Web Weekly #106
- Published at
- Updated at
- Reading time
- 7min
Do you notice the performance impact of inline SVGs and are looking for solutions? Do you wonder how to evaluate the performance impact of an npm package? Or are you confused about self-closing HTML tags such as <br> (or is it <br />?) and need to know when to use which?
This week's Web Weekly includes all the answers and much more. 🫣
You might have noticed that I took a three-week-long Web Weekly break. The main reason was that I traveled to Canada to give a new talk — Back to boring (part two). And I had such a blast with countless wonderful people! 💙
During the talk prep, I finally made it to play around with view transitions. And this stuff is nothing but incredible. Only a bit of vanilla spaghetti JavaScript (example CodePen) is needed to transition elements from A to B. I can't wait for the web to look smoother than ever before. Currently, they're only supported in Chrome; but let's hope the other browsers agree they're a good idea!

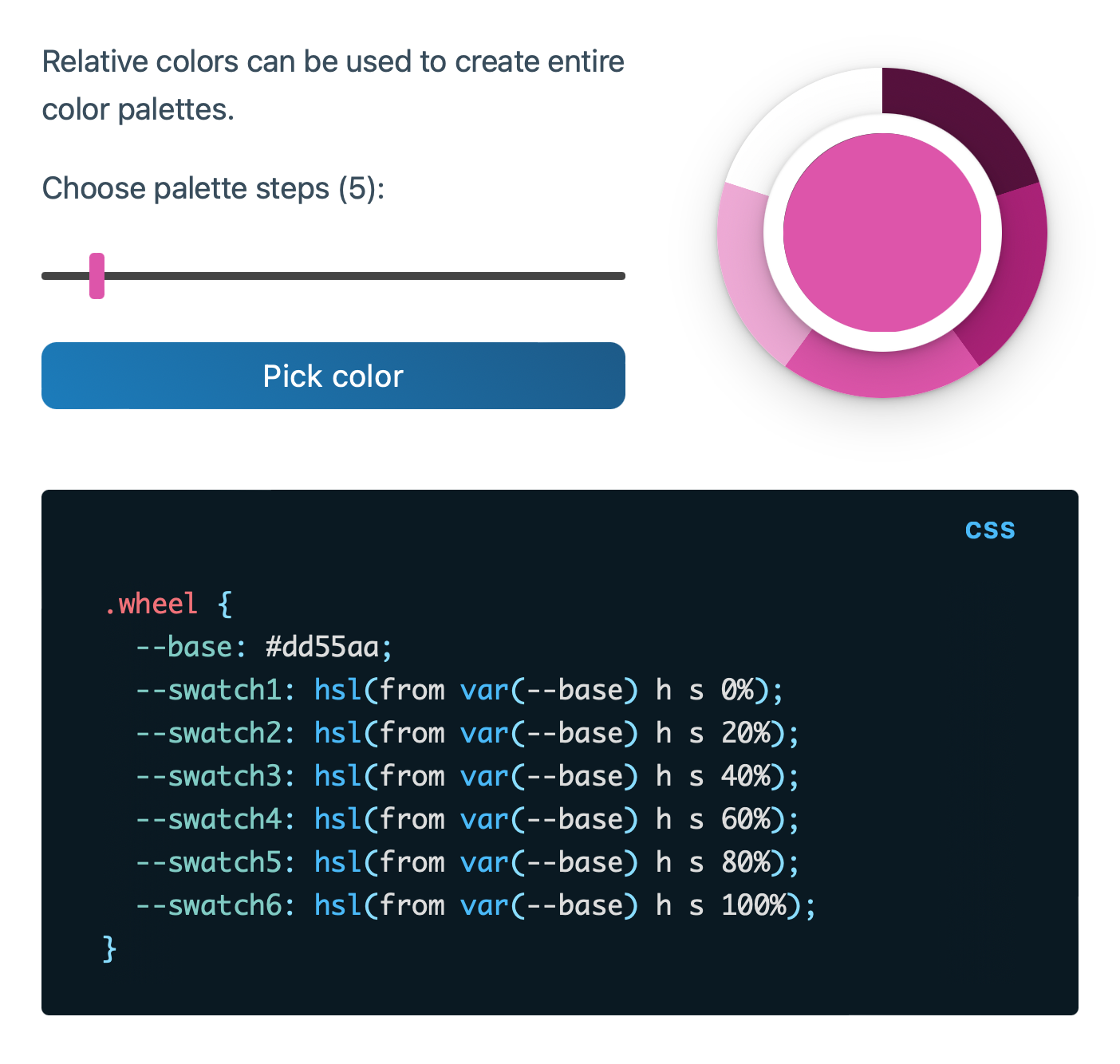
"The new web" isn't about all these Chrome-only features, though. I'm super excited about relative colors in CSS. And if you're using Safari, you can see a color palette entirely generated via CSS on the blog now.
