Web Weekly #119
- Published at
- Updated at
- Reading time
- 8min
Does sticky content harm accessibility? Is it time for a native toggle button on the web? And what makes a good touch target?
This week's Web Weekly includes all the answers and much more!
But before we start, if you've subscribed to Web Weekly for a while, you might have noticed that I dropped the music picks. And I miss them.
So here's an idea: I'd love to include you and add a section that looks like this:
[YOUR NAME] listens to "[BAND] — [Title]" and says:
"I just love how bouncy this track is!"
Are you game? If so, let me know!
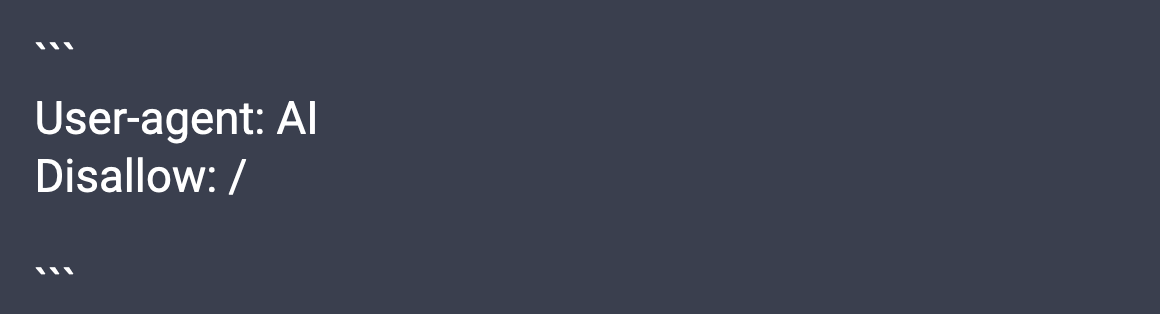
Last week, I shared "Dark Visitors" — a site listing known AI agents. And there are a lot! Knowing about them is good, but what should we do with this info? Do we really need to ship a robots with hundreds of agent definitions to tell them all off?
Paweł Grzybek thought the same and dreamed of a simple robots convention to "block" AI bots.
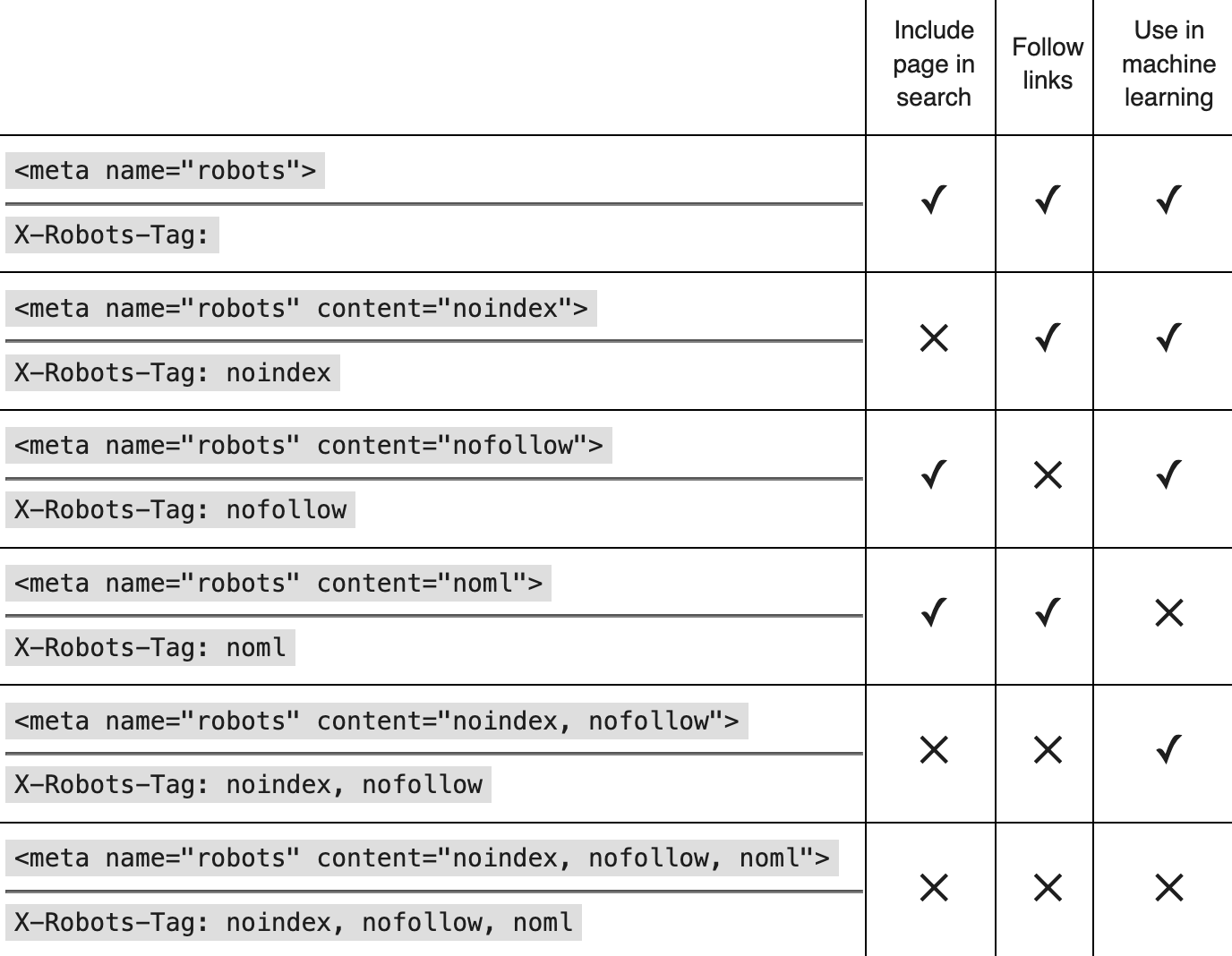
Unfortunately, this isn't a thing, but while not the same, I discovered the noml (as in "no machine learning") specification. It defines a new noml attribute to be used in the robots meta element or X-Robots-Tag HTTP header. That's a start!
