Web Weekly #121
- Published at
- Updated at
- Reading time
- 8min
Non-Webkit engines coming to iOS (sorta)! What are numeric font variants? And when would you use scrollbar-gutter?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Aaron Ladage listens to "Waxahatchee (ft. MJ Lenderman) - Right Back to It" and says:
"I love this twangy gem! Katie (from Waxahatchee) and MJ's voices intersect in such a hauntingly beautiful way. I could listen to it on repeat all day!"
Do you want to share your favorite song with the Web Weekly community? Hit reply, and I'll include it!
There's one major, major, major news this week! EU citizens will soon be able to use a non-Webkit browser engine on iOS. What? Yes! Yay for the open web. But there's a big but.
The Cupertino giant isn't happy about it. How could you tell? It shows in their announcements and press releases. Apple didn't want this. Using other engines is nothing but a security threat and will harm user experience. I feel the bitterness from the other side of the world, and they're not really holding back.
Why did they open up in the first place? They were forced to by law aka the EU's Digital Markets Act (DMA).
For now, other browser engines are EU-only. How would you test "another iOS browser" when you aren't based in the EU? I've yet to find an answer to this question.
And what happens to the website visitor if there's a EU-only web experience for Apple users? We all know the "Chrome-only" popups, but "EU-only" is new.
If Apple sticks to their declared intentions, web devs outside the EU won’t be able to test their sites/webapps/whatever against the non-WebKit iOS browsers that will exist in the EU. So, get ready for aggressive browser sniffing and “best viewed in/please switch to” badges making a comeback, because those are easy responses to this. Not good responses, at all, but humans are nothing if not lazy.
There's so much buzz about this announcement; it's too much for a newsletter intro.
But it's clear that the "Heck yeah!!!" moment only lasted a minute because Apple didn't want this. And they won't make it easy...
