Web Weekly #111
- Published at
- Updated at
- Reading time
- 7min
Should your JS projects always include a build step? Is the dotenv npm package now obsolete? And how could you create advanced transitions with the linear() easing function?
This week's Web Weekly includes all the answers and much more. Enjoy!
I had coffee with a friend the other day, and unfortunately, she's looking for a new job. She entered tech, joined a friendly team with wonderful colleagues, and then... her company went bust.
Now, she has a year of experience, and as it turns out, finding a junior web dev position is tough.
When I started, I was incredibly lucky. A friend introduced me to a CTO, I "randomly" got an internship, and just like that, I entered a team with the kindest people teaching me all the things I didn't learn in Uni. It was this team that prepared me for my career in tech. (🫶 4Waisenkinder 🫶)
But this was 12 years ago, and while chatting with my friend, I struggled to give actionable advice on landing her next junior position. I promised to ask my network, but what else could I tell her?
Where did you start? Did you send hundreds of applications until one worked out? Did you go to meetups and "networked" your a$$ off? 🫣
If you have tips or stories to share, reply, and I'll forward them to my friend.
- "Uses This" is an entire site full of interviews all about people's stacks. I love reading about software and hardware gadgets.
- New on the blog: A new JavaScript method to validate URLs.
- 🦄 If you like this newsletter, you'll love the Unicorn Club newsletter, too. 😉
More and more people are talking about htmx lately. I don't think it's more than an underdog for now, but it comes with some refreshing aspects.
Mainly, it's HTML-first. If your server endpoints can spit out HTML, you could load htmx via a good old script tag and forget about writing JS. Add event listeners, talk to APIs, swap out HTML content — it's all just an HTML attribute away.
And it's funny because htmx is basically just a 3701 line long JS file. It gives me strong jQuery vibes. There's no TS, npm start script or any other jazz to run or build it. It's Vanilla JS. Not more and not less.
Alexander Petros explains all the benefits of this approach.
Alex MacArthur explains how Vercel's and Netlify's default caching headers can be improved for hashed assets. It's an easy but worthwhile fix for all your styles files!
I've no words for Temani Afif's collection of single element loading spinners. Browse around! When I do, I can only scratch my head, wondering how to do this with a single element.
Find your next loading spinner
When looking for design inspiration, I usually browse Dribbble, but recently, I discovered "One Page Love". It's a wonderful resource to find fancy web design.
