Web Weekly #108
- Published at
- Updated at
- Reading time
- 7min
How many units are defined in CSS? Is Jamstack dead? Or how can you detect Emojis in JavaScript strings?
This week's Web Weekly includes all the answers and much more. Enjoy!
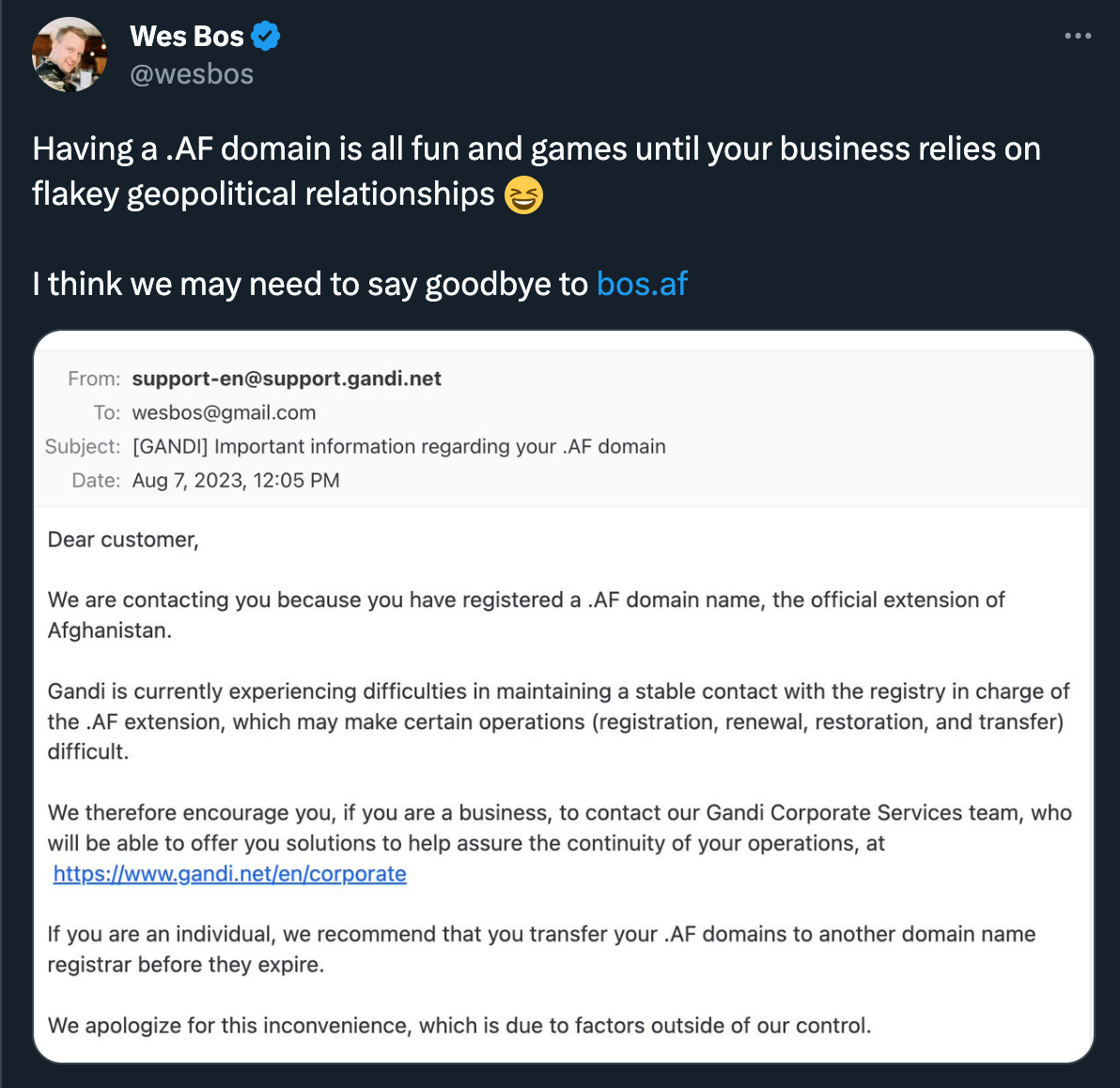
Tricky question: what domains do you own? If you own country code top-level domains such as
Web Bos and Jason Lengstorf have issues with
From friend to friend: you better pick a safe over a fancy domain, you know? 😅
I'm a big fan of the Doggo Ipsum, but the Gangsta one at lorizzle is pretty decent, too.😅
- If you're looking for an extensive accessibility checklist to pass the Web Content Accessibility Guidelines, WebAIM has your back!
