Web Weekly #117
- Published at
- Updated at
- Reading time
- 8min
How can you quickly find out if a web feature is safe to use? Does the definition of the sizes attribute really have to be so painful? And now that we're close to wrapping up 2023, what new features should you start learning?
This week's Web Weekly includes all the answers and much more. Enjoy!
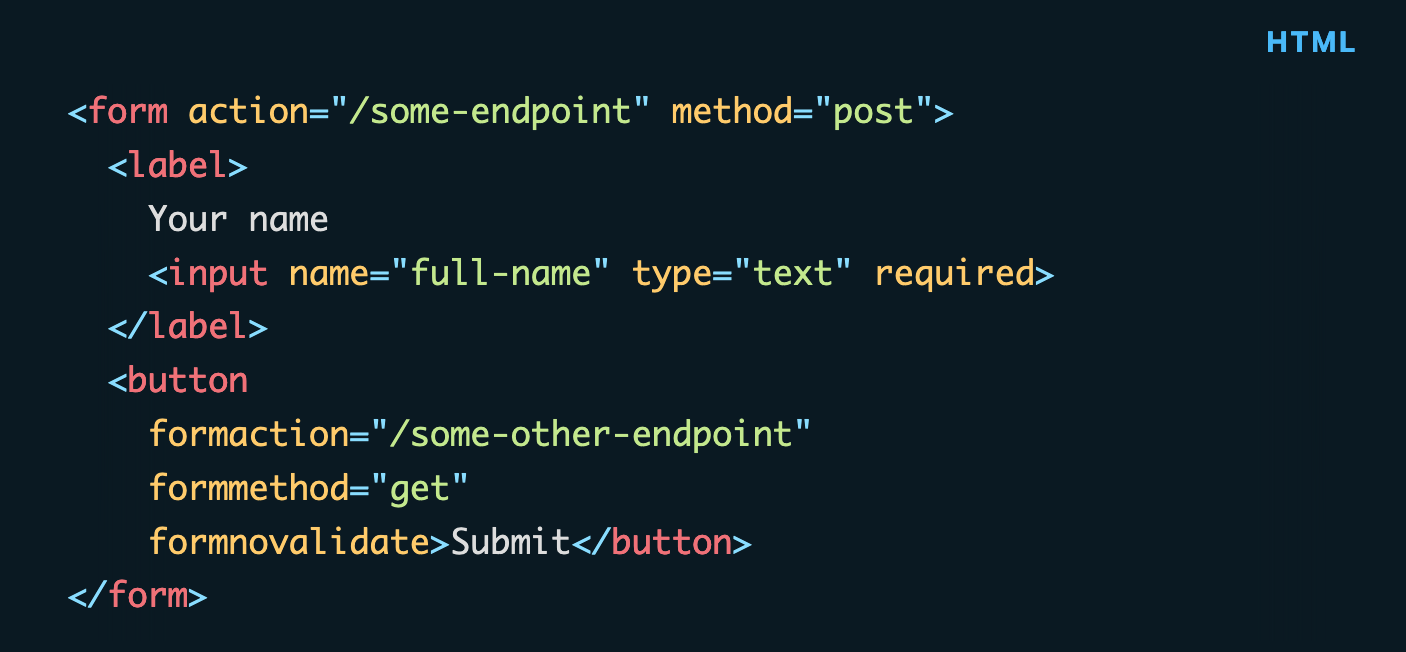
Let's kick off this Web Weekly with some short'n'sweet HTML form trivia!
I was reading the excellent HTMHell advents calendar and discovered a nifty fun fact.
Did you know that a button can submit a form even though it's not included in one?
Put a button somewhere on the page, and reference the form to submit by id — done! The form attribute can be invaluable when your design requires submitting a form on the other side of the page. 😅
But today's trivia doesn't stop here!
Did you know buttons can also change a form's behavior?
I just love these HTML fun facts!
