Web Weekly #109
- Published at
- Updated at
- Reading time
- 7min
When will we be able to animate the display property? What's CSS @starting-style? And when will the HTML search element hit the baseline?
This week's Web Weekly includes all the answers and much more. Enjoy!
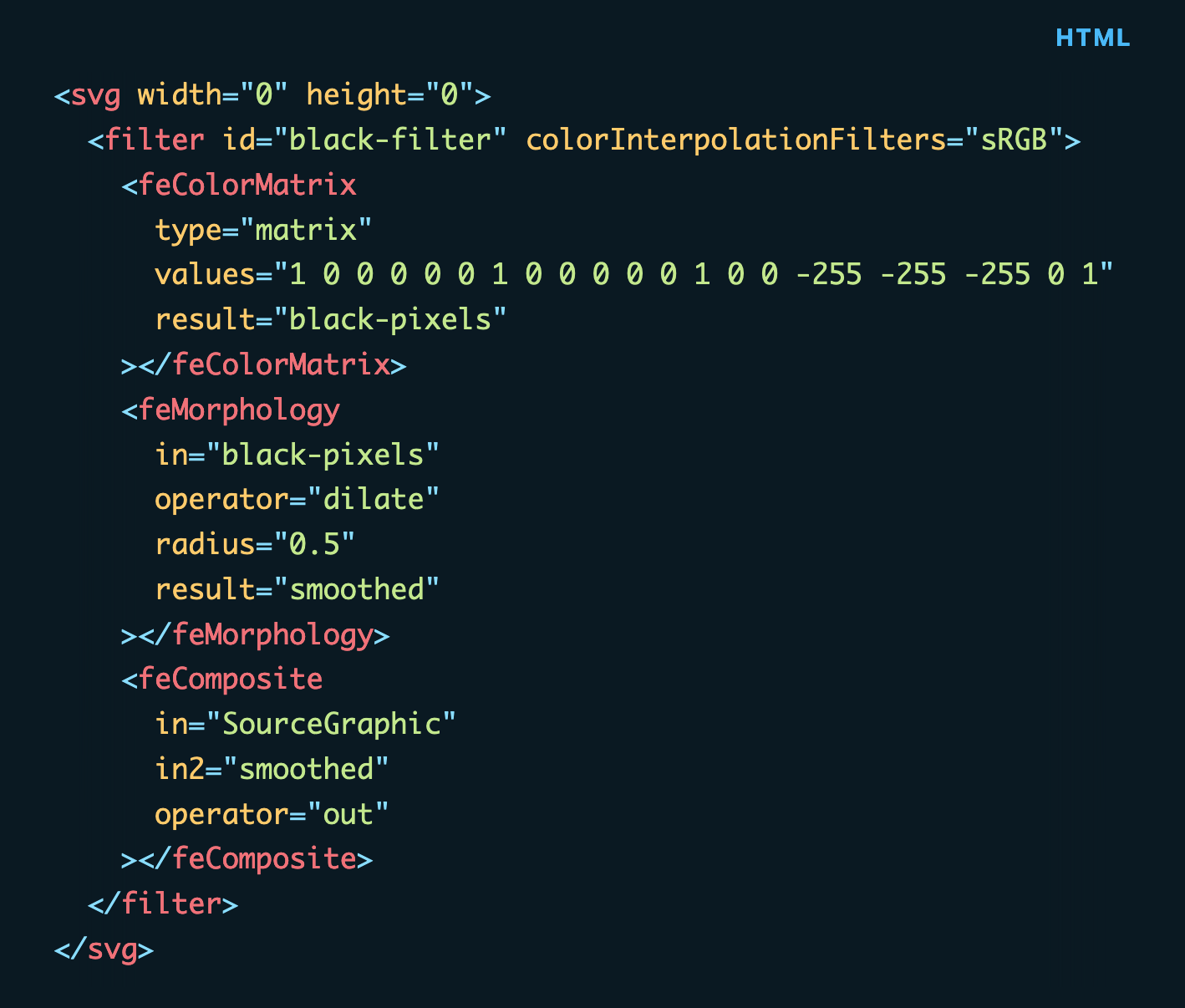
Artur Bień described how to use SVG filters to mask out a DOM element's black pixels. Wild!