But anyways, I've created many new web stuff demos, and I'll share them one by one in the upcoming Web Weeklys.
Now, let's get into the hottest Frontend stuff of the last three weeks!
From the department of useless things on the web that spark joy: Stanko Tadić shared how to let a Giraffe walk next to your cursor when filling out forms. 🫣
- For the Gmail users: did you know Gmail works offline?
- Did you ever wonder why
visually-hiddenclasses define a1px ✕ 1pxsize? Manuel Matuzović shared the reason. - Suppose you're on macOS: do you use the
caffeinate,networkQualityortextutilcommands? Maybe you should!
Now that we're having size container queries, I want to reduce my media query usage drastically. Container queries are what we wanted in the first place, right?
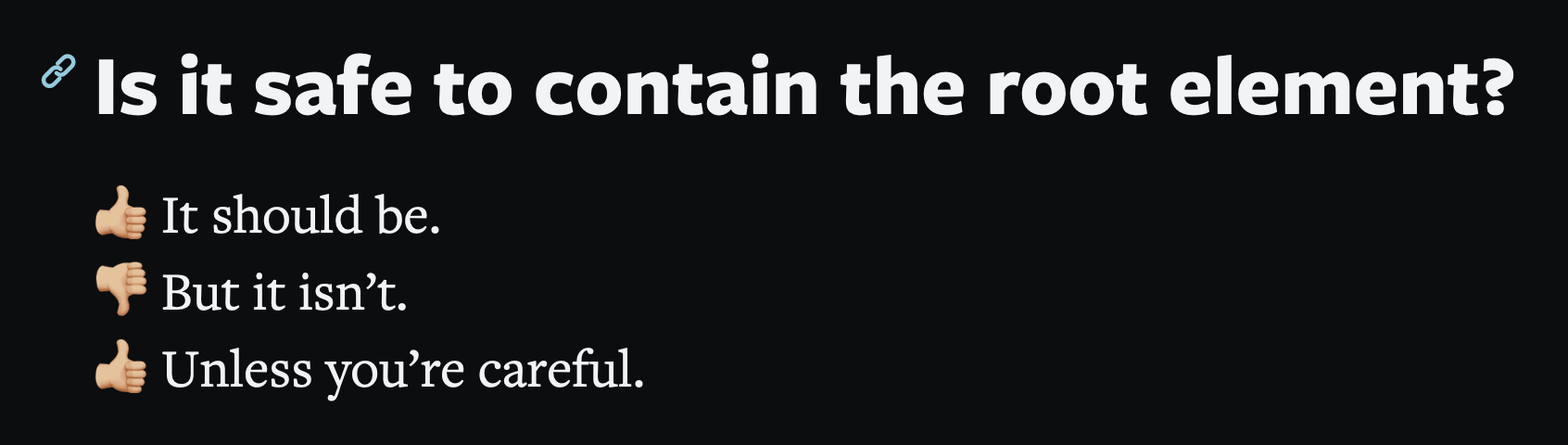
I also plan to use container queries on the root element, but unfortunately, I discovered it's not that easy. Miriam Suzanne shares the pitfalls of container queries on the root element.
