Web Weekly #120
- Published at
- Updated at
- Reading time
- 8min
When can we start server-rendering shadow DOM? What makes a perfect code diff view? And how do you implement accessible notifications?
This week's Web Weekly includes all the answers and much more. Enjoy!
I've got some news. In December, I left my full-time gig at Checkly and now work solo. 😅 It's scary, but things are going really well so far.
One major part of this decision was that I wanted to focus more on Web Weekly. I'm dreaming of this newsletter becoming "a real thing". Could that work?
I don't know yet, but if you enjoy Web Weekly and want to help, it would mean the world. What can you do? I'm glad you asked!
- Recommend the Web Weekly to your friends.
- Sponsor the newsletter.
- Support Web Weekly on Patreon.
Thank you!💙
If you've read last week's edition, I asked if we should introduce a community music section. And. Here. We. Are! 🎉
The queue is already filled for next month. And I'll kick things off with Jay.
Jay Oram listens to “Offspring — Want You Bad" and says:
“This song gets me energised in the morning, no matter what the day holds!”
Do you want to share your favorite song with the Web Weekly community? Hit reply, and I'll include it!
I just love the internet.
What happens when you go online and ask why this ball in your house has the letter Y printed next to an Axe?
People go on a treasure hunt to solve the mystery. 🤣
- 💡 TIL — How to exclude elements from being shown in Google Search results.
- Because URLs are important, here are some examples of great URL design.
- 💡 TIL #2 — How to do math in shell environments.
Oldie but goldie: if you want to understand how Cross-Origin Resource Sharing (CORS) works, and finally understand what triggers these weird OPTIONS requests, or learn what the headers safe list is, Jake Archibald has you covered!
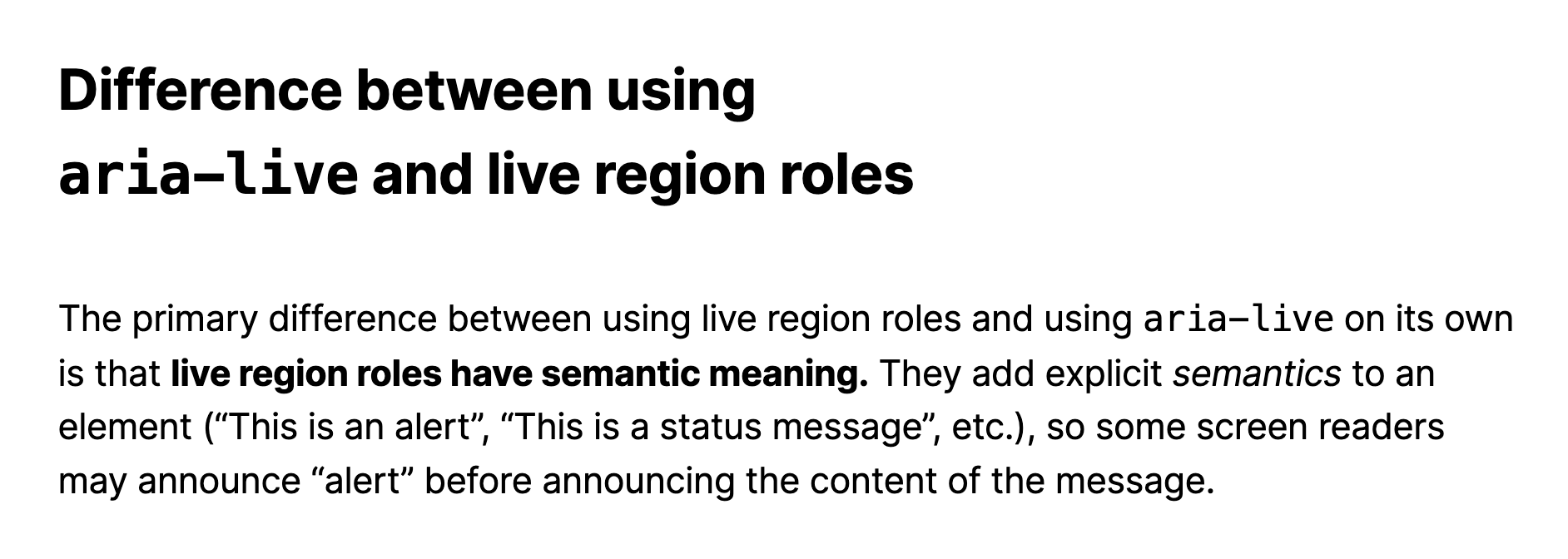
Sara Soueidan opened one of her accessibility course chapters — accessible notifications. What's aria-atomic? When should you use role=status? And are there ways to avoid notification handling for assistive technology altogether?