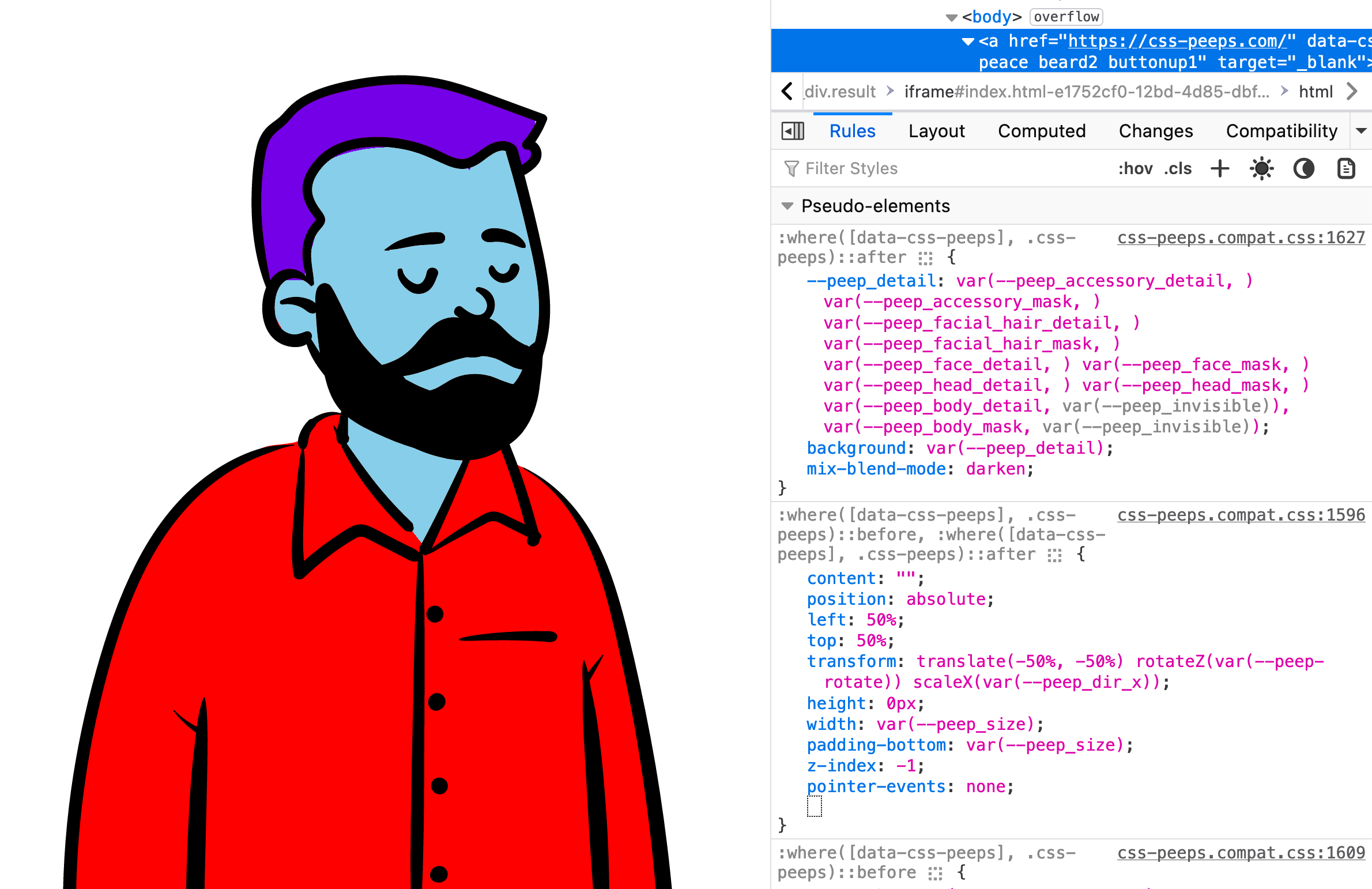
CSS-Peeps lets you create a notion-like avatar. And that's fun already, but check how it works!
The service uses custom properties, inline SVGs, and HTML data attributes to render your avatar in a single element. Fancy!
- A new snippet on the blog: CSS-only "scroll-to-top".
- New TLDs are in town:
ingas ingoand.ing design, and.ing memeas injavascriptand.meme real..meme - A new web component: make text sparkle with
<sparkly-text />.
Firefox and Chrome are my daily drivers. And I'm very aware that Firefox's market share is declining every month. 😓 But I didn't know that a US standard defines what browsers a government website has to support.
