Web Weekly #110
- Published at
- Updated at
- Reading time
- 7min
What's the most common viewport size? When will native CSS nesting land in browsers? And how could you maximize your future job salary?
This week's Web Weekly includes all the answers and much more. Enjoy!
There were some newsletter discussions on Twitter last week (I still refuse to call it "X" 😅), and multiple people plugged Web Weekly.
Boris, Jeremias, Nick, and Carlos, thank you! 💙
Let's get to web stuff, shall we?
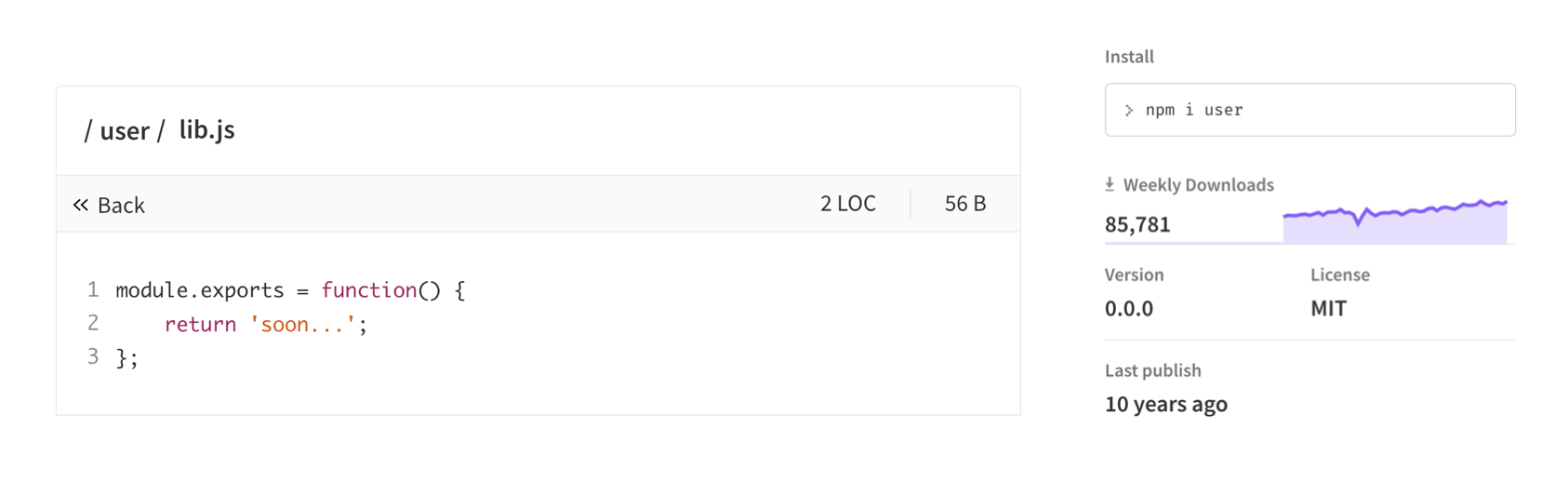
How can you "maintain" a package with over 80k downloads that does exactly nothing? Well... give it a name that people accidentally confuse with an npm command. Yet the empty user package's download numbers are rising monthly. It's wild and just another example of the insecure JavaScript ecosystem. 😢
Don't accidentally install this user
- The state of CSS survey results are out.
- When your framework influences your hosting decisions, Astro officially partners with Vercel.
- New on the blog: How to remove all event listeners from a DOM element.
Disclaimer: before reading the following, negotiation advice is tough to put into practice. The standard advice is always to delay talking about money. But whether it's a conversation with a recruiter or a potential teammate, not answering questions about salary expectations is incredibly challenging because you want to please the person in front of you.
I once tried to postpone talking about money and got the reply, "Well... we don't do that here". Case closed, I leaned in. 😅
So, I can't say I'm particularly good at negotiating — but the tips in "How to sabotage your salary negotiations efforts before you even start" make sense!
Get the most out of your next job
Richard Ekwonye's post header alone is worth a look, but that isn't it. The post includes videos, animations and interactive components explaining bezier curves! 💯

This hover effect (☝️) is only done with box-shadows; what a beauty!
