Web Weekly #107
- Published at
- Updated at
- Reading time
- 7min
Do Core Web Vitals have an impact on your Google Search ranking? How do you make your CSS transitions bounce without JavaScript? How can you animate SVGs to make them look hand-drawn?
This week's Web Weekly includes all the answers and much more. Enjoy!
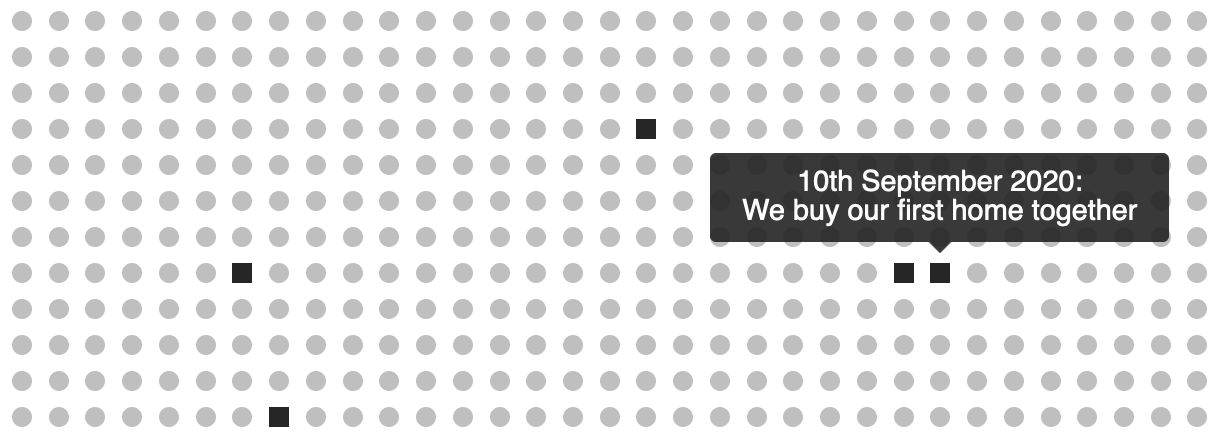
Whenever I see lifetime data visualizations, I get jealous of the nifty bird eye view. I'm a sucker for looking at data, and it's even better when it's mine. It would be so cool to see my entire life in an interactive graphic, wouldn't it?
Look at Rory Flint's version.
The visualization is neither complicated nor hard to build. Draw a circle for every week, make the highlights a bubble with a popup, and you're done. Easy peasy! But why do we have to build these things in the first place?
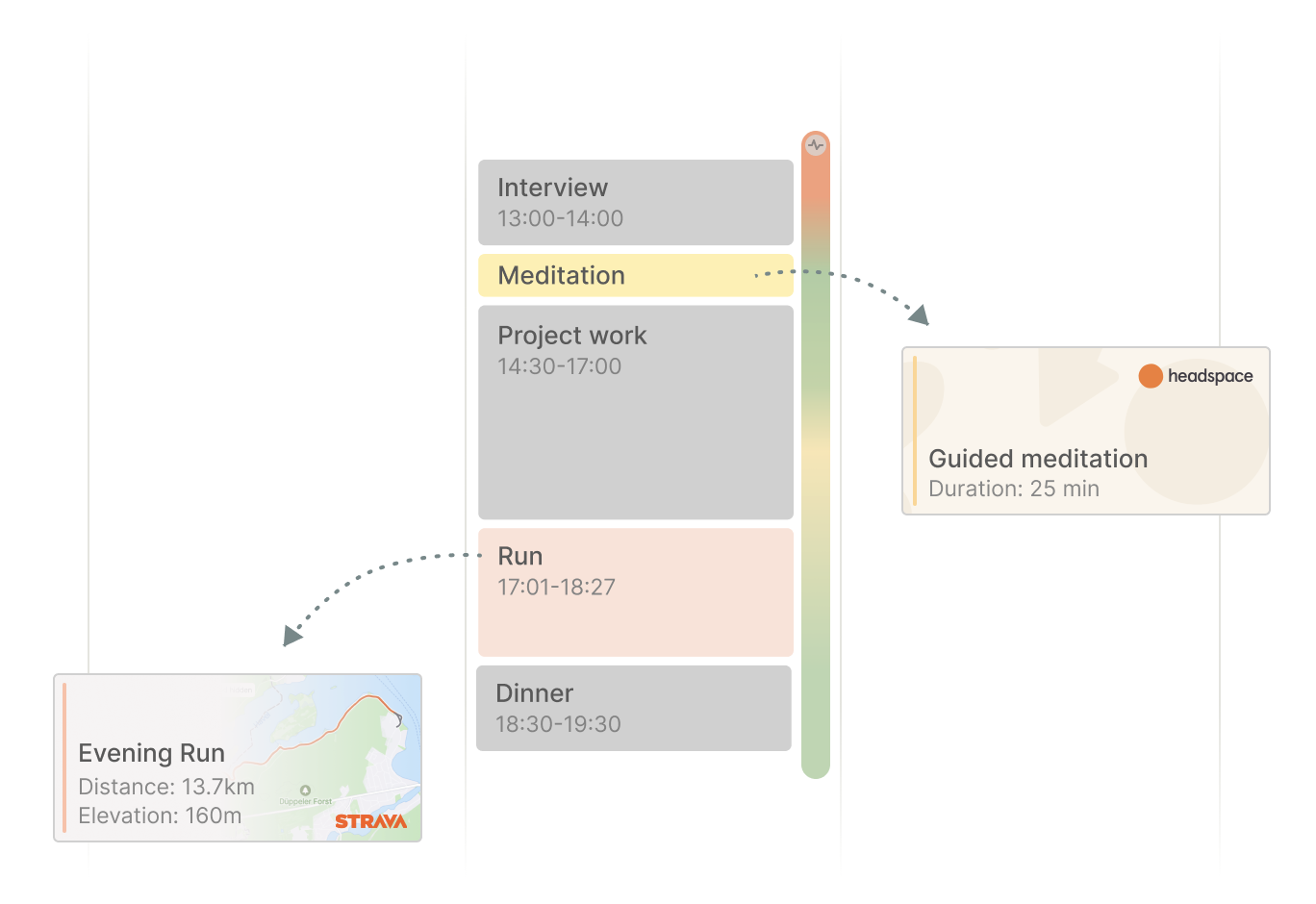
After reading Julian Lehr's post "Multi-layered calendars", I keep thinking about this problem.
My entire life circles around my calendar, yet I can't just zoom out, pick a random day, and see the photos I've taken, the music I've listened to or how much sleep I got the previous night. All this info exists in numerous different places and apps, though.
It shouldn't be too hard to connect all the data points and put it into a calendar view, or? Do you know of a solution to this problem? If so, let me know!
From the department of wonderful things to do for your loved ones: every year, Sam Becker builds a website for his sister's birthday. 💙
My favorite is Zoe's 23rd birthday.