Be careful with root container queries
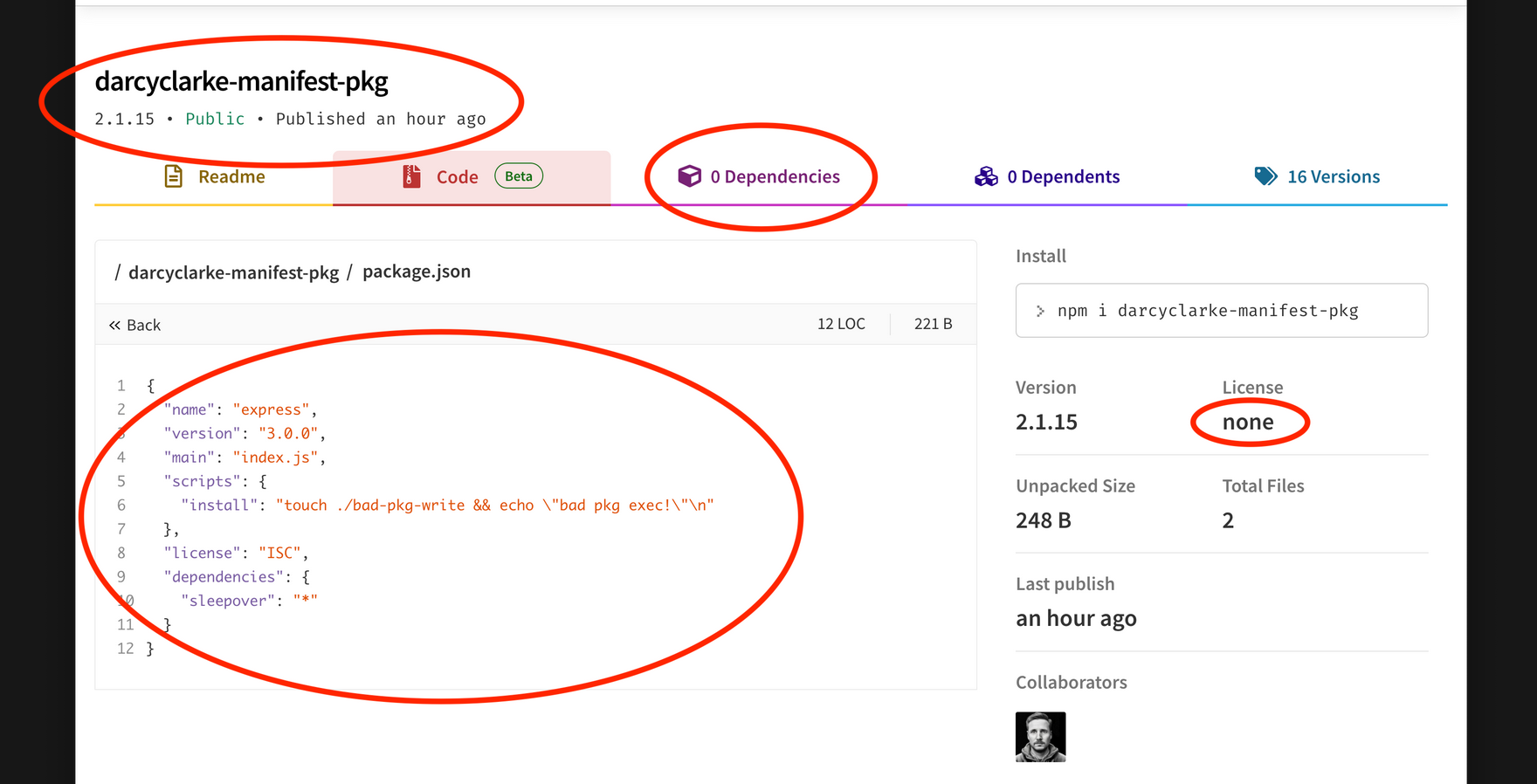
The JavaScript ecosystem isn't known for its outstanding security practices, but Darcy Clarke's recent bug discovery is beyond wild.
In a nutshell, you can't trust the package metadata shown on npm.
But speaking of the Node.js ecosystem, do you know that Node.js comes with built-in test utilities? Paweł Grzybek published a quick-to-read summary that might motivate you to drop some testing dependencies.
Node 20 even comes with MockTimers.