The filter uses feColorMatrix, and oh boy... I've no idea how this works. 😅
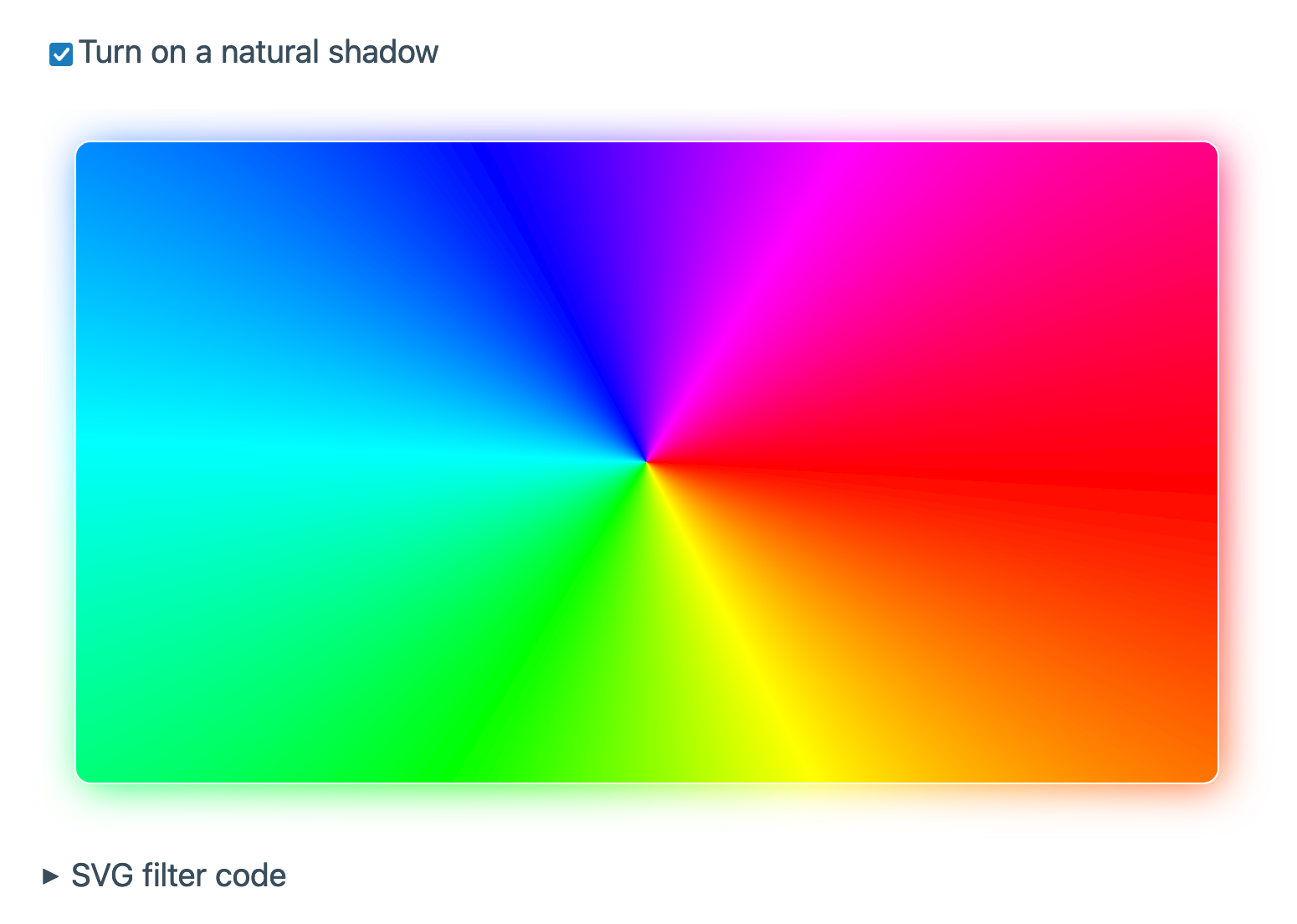
But SVG filters aren't only about masking out pixels. My favorite SVG filter use case is making components naturally reflect their colors.