Build sites for your loved ones
- StackOverflow will soon release its own AI tools. (took them long enough 😅)
- Chrome started to lose market share.
- Do you have a personal website? If so, go ahead and add it to
personalsit!.es
As mentioned last week, I traveled to Toronto to speak at the wonderful Refactor DX conf, and the videos went online! 🎉
My absolute favorite was Darcy Clarke's take on package management in the JS ecosystem. The former GitHub employee has been working on npm, so he knows what he's talking about. Highly recommended!
And if you want to see yours truly sharing his favorite new Frontend features on stage, my talk was published, too. 🫣

Animating the stroke-dasharray and stroke-dashoffset SVG properties will always have a place in my heart. Anthony Fu shared how he has built this nice handwriting effect.
Does web performance affect your Google Search ranking? Is Lighthouse involved in evaluating the core web vitals? Can I be punished for a slow site?
Harry Roberts tries to answer all these questions after digging into an endless list of Google Search docs.
Disclaimer: As an independent freelancer, Harry doesn't have more insights into Google Search than you or I do, but his reasoning makes a ton of sense to me.
If you're using multiple monitors, I put cityhop on my side screen to discover new places and listen to chilled music while doing light work. Can recommend!
And as a side note: Berlin is way less fancy than shown in the screenshot above. 🫣
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!

