Web Weekly #113
- Published at
- Updated at
- Reading time
- 7min
Can a regular expression freeze your JavaScript? Are you looking for some inspiration to get started with Chrome's View Transitions? And do you wish there were more ways to style select elements?
This week's Web Weekly includes all the answers and much more. Enjoy!
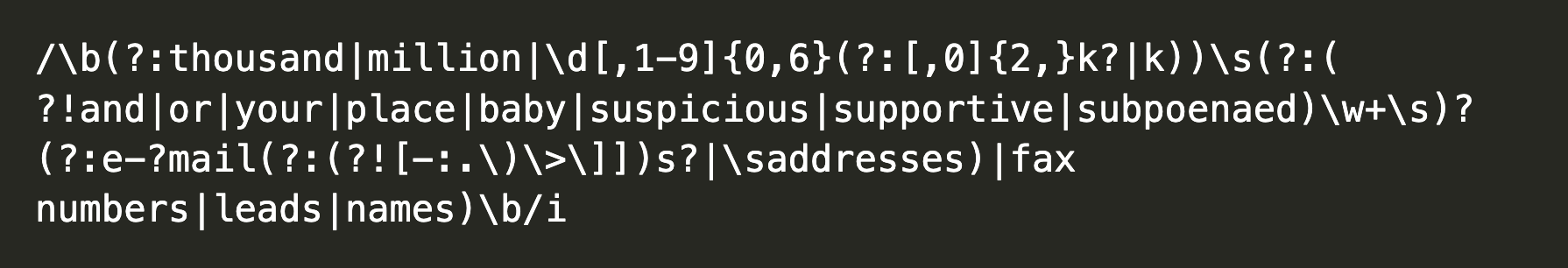
Last week's Web Weekly was marked as spam for many people. Why? It included the words "and I pay real money for sending over 4.3k emails" and apparently, this phrase rings some bells in an Apache project called "Spamassassin" used by mail providers.
The project includes a gazillion regular expressions trying to figure out if a mail is spam. Here's the one that flagged me. 🤦♂️
If you didn't receive last week's Web Weekly and have a moment, do me a favor and flag the email as non-spam.
And I hit send now and hope for the best that this was the problem. Wish me luck! 🤞
Have you ever wondered how you could implement a game into Chrome DevTools? Yeah, nobody wondered about that. Ever.
Nevertheless, Chris Johnson implemented Pong in Chrome's Layers panel. 🫣
- An absolute classic: can you memorize more than 100 HTML elements?
- footer.design is the only gallery you'll need to finish your site with a bang!
- If you want to get the crown for adding the most custom emojis to your Slack org (who doesn't?) —
emojishelps out..sh
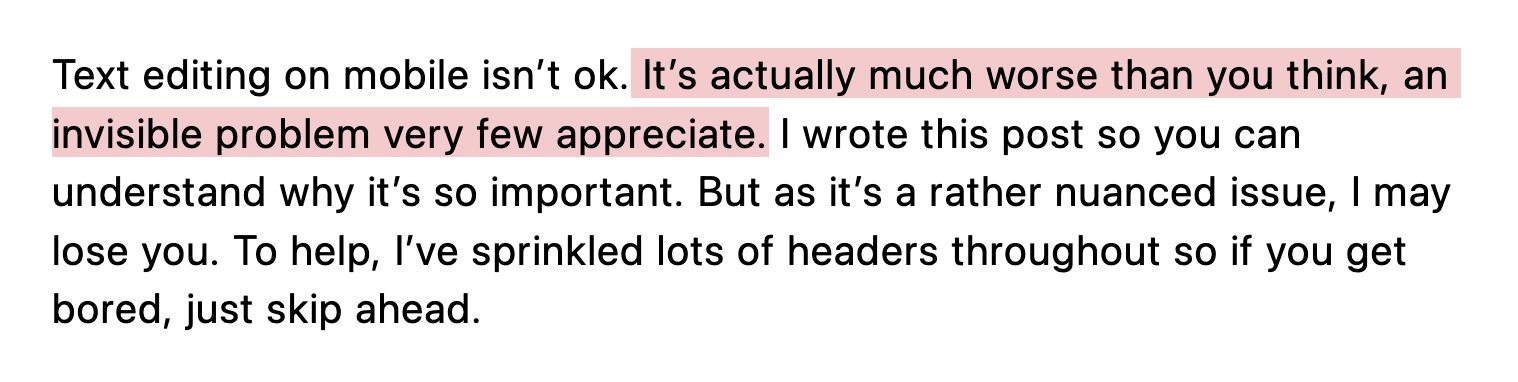
How often do you edit text on your phone? And I mean real editing, not just fixing a typo in an "I'll be right there!" message. I rarely do it, mainly because I accepted that small touch devices aren't great at these things. But I've never realized how bad the current state of mobile text editing is. Scott Jenson described all the issues and proposed a solution.