I'd love to watch less junk. Especially when binging Netflix, very few shows are very good.
And disclaimer: I haven't checked the quality of the documentaries linked here, but I love the idea of a single place with good things to watch.
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
Zach Leatherman put together a collection of timeless web dev articles. It only includes a few of the latest but many of the greatest articles of all time.
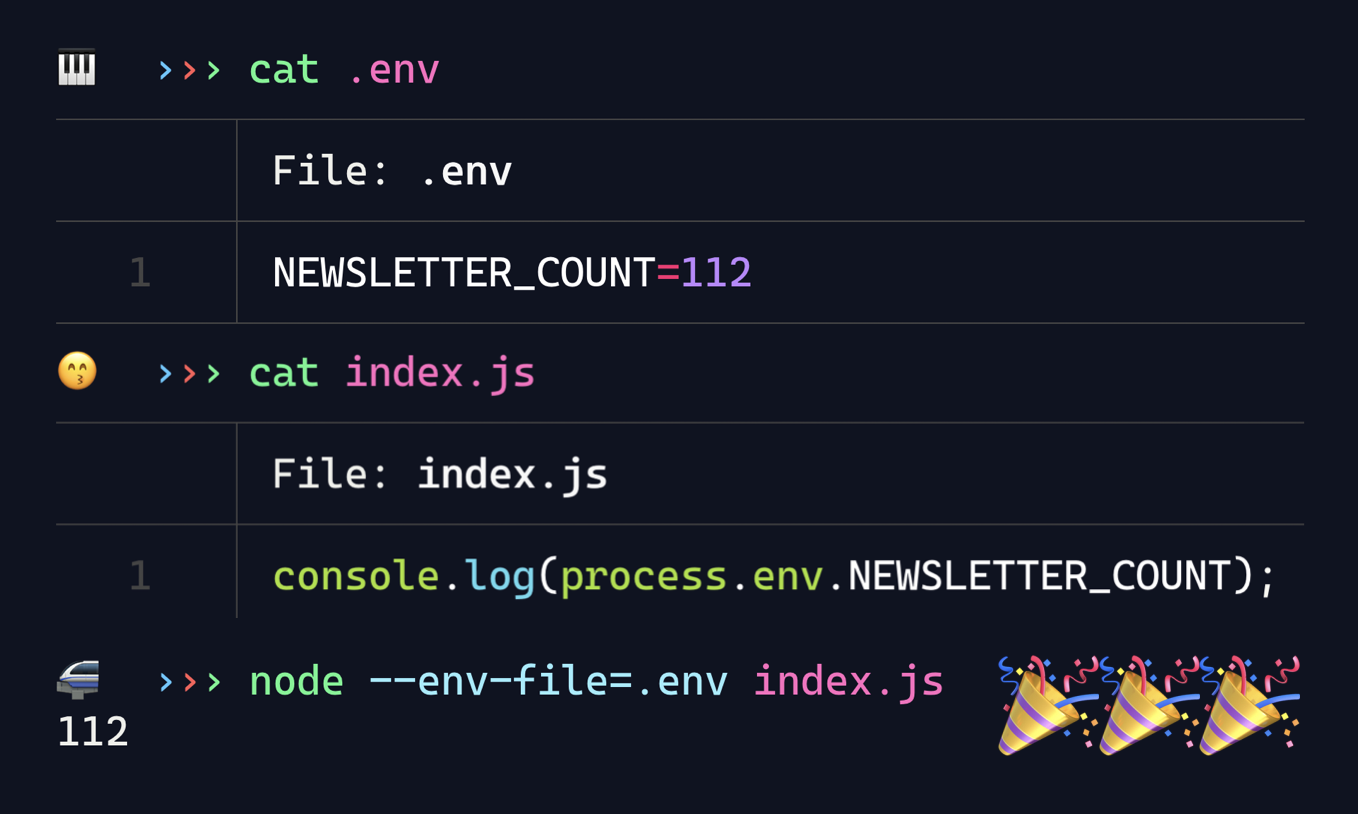
The dotenv package is downloaded 30 million times per week, and may have become redundant. Node 20 now supports reading .env files with the --env-file flag!
The feature's still under active development, but hallelujah — I'll clean up some deps now!
Often, we're trying to build accessible things, but how often do we really check things with assistive technology? I should do it more often and also level up my skills in this area!
I admire Eric W. Bailey for taking screenreader lessons. And I admire him even more for writing down all his findings.
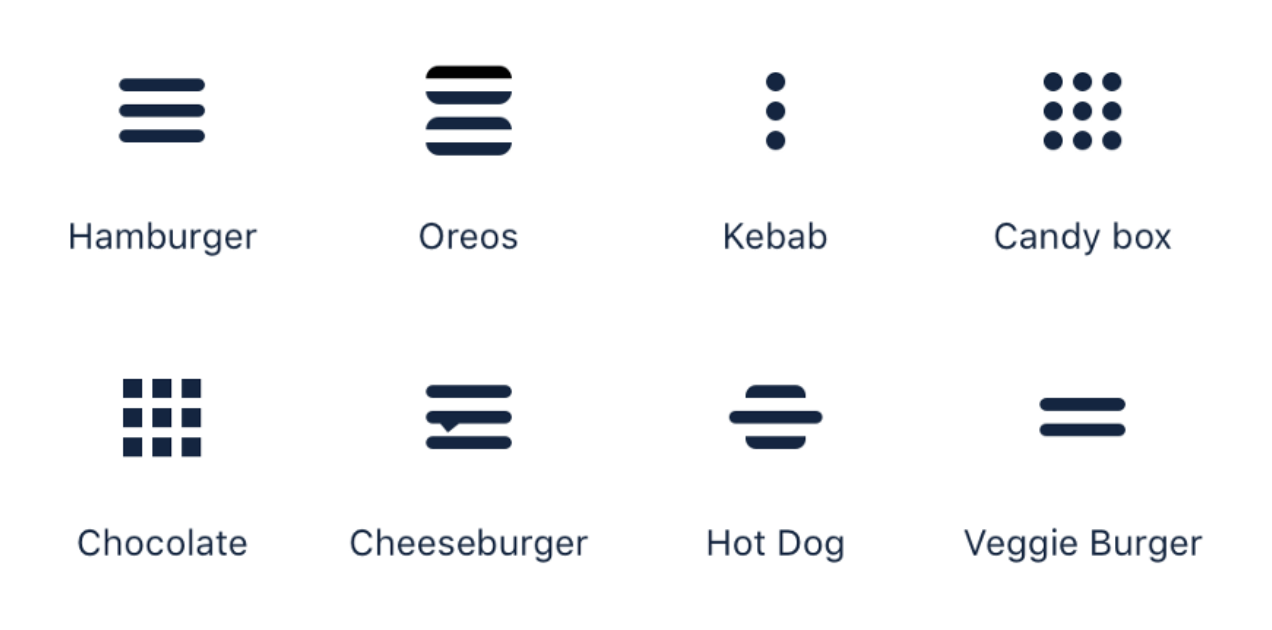
This post is a nice deep dive into hamburger icons, context and assistive tech. 💯
From the unlimited MDN knowledge archive...
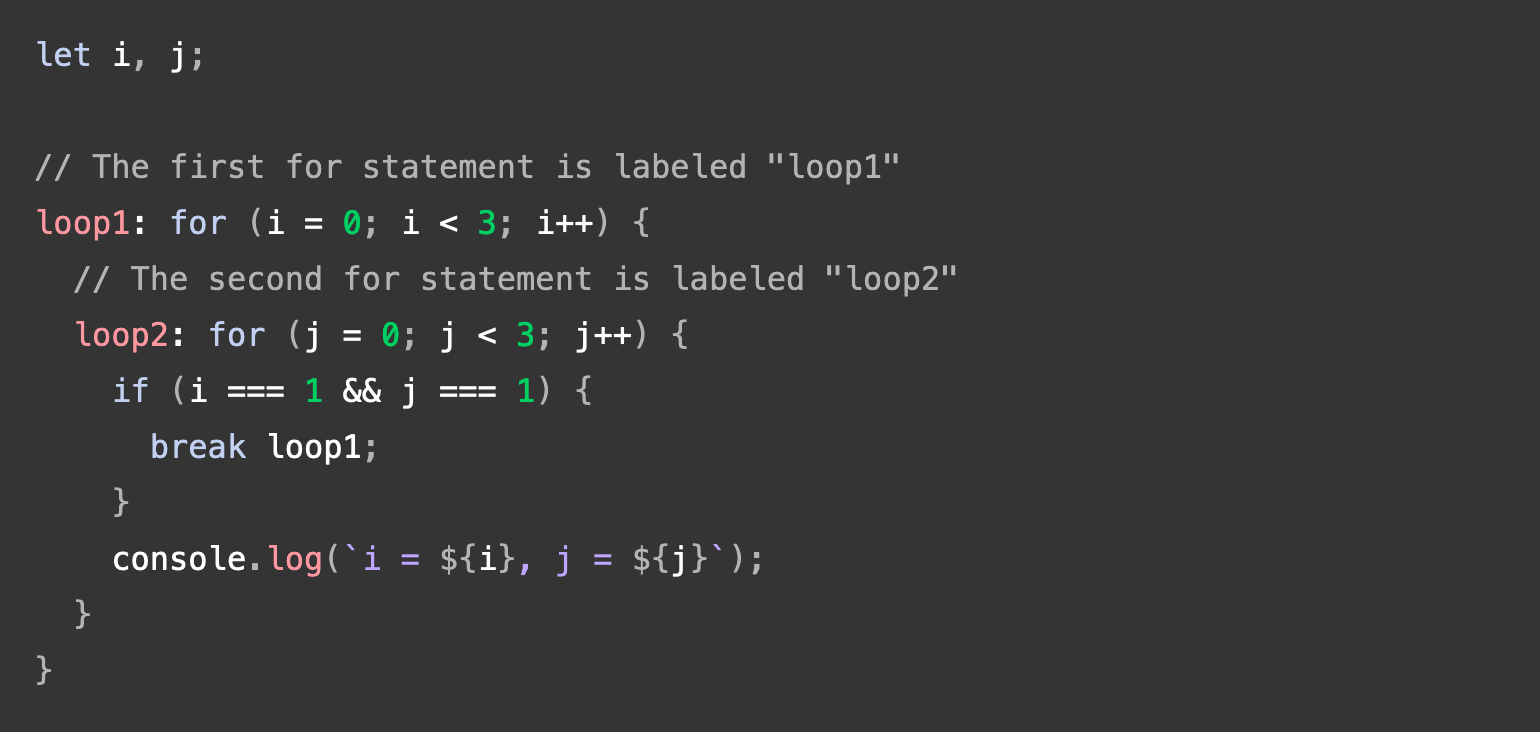
Did you know that you can label your JS loops? Now you do!