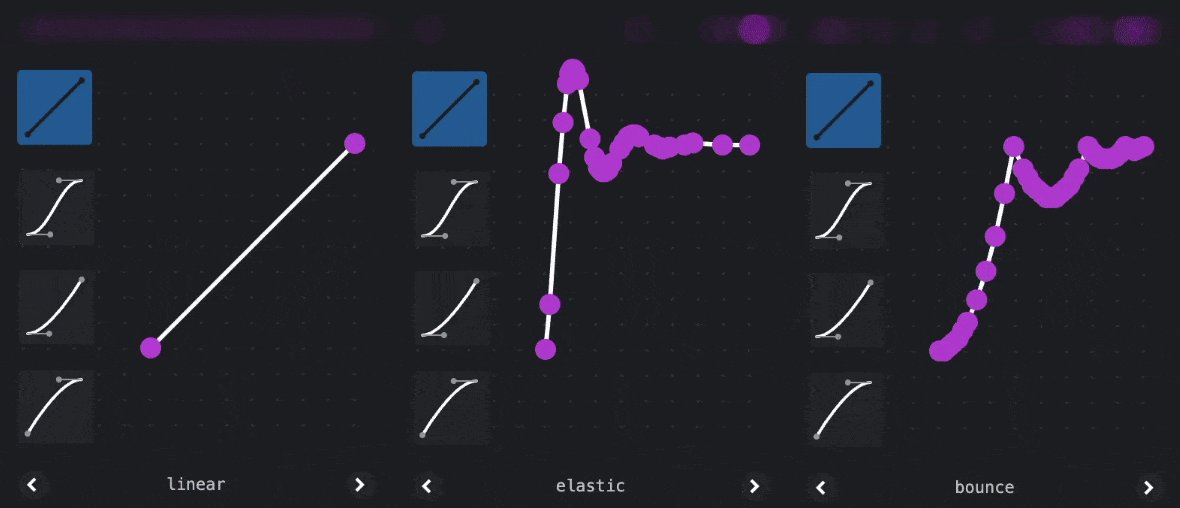
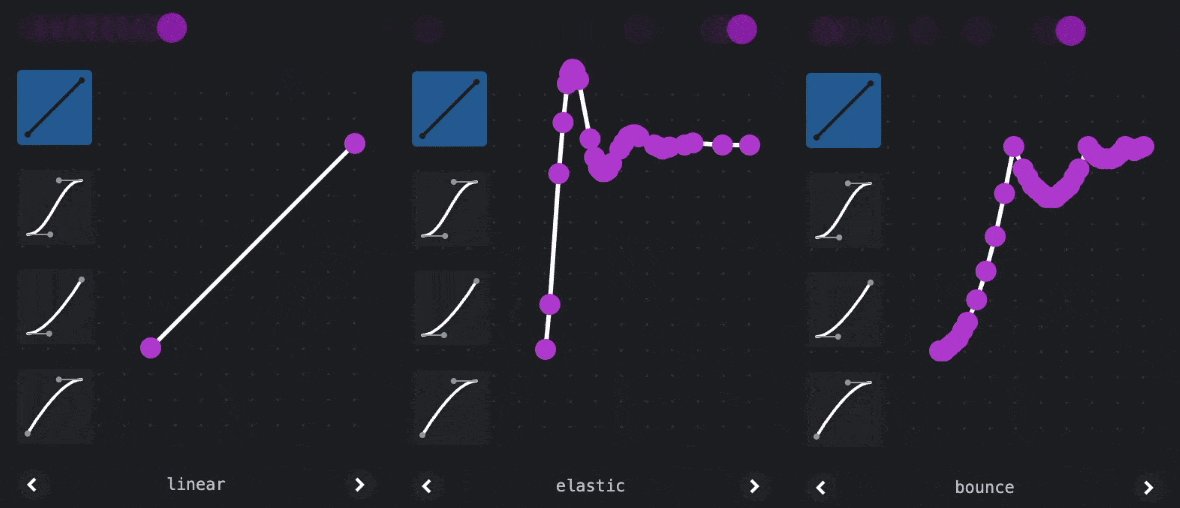
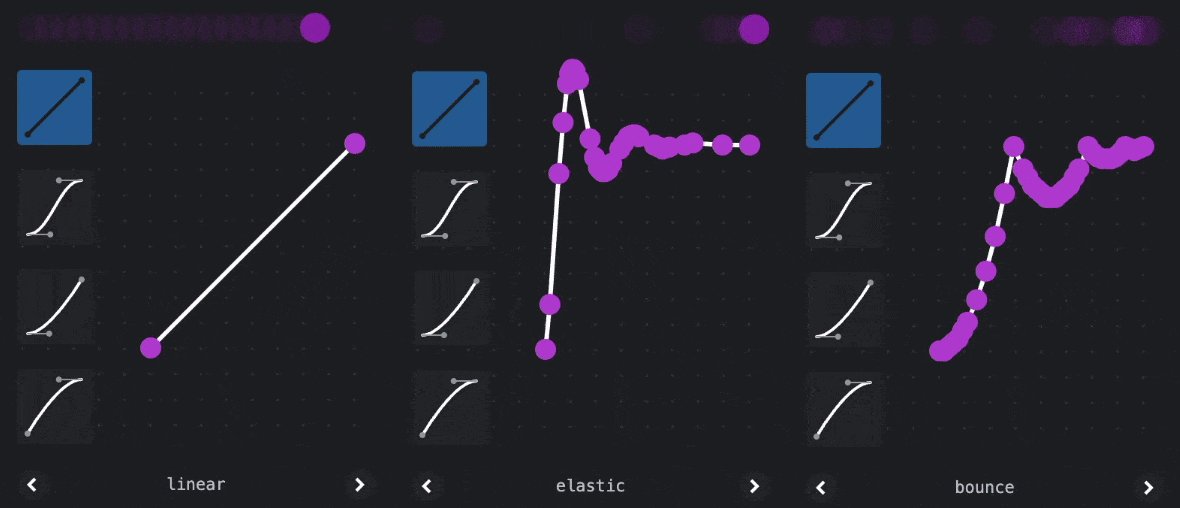
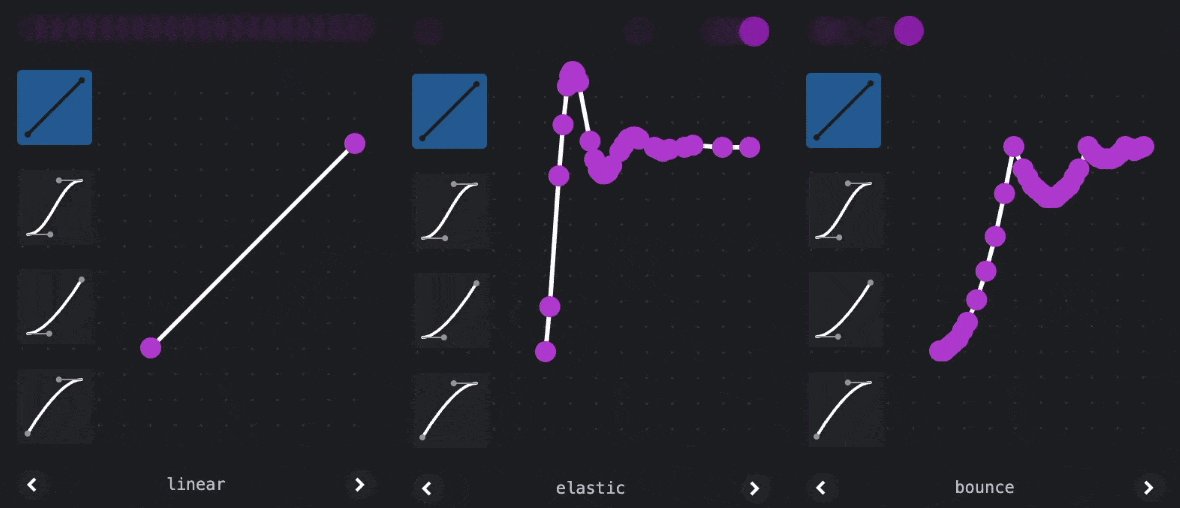
There's a new animation and transition timing function in town to bounce all these rectangles — linear(). It's already supported in Chromium and Firefox. Bramus has you covered if you want to learn more.
Open up Chrome and play with the new Easing Editor to understand how linear() works.
This week, I learned that Node.js supports a way to store data throughout the lifetime of a request or other async operations. Sweet!
Pawel Grzybek describes what asyncLocalStorage is about.
What if I'd tell you that all the drawings above are made with a single HTML element? Magic? You bet!
From the unlimited MDN knowledge archive...
How often do you use Infinity in JavaScript? Yeah, I've never used it, but apparently, endlessness is valuable with the Array method.
Think of the moment when you realize that force pushing a Git branch is only a single typo away. 😅
Find more short web development learnings in my "Today I learned" section.
Promisemoved to ECMAScript stage 3, meaning it's ready for implementation. 💪.withResolvers() - With Firefox 115, copying array methods such as
toReversed,toSortedandtoSplicedare cross-browser supported. - And speaking of cross-browser features, Firefox 117 (shipping at the end of August) will follow Webkit and Chromium and ship native CSS nesting.
"New on the platform" is a new section I'm experimenting with. Should I keep it?
- kamranahmedse/driver.js – A lightweight, no-dependency, vanilla JavaScript engine to drive the user focus.
- liriliri/eruda – A console for mobile browsers.
- ehmicky/nve – Run commands on specific Node.js versions.