- Socket announced a Chrome extension to validate npm package security in your browser.
- JS Playground is an easy-to-use Web Dev playground to prototype things quickly.
First, it was JAMstack, then Jamstack and now it's ...?
What's this "new" way to build for the web called today? With serverless functions and a gazillion rendering patterns, I stopped using the term J(AM|am)stack and started calling it "hipster web stuff" instead.
Swyx summarized what happened in the developer ecosystem (and at Netlify, who coined the term). It's worth a read if you're developing on the jam.
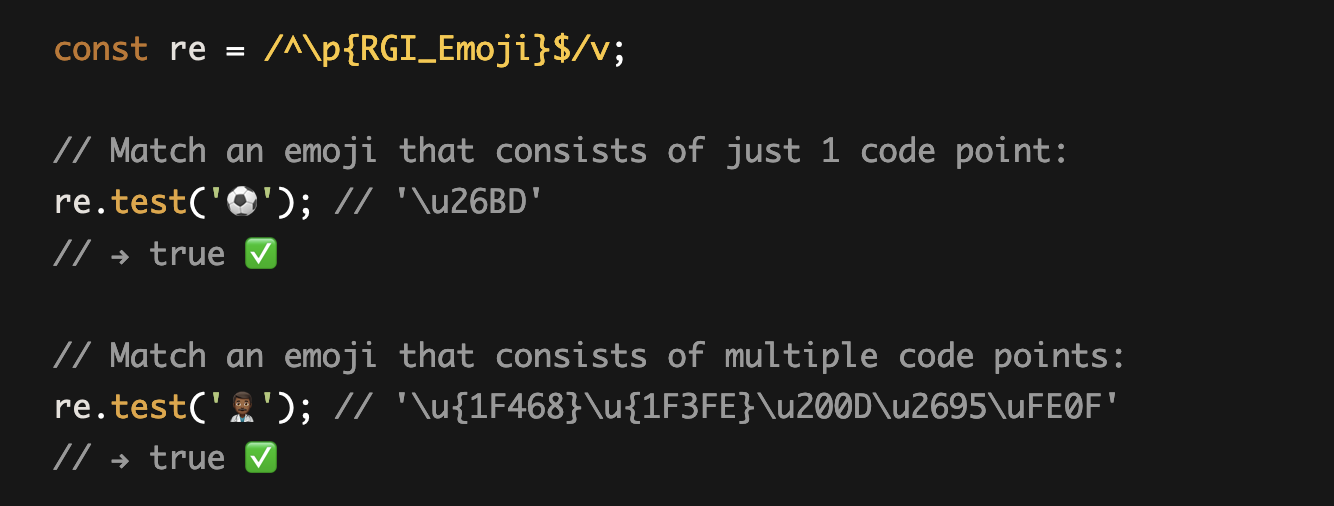
Firefox 116 shipped, including unicodeSets mode (//v) for JavaScript regular expressions. You can now detect and test for Emoji sequences, Flags, language Symbols and many more! 💯
Chrome shipped the flag a while ago, and Safari will include it in its upcoming 17 release. The future's bright for pattern matching!
interface and type do almost the same things in TypeScript. But when should you use which? Matt Pocock explained the differences and gave a different recommendation than the TypeScript folks. 🌶️
Man, I love interactive tutorials. If you want to learn how the wild numbers in SVG paths come together, Nanda Syahrasyad has you covered!
I believe I already shared the 90ies TV in an earlier Web Weekly, but I rediscovered it in my social feeds. Suppose you're a 90ies kid like me, turn on the TV and watch the good old times.
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
I must admit I last used CSS env(safe-area-inset-*) long ago. For non-rectangular devices (like newer iPhones), you can use it to design around the device notch.
You can also pair env() with titlebar-area-* values to work around the native UI of installed progressive web apps. Fancy!
