Web Weekly #102
- Published at
- Updated at
- Reading time
- 8min
Do you want to know why the new .zip domains are a security thread? Or what the passwordrules HTML attribute is about? Or want to see some stunning view transition examples?
All the answers and much more are included in this week's Web Weekly. 🫣
Let's kick things off with some web platform updates!
Firefox 113 was released this month, and with it, two major web features went into cross-browser territory.
First, the :nth-child() pseudo-class got an upgrade and now supports the fancy pany of syntax.
The new syntax is on my long list to blog about, but until I get to it, Bramus has you covered on web.
And second, new colorspaces and CSS functions are entering the web: color(), oklab(), oklch(), and color-mix().
Your websites can now show colors redder than #FF0000. Sounds confusing? It sure is, but if you want to learn more, Adam Argyle's post is a good start.
The holy algorithm brought this internet classic into my feed, and it's never getting old.
- Trufflehog is a Chrome extension to guarantee you're not leaking API credentials on your sites.
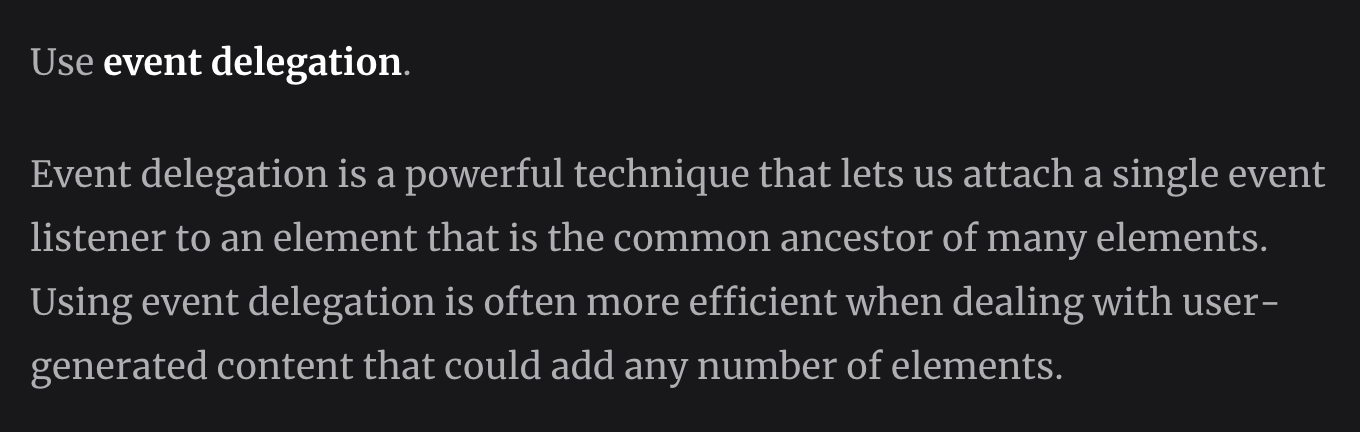
- New on the blog: Resumability, compilers and event delegation.