Join veteran UI architect, Rob Eisenberg, as he explores UI Engineering through the application of a broad range of modern Web Standards. With Web Components as its anchor, this course covers dozens of topics that professional UI engineers and designers can use on a daily basis. Across 13 modules with over 170 videos, you'll leverage a custom, interactive learning environment to dive deep, starting from DOM APIs and Web Components to modern CSS, Accessibility, Forms, Design Systems, Applications, Tools and more.
Use code WEBWEEKLY for 10% off today!
Coupon expires 3/15/2024.
I'll refuse to follow the PNG spec here, but saying "This ping is pretty big; should we run it through TinyPing (aka tinypng)?" makes me chuckle.
- My newsletter provider, Buttondown (💙), was so kind to interview me on how I run Web Weekly.
- Paweł Grzybek explained what's cool about
Promise..withResolvers() - Mozilla listed technical issues in major software platforms that disadvantage Firefox.
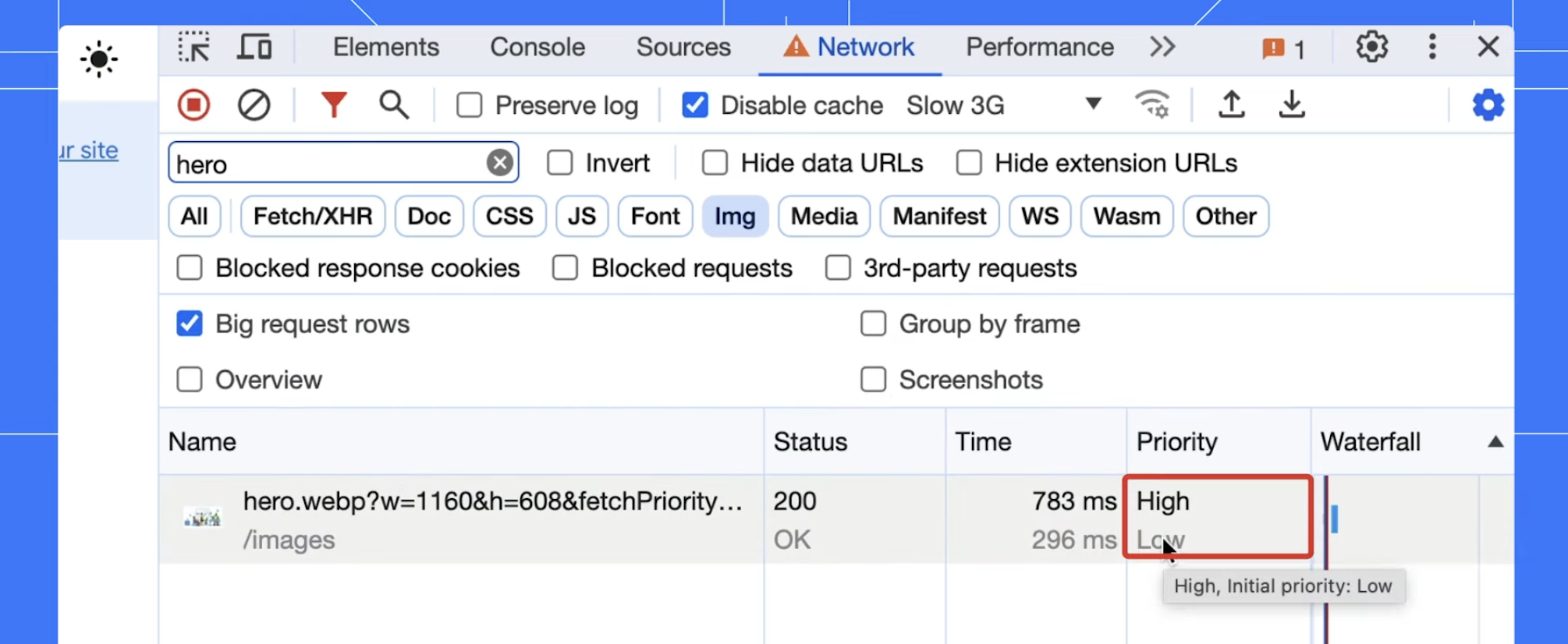