How is it evaluated if you "must support Browser ABC"? You guessed it right — by market share. And the threshold is 2%. Firefox has 2.2% right now. Bryce Wray draws a rather sad picture of browser diversity and the open web.
Let's hope he's wrong with this one!
Kevin Powell advocates for using this hefty CSS grid snippet.
Yeah... I feel you — that's a mouthful. And yet, it feels very clean to use once set up. What do you think?
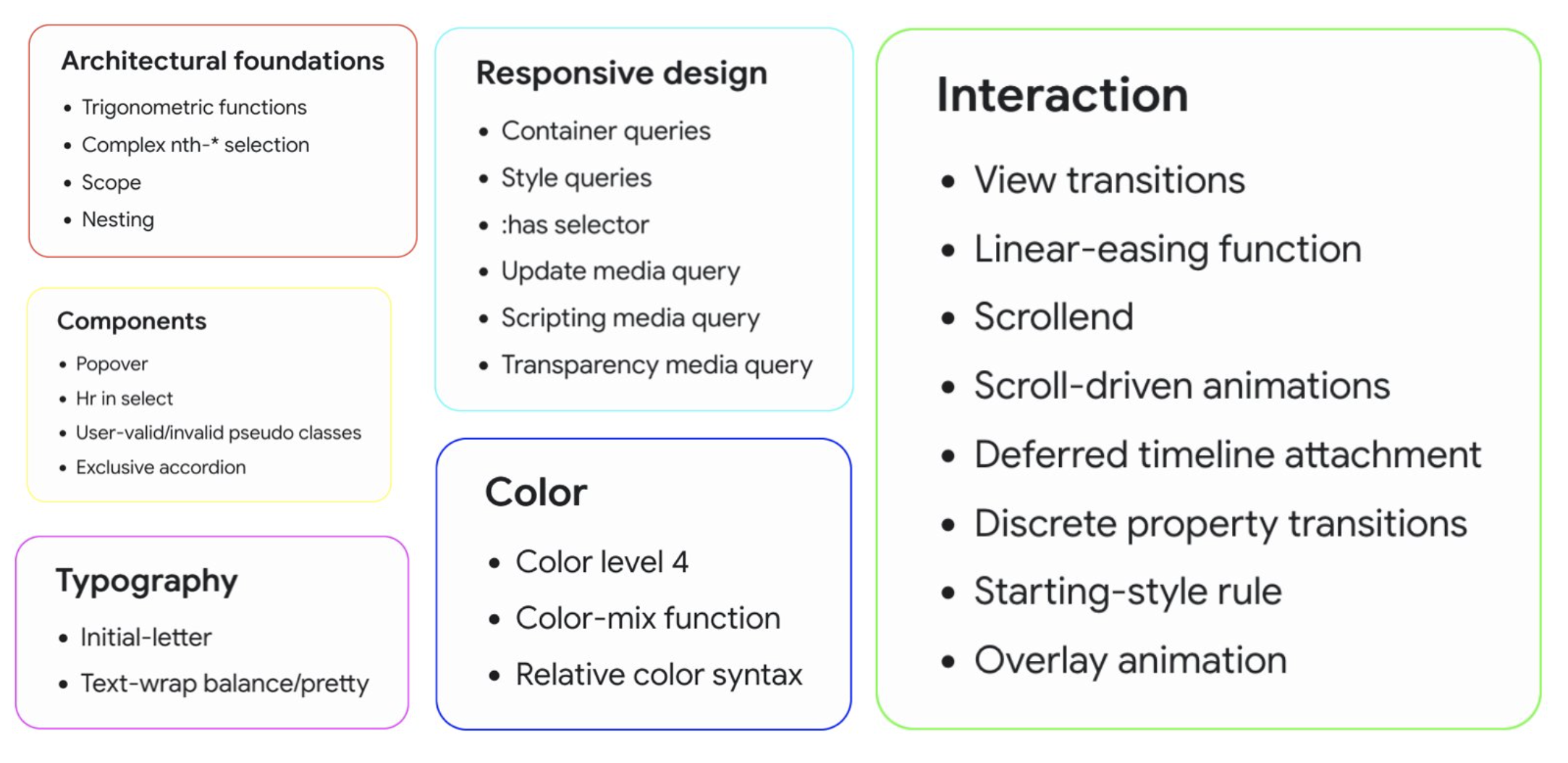
2023 has been the year for CSS and the web. Una, Adam and Bramus wrapped up the year and shared all the new and shiny we can use today.
