Web Weekly #101
- Published at
- Updated at
- Reading time
- 8min
Do you want to catch up with all the new CSS features? And then want to establish a strategy to use them in production? Or make a great impression when you onboard a new job?
All the answers and much more are included in this week's Web Weekly!
Our friends at Google released a new WebDev term at Google.io — "the baseline". Usually, I'm no fan of new tech lingo (MPA anyone? 😅), but I can get behind this one.
The baseline describes features supported in the current and previous versions of all major browsers (Chrome, Edge, Firefox, and Safari). So that it replaces the mouthful "feature ABC is cross-browser supported".
And the term isn't only a Google effort but a collaboration of Apple, Microsoft, and Mozilla. Get ready because we can expect many new baseline widgets like those already on MDN. Great work!
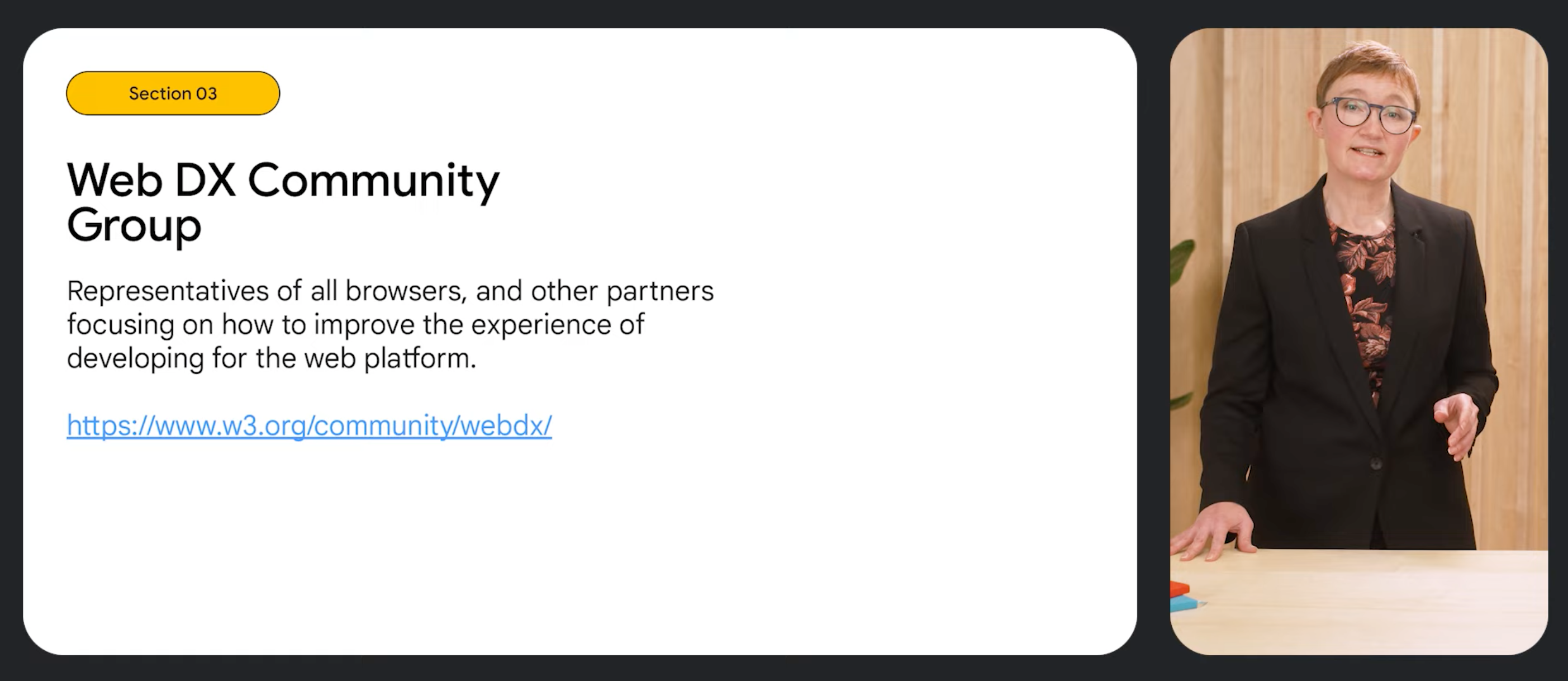
If you want to learn more about the baseline, Rachel Andrew gives more details in her Google.io session. 👏
To be fair, this generated electro song about writing Web Weekly is fairly poor, but I appreciate the bot's attempt. 😅
- Safari and Edge gain market share, and Chrome loses a tiny bit.
displaytransitions might come to the web soon.- Chrome experiments with a video background blur JavaScript API.
