Web Weekly #104
- Published at
- Updated at
- Reading time
- 7min
Have you checked the animation-timeline CSS property already? Or do you wonder how React server component really work? Or are you cursed with HTML emails and want to target specific mail clients with CSS?
All the answers and much more are included in this week's Web Weekly. 🫣
Before we kick things off: if you live around Toronto, Canada, and want to join me at the Reactor DX conf on July 12/13, you can get a 50% discount with the code HOTSUMMER. 🤫
I'm super duper excited about being part of this stellar line-up!
There's nothing to see here. 😆 It's just a penguin enjoying being tickled.
- I blogged that DevTools should show specificity values two years ago; it's shipping in Chrome now.
- The developer browser Polypane shipped another major version.
- Watch out: I discovered a
::selectionbrowser compatibility issue.
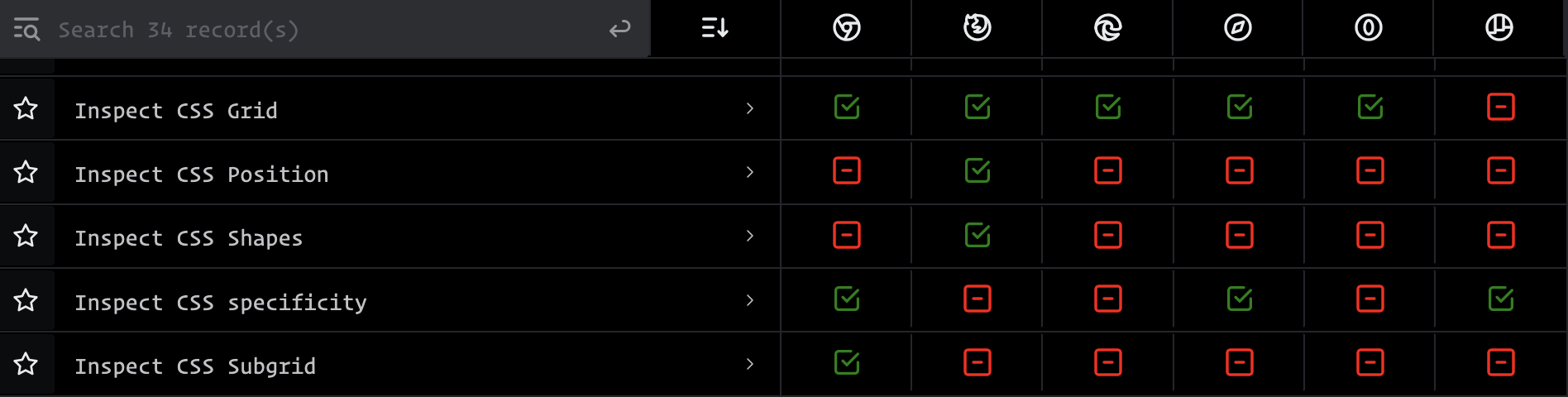
Speaking of specificity values and devtools: Chrome isn't the only browser displaying selector specificity. I rediscovered canidev, which lists developer tools and the features they support!
Compare browser developer tools
Chris Coyier was so kind (thanks, Chris!) to transform his recent talk into an article. It covers logical properties, container queries, cascade layers and all these new colors we can use today. Aaaaaand, it's packed with beautiful examples!
Disclaimer: the following only works in Chrome 115 (which still hasn't shipped yet), but if you want to see the CSS property animation-timeline in action, spin up Chrome Canary. Bramus build some stunning examples showing off what it can do! 💯
Oldie but goldie: I blogged about my Mac and browser settings that help me avoid filling my desktop or downloads folder with junk.
It ended up on HN the other day, and because the comments didn't tear it apart, I guess it's still valid.😅
I'm such a pudding fanboy! Their articles' storytelling and interactivity are just fantastic. This time the journey goes into rhythm and why some songs just "have the groove".
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
Stefano Magni shared what rules you should follow when working on a massive frontend codebase, and I found myself nodding along!
I've been subscribed to Zoran's CSS Weekly for many years. If you like Web Weekly, it'll be right down your alley!