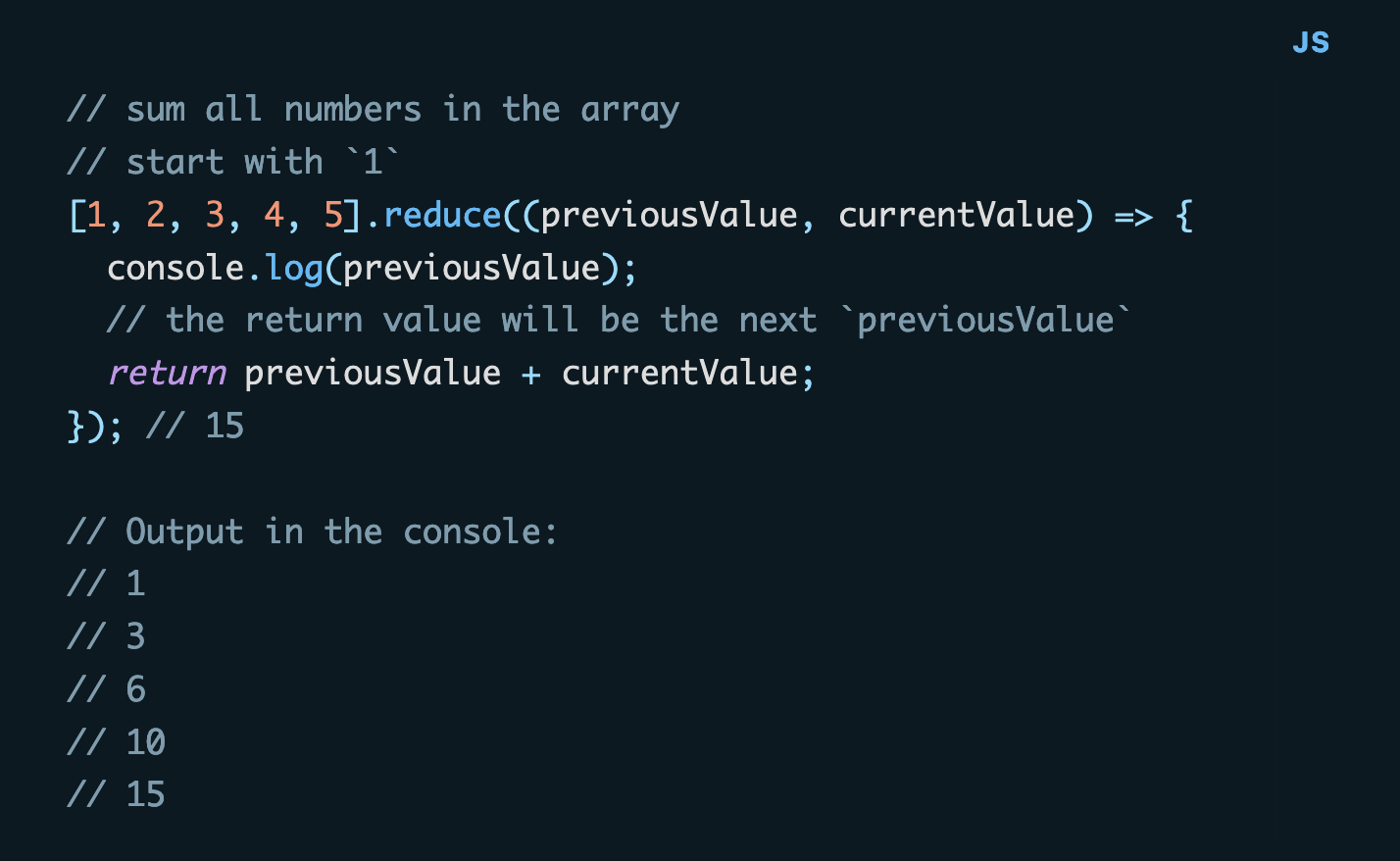
Here's a little fun fact about reduce. The second parameter, the initial value, is optional. 😲
Find more short web development learnings in my "Today I learned" section.