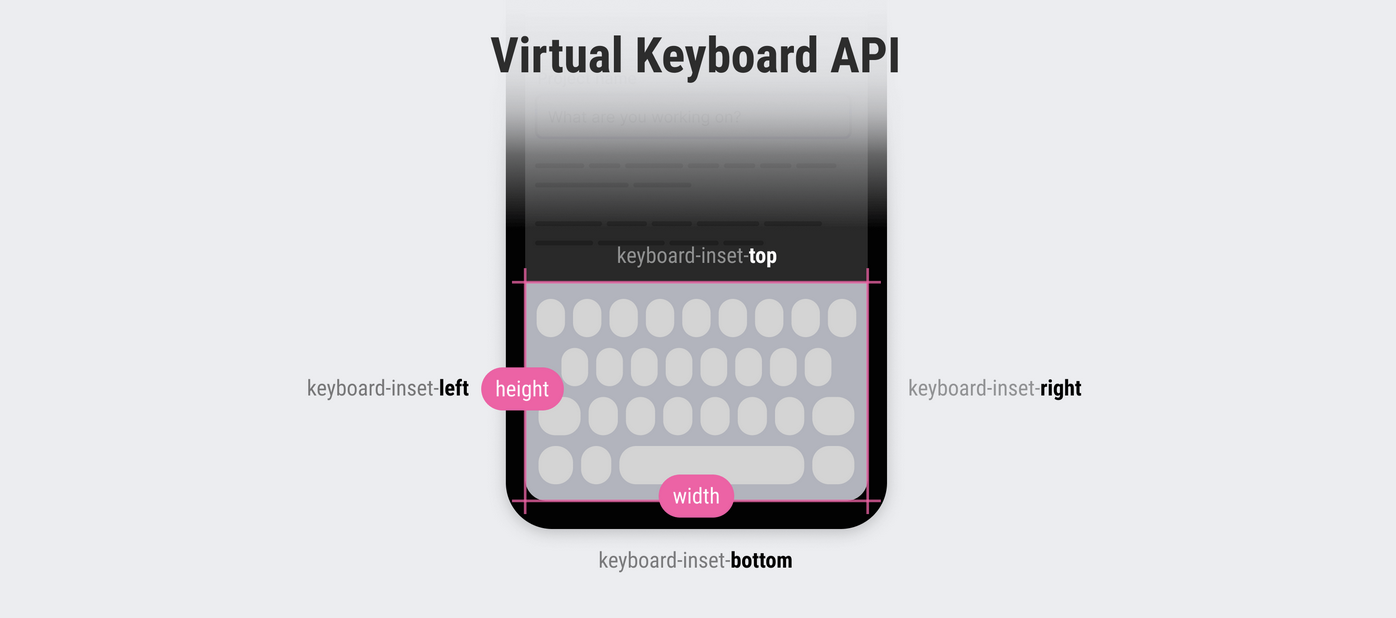
But today, I learned keyboard-inset-* values are in the making, too! Ahmad Shadeed explains what env(keyboard-inset-width) and all the other new values are about!
Style around a virtual keyboard
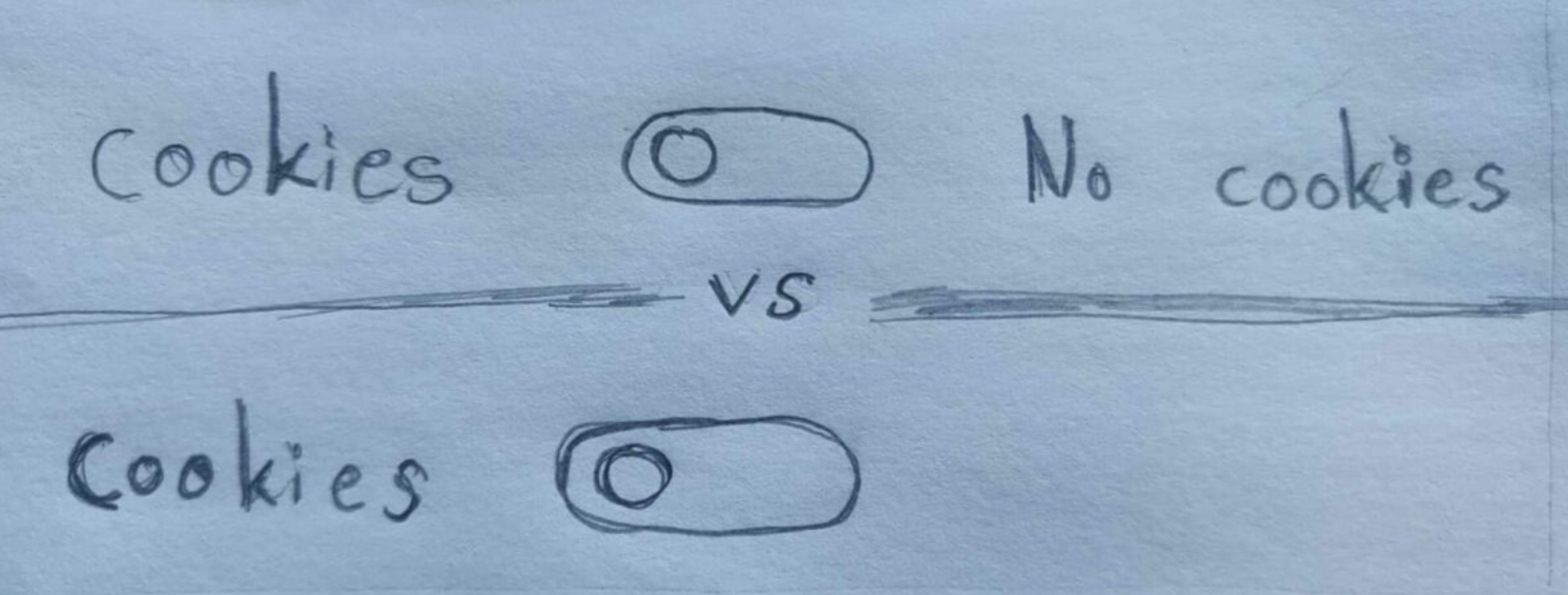
Joel Holmberg published a lengthy article arguing that "Toggles suck!". I'm guilty of implementing handmade toggle buttons many times. Joel shares two very compelling arguments:
- toggles rely on obvious context to work well (like physical light switches).
- toggles make you think.
Pair these two UX downsides with the problem of making custom markup accessible, and you're into trouble.
There are now over 50 different CSS units. There's cm (centimeters — not kidding), Q (quarter-millimeters — still not kidding), ch (width of the 0 glyph), or lh (line height). 😅
I'll probably stick to the two handful units I use every day, but if you want to inspect the CSS unit space, our friends at Sitepoint published a massive guide about it!
From the unlimited MDN knowledge archive...
When did this happen? Did you know you can replace array elements with with()? It's supported by all browsers, too. 😅
And as Seb pointed out, with is particularly handy in the immutable React world.
Here's a JS fun fact: when you replace string values using replace and (!) use a regular expression for pattern matching, you can reference capture groups with $1, $2, and so on. 🤯