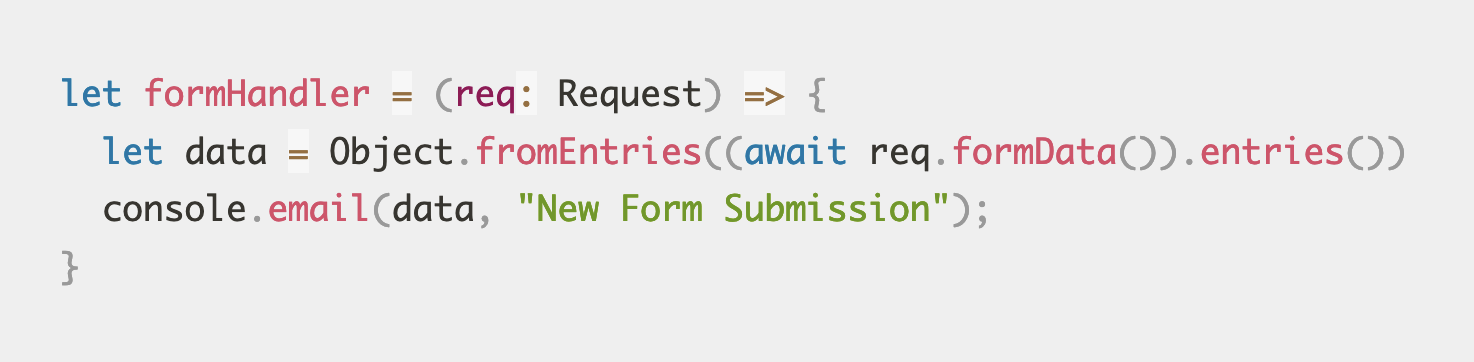
I guess, we're both in the same boat and won't build our own JavaScript-based SaaS service soon. But if we were, we should avoid adding "cute features". 😅
Steven Krouse shared why smart ideas like a console method or custom Language extensions such as @stefanjudis/fetch() quickly become a maintenance nightmare.
As a Web Weekly reader, you must have noticed how excited I am about View Transitions across HTML navigations. The web won't be the same when these land across browsers.