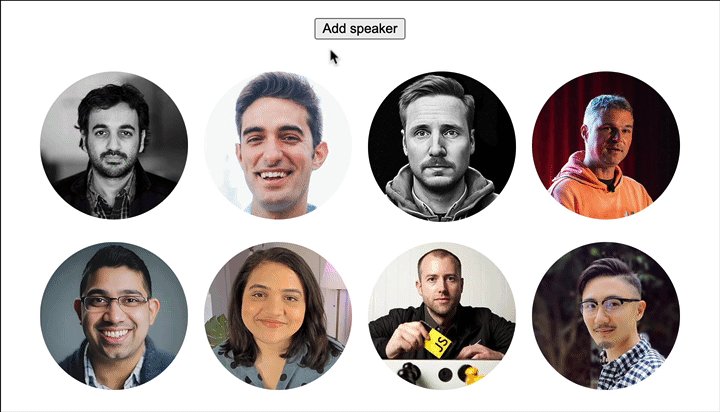
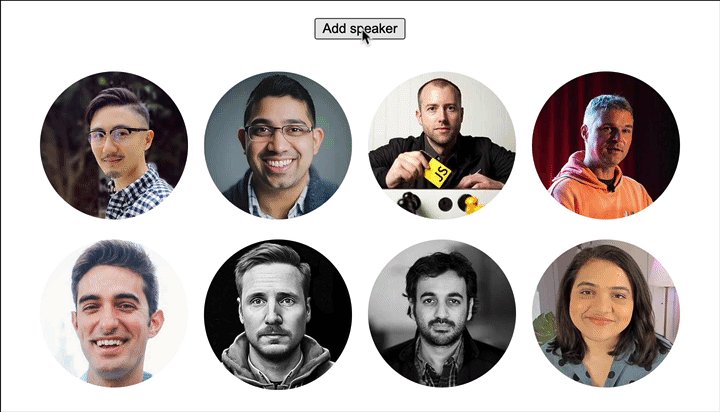
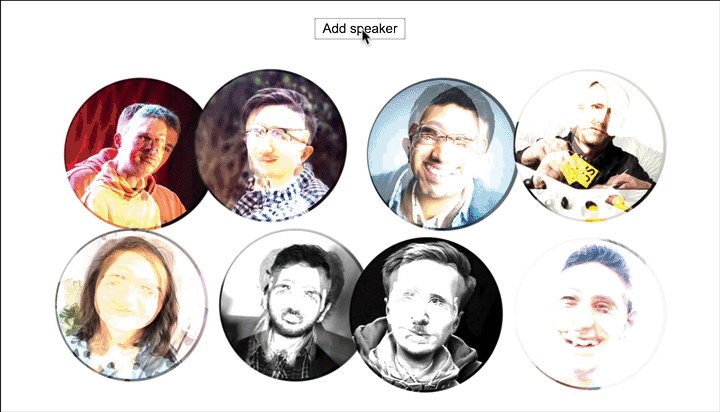
Rauno Freiberg shared tons of UI interactions that make a user interface feel natural. Get ready; there's a lot of eye candy in this post.
Neal Agarwal released another fun experiment — a UI with the hardest password validation rules ever. 😅 How far did you make it?
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
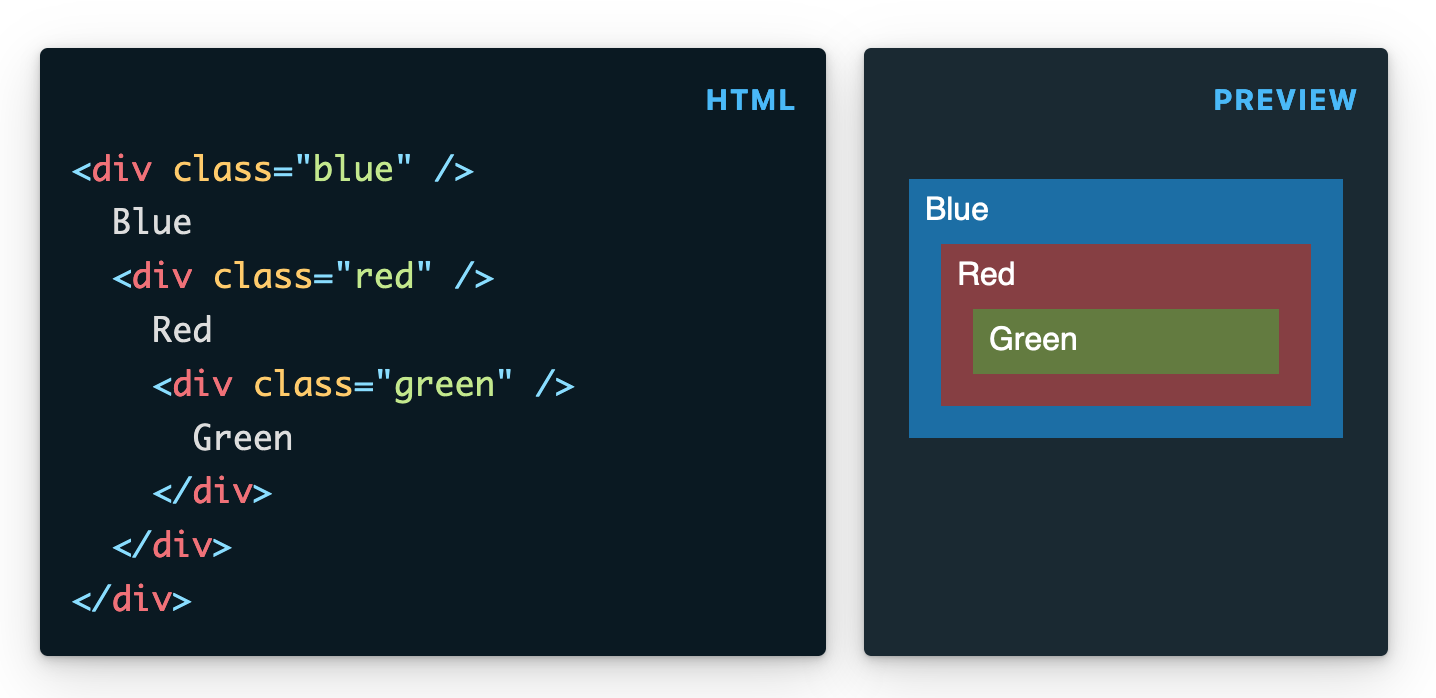
Oldie but goldie: do you know that HTML elements leak into the global window object with their id? While this behavior is handy, it can lead to unwelcome surprises. Matteo Mazzarolo describes what you need to look out for.
Be aware of variable shadowing