With the three attributes (noindex, nofollow and noml) we could tell Google, that search indexing is cool, but feeding Bard is not. Seems reasonable.
But the 100k dollar question remains: does it matter what we put into the robots or robots meta? Will free content not just be sucked in anyways?
I don't know, and call me naive... but I want to believe that some rules exist for a reason. 😅
- Grid by Example is packed with CSS Grid examples and patterns.
- For the Google Docs users: this thread shares plenty of tips and tricks.
- The
:has()selector makes CSS exfiltration attacks easier. :/
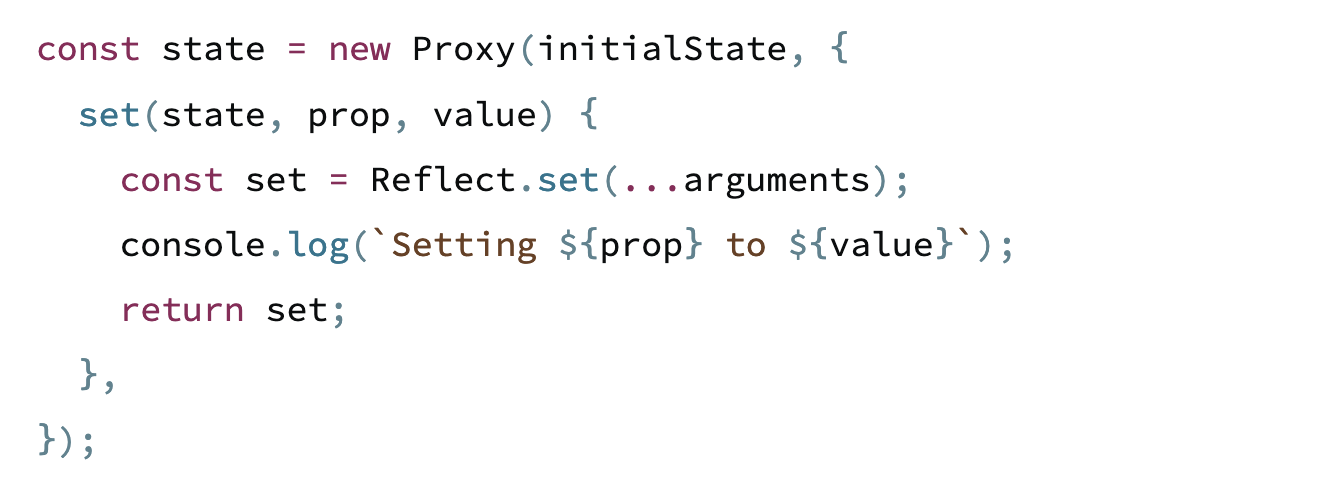
How often have you used the JS Proxy object? If you're not a library author, probably not that often. I haven't used it much either, but I'm amazed every time I see it. James Stuckey Weber described handling state and side effects with vanilla JS. 👏
Even though I've read Matt Pocock's guide explaining the difference of type and interface ten times by now, it doesn't stick. 😅
Why is this confusing stumble stone part of TypeScript?