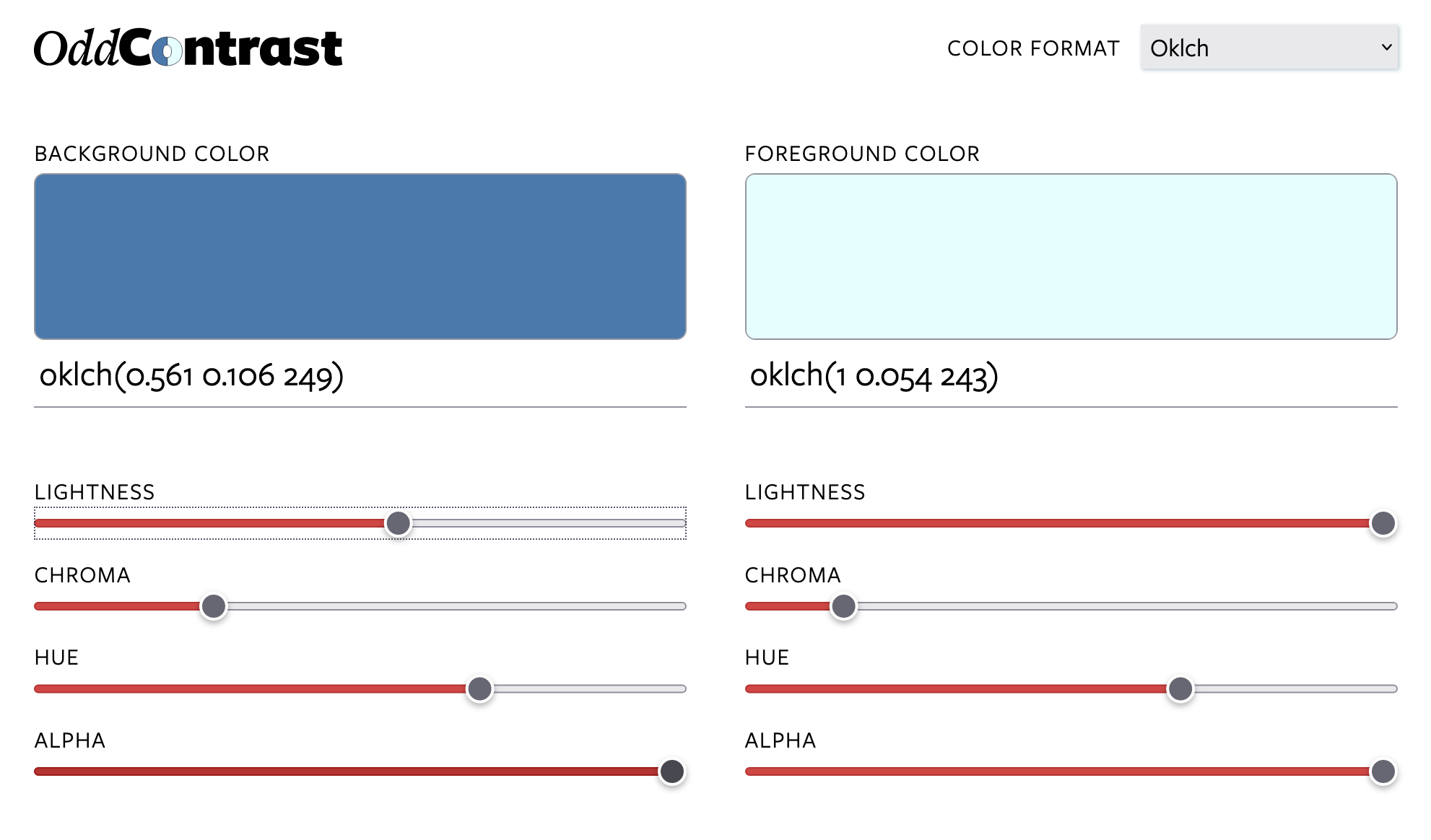
OddContrast isn't the first contrast checker tool out there, but it's one of the few that supports new color spaces oklch and oklab. 💯
Find more single-purpose online tools on tiny-helpers.dev.
This week's quote comes from the slightly ranty post "XML is the future". 😅 But nevertheless, there's lots of truth in it. 👇
Nothing is ever needed for everything.
This week's track is an absolute Berlin House classic. Enjoy Super Flu's chilled summer track. It's fairly long, make sure to check it out at 5:00. 🫣
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 4.1k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.








![const arr = \[1, 2, \[3, 4, \[5, 6, \[7, 8, \[9, 10\]\]\]\]\]; arr.flat\(Infinity\); // \[1, 2, 3, 4, 5, 6, 7, 8, 9, 10\]](https://images.ctfassets.net/f20lfrunubsq/598sKcgf2W7Jkx8g7IaIUo/56e62d4610f04ac279b7afdda713bb83/Screenshot_2023-07-30_at_21.00.20.png)