If you read one post in this Web Weekly, that's the one!
Wrap up this stunning CSS year
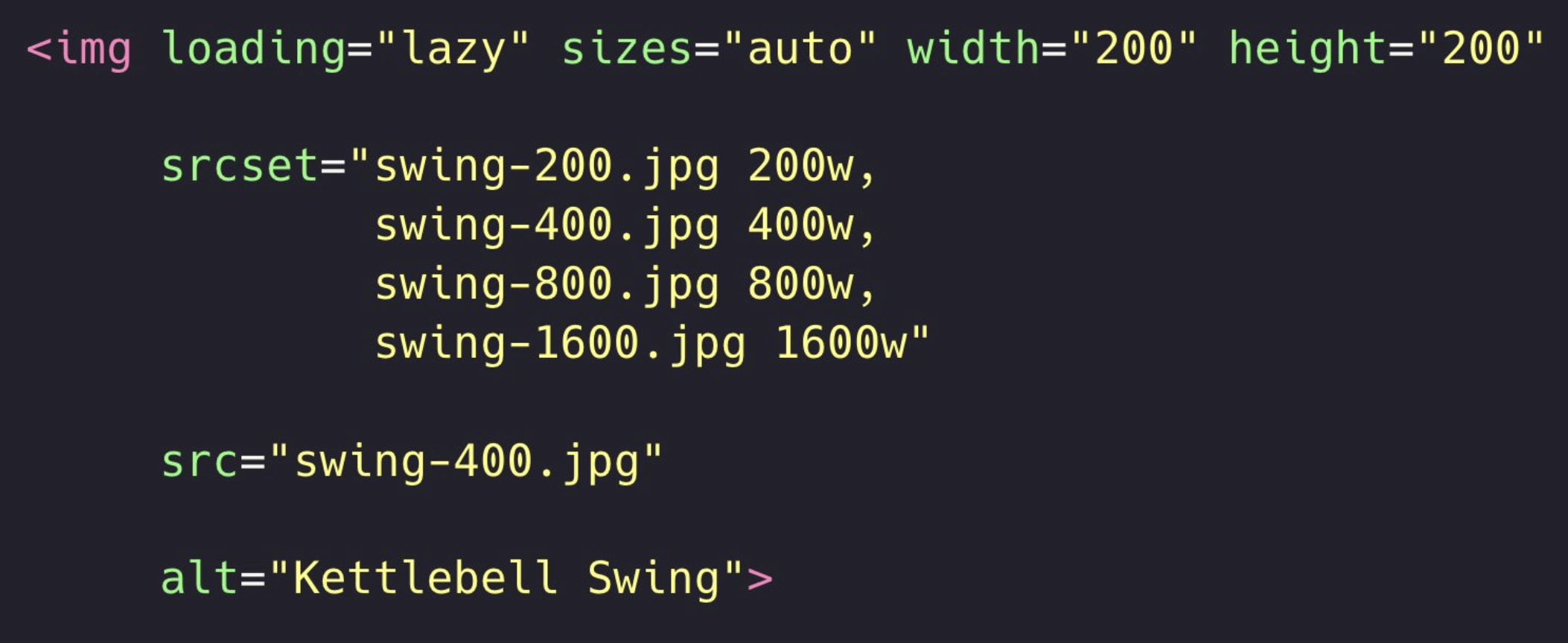
Loading responsive images is tricky (and annoying). srcset is quickly defined, but setting up sizes is a pain. The attribute is noisy, and we have to put layout information into the semantic markup so the browser can load images quickly. It's necessary but not great.
But have you ever wondered why the browser still needs the sizes attribute for lazy loaded images? When an image is lazy loaded, all layout information is available. Why can't the browser evaluate the best image itself?
And that's right! Chrome ships sizes=auto, and Eric Portis shares what you need to know!