The Chrome DevRels Jecelyn Yeen and Barry Pollard explained how to analyze the resource fetch priority. It's a good watch showing some DevTools tricks.
💡 TIL: browsers sometimes change fetch priority while loading and parsing a page.

Chris Coyier shared how you can create CSS-only link reveal eye-catchers with scroll-driven animations. Nice!
And I can't wait for scroll-driven animations to land outside Chromium land. Look at this stunning demo! The web's getting shiny!
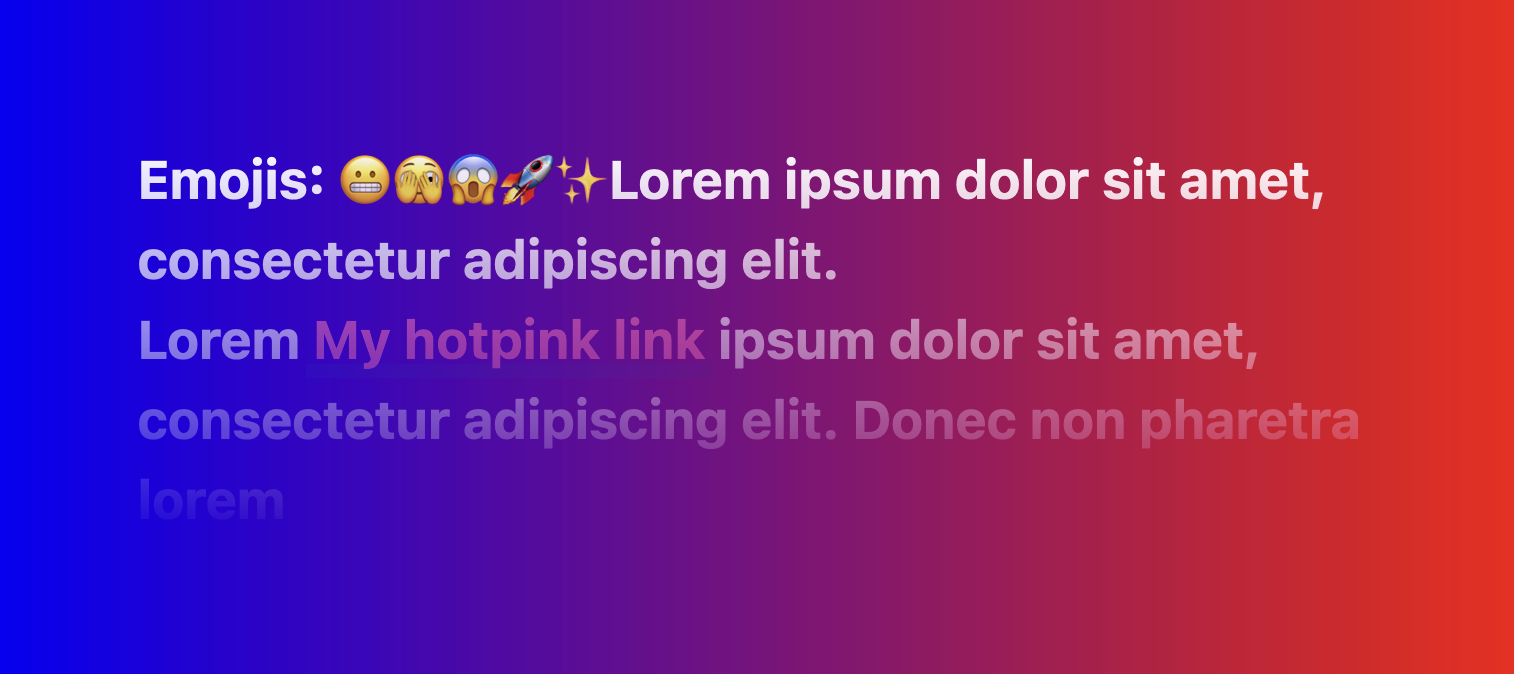
Kilian Valkhof shared multiple ways to fade out text. I really should consider using mask-image more often.😅
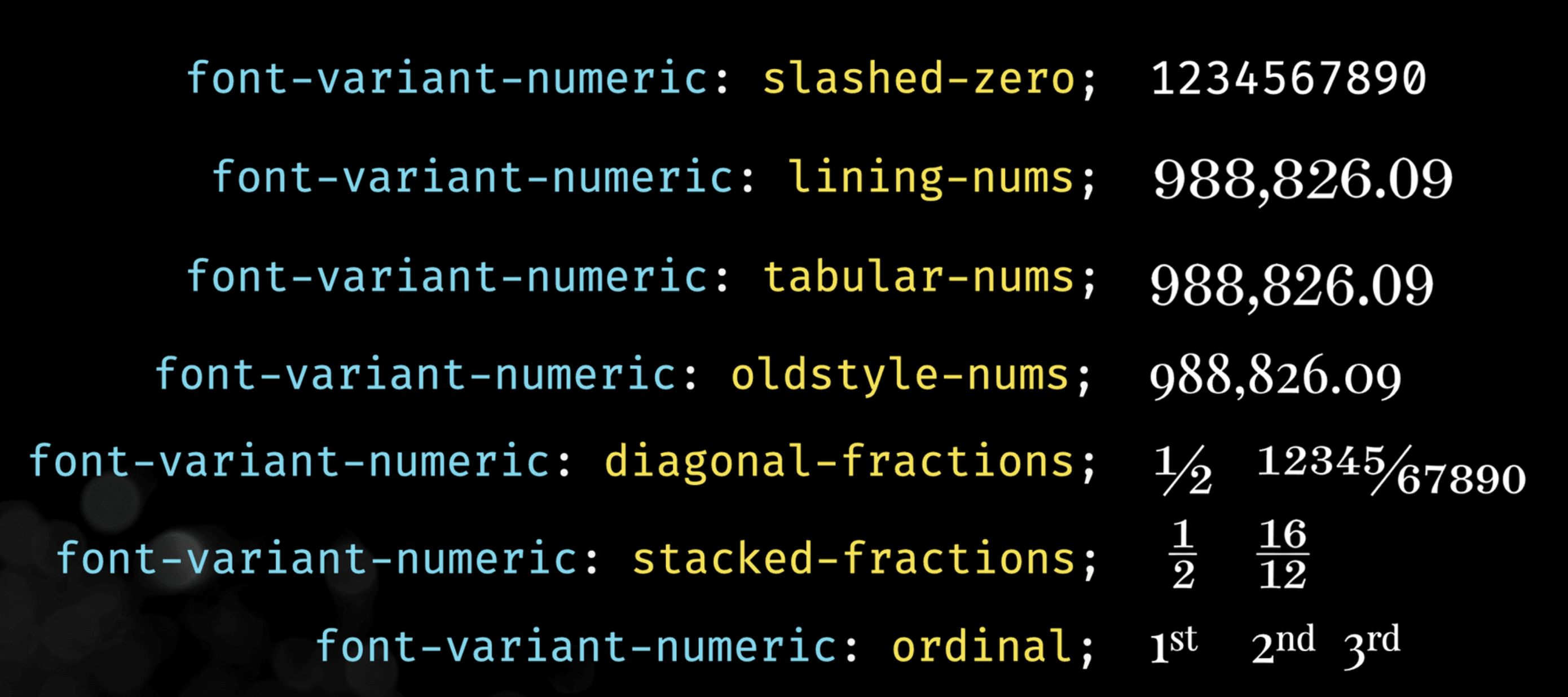
I was well aware of font-variant-numeric: tabular-nums, but Mandy Michael collected so many other font-variant-numeric facts that I had to get pen and paper to write down all these TILs.
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
I couldn't test it because I wasn't willing to sink my phone in the drain, but if playing specific frequencies would help with wet phones, that'd be cool!
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