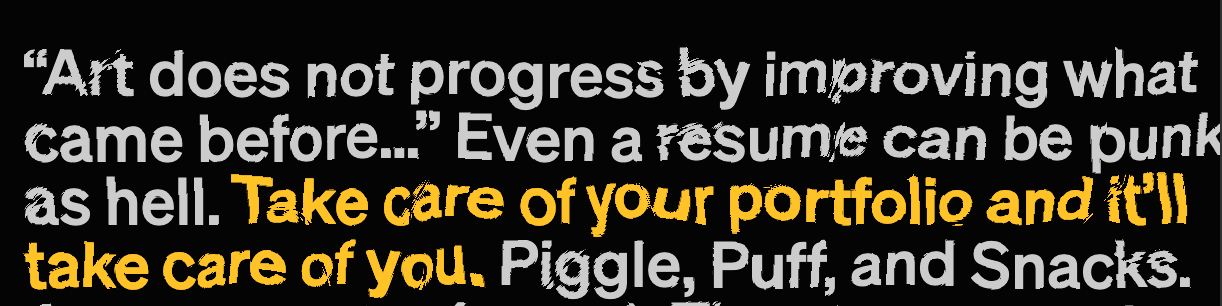
And then there's fancy stuff, like Robin Rendle's SVG noise filter animation.
The filter's rough and artsy. I love it!
I doubt I'll start creating these wild effects myself soon, but I started collecting beautiful SVG filter examples. Do you know any more fancy filters?
Head over to the blog to see these three examples live!
- TIL — Cloudflare offers an incredibly detailed speed test.
- If you want to block ChatGPT from sucking in your posts, here's how.
- New on the blog:
Arrayand how to copy an array and change an item with a nifty one-liner..with
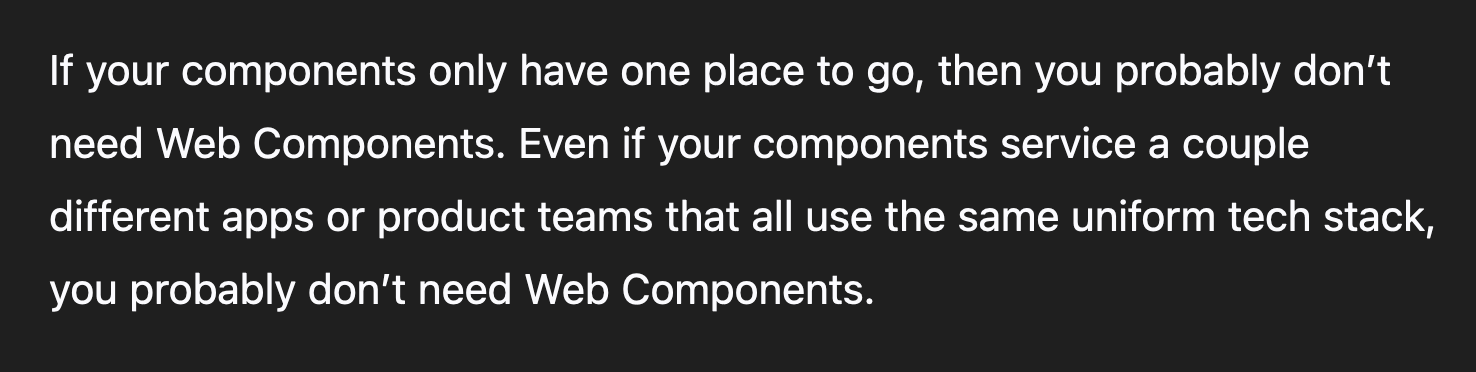
As a "love the platform" person, I still secretly want web components to win, but who knows if and when this will happen. Dave Rupert shared a very convincing take, though.