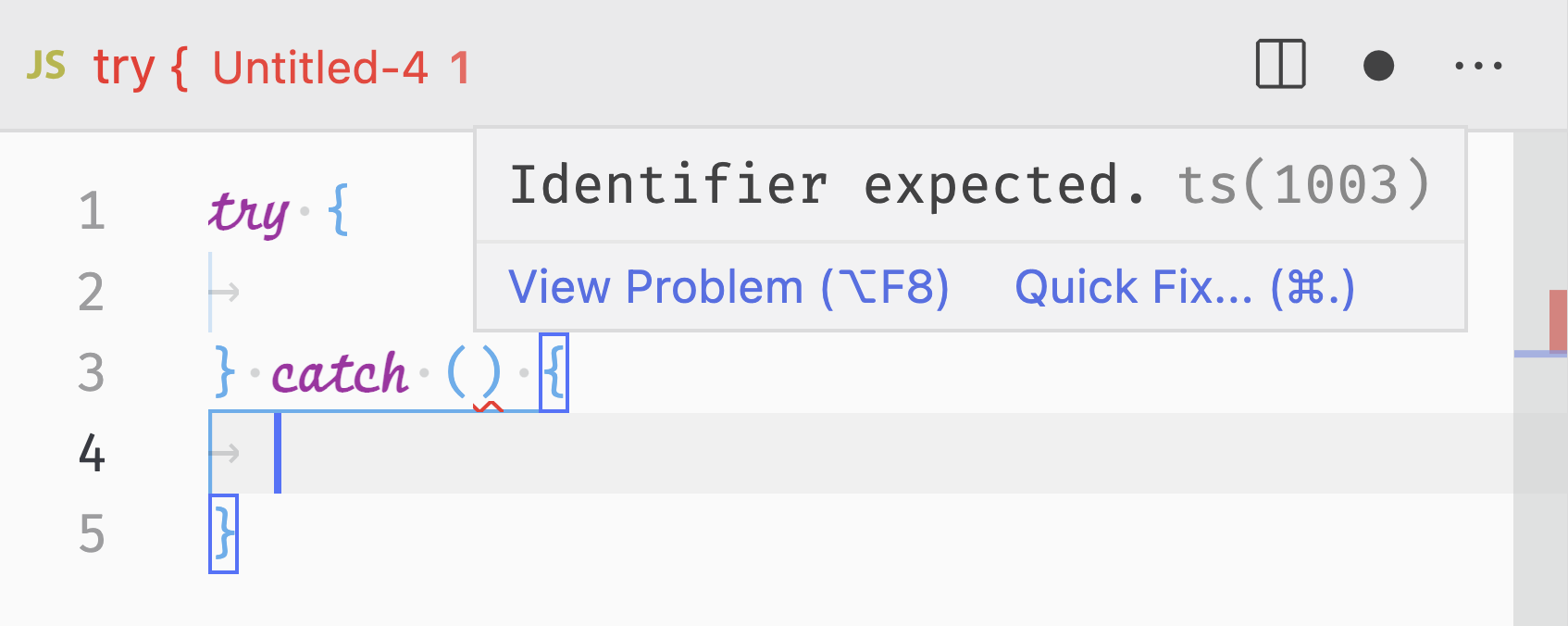
There are situations when you're trying to catch an exception but don't want to do anything with it. One of JS' quirks was that you couldn't just leave the catch empty. ☝️
Here's a trick: omit the () and use optional catch bindings. They've been cross-browser supported for a long time, and Axel Rauschmayer explains what they're about.
I've only read the first third of Dan Abramov's guide on React server components because it's long! Very long.
But Dan clearly put a lot of effort into it. If you want to understand how React and RSCs work, make yourself comfortable!
After my RandomMDN Twitter bot was suspended, there's now a new one on Mastodon! The cool thing about Mastodon: you can also subscribe to it via RSS (add
A huge shoutout goes to Jan for putting this back together.💙
That said, I still would love to bring a platform-independent Random MDN to life and will share my plan on GitHub soon!
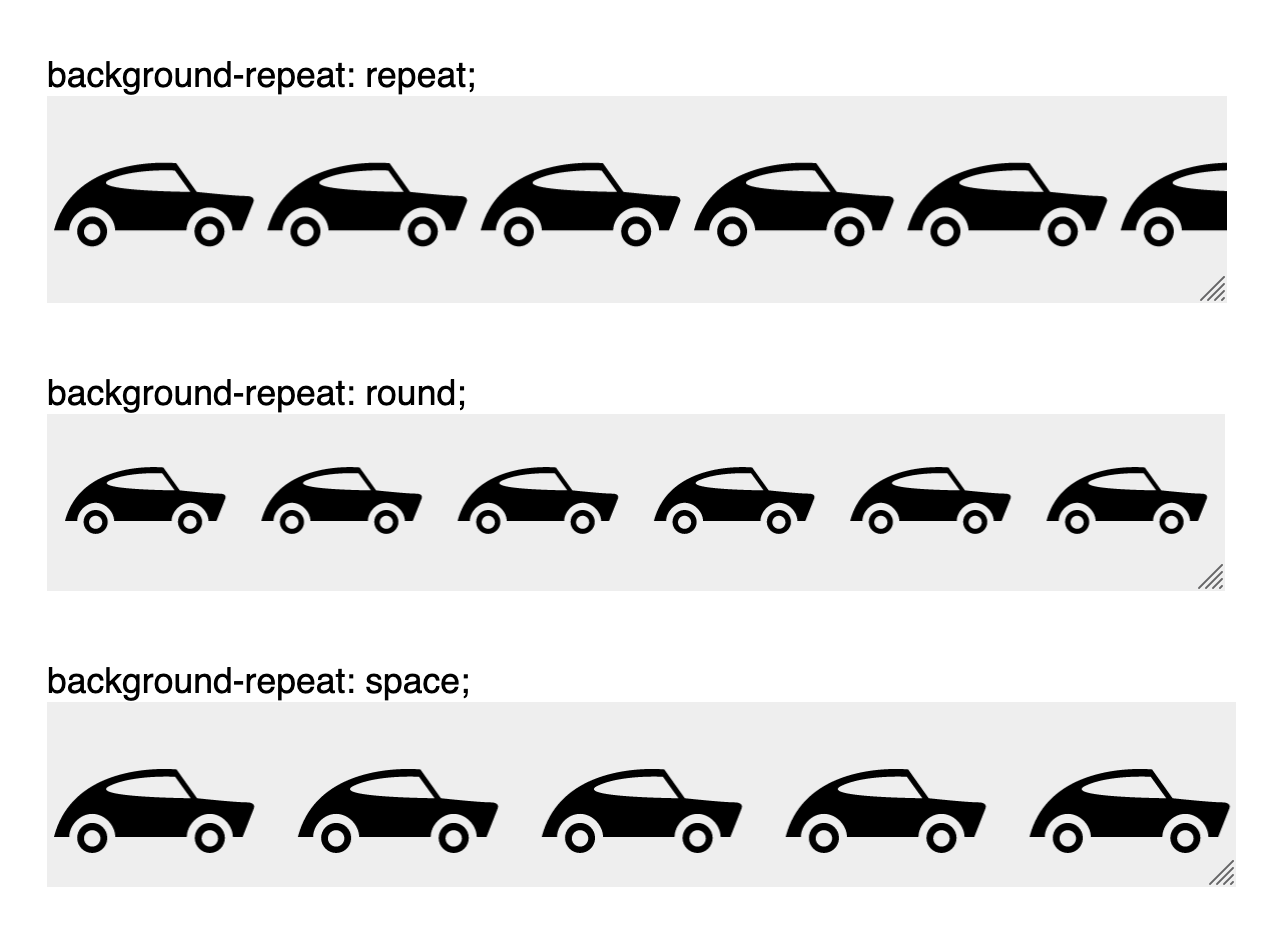
Short'n'sweet: did you know that background-repeat supports other values than repeat? Now you do!