However, transitioning from one HTML document to another comes with multiple challenges.
What should happen if the target document takes ages to load? Should we show a janky transition to nothing? Should we delay rendering? And if so, for how long?
Eric Portis gets into possible solutions!
Also, I learned that <script blocking="render"> is a thing. 😲
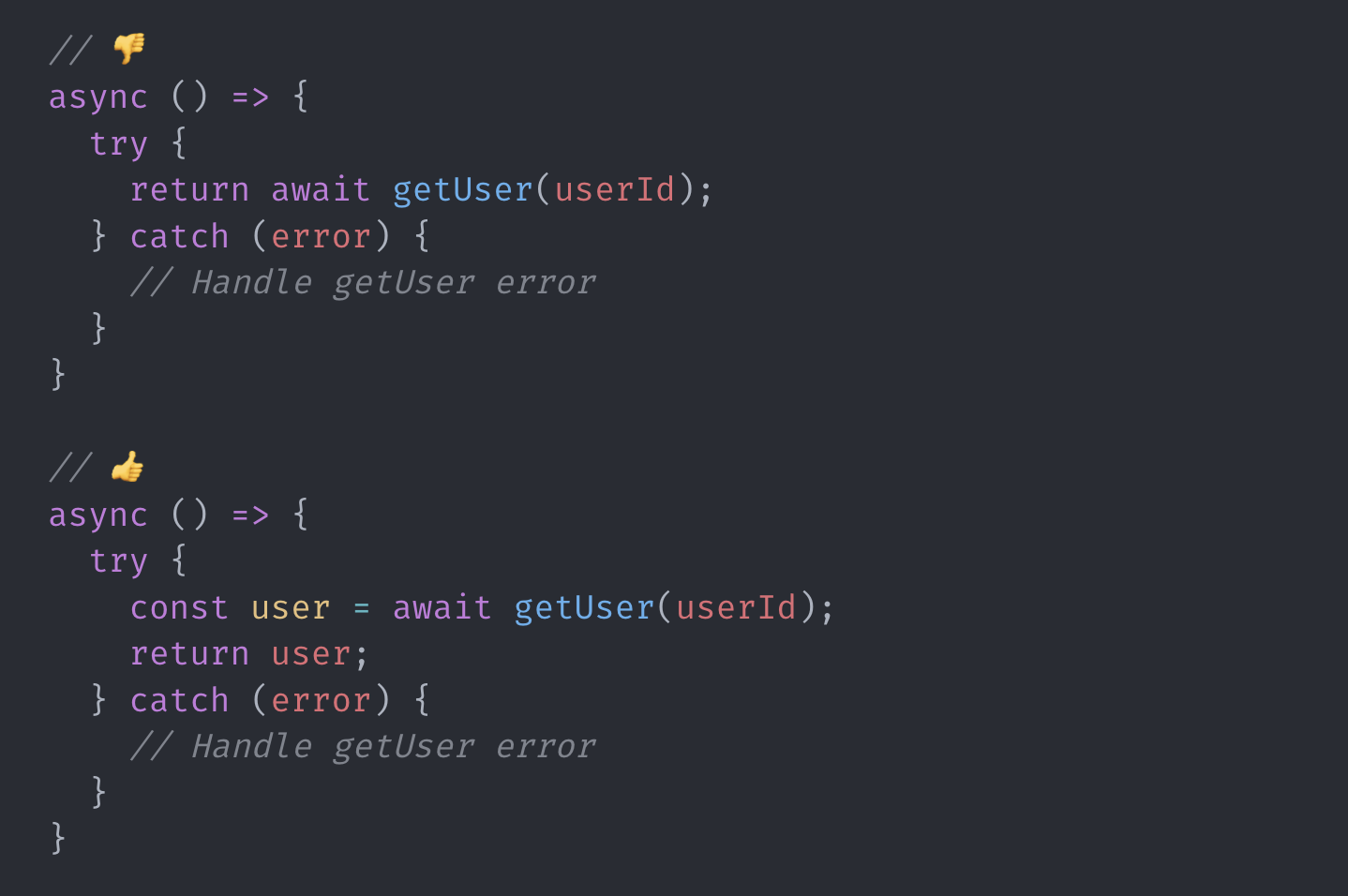
I still have to investigate why there's a problem with the first snippet (☝️), but nevertheless — understanding why certain linting rules are in place is always good for avoiding footguns. And we all know JavaScript has plenty. 😅
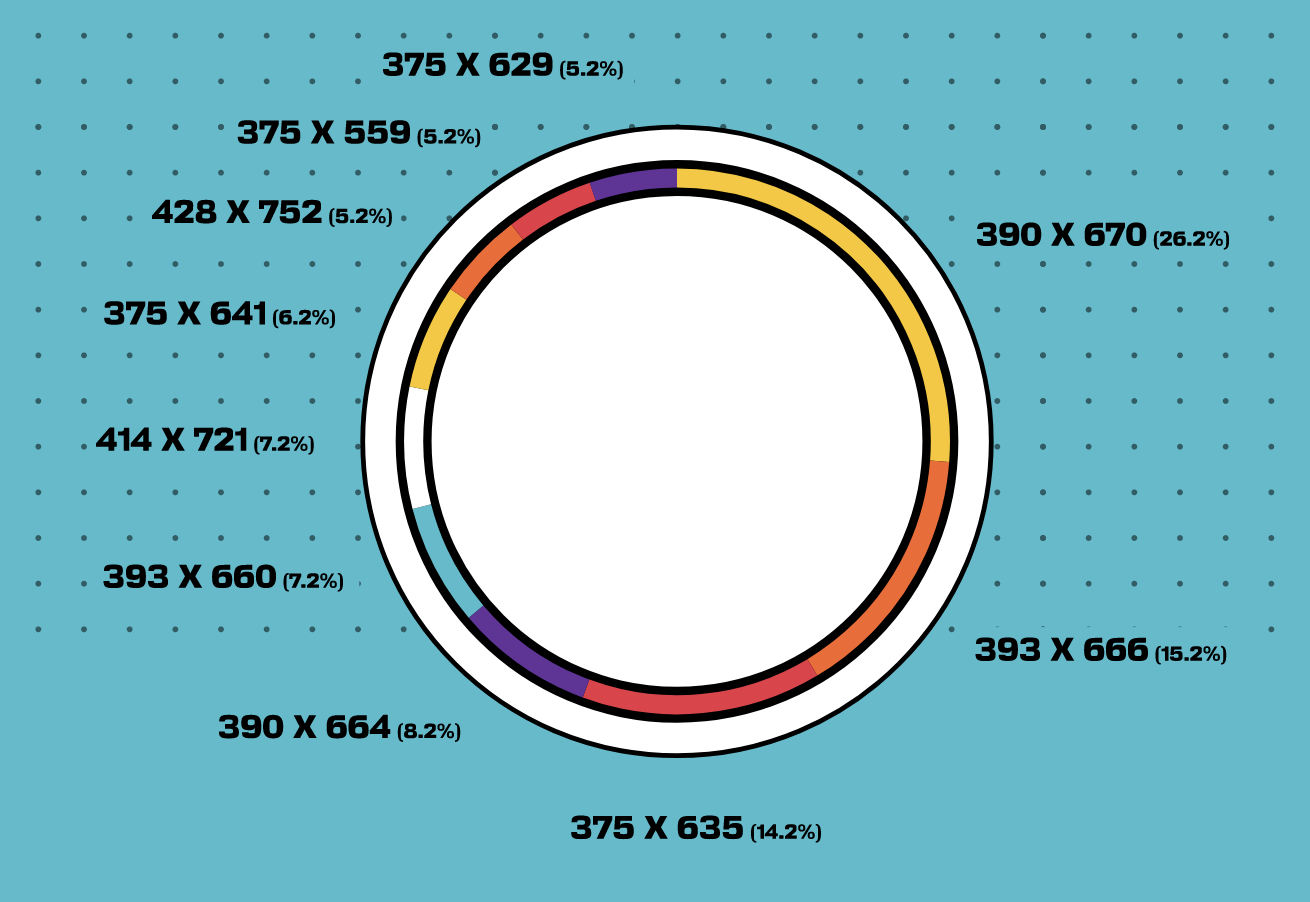
Okay, that's a trick question. Our friends at Set Studio gathered 120,000 data points with over 2,300 unique viewport sizes, and this research is worth a bookmark for your next "Nobody uses this screen size!" argument.
From the unlimited MDN knowledge archive...
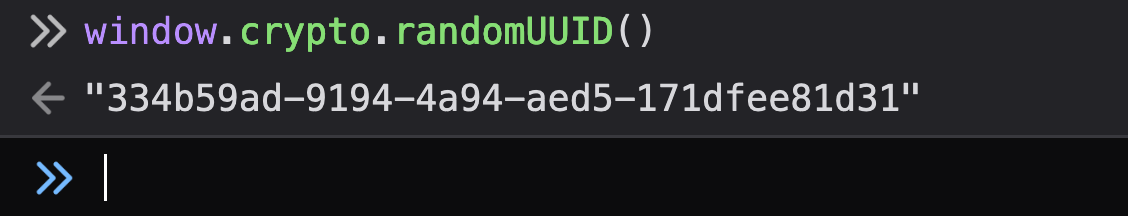