Sara has all the answers. 😉
I wrote down what I learned if you prefer a tl;dr.
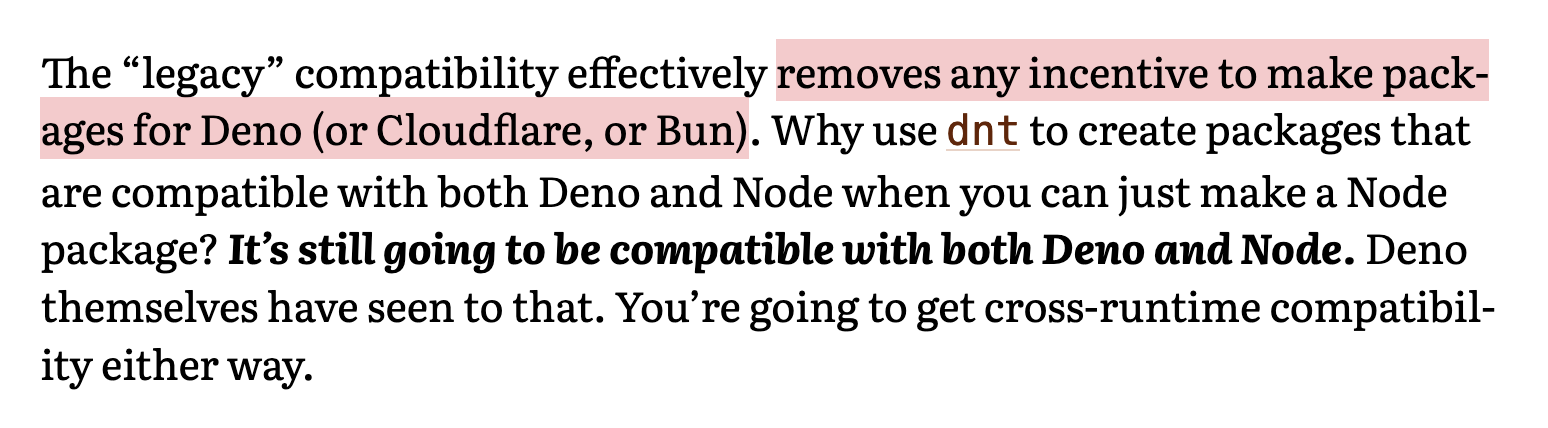
The JavaScript runtime battle is in full swing. Of course, there's Node and the entire npm ecosystem.
But then there's Deno, or Bun, or Cloudflare workers. All of them want a bit of the JavaScript runtime cake. But they have one problem: they're starting from scratch.
None of these cool kids can rebuild or ignore what Node has — the massive ecosystem. And they all must be Node compatible to leverage it.
Baldur Bjarnason shared reasonable thoughts on the competition and why Node is there to stay.
Now that all browsers ship :has(), it's finally time to look into the selector. Mojtaba Seyedi defined five :has() use cases:
