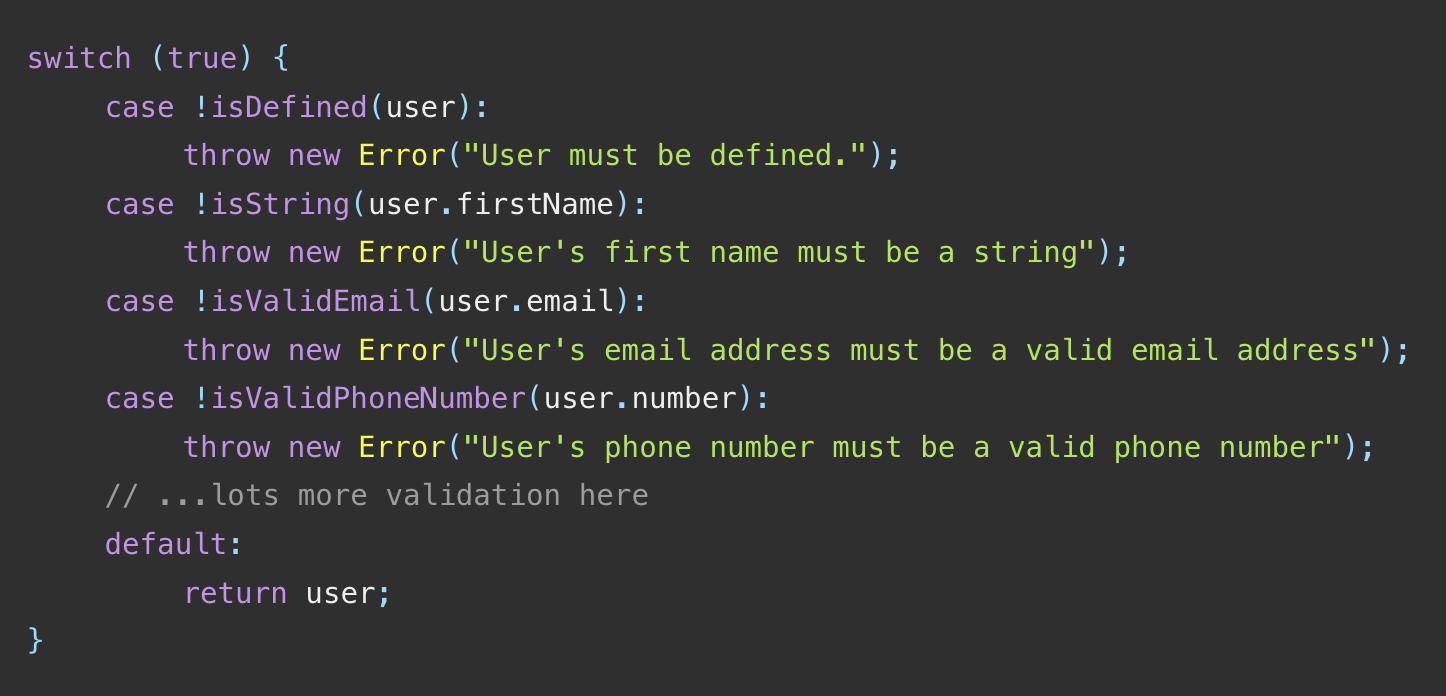
I rarely use the good old JavaScript switch, but the switch(true) pattern crossed my path multiple times and has some beauty compared to multiple if blocks.
Bring back the switch statement
Do you know about Floorp, Orion, or Ladybird? While these names sound like planets from another universe, they're browsers!
Tyler Stick collected some alternatives to the major browsers.
Custom fonts can quickly become a performance bottleneck. But when is a custom font too big? Stoyan Stefanov took a data-driven approach and analyzed how many bytes are needed for a "normal" font.
Oldie but goldie: if you want to learn what's inside executable binaries, this post is for you!
From the unlimited MDN knowledge archive...