The answer: interface is somewhat tech debt, and now we can't get rid of it. Surprise! It turns out, that designing a language is tough!
I'll leave two links for the Next.js devs here today...
☝️ Granted, this is total clickbait. And I couldn't resist it myself. 😅 But the post delivered big times.
From Vercel itself, Lee Robinson shared some common mistakes with the new App router. The article is worth peaking at if you're already part of the app router crew.
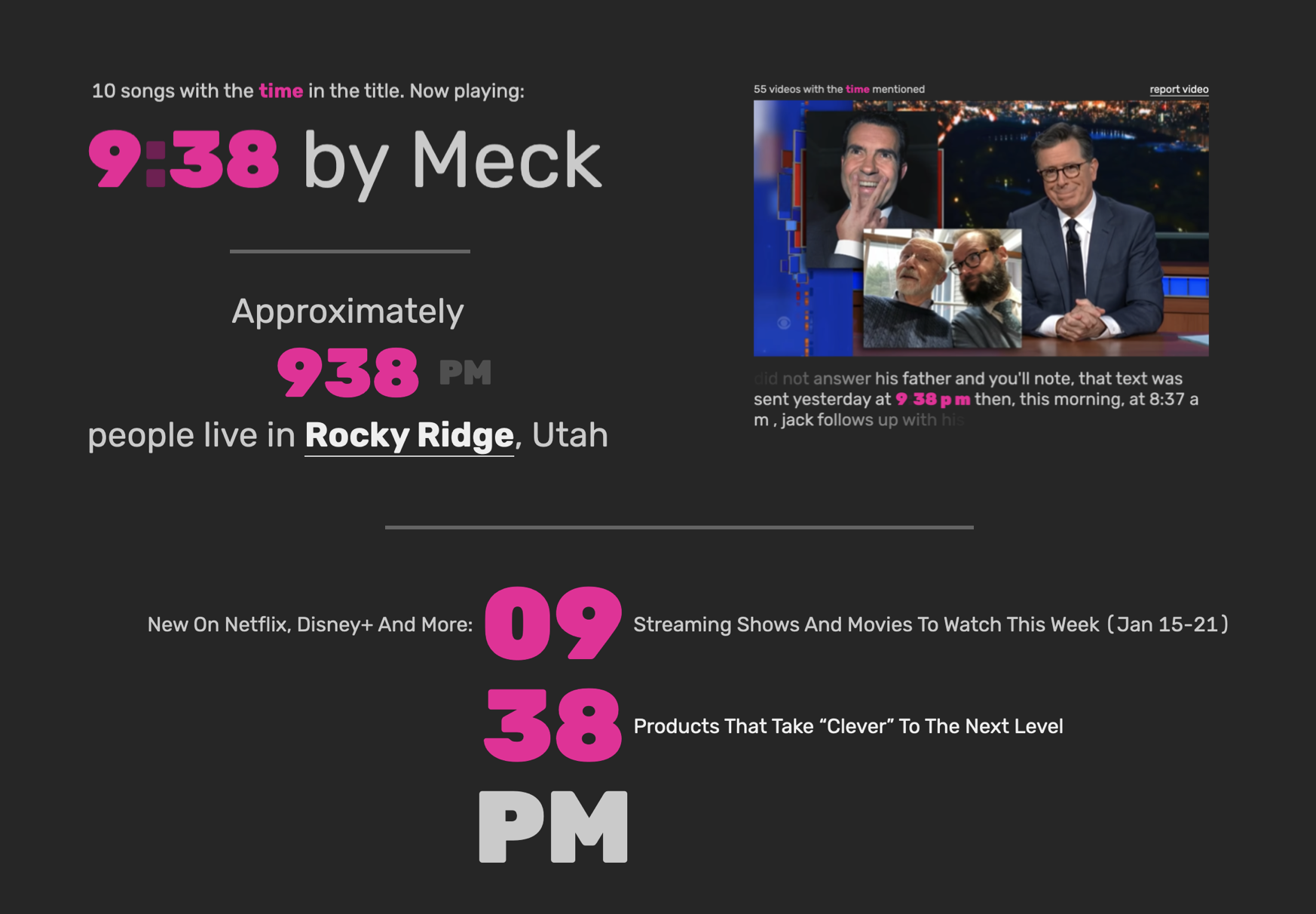
I'm such a pudding fanboy. This week, I discovered the "clocks project". What's special about it?