Did you know that you browsers provide a handy method to generate random IDs? Now you do!
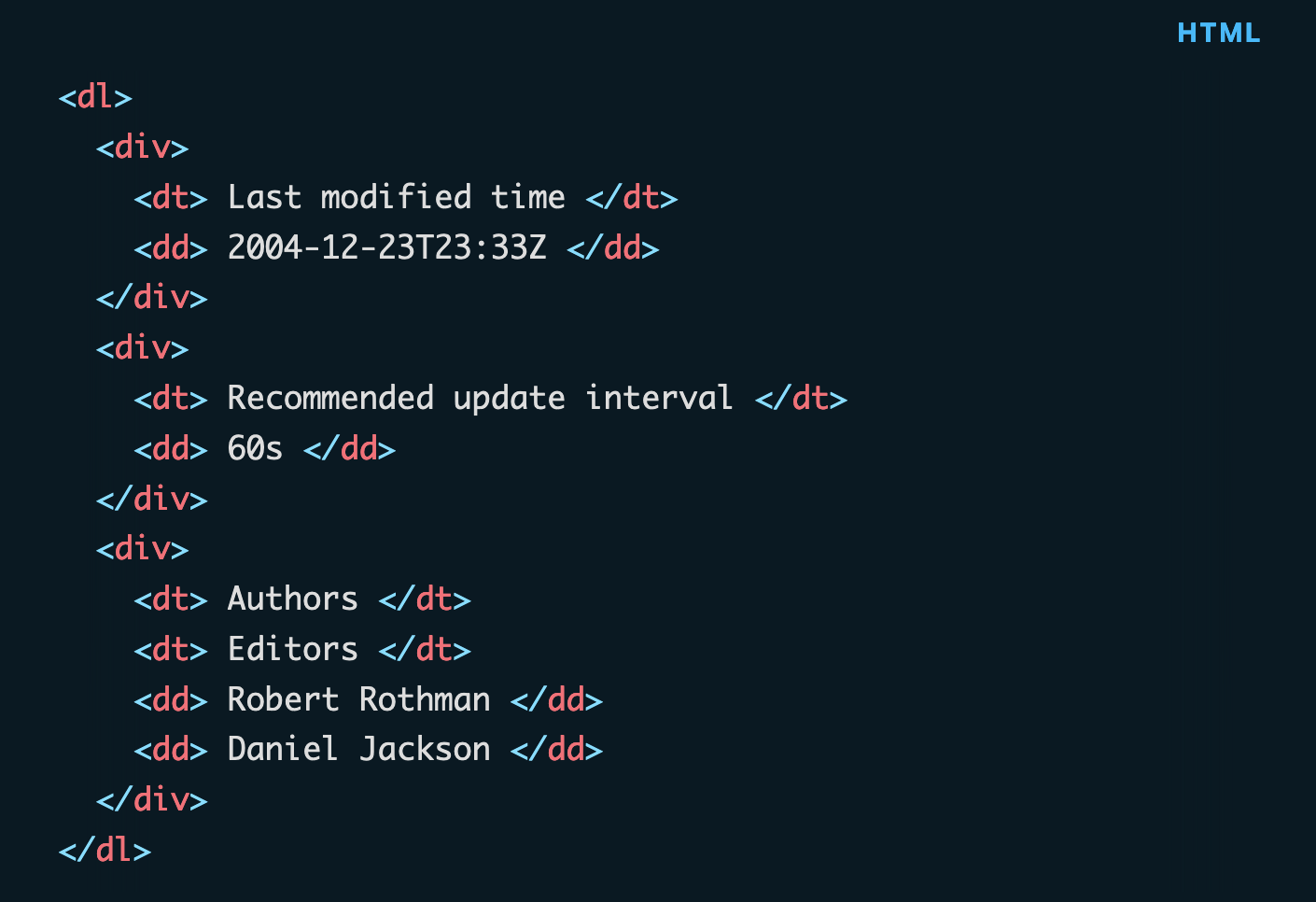
First, I can't be the only one who has learned to call dl elements "definition lists", or? 😅 Apparently, they are description lists, but even more exciting is that divs are valid in dl elements!
Find more short web development learnings in my "Today I learned" section.
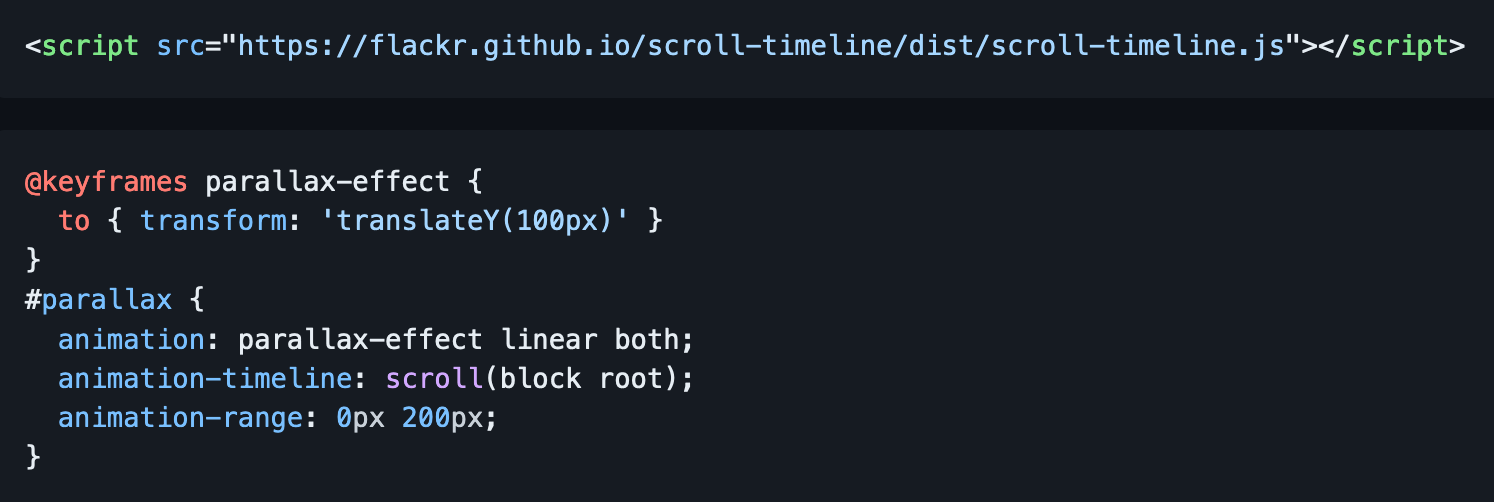
It's not a platform feature, but cool nevertheless. Suppose you want to use scroll-driven animations with ScrollTimeline; there's now a JavaScript polyfill for it! 