Jacob Groß reminded me that inlined SVGs come with a cost, and I deployed a fix to my site to get around the "extensive DOM size" Lighthouse warning that's been bugging me for ages!
If you're inlining all your SVGs, this post is for you!
Jake Archibald published a real banger getting into the argument of self-closing HTML elements, and it's an excellent read with lots of explanations and references.
Suppose you prefer to read a tl;dr; head over to the blog. But disclaimer: this post might affect your worldview. 🫣
From the unlimited MDN knowledge archive...
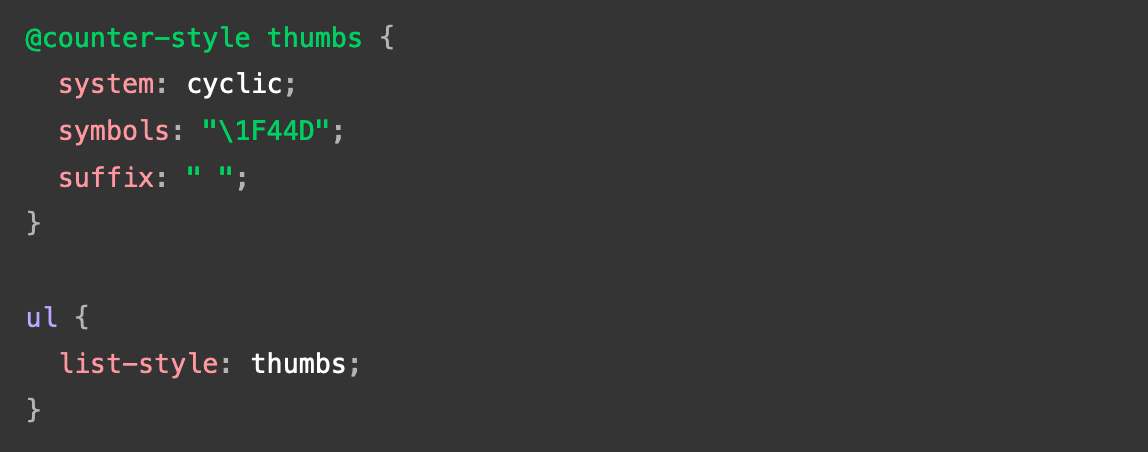
Safari 17 (currently in beta) will start to support @counter-style, which you can use to define... well your list counter styles. It's a tiny thing, but I'm looking forward to it to spice up my lists.