The clocks take the current time and show
- how often it was mentioned in a song
- how often it was mentioned on YouTube
- how often it made news headlines
- cities with a population matching it.
I love this!
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
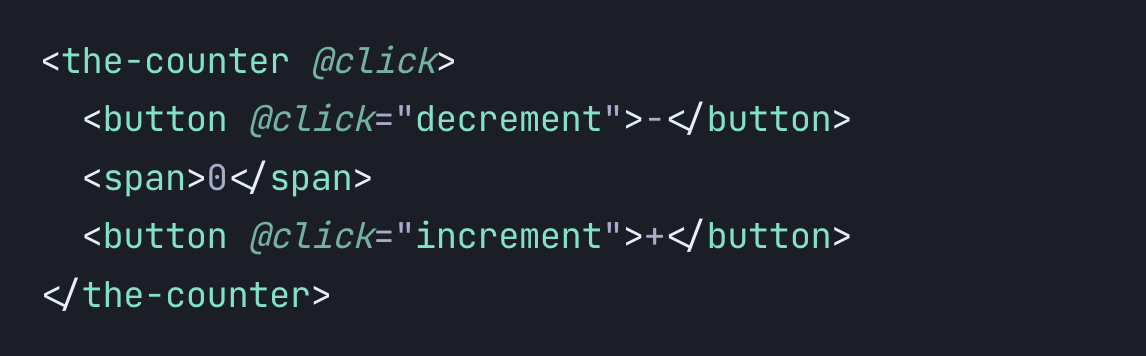
When creating a new web component, putting all the init code into the constructor is tempting. But there are better approaches than that. Nolan Lawson explains why.
Structure your components correctly
Mayank shared how a 38 LOC base class allows you to write custom elements like this. ☝️ It has a static register method, event delegation and straightforward element querying.
Are they creating a new web component framework here? 😅
Doug Abrams shared interface patterns that violate the WCAG 1.4.10 Reflow criterion. The problems are based on sticky content, overflowing text and popups.
While explaining the issues, Doug shares a valid, overlooked point. When developing for mobile, we constantly resize our viewports and change the width, but most people (myself included) stay in portrait mode.
What happens to the sticky bar when there's very little vertical space?
Would you enjoy getting Web Weekly straight to your inbox?