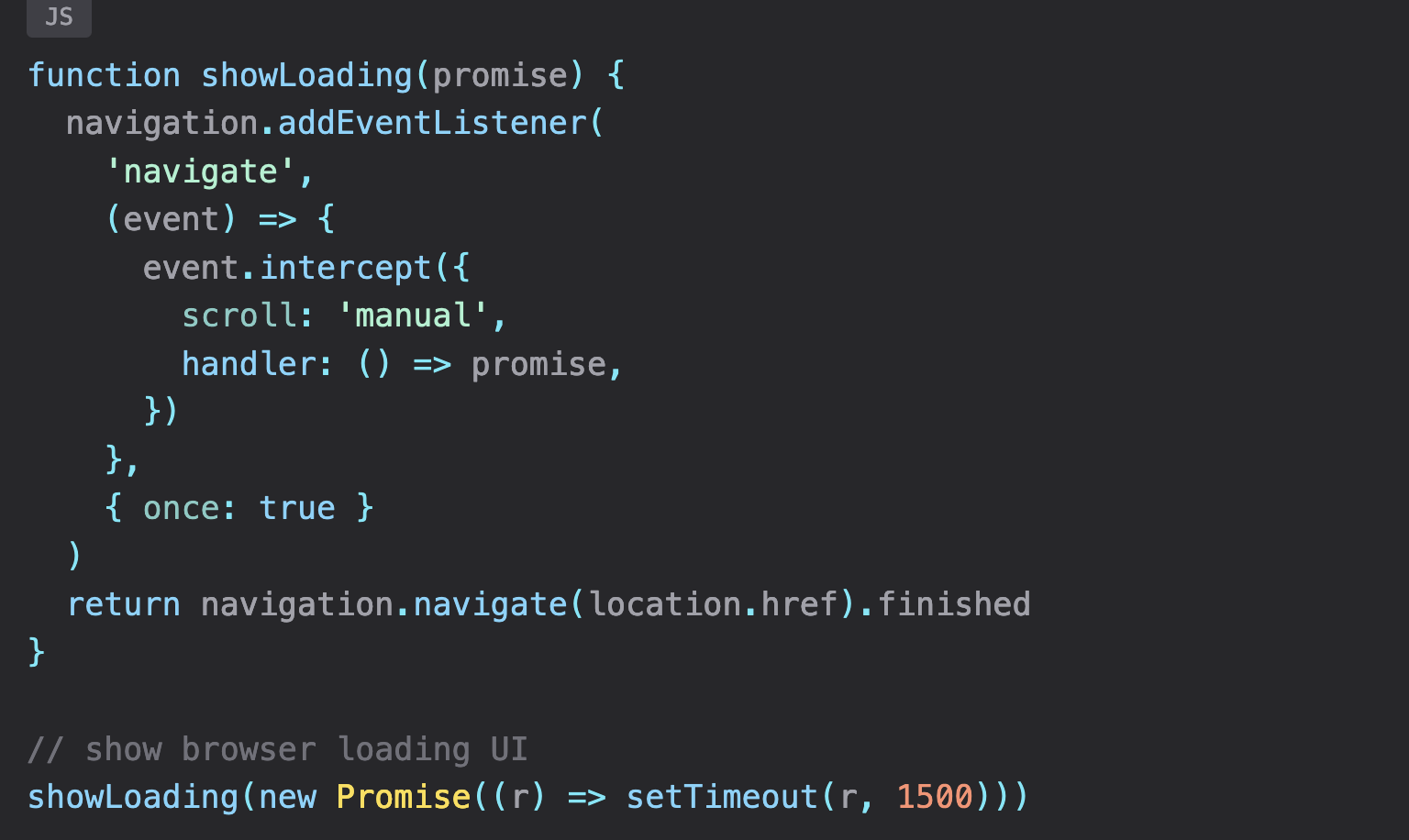
Here's a handy snippet from the future of JavaScript navigations (Chromium-only right now) to display the native browser loading spinner. 💯
It'll be most important for framework authors, but hey—it's cool, nevertheless.
Disclaimer: I've used phind only for a few code questions, but I liked that it shows the sources leading to an answer.
Let's see if I'll adopt it for code-related "googling".
The following might be a controversial one. Adam Silver shared why sticky navs hurt user experience. I found myself nodding along while reading.
Did you know there's a standard to disable color codes in CLI tools? Now you do, and it's defined at no-color.