- parent selector (you probably know that one 😉)
- previous sibling selector
- quantity query selector
- anywhere selector
- all-but-me selector
Nice naming, Mojtaba. 👏
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
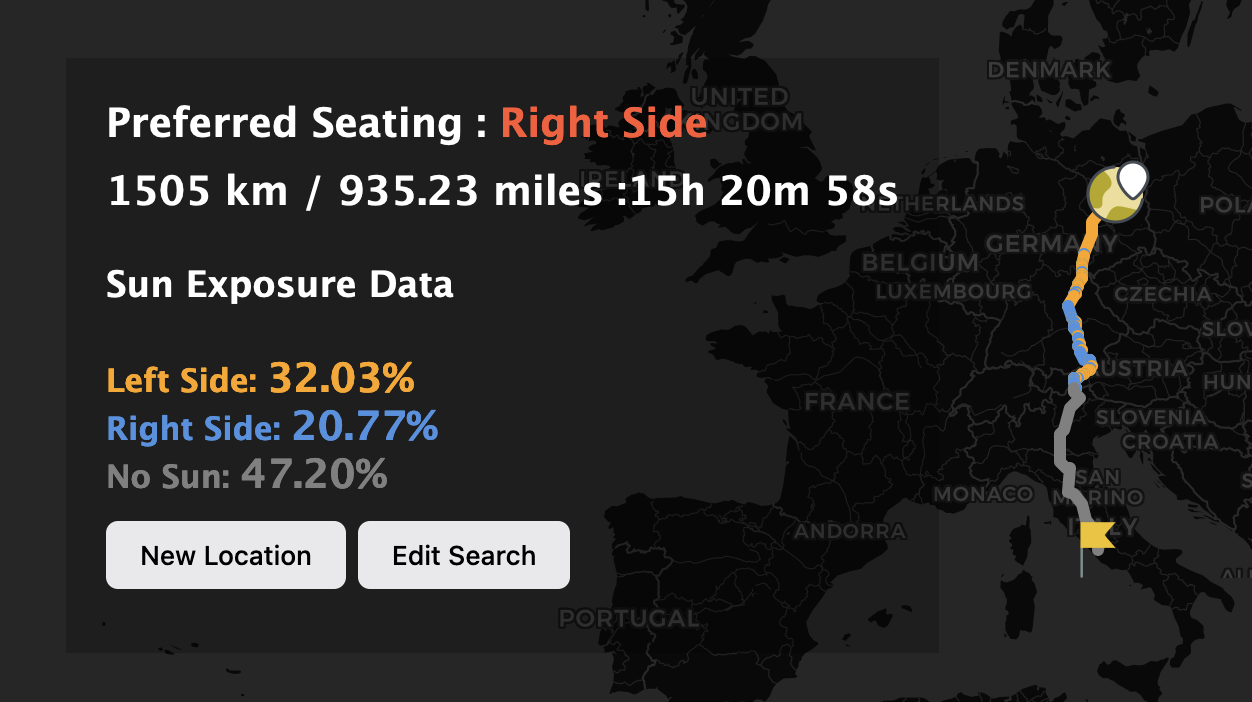
Are you bothered by the sun when traveling long-distance on the bus? If so, this site calculates if you should sit left or right to minimize sun exposure. 😅
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
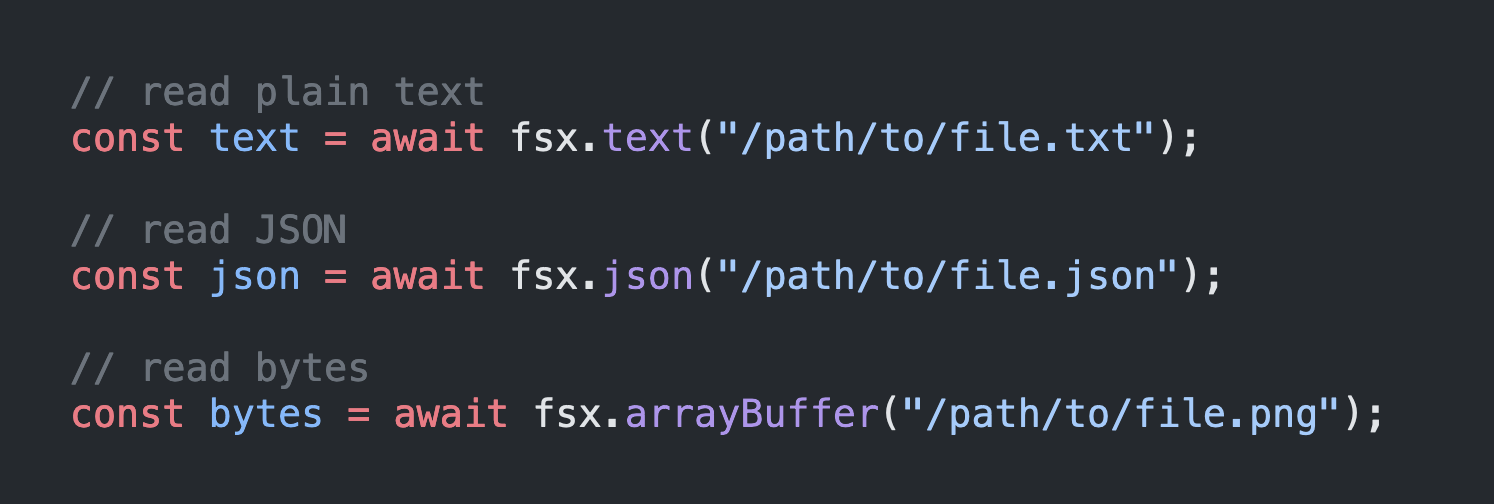
Nicholas C. Zakas (creator of ESLint) is looking into fixing Node's file system API. And what shall I say? I'd love it if reading and writing files would be more straightforward.