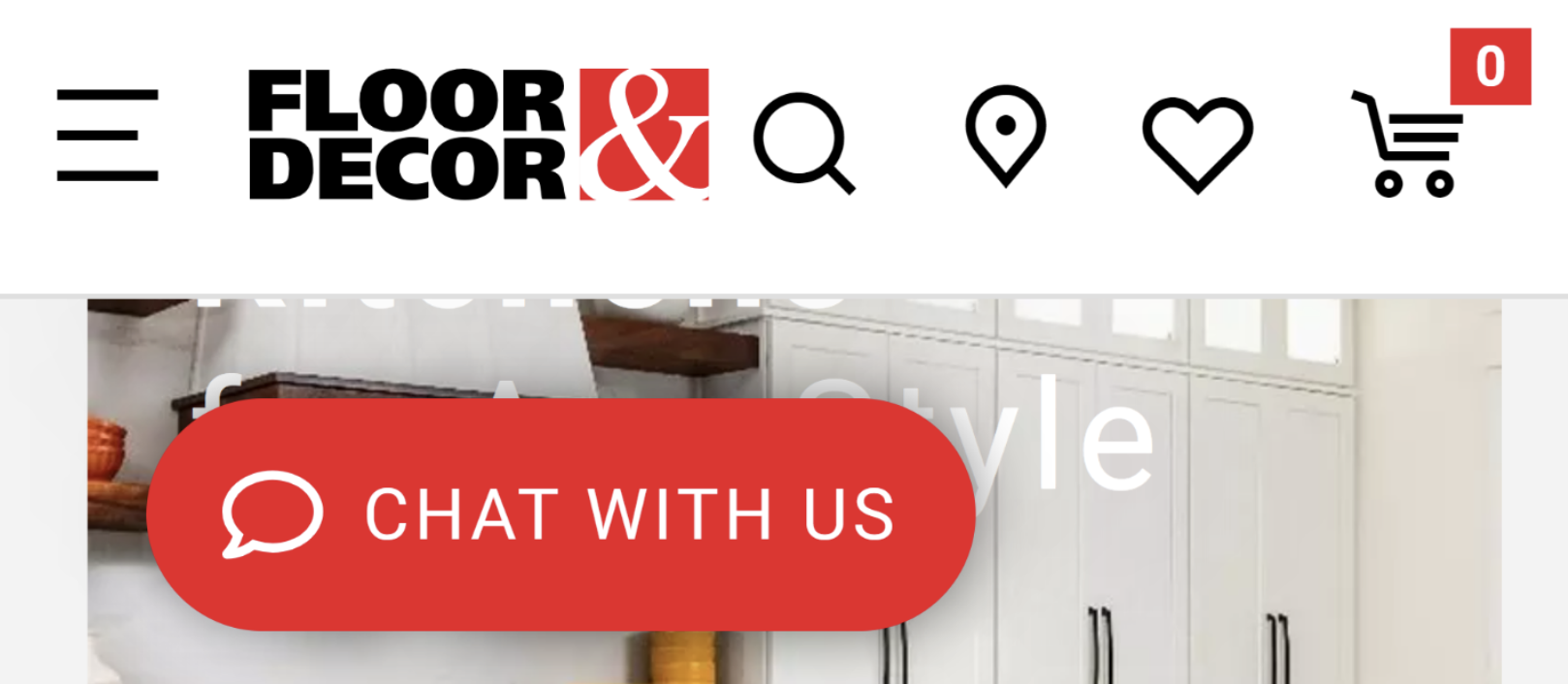
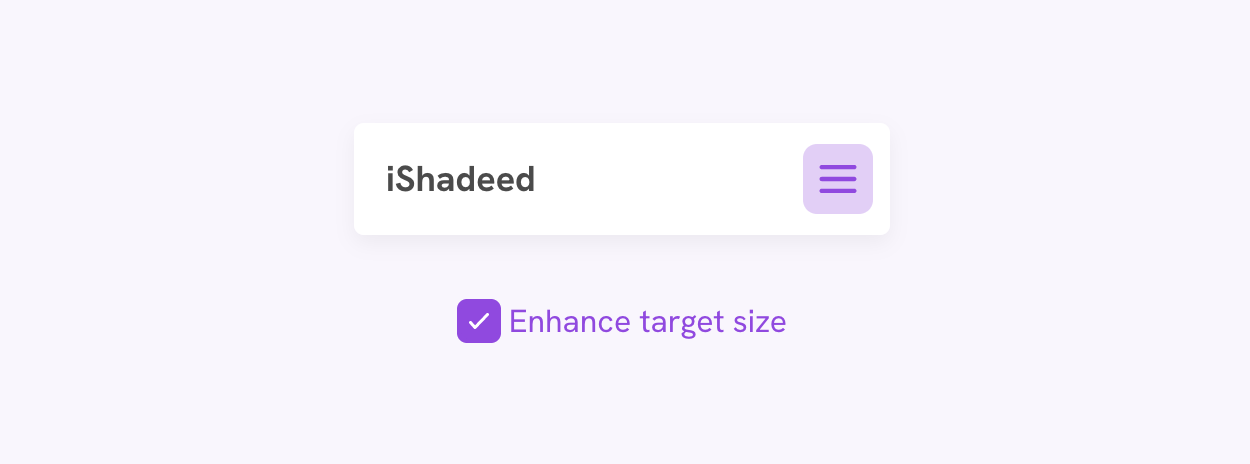
If you read one thing in this Web Weekly, this is it. Ahmad Shadeed created a reference piece on touch targets. It includes interactive demos, videos and tons of references.