👇
🎉 As the last missing browser, Chromium 118 will finally get the :user-invalid pseudo-class. (Chrome bug ticket)
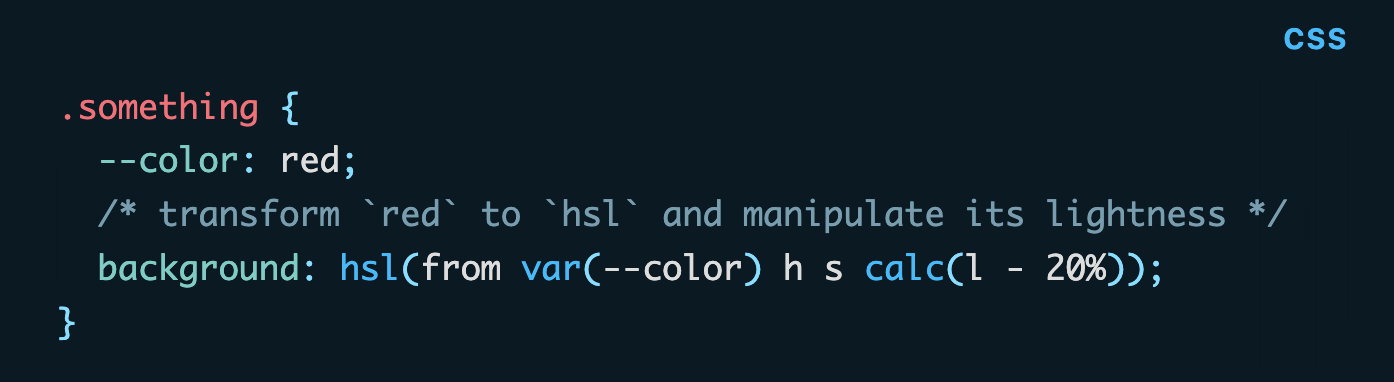
🎉 And as another Chrome goodie — relative CSS color syntax landed in Chrome Canary, too!
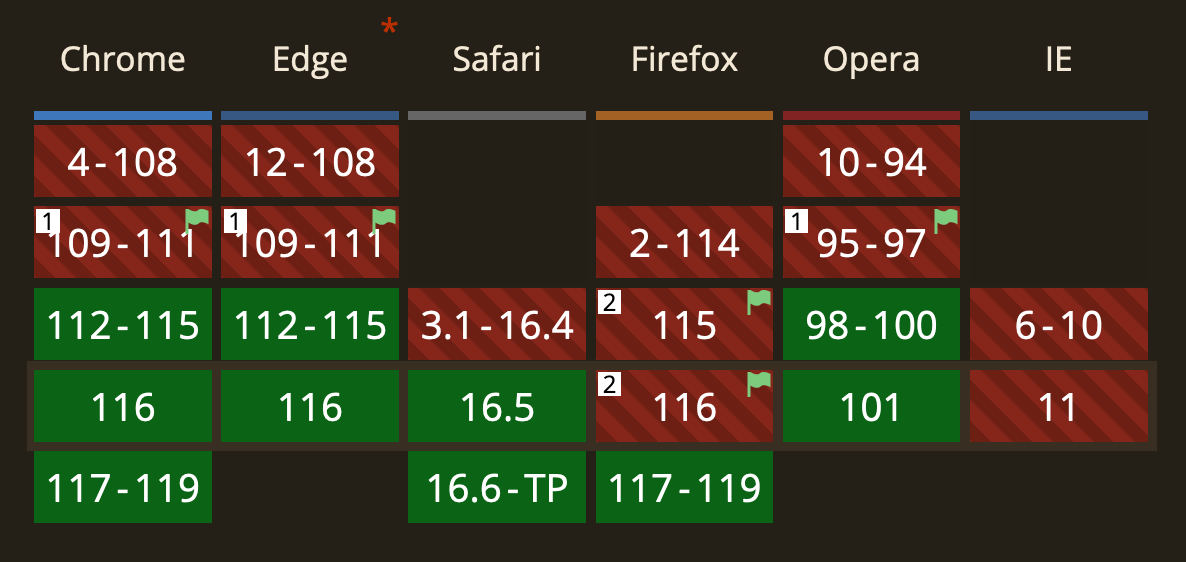
And lastly — there's some big news. Firefox 117 is rolling out today, and with it, native CSS nesting enters the holy cross-browser support land!