- Safari 16.5 is out and comes with native CSS nesting and
:user-invalid.
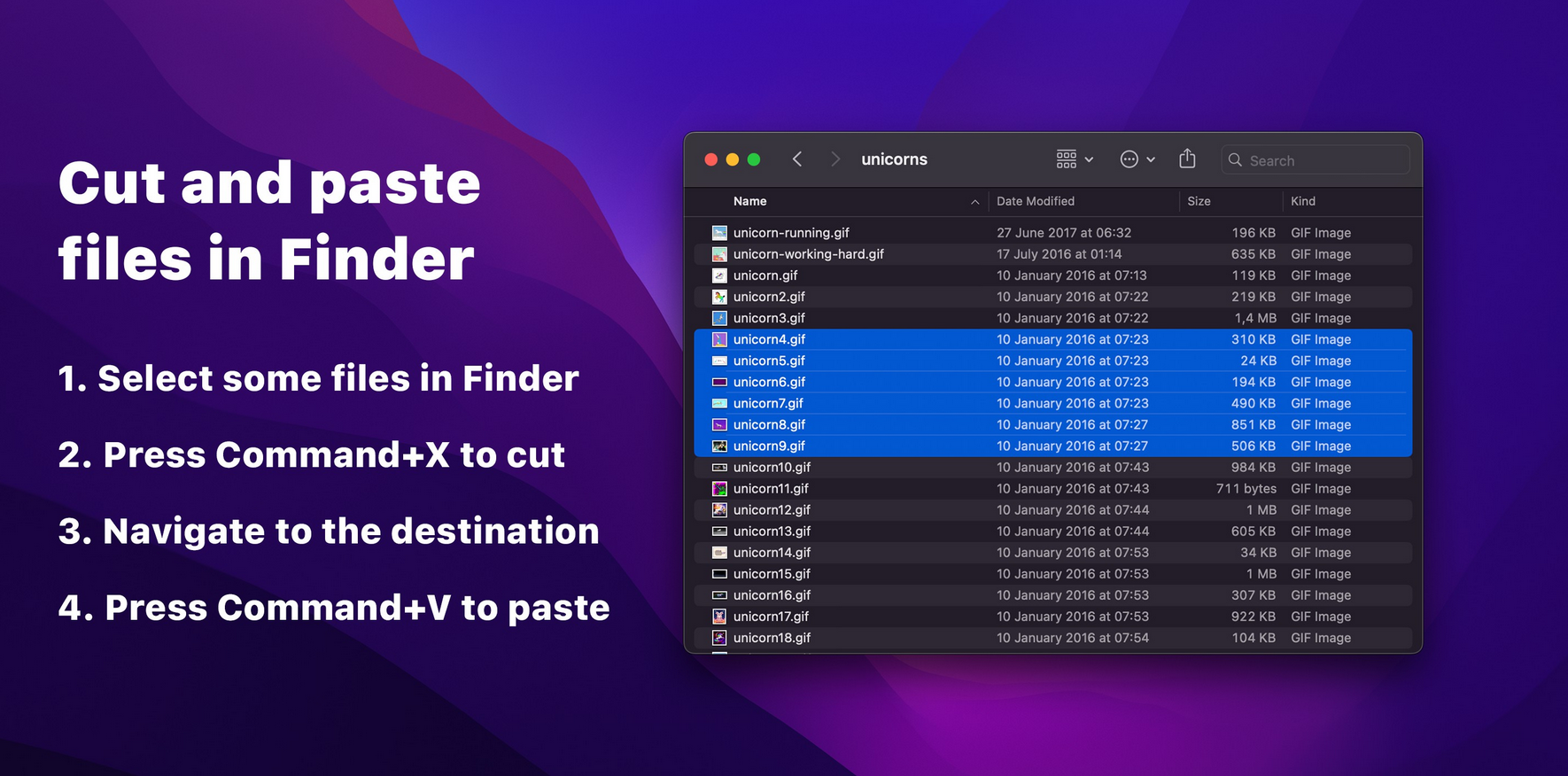
I'm a very happy macOS user, but the fact that a simple action like cut&paste behaves differently than in any other tool always bugged me. Sindre Sorhus published a free tool that streamlines this behavior.
Few people work on sites of the scale of Wikipedia. And there's nothing better than a good technical case study. Nicholas Ray shared how they made certain UI interactions 50% faster. 💯
Google rolled out some new domains this month: .dad (apparently, there's also .mom 😅), .phd, .prof, .esq, .foo, .zip, .mov, and .nexus. And the community isn't happy about it. This post explains why .zip and .mov are dangerous additions.
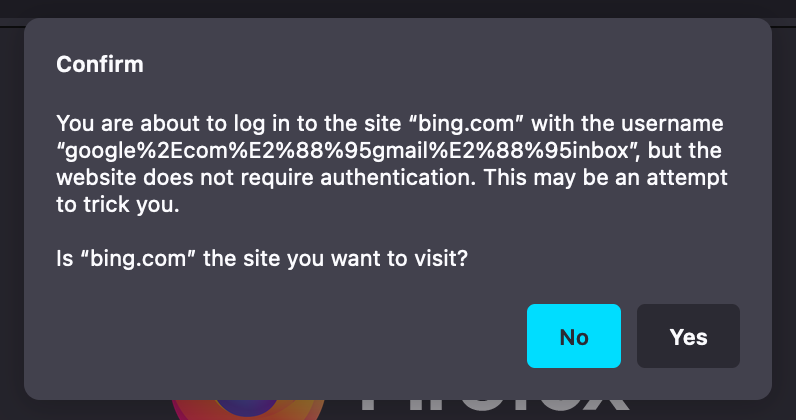
Side note: Firefox seems to be the only browser warning for malicious URLs like https://google. Let's hope the others will follow.
I've to admit that I'm not paying attention to the WebAssembly space, but having old versions of macOS running entirely in the browser is pretty cool!
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
I love a nice single-purpose domain. 💙
youdontneedamodalwindow shares reasons why popping up a modal window isn't always the best way to do things.