There's nothing serious to see here; it's just an app teaching you how to send Morse code. #ilovetheweb
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
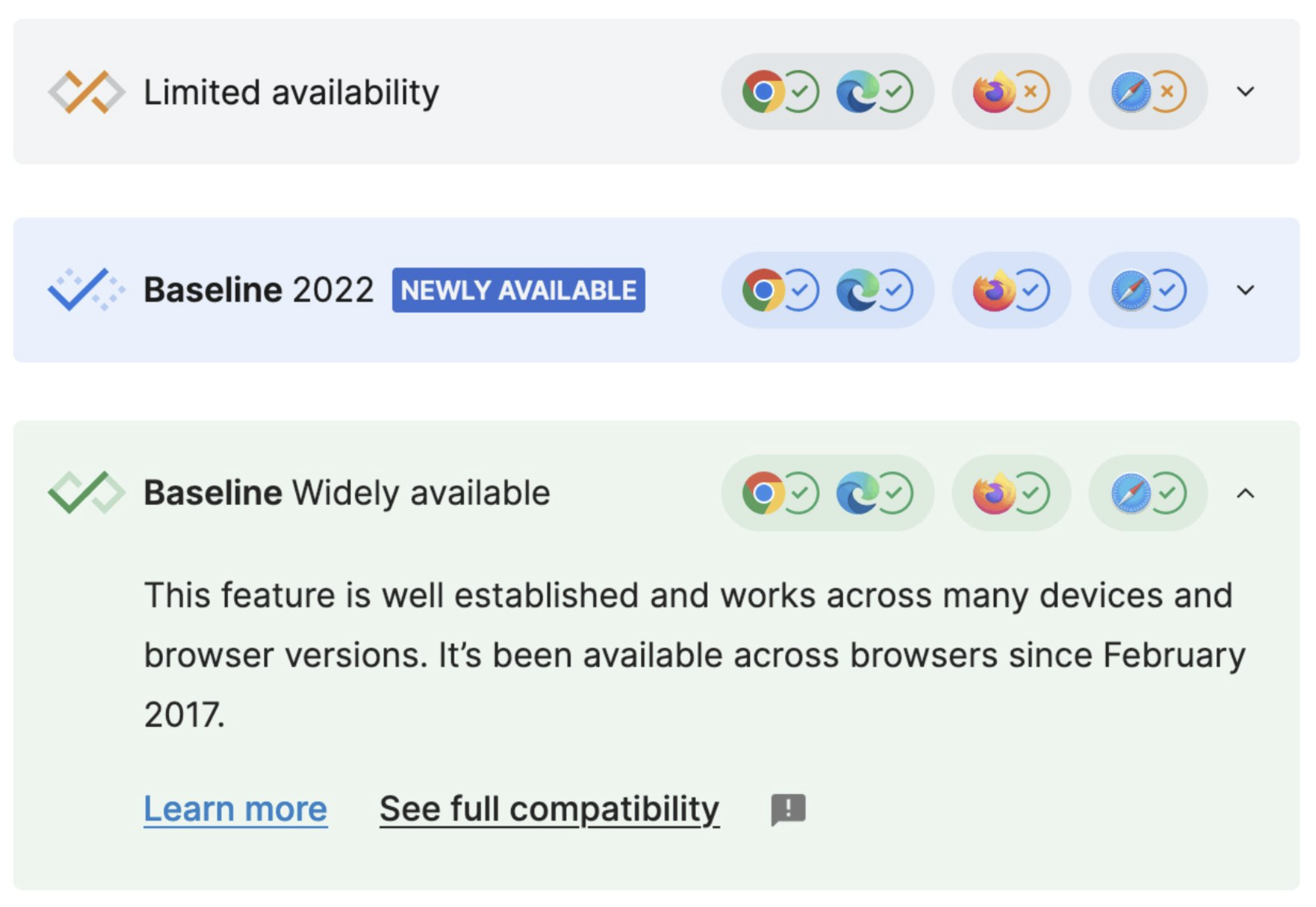
Google announced "the baseline" last May. A web feature in (on?) the baseline was supposed to be supported by the last two versions of every browser engine.
But with all these people ignoring the big red update button, support in the last two browser versions doesn't guarantee a feature's safe use.
The baseline got a definition update (☝️), MDN already includes it, and you can now see if a browser feature is well supported within a second. 👏
Mojtaba Seyedi shared how you can create an animated CSS border. The video starts basic, but it gets very fancy with CSS masking towards the end.