Make yourself comfortable because this article is long. Very long, but worth it!
From the unlimited MDN knowledge archive...
MDN lists eight valid anchor element attributes. Sure, href is one, but can you name the others?
Here's some DOM trivia: did you know that input elements hold references to their labels? If not, now you do!
Find more short web development learnings in my "Today I learned" section.

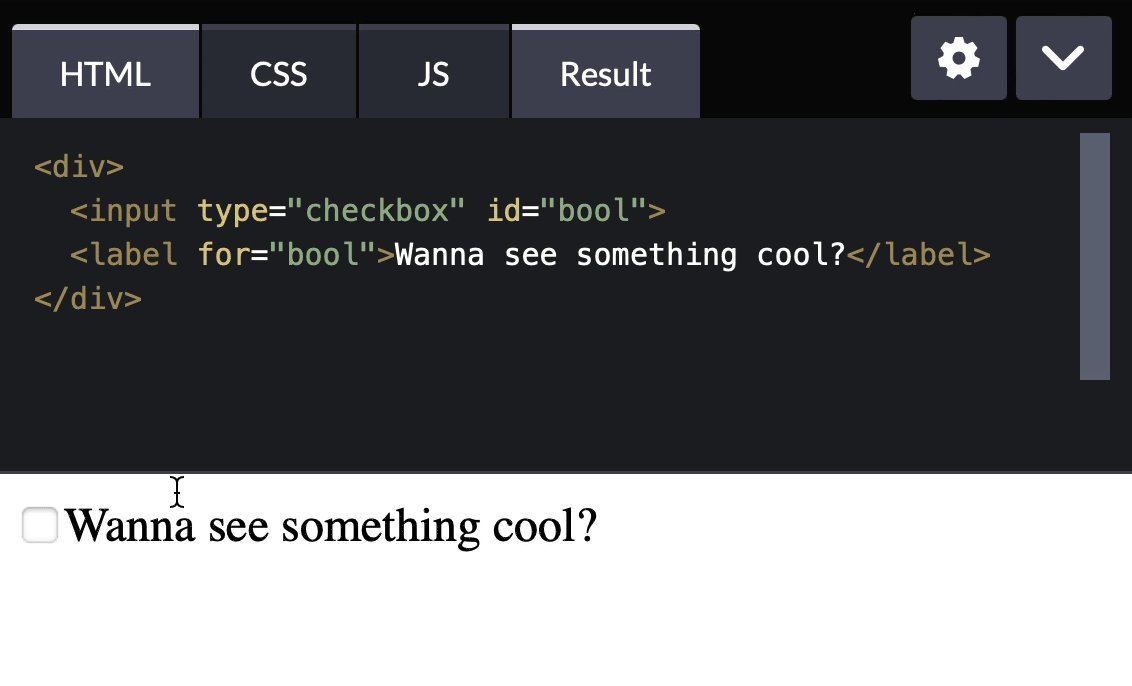
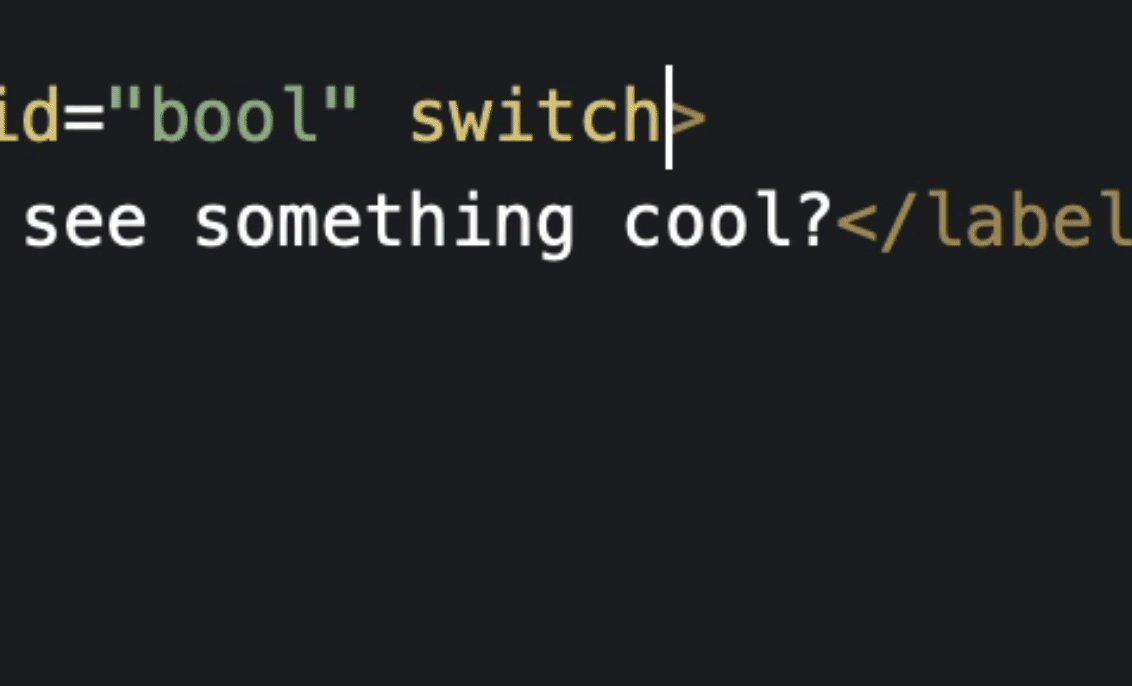
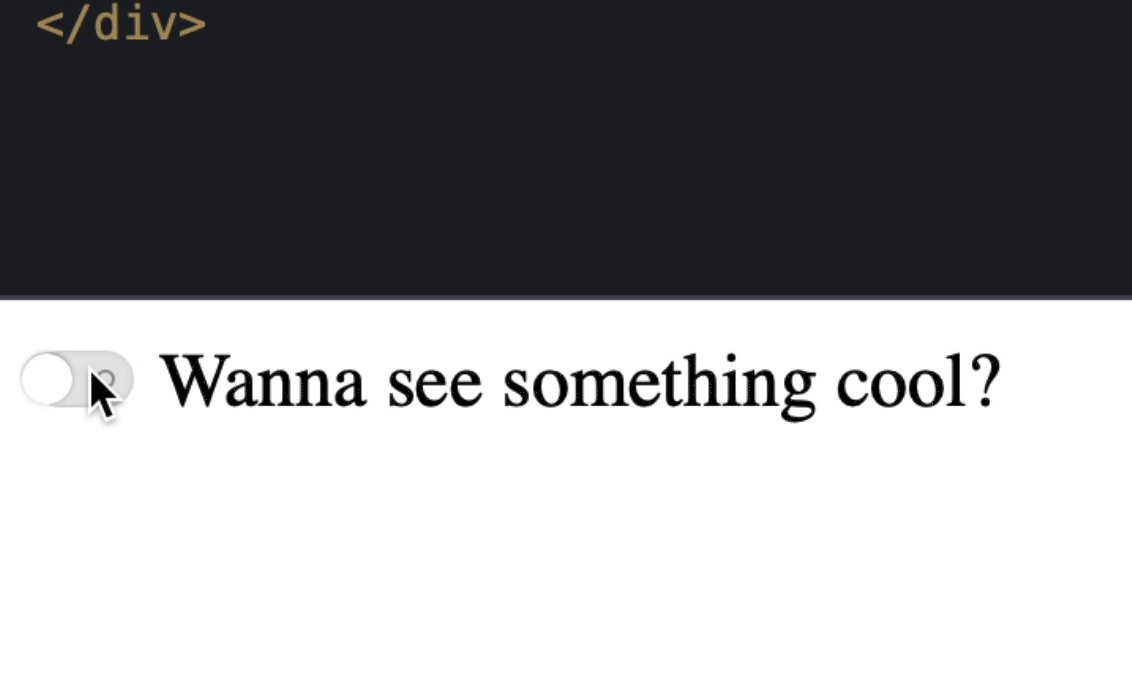
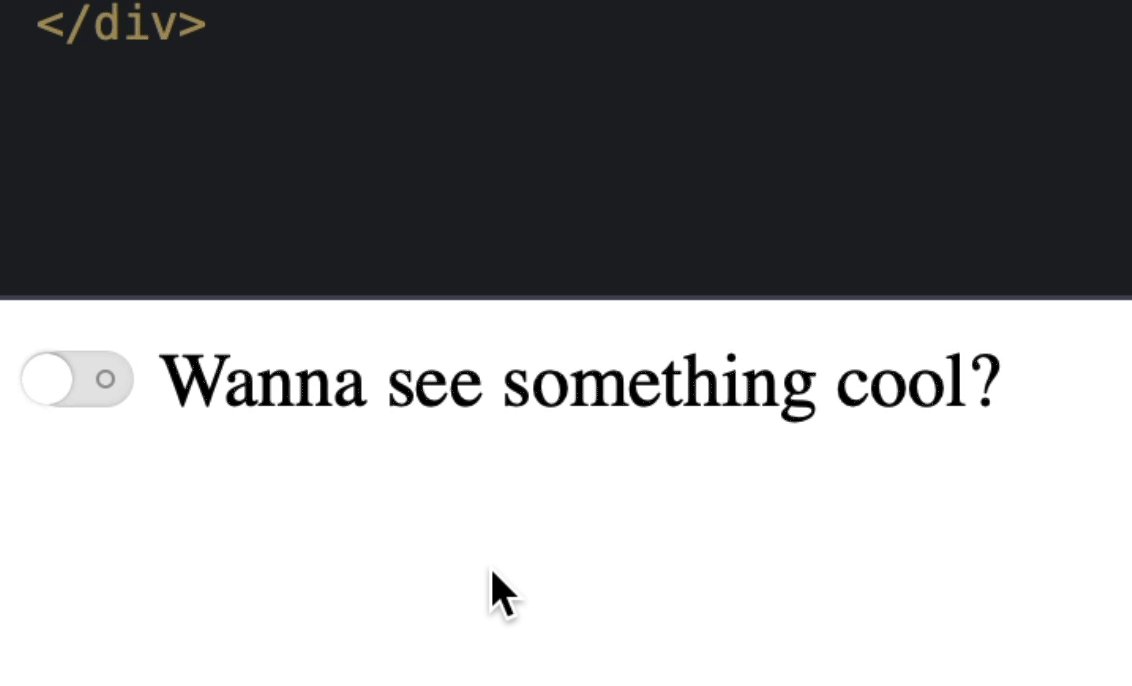
I have yet to look into it, but check this! Apple has been experimenting with a native toggle switch since Safari Tech Preview 185. Discussions about the feature are happening on GitHub as we speak.