Let's hope for a better UX one day, but as Scott summarizes, neither Apple nor Google have an appetite for fixing these fundamental issues.
Unicode is one of these tech principles we use daily, yet I can't shake off the feeling of not knowing enough about it. If you want to learn how Unicode works, Nikita Prokopov does an excellent job explaining unicode planes, grapheme clusters and emojis.
I learned that some Unicode points are rendered differently depending on the user locale. And that Apple sneaks the apple symbol into fonts even though it isn't part of the Unicode spec.
Animating newly added DOM elements has always been a challenge. Chrome already started shipping the new @starting-style rule to make things easier. But there's no sign from the other vendors yet.
Phuoc Nguyen used a MutationObserver to animate elements in. Smart!
Do you know how regular expressions evaluate strings? I don't really know about all the included magic. Unsurprisingly, the time required to evaluate a string depends on the expression and the given string. But what if a regex takes seconds to give a matching result?
Phil Nash explained how regular expressions brought Cloudflare and Stack Overflow to its knees and how to prevent it.
Be aware of RegExp backtracking
If you want to go down memory lane to the good old times when creating wort art was a thing, this site helps out for your next professional flyers.
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
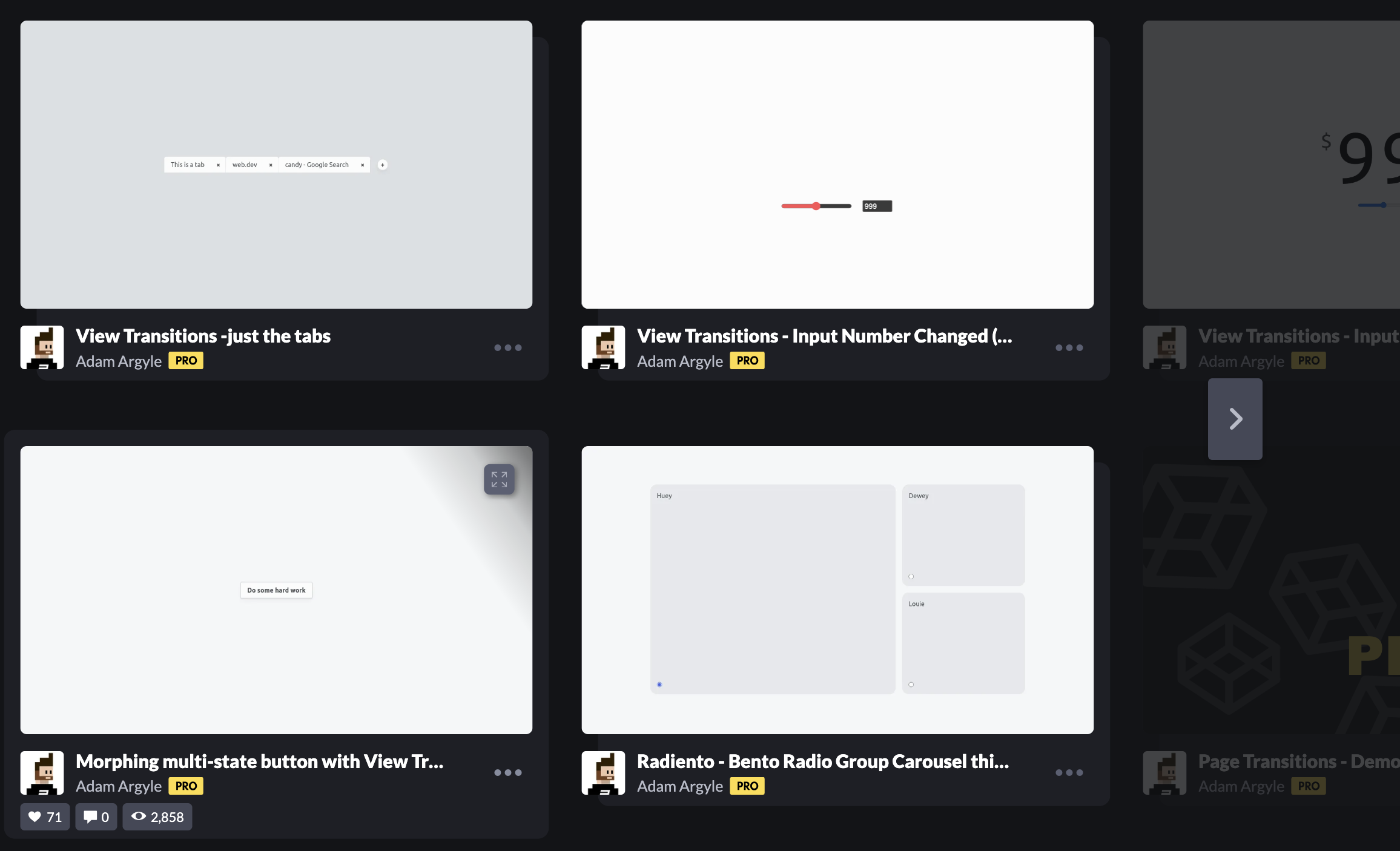
I started playing with view transitions and discovered that it takes some practice to create nice-looking UI interactions. Sure, things morph into each other with a few lines, but there are some gotchas.
Adam Argyle's view transition examples helped me out a lot!
Discover the power of view transitions
I love everything about this so much! 💙 Remy Sharp shared a project that sends him a telegraph message when his parents didn't boil tea for a day. This way, he knows when to check in!
It's evident by now that CSS-Tricks is no more. I especially liked its newsletter. Robin Rendle was in charge of it and started their own now — "The Cascade". It's the same style and voice — great to have you back Robin!
Not only about CSS, but about creating your little corner in the internet: Matthias Ott started "Own your Web". Go Go Go personal sites!
And lastly, a newsletter from the Web Weekly community: Pushkar and Aashutosh go big and share weekly news of all things tech world in "the Nibble". I love the fun and jokes!
From the unlimited MDN knowledge archive...
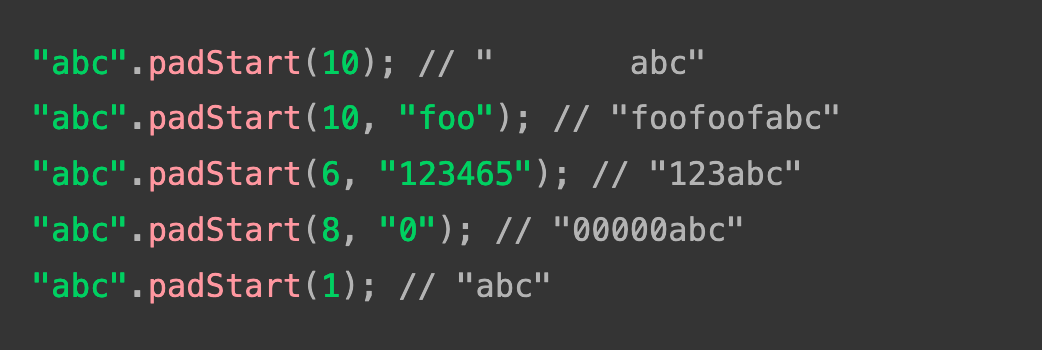
Do you remember when the internet was broken because of leftpad? It's funny that there's a native JavaScript solution for this.