Nothing better than a decent one-liner. Stephanie Eckles shared 12 handy CSS enhancements. I love that scrollbar-gutter and overscroll-behavior made it into the list.
And here's more from Stephanie: she also reminded us that writing good HTML is more than using headings or buttons.😅
The article starts incredibly strong, and if you want to level up your HTML game, research the answers to all these questions. I will!
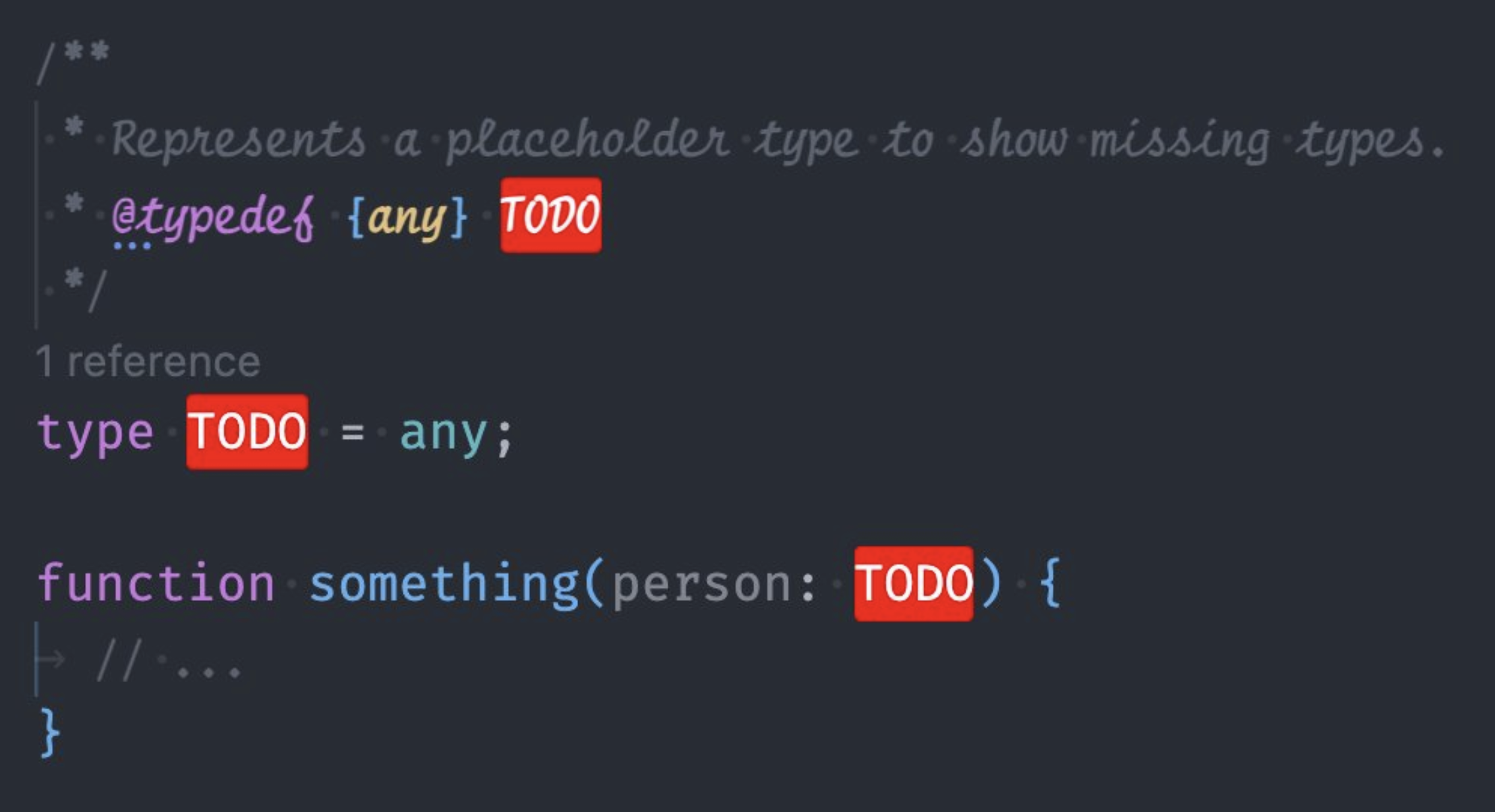
Kyle Shevlin shared that we should make them TODOs. Me likey!

To be fair, the slider above only works in Chrome Canary with experimental web platform features enables, and it includes four lines of JS. But it's still stunning work with wild CSS tricks. 🤯
Jhey explained how it's built on video.
From the unlimited MDN knowledge archive...
Did you know that browsers lie to you when you want to use :visited in JavaScript or with advanced CSS? Now you do!
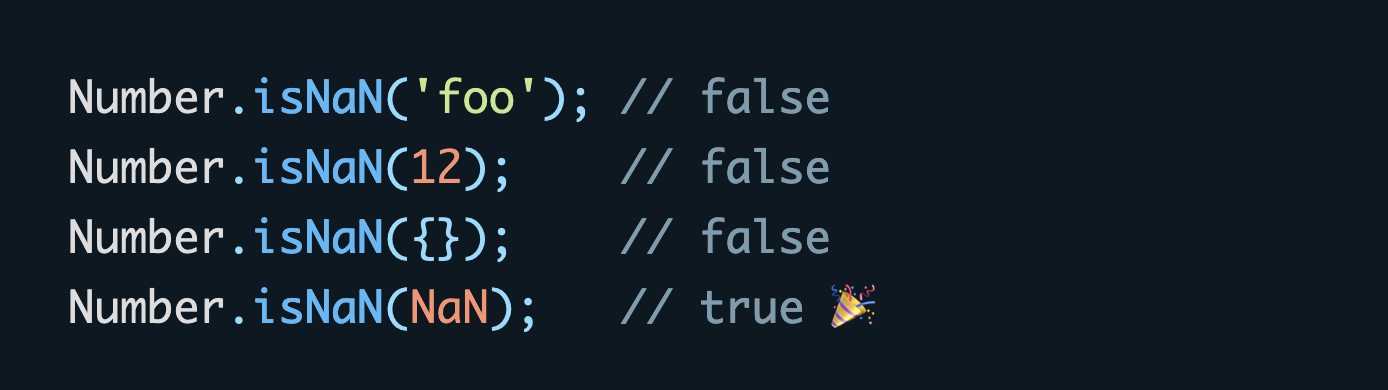
Here's something from the JavaScript curiosity camp. Do you know the difference between isNaN() and Number?