- rameshvarun/blog-cells – Add interactive code snippets to any blog or webpage.
- EuropeanRemote/european-remote-software-companies – List of the remote software companies hiring in Europe.
- dylanaraps/pure-bash-bible – A collection of pure bash alternatives to external processes.
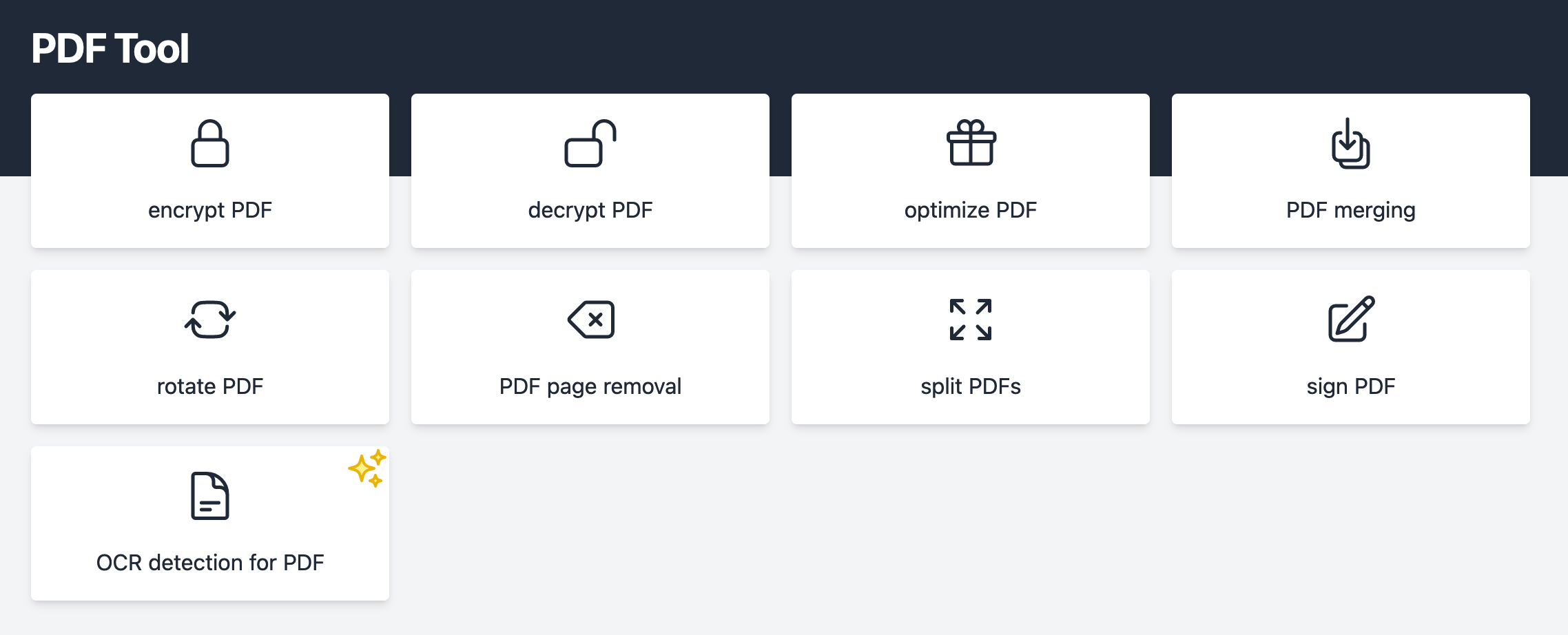
I rarely have to deal with PDFs, but when I do, I always wonder how to make these huge files smaller. PDF Tool offers many actions and (!) there are no uploads or anything. It all works in your browser. 💪
Find more single-purpose online tools on tiny-helpers.dev.
There's nothing more to add to Addy Osmani's take on teaching! 🫣
Sometimes the gaps in our knowledge only become clear when explaining things to others.
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 4.1k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.