Objectwill ship with Chromium 117. Firefox Nightly and Safari Tech Preview include it, too. 🎉It's such a tiny thing, but oh boy, am I looking forward to stopping writing grouping logic!.groupBy() - The Chrome bug for the
:user-invalidimplementation was closed. Let's hope it'll hit stable soon because Chromium is the only engine missing this handy validation pseudo-class. (Chrome bug) - Firefox is catching up and looking into prototyping
text-wrap: balance. - CSS Relative colors landed in Chrome Canary. (Chrome bug)
- flackr/scroll-timeline – A polyfill of
ScrollTimelineandViewTimeline. - oven-sh/bun – A JavaScript runtime, bundler, test runner, and package manager! And they just hit
1. 🎉.0 - tauri-apps/tauri – Build desktop applications with a web frontend and Rust sprinkles.
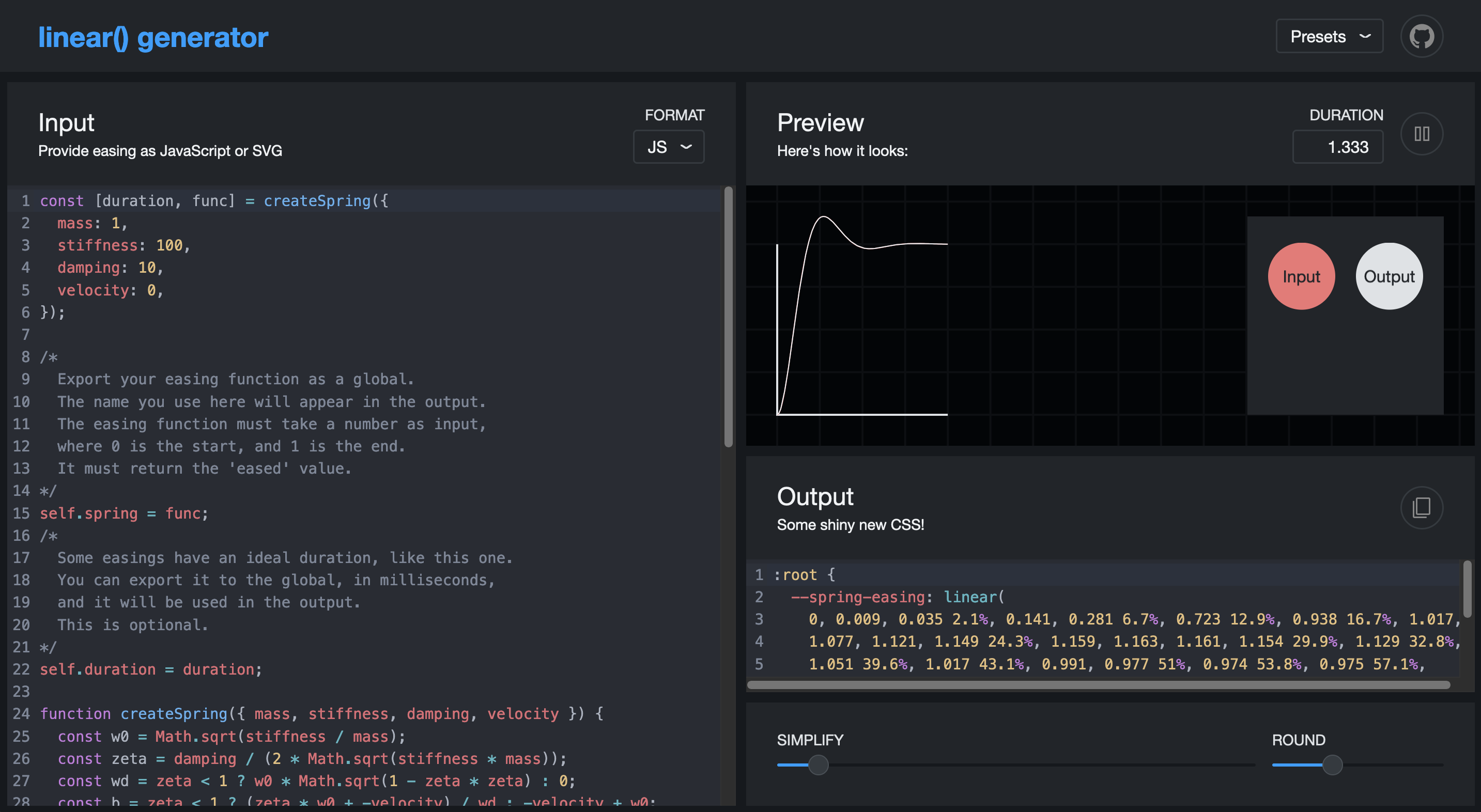
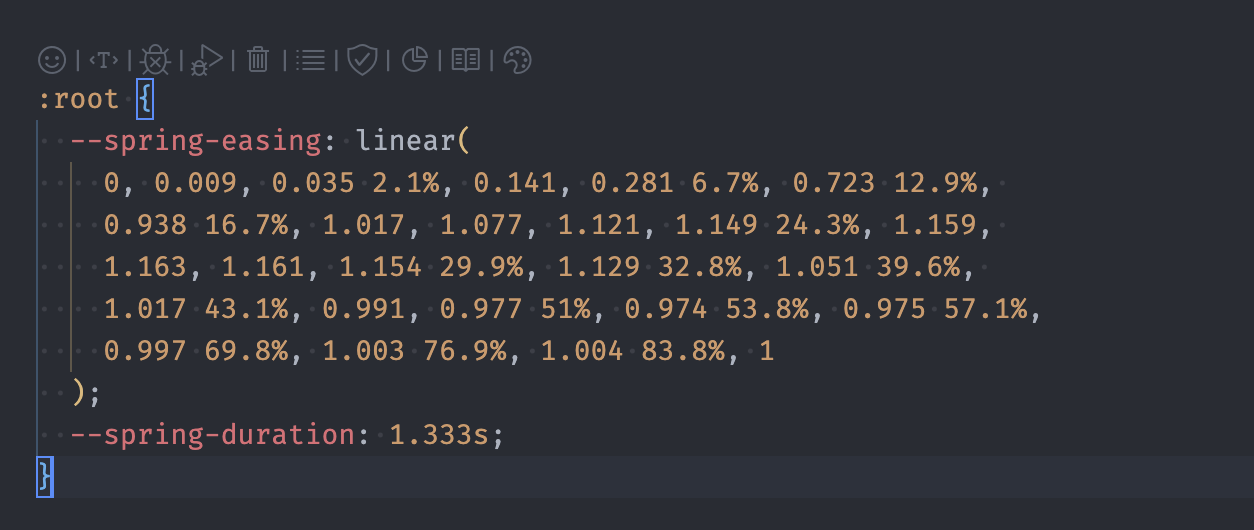
Chromiums and Firefox support the relatively new CSS easing function linear(). But you probably don't want to write such easing by hand.👇
Jake Archibald thought the same and released a handy tool to create the most bouncy and complex transitions the web has ever seen!
Create some bouncy CSS transitions
Find more single-purpose online tools on tiny-helpers.dev.
It feels sad, but Chelsea Troy is very right with the following take.
The internet is full of great things. Things that people put hours and hours into. And we can curse ads plastering the web as much as we want.
Unless we all start paying for what we read, watch and listen to, ads are the main driver for a free internet full of greatness.
Ads keep the internet free; without them, the internet is a luxury good.
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 4.1k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.