Find more short web development learnings in my "Today I learned" section.
- voidcosmos/npkill – Select and delete all these gazillion
node_modules. - jsjoeio/indie-university – Curated courses to help you grow as an indie hacker.
- prabhuignoto/react-chrono – A modern Timeline Component for React.
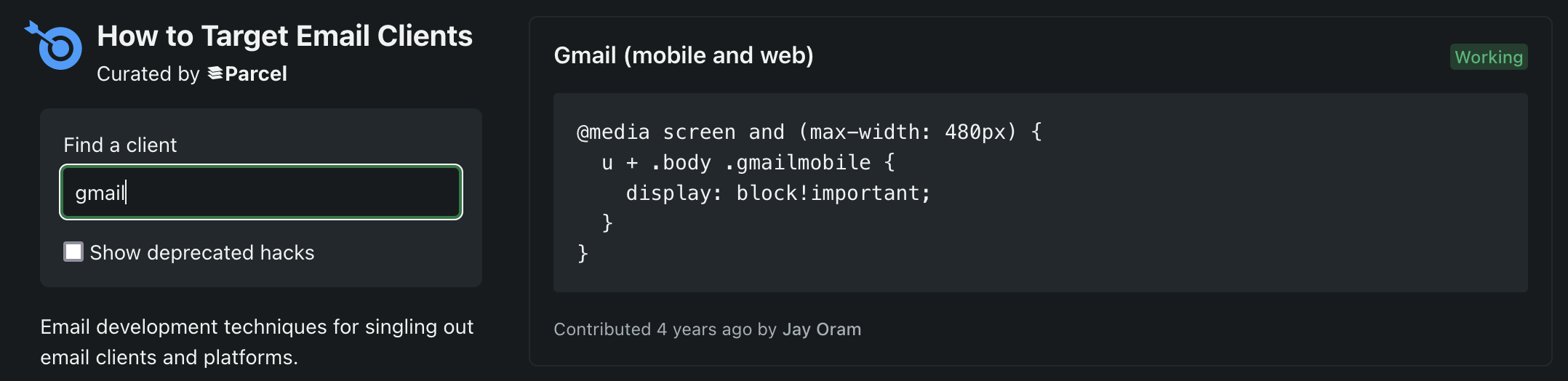
If you're dealing with HTML emails, first of all, I feel for you, but if you need to target a specific email client with CSS, howtotarget will help you with some wild CSS queries!
Find more single-purpose online tools on tiny-helpers.dev.
Julia Evans shared some myths about blogging, and it included this little gem. 💙
Just because there is information on the internet, it doesn’t get magically teleported into people’s brains!
I was at a techno open-air on Friday, and the DJ remixed Weezer's "Island in the sun", so that I fell in love again with this beautiful music video.
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.8k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.8k readers and learn something new every week with Web Weekly.