I plan to animate the button borders on my blog for quite a while. Nice timing, Mojtaba!
From the unlimited MDN knowledge archive...
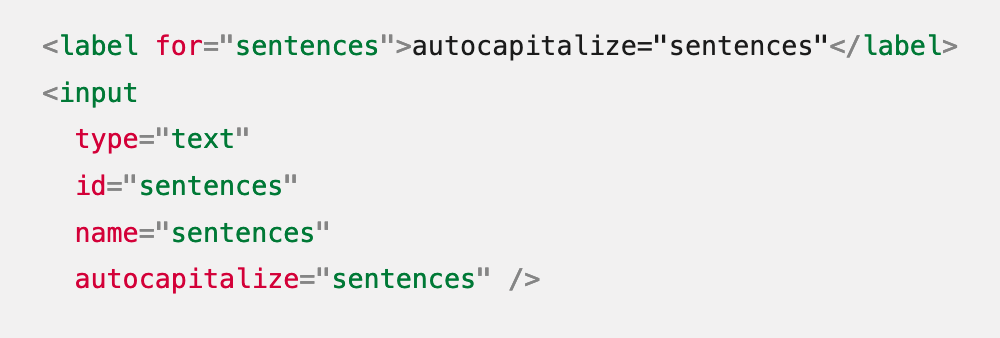
Did you know you can define autocapitalize to control when the caps key should be active on mobile devices? Now you do!
How do you test if a new line in a long string starts with a specific phrase in JavaScript? One way is to split the string on every line break and iterate through the returned list.
But could there be a sweet one-liner? Regular expressions running in multiline mode can do it, too. 💪
Find more short web development learnings in my "Today I learned" section.
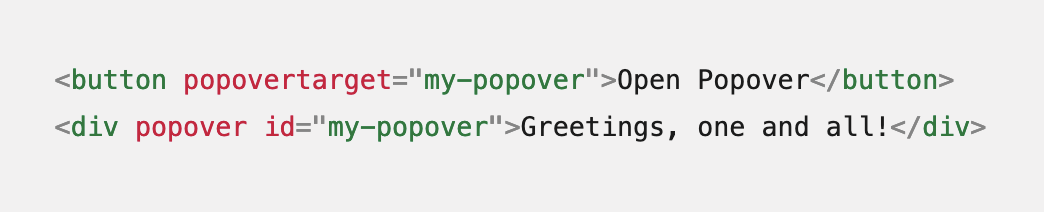
Hallelujah! HTML is becoming a major upgrade with the Popover API. popover, popovertarget and popovertargetaction are new attributes to open/close elements. And there's no JS required!
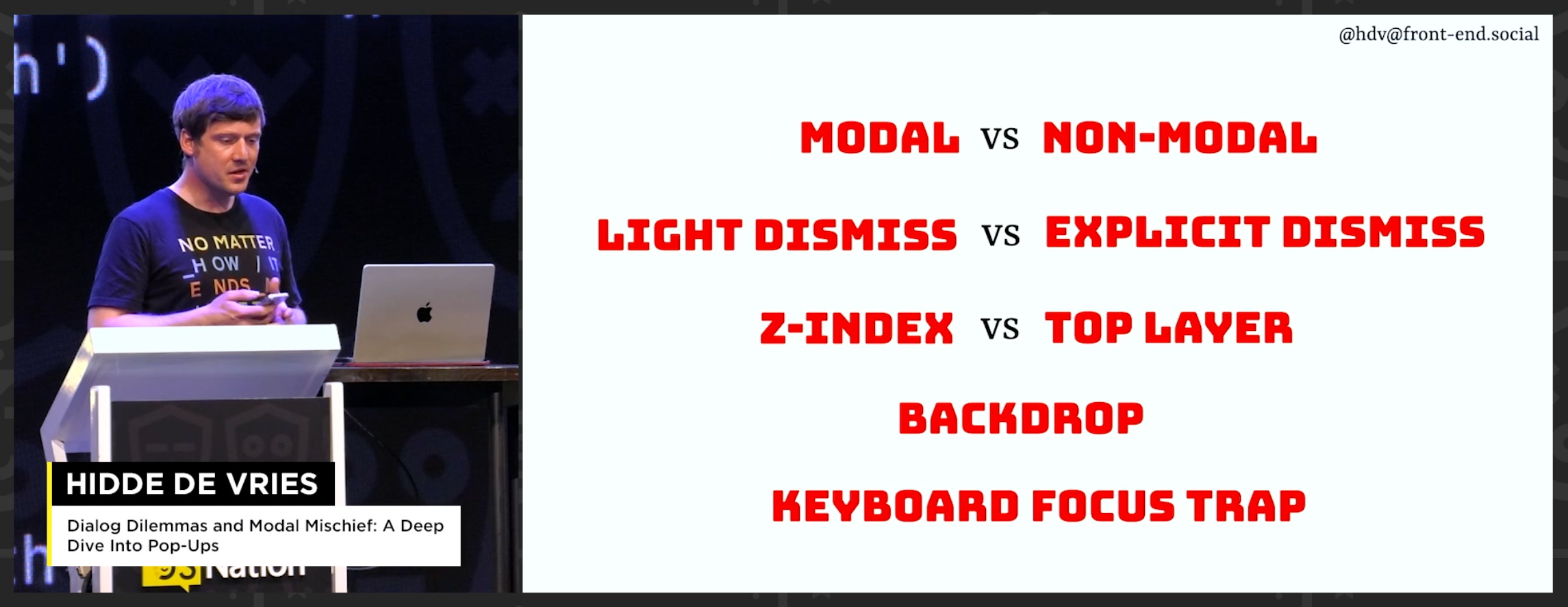
You can use popovers for tooltips, overlays and anything that opens with a click. But how's a popover different than a <dialog>?
Hidde has you covered in this quick 7min talk.
And can you use it today? Almost!
popover isn't in the newly available baseline yet, but we're almost there! Firefox supports popover behind a flag and intents to ship soon. Yay!
If you made it this far, maybe you want to receive the Web Weekly newsletter once a week.