If your code is supposed to work in Drupal, 11ty and whatever custom web stack is present in your company, web components are the most portable choice. Word!
Ship components that work everywhere
Speaking of web components; server rendering them remains a big problem. But how does that work? And if I wanted to render components on the server side, do I do this by hand or bet on a framework?
Jared White draws a surprisingly clear conclusion by comparing Lit, WebC and Enhance.
The unload JS event was the only way to send data to the server when someone closed a website. Chrome will slowly start deprecating the event. Why? The unload event is unreliable and prevents the bfcache (back/forward cache).
Barry Pollard and Demián Renzulli announce the change and explain possible alternatives (visibilitychange and pagehide).
This is how.☝️😅☝️
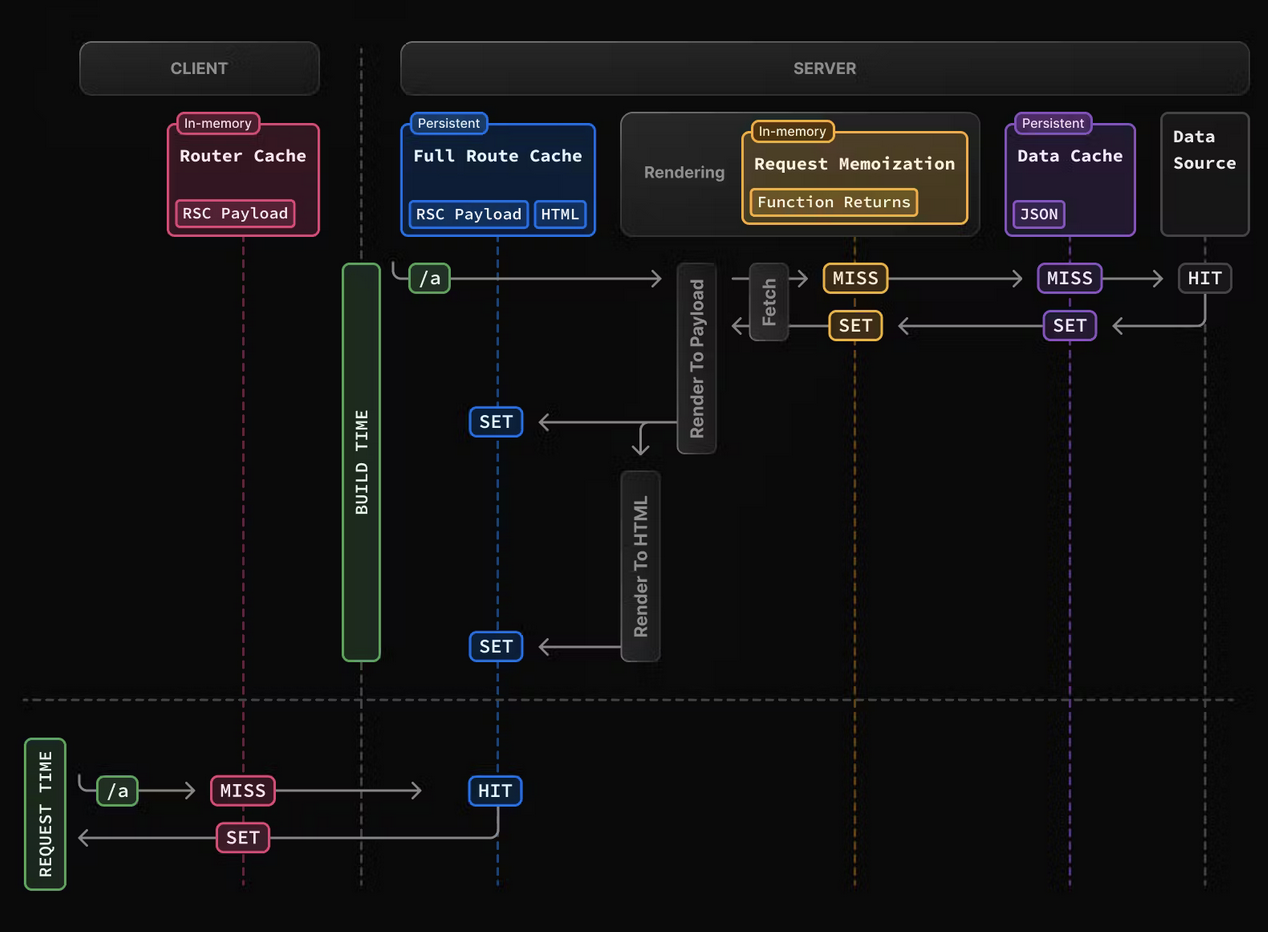
But jokes aside, running Next.js apps on Vercel has quite some hidden complexity. The following post is an interesting read about the framework's caching strategies.
The only thing bugging me is that Next.js fiddles with extends the global fetch method. We've been there before: changing and extending native methods can become a massive foot gun.
Optical Toys is a collection of optical illusions. Not all worked for me (the duck only rotated in one direction for me 😅), but it's a wonderful gathering of visual trickery.