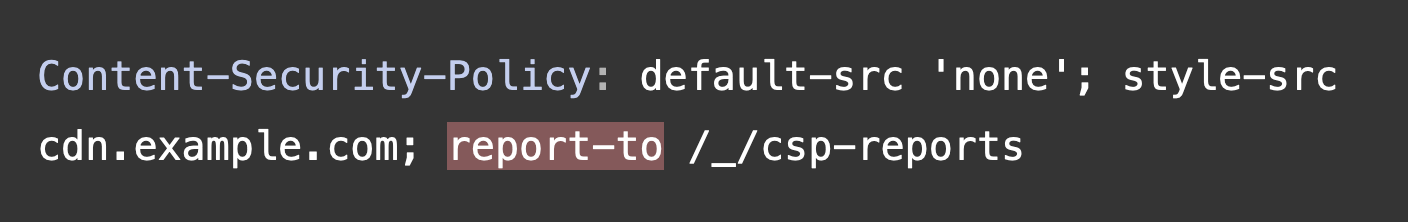
If you're defining a content security policy, you can track what has been blocked by defining a violation report via report-to.
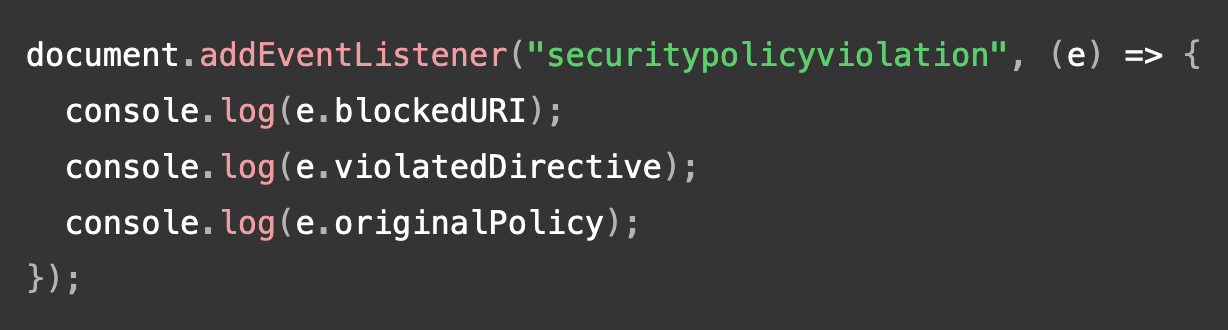
But did you know you can track all these violations in JavaScript, too?
Did you know the CSS Color module spec defines colors beyond hotpink and tomato red? There's also Canvas, AccentColor or HighlightText. You haven't heard of them? See them in action on the blog!
Find more short web development learnings in my "Today I learned" section.
Chrome and Edge both use Chromium under the hood. That should mean both browsers support the same web features, right? Wrong.
Edge 121 finally started to support the AVIF image format. Why did it take so long? Apparently, there's been a "licensing problem" that needed to be resolved first.
Either way, AVIF is ready on the main browser engines now! Yay for the web!
- Learn modern UI engineering with Web Components and standards! Join veteran architect Rob Eisenberg on over 170 practical lessons covering dozens of topics. Use code
WEBWEEKLYfor 10% off today! Coupon expires 3/15/2024.
- resend/react-email – Build and send emails using React.
- zed-industries/zed – A high-performance, multiplayer code editor from the creators of Atom and Tree-sitter.
- expressive-code/expressive-code – A text marking & annotation engine for presenting source code on the web.
If you're looking for a new color palette, Huemint generates endless color combinations that you can preview in example layouts. Nice!
Find more single-purpose online tools on tiny-helpers.dev.
Alex Russel published the 7th part of his "Performance Inequality Gap" series, and as always, it's a long, spicy and full of criticism read about today's web development best practices. Love it or hate it, the arguments are on his side.
The "i" in iPhone stands for "inequality".
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.9k readers and learn something new every week with Web Weekly.