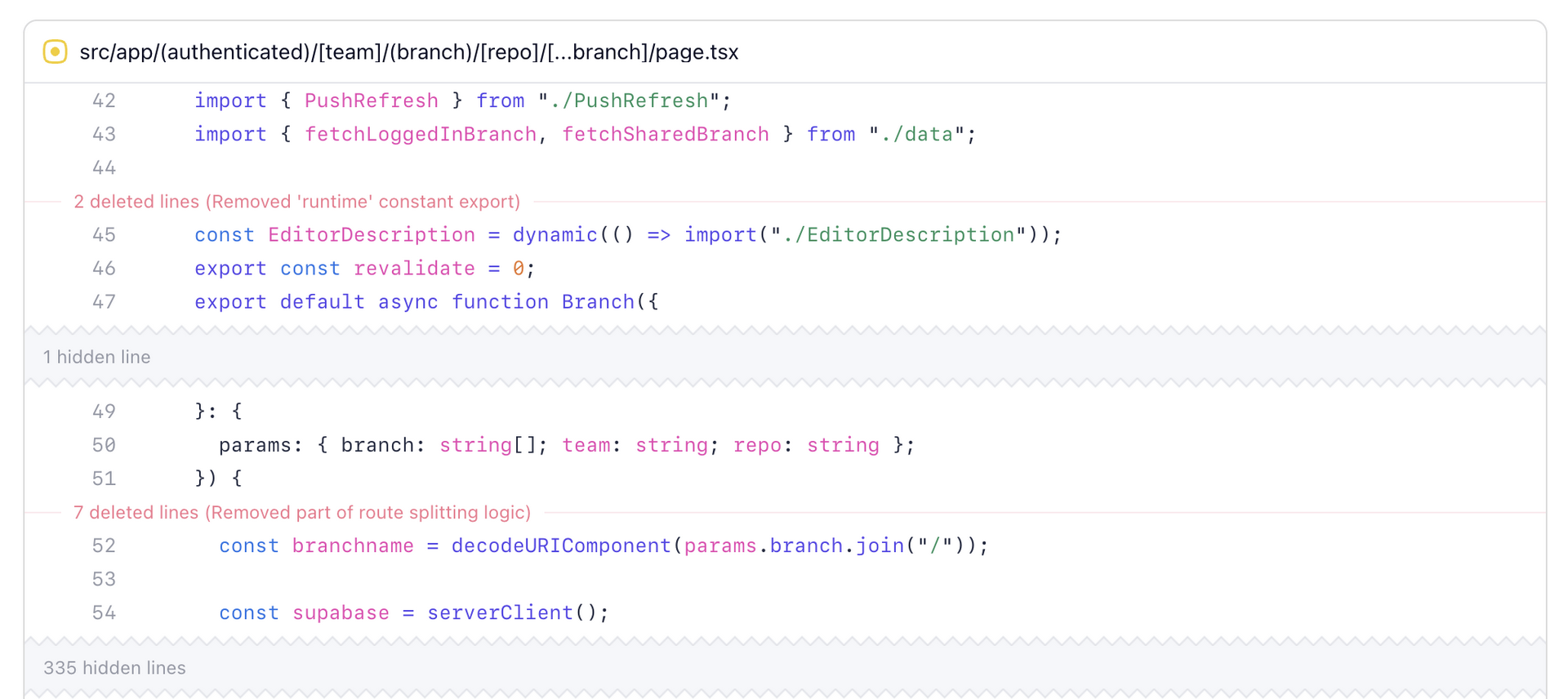
How do you feel about the diff view when you're doing code reviews at work? Whether you use GitHub or any other providers, the interface is okay. But it's not great, is it?
Mark Otto explores tiny tweaks that could improve code diffing and code reviews. And I think he's onto something here!

Disclaimer: there's a lot of Chrome-only stuff in this carousel, but it's fantastic work!
Adam Argyle shared how you can build an almost zero-JavaScript carousel with scroll-driven CSS animations and scroll() / view(). 👏
From the unlimited MDN knowledge archive...