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
Knowing the difference between React's useMemo and useCallback will never make it into my muscle memory, but Nadia Makarevich's post was definitely of help!
I'm following a gazillion RSS feeds (if your blog isn't on the list, please shout! 😉) to stay up to date. RSS is this wonderful and independent tool to follow indie blogs without an algorithm in between. There's no curation. It's just me following good stuff!
And yet, I'm discovering blogs without an RSS feed all the time. Why is that? Was it because Google Reader was killed? The following post lists Google decisions that did everything but help with making RSS mainstream.
Transitioning elements into and out of the DOM was always iffy. View transitions make things easier now, but more web platform features are on the horizon.
With Chrome 116, you can animate the display property. Whoot?
And then, looking more into the future, with Chrome 117, we'll get @starting-style? Double whoot?
Element entry and exit animations are coming, and Una Kravets has us all covered.👇
From the unlimited MDN knowledge archive...
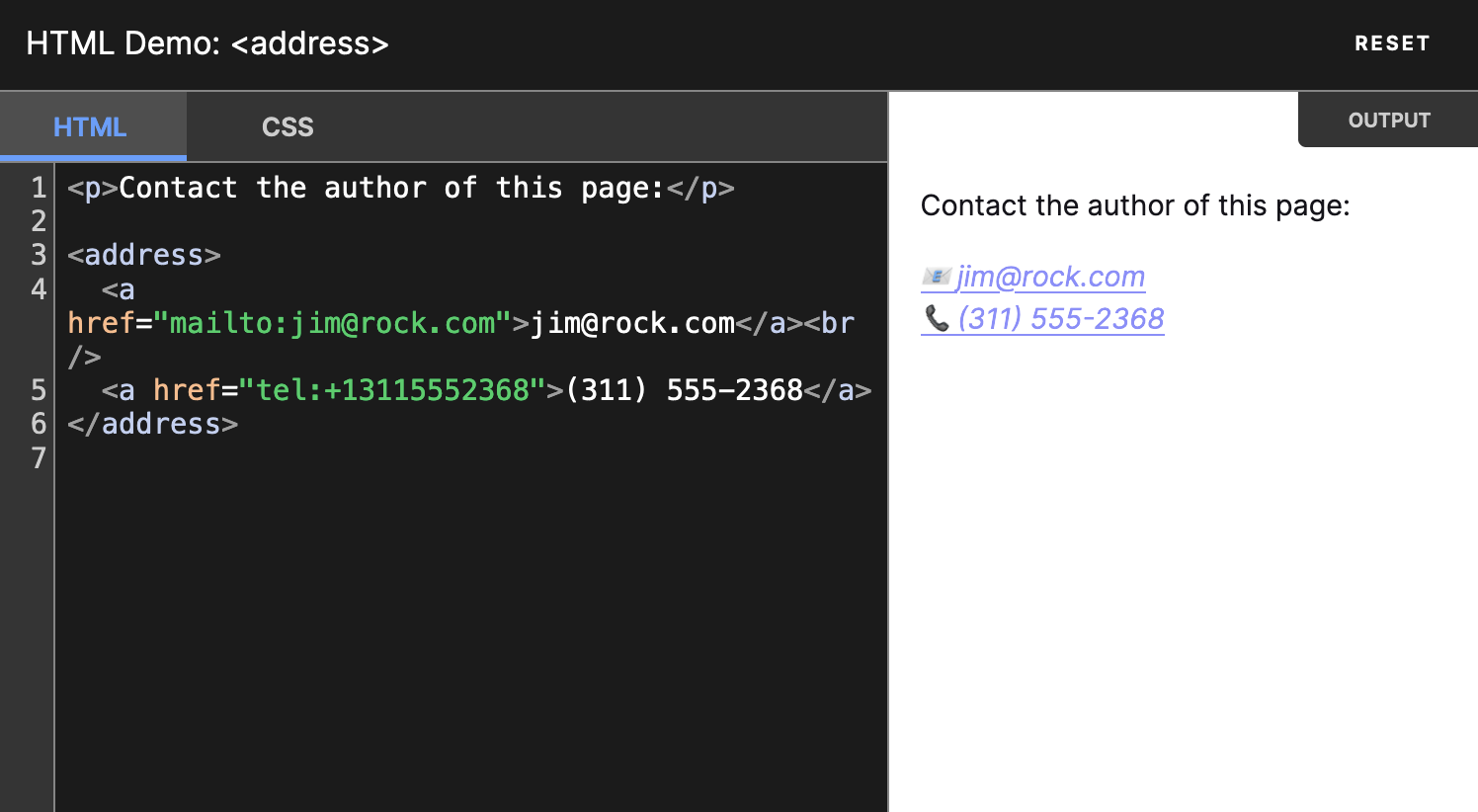
Have you ever used the address HTML element? Me neither...
Provide your contact details with style
Did you know that Array accepts a mapping function as 2nd argument? Now you do. 😉
Find more short web development learnings in my "Today I learned" section.
- The
linearCSS animation function landed in Webkit (commit). (Chrome and Firefox already support it) - Chrome 118 will ship the
searchelement. (Chrome platform status) (Future releases of Safari and Firefox will ship it, too!) - Apple and Webkit support and aren't blocking the new View Transitions API!
- ai/size-limit – Calculate the cost to run your JS app or lib to keep good performance.
- egoist/tsup – Bundle your TypeScript libraries.
- jarun/nnn – The unorthodox terminal file manager.
The image above is no gif or mp4. It's an SVG with embedded @keyframes animation. If you want to create similar effects, it took me twenty seconds with "SVG Drawing".
Find more single-purpose online tools on tiny-helpers.dev.
From the world of web perf shenanigans: Scott Jehl argues that a site should load before you can say CLS. How long is that? Stoyan Stefanov took a scientific approach to answer this question.
A website should load before you can say cumulative layout shift.
I've always liked sharing music because Web Weekly shouldn't only be about the nerd stuff. But lately, I need help with finding new music.
Here's an idea: should I close the newsletter with tunes from the Web Weekly community? What track are you vibing lately? Or what's your all-time focus song?
Let me know, and I'll include it in the following Web Weeklys.
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 4.1k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.