Find more short web development learnings in my "Today I learned" section.
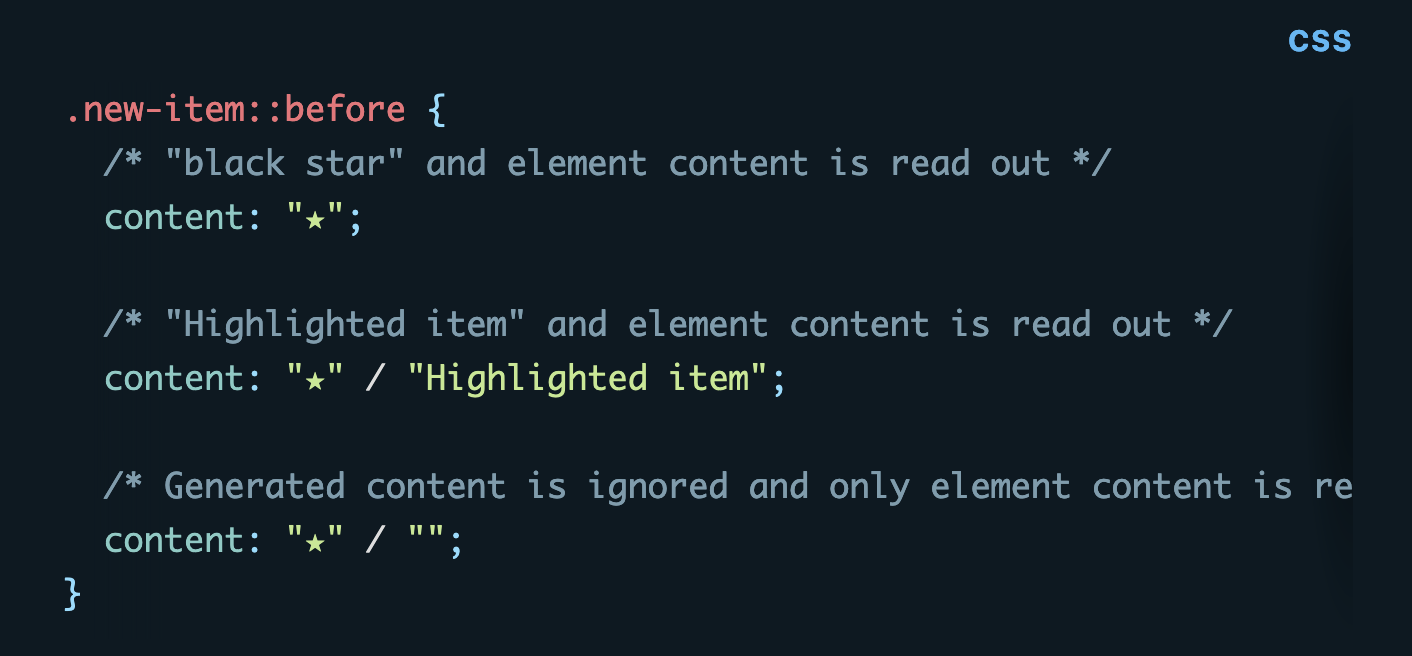
Safari shipped alternative text for generated CSS content in its preview channels. Alternative text in CSS content? That's right! Learn more about it on the blog.
Make before and after accessible
- anfragment/zen – Simple, free and efficient ad-blocker and privacy guard.
- hexagoncircle/click-spark – A web component to add a little spark to your clicks.
- daviddarnes/play-button – A Web Component to play audio or video with a button.
Just because I used it the other day — if you're not using ShellCheck for shell scripting, install it now. You'll learn a ton (and write better scripts).
Find more single-purpose online tools on tiny-helpers.dev.
Here's some wisdom from Jens Oliver Meiert on HTML complexity.
HTML is the most underappreciated and least understood language of the Web, because most everyone is blinded by its simple syntax.
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.9k readers and learn something new every week with Web Weekly.