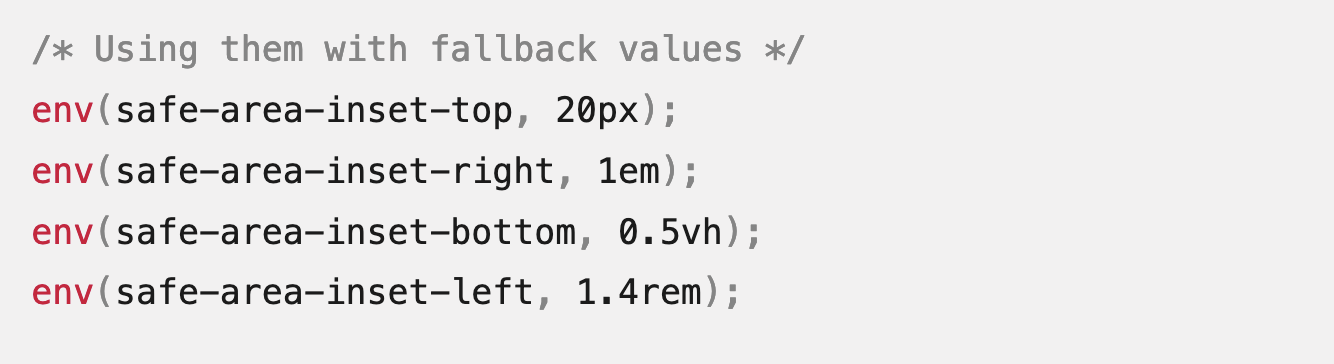
Did you know you can use CSS env() to place elements in a safe viewport area? env() support started with iOS and non-rectangular displays (e.g. env(safe-area-inset-top)) but now also plays a role when shipping PWAs (e.g. env(titlebar-area-width)).
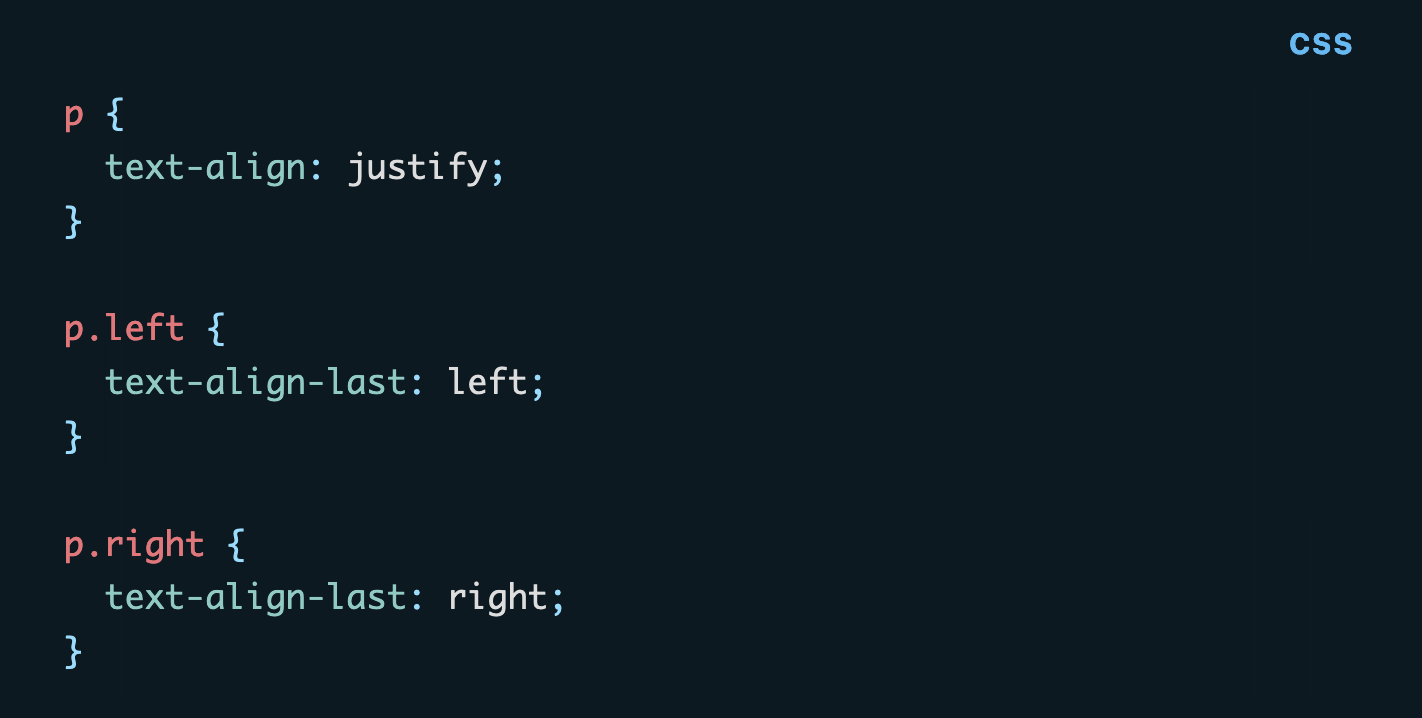
In some designs, you must align only a paragraph's last line; is this possible in CSS? It sure is!