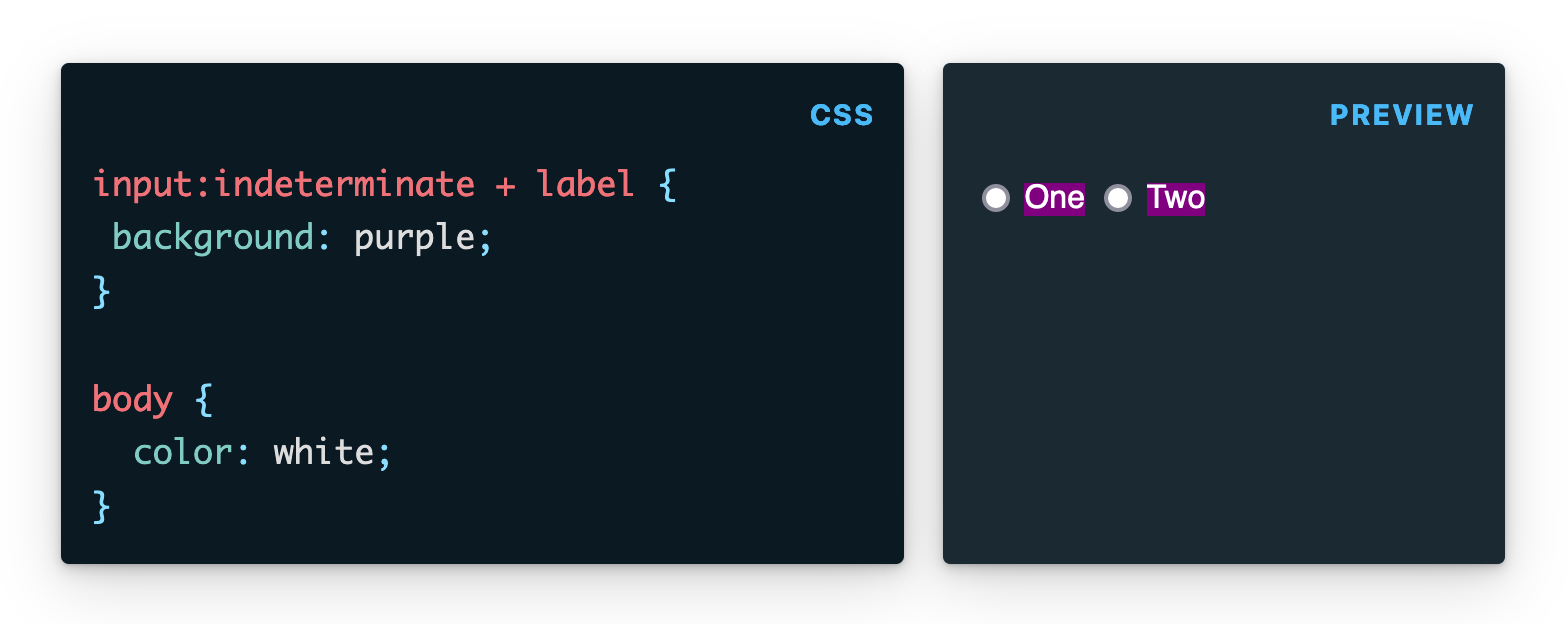
I learned that some form elements can have an indeterminate state. And there's a CSS pseudo-class to style them. 🤯
Find more short web development learnings in my "Today I learned" section.
HTML got another update! select elements now support hrs to add visual grouping.
It's a tiny but mighty addition until selectlist (recently renamed from selectmenu) hits off the ground.
What's the browser support? Chrome 119 and Safari 17 ship it, so we're waiting for Firefox. Here's the Bugzilla ticket if you want to follow along.
- mozilla/readability – A standalone version of the Firefox Reader mode.
- zachleat/table-saw – A small web component for responsive "table" elements.
- homeport/termshot – Create screenshots based on terminal command output.
Suppose you're knee-deep in trying to understand this one nasty regular expression; Regexper might help. Throw your RegExp at it and receive a visual explanation!
Find more single-purpose online tools on tiny-helpers.dev.
Simon MacDonald explained why they're not defaulting to using Shadow DOM in the Enhance framework, and the post included this gem.
Fixing a problem created by JavaScript by writing more JavaScript is like handing a drowning man a glass of water,
Loved this email? Hated this email? Want to share resources? I want to hear about it!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.