- andrico1234/autosize-textarea – From the Web Weekly community: a custom element to resize textareas when content grows.
- esm-dev/esm.sh – A fast and smart (and self-hostable) CDN for modern web development.
- JustinBeckwith/linkinator – Find all those broken links on your sites.
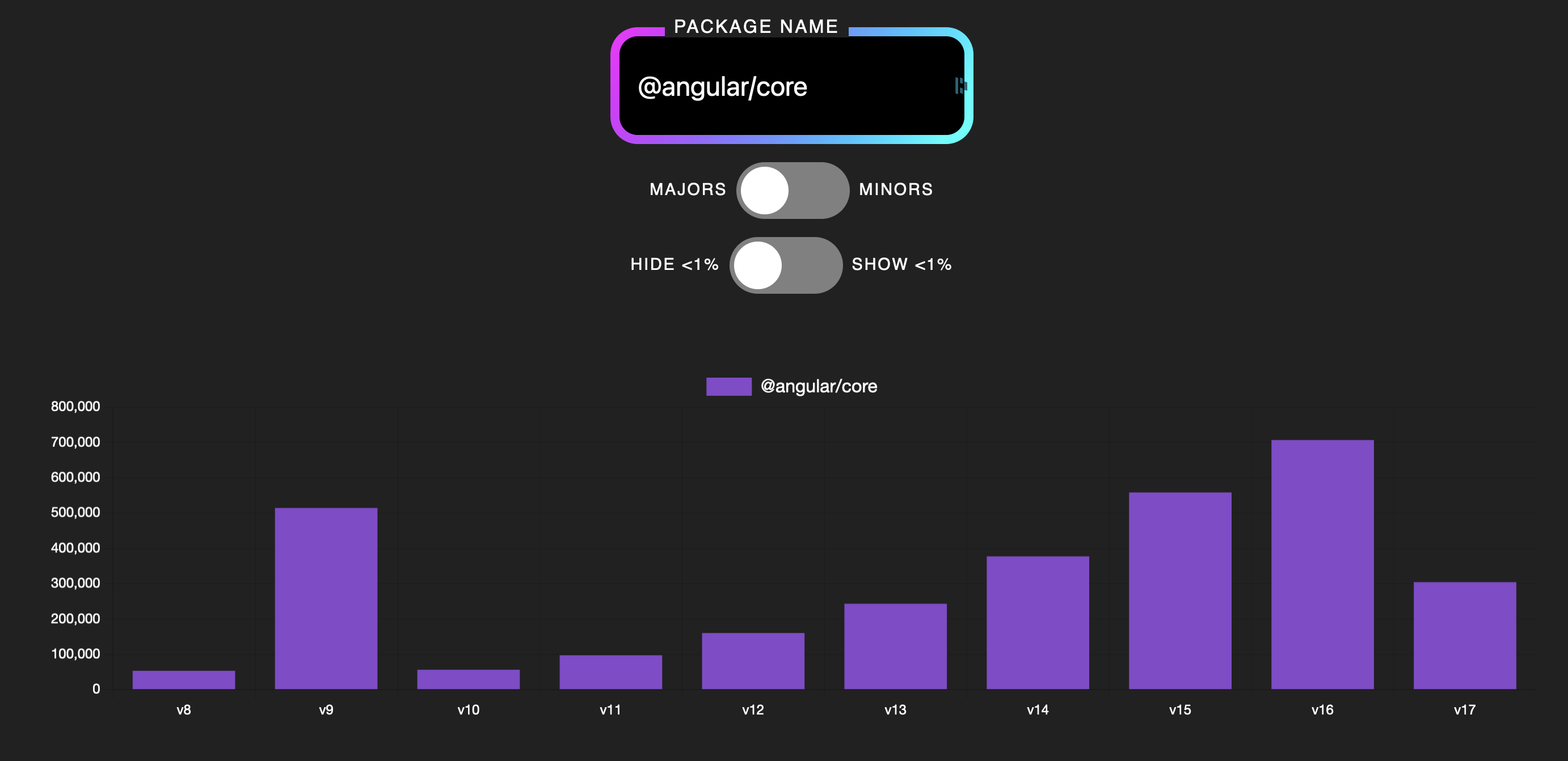
For the npm package maintainers: suppose you want to see download statistics for every version of your package; this tiny helper helps out!
Find more single-purpose online tools on tiny-helpers.dev.
You might know that I like to write down what I learn. And obviously, if people read my little musings and learn something, it makes me happy.
Thanks for reading this newsletter, by the way! 💙
But now that all this AI stuff is happening, I see more and more SEO blogs generating thousands of posts with LLMs. 🤮 There's no creativity, no voice, no meaning. It's just pure traffic hunger resulting in sh**** search results.
Searching and navigating the web is changing, and no matter what all the traffic grifters are doing right now, Ian Betteridge is correct in saying that Google Search will soon be the biggest summary engine of all.
Any content you can create with an LLM can be done better by Google at the top of its results pages.
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.1k readers and learn something new every week with Web Weekly.