Is a native toggle a good idea, though?
Many people mentioned that toggles are misleading and confusing. If you consider the state of the web, that's a fair argument. The toggles have different colors, shapes, direction and sometimes come with wild ideas.
But I'm not concerned about this point because I believe that if there's one native toggle, we will internalize what's ON and OFF very quickly. Let's see! 🤞
- extrawurst/gitui – Blazing fast terminal UI for git written in Rust.
- minimaxir/hacker-news-undocumented – Some of the hidden tricks on Hacker News.
- oxc-project/oxc – A collection of JavaScript tools written in Rust.
If you're looking for a quick way to debug webhooks, webhook has the coolest smiley out there and gives out unlimited debug URLs for free.
Find more single-purpose online tools on tiny-helpers.dev.
This week's wise words come from Flavio. 🏰
If I have to create an entire castle in my head to understand how things work, it's not going to be a healthy relationship between me and that tool.
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.9k readers and learn something new every week with Web Weekly.












![<label for="foo">Some input</label> <input type="text" id="foo"> <script> console.log(document.getElementById('foo').labels); // NodeList (1) [label] </script>](https://images.ctfassets.net/f20lfrunubsq/4kTEiVY9jiPBokJHMv4BX2/ecb6ac62ba985f1f68802a8dbf6ae735/Screenshot_2024-01-15_at_21.25.40.png)