I just love all these single-purpose domains! 💙
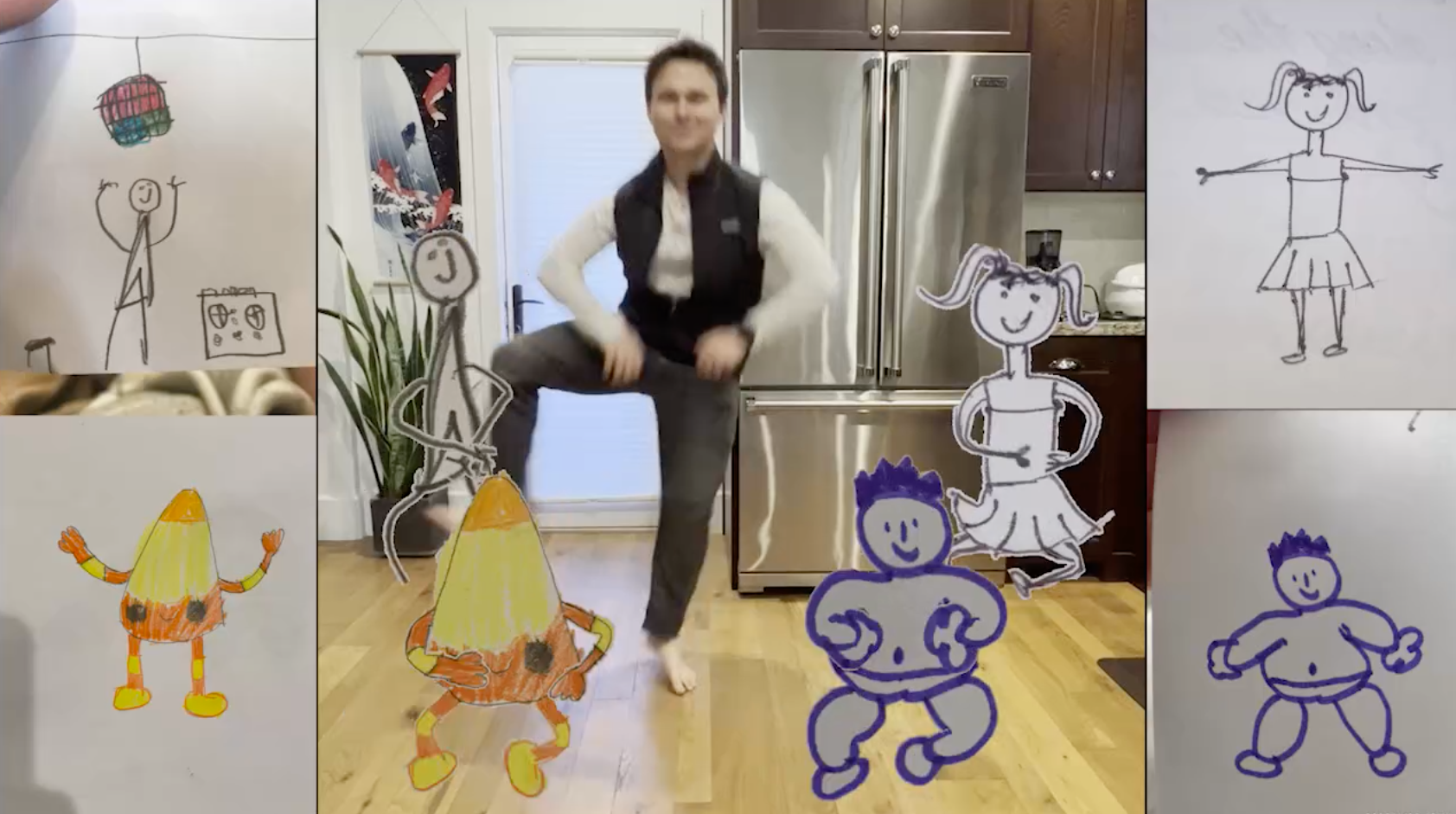
I plugged Jesse Smith's "Animated Drawings" project before, but it's too good not to share it again. If you want to animate your kids' drawings, this tool is for you!
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
Kaylie Boogaerts, our Director of People at Checkly, told me her story of getting the job over coffee the other day, and it's a good one. Why? She applied and later signed a job that wasn't even open. 👏
How did she do it? She was bold, prepared, and knew what she was looking for. Her blog post includes tons of job-hunting advice!
And if you land your new job, here's a trick that will make you stand out.
I've started a few new jobs in my career, and onboarding practices vary a lot! If things are well-defined, you'll get a list of people you should talk to. But you can level things up! Keep track of all the names dropped in conversations and introduce yourself independently. You'll be surprised how much this practice helps!
Andrew Bosworth describes a more formalized onboarding approach that he calls the career cold start algorithm. It's worth checking out not only when you're onboarding!
Short'n'sweet: do you want to catch up with all the new CSS features? The Chrome devrels put together a list with everything you need to know!
And to carry on: suppose you want to live on the new cutting CSS edge; Stephanie Eckles wrote a deep dive explaining how to test new CSS features before using them.
And if you want to avoid finding out the support, Stephanie also