Find more short web development learnings in my "Today I learned" section.
- KittyGiraudel/a11y-dialog – A very lightweight and flexible accessible modal dialog script.
- charmbracelet/pop – Send emails from your terminal.
- gibbok/typescript-book – A Concise Guide to Effective Development in TypeScript.
I was initially unimpressed when I played with "Shots", but I'm in love after discovering the device frames!
If you're looking for a tool to create beautiful screenshots or always google for iPhone frames, this tool is for you!
Find more single-purpose online tools on tiny-helpers.dev.
The following is so right, but how can I resist all the tech hotness? 😅 Addy Osmani shares thoughts on the fear of missing out regarding tech.
Stick to boring architecture for as long as possible, and spend the majority of your time, and resources, building something your customers are willing to pay for.
I was out to see the German band Kraftklub yet another time, and holly molly, the band has strong "The Hives" vibes when on stage.
Here's an absolute German classic.
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 4.1k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.










![const arr = [1, 2, 3, 4, 5]; console.log(arr.with(2, 6)); // [1, 2, 6, 4, 5] console.log(arr); // [1, 2, 3, 4, 5]](https://images.ctfassets.net/f20lfrunubsq/2zqhk0j9oqFWJJBdKRNiMY/79e6690f39026f22d6c9190c095ccb4e/Screenshot_2023-08-05_at_11.34.55.png)