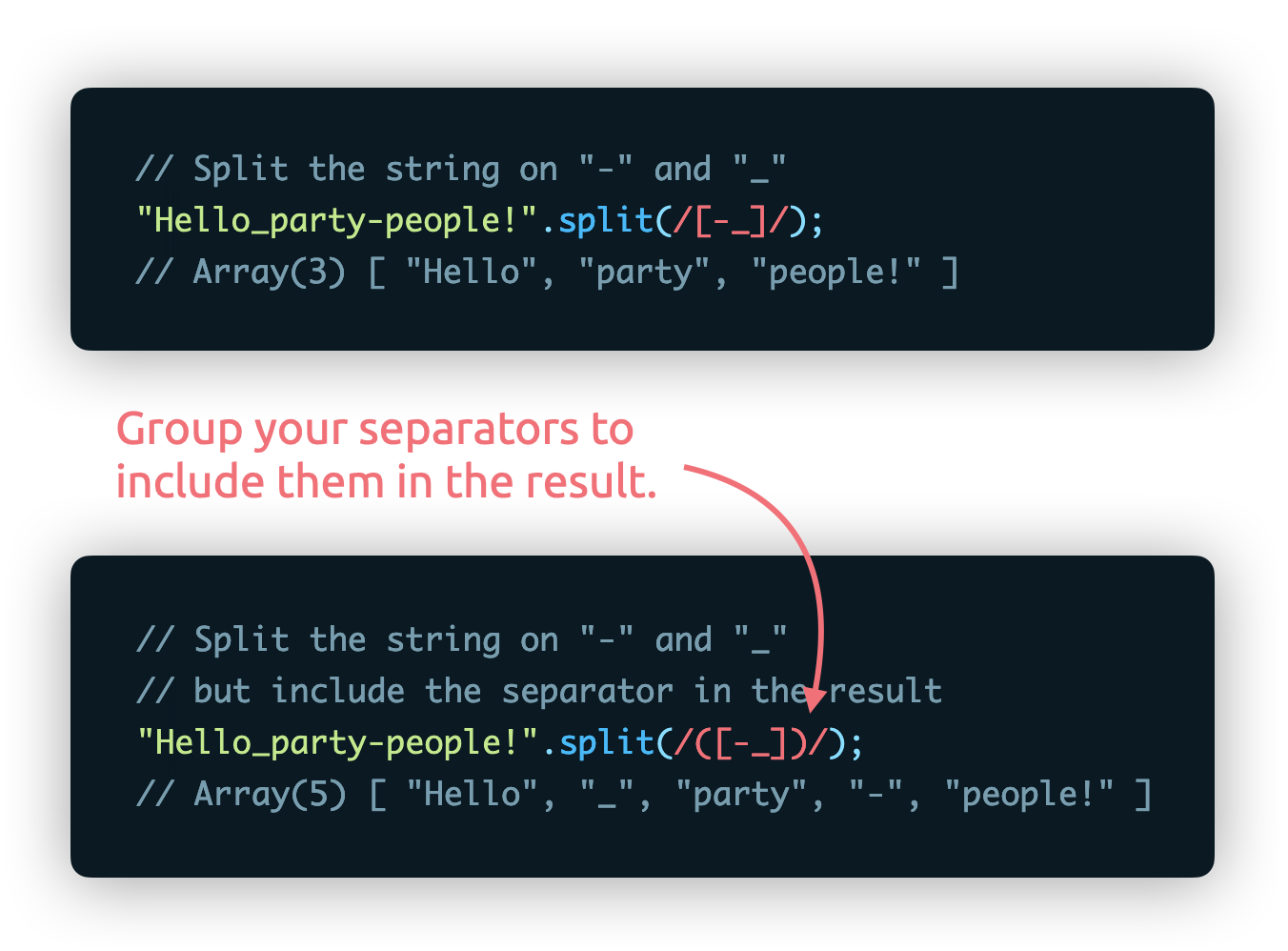
Here's some JS trivia: do you know that you can keep the separators when using String? Now you do! 😉
Find more short web development learnings in my "Today I learned" section.
- privatenumber/minification-benchmarks – JS minification benchmarks.
- penpot/penpot – An open source Figma alternative.
- omnidan/node-emoji – Simple emoji support for Node.js projects.
pkg-size lets you figure out how much an installed npm package will add to your Frontend bundle. And while it's not the first tool giving this info (Bundlephobia anyone?), I'm sure it's the first to run npm install in the browser. 😲
Find more single-purpose online tools on tiny-helpers.dev.
Okay, okay... It might be that Addy Osmani tricked us in his new "The cost of JavaScript" talk, but this probably made-up quote is too good not to include here!
I've been listening to Hundreds for a very long time now and "Happy virus" is smooth and chilled electro track that makes me bounce!
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 4k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.