![\[...\], the meaning of the “multiple browser engines” part is in serious danger of significant change. Unless something dramatically reverses Firefox’s trends, the ’fox could soon be whimpering its way down an ugly, slippery slope to irrelevance.](https://images.ctfassets.net/f20lfrunubsq/7F4DP4LWO7baJyzmypPAkb/eb7e19e513fd08ac118ec076e7131727/Screenshot_2023-12-10_at_19.05.22.png)

![grid-template-columns: \[full-width-start\] minmax(var(--padding-inline), 1fr) \[breakout-start\] minmax(0, var(--breakout-size)) \[content-start\] min( 100% - (var(--padding-inline) * 2), var(--content-max-width) ) \[content-end\] minmax(0, var(--breakout-size)) \[breakout-end\] minmax(var(--padding-inline), 1fr) \[full-width-end\];](https://images.ctfassets.net/f20lfrunubsq/7ubPc8QUT6Xk88uyeKNWz0/640a091d287280fd799742cef990e037/Screenshot_2023-12-11_at_08.14.38.png)






![// Match strings that: // - start lines with a digit (^\d) // - are followed by any sequence of characters (.+?) // - include a colon (:) // - consider multiple lines (m) // - and test for all possible matches (g) winners.match(/^\d.+?:/gm); // -> \["1st:", "2nd:", "3rd:"\]](https://images.ctfassets.net/f20lfrunubsq/3P7bwxQYZpXe2R1JcMJvZl/93d79fcf7f106edc4ae971823e348c94/Screenshot_2023-12-10_at_16.39.21.png)