Find more short web development learnings in my "Today I learned" section.
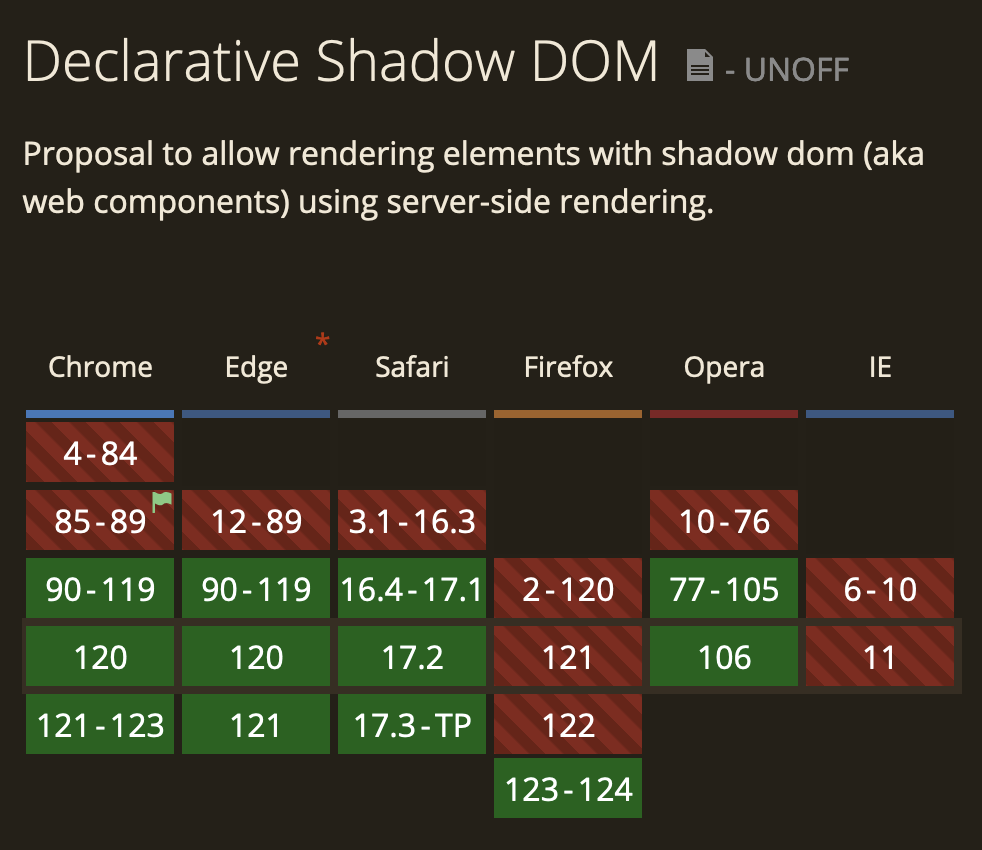
Today's biggest news is that Firefox will ship Declarative Shadow DOM (DSD).
Why's this cool? With DSD, you can now server render shadow DOM. If the browser supports it, the HTML parser creates your component roots at parse time. And soon, this magic will work across engines. 💪
I'll leave the question of whether you need shadow DOM for another day and celebrate that another web component feature goes cross-browser. 🎉
The Chrome folks have you covered if you want to learn more.
- usebruno/bruno – Lightweight alternative to Postman/Insomnia.
- ajeetdsouza/zoxide – A smarter
cdcommand. - bitjson/qr-code – A customizable, animate-able, SVG-based
<qr-code>HTML element.
I've no knack for anything related to fonts. Choosing one font is challenging, let alone selecting a good-looking font combination. Fontpair can help out here!
Find more single-purpose online tools on tiny-helpers.dev.
The JavaScript ecosystem is changing. Many people are increasingly unhappy about React — many dream of a simpler stack.
And while still a huge underdog, htmx keeps coming up again and again. But what is this 3.9k LOC long JS file? Is it a framework? A library? Or both?
Alexander Petros answers these questions and comes with a solid definition of library vs framework.
A library is a cog that you add to your machine, a framework is a pre-built machine that you control by customizing its cogs.
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.3k readers and learn something new every week with Web Weekly.