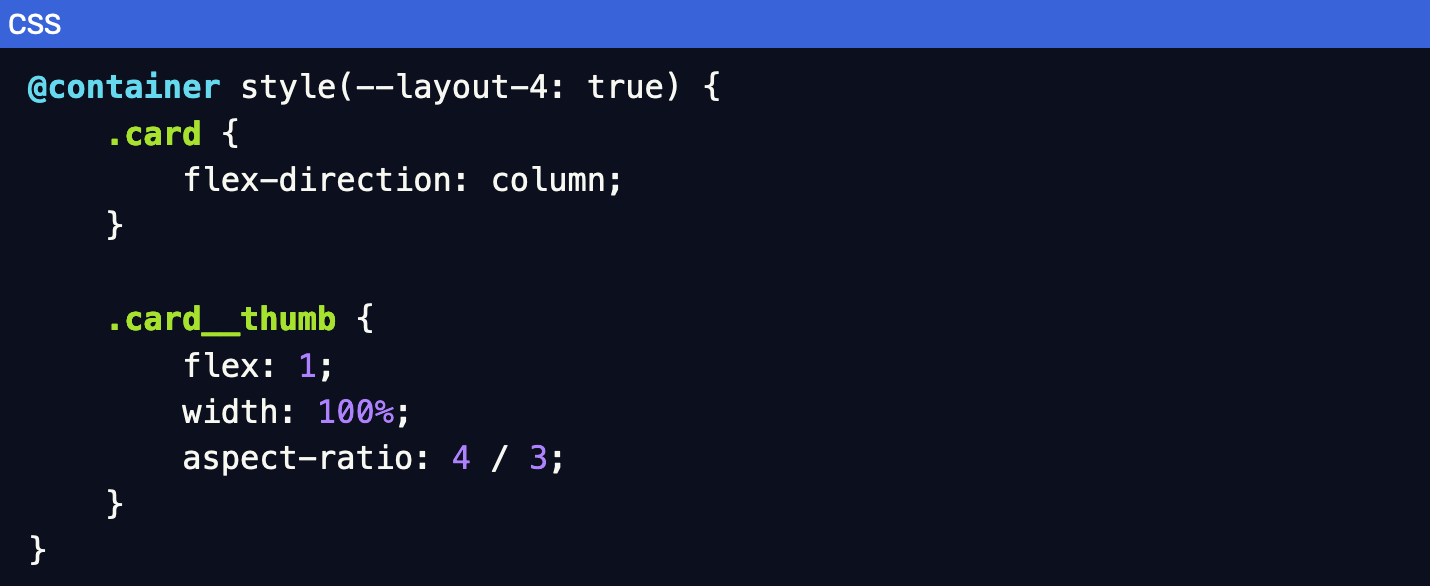
Wouldn't it be great if we could lay out elements differently depending on the number of children?
Quantity queries make this possible today already. Unfortunately, they're very cryptic and hard to read CSS, but hey, they do the job.
But now that we're close to having :has(), things become way more exciting. Ahmad Shadeed shared how you can lay out elements differently depending on the number of child elements. This post comes with many practical examples. 💯
I learned something controversial today: Safari and 1Password support the passwordrules HTML attribute. I'll let you decide if that's good or bad.

I couldn't agree more with Chris Coyier. View transitions on the navigation level will change how the web looks and feels.
He's collected some stunning examples to see what's possible.
You might know I've been maintaining the @randomMDN Twitter account. The bot posted random MDN pages and was a perfect tool for discovering web features.
And now it looks like it's over.
I loved having it, but I am still trying to figure out what to do now. I could port it to Mastodon, but the platform isn't really sticking for me. Should I port it over to RSS? Build a website?
Let me know if you're up for working on something with me. I'd love to have some help.💙
When will the above inline script run? A while ago, I learned that stylesheets also block inline script execution. That's why you should always have a look at the head of your documents.
Find more short web development learnings in my "Today I learned" section.
- webpro/knip – Find unused files, dependencies and exports in your JavaScript and TypeScript projects.
- rviscomi/capo.js – Identify which
headelements are out of order. - ascorbic/unpic-img – A multi-framework responsive image component.
It's not perfect, but if you're looking for a quick way to make photos bigger, the AI Image enlarger is worth a try.
Find more single-purpose online tools on tiny-helpers.dev.
If you're wondering if you should blog or speak at your local meetup but worry that you're not an expert, Nathan Barry puts it beautifully.
People don't teach because they're experts. They're seen as experts because they teach.
I bought tickets for The Hives last week and can't wait to see them live. It's been a couple of years. 😅
Listen to "Hate to say I told you so"
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.7k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.
![tr:nth-child(even of :not([hidden])) { background-color: lightgrey; }](https://images.ctfassets.net/f20lfrunubsq/4YXqdE6kIUHG3XrJr1oWV0/b2dabd0d99461575c2af9aeb85b0cd97/Screenshot_2023-05-29_at_20.40.35.png)









![<input type="password" passwordrules="minlength: 8; required: lower; required: upper; required: digit; required: [_];">](http://images.ctfassets.net/f20lfrunubsq/3Jl0XsU8Nw5scp0rlYKBIS/7b94e62128b57344d086c1435ab39324/Screenshot_2023-05-29_at_19.28.21.png)

![<link rel="stylesheet" href="app.css" /> <script> var script = document.createElement('script'); script.src = "analytics.js"; document.getElementsByTagName('head')[0].appendChild(script); </script>](https://images.ctfassets.net/f20lfrunubsq/5MxoNfeeRL9drTCJWGwsiz/79ac0a09a6ff23ef3bf338ee8188155e/Screenshot_2023-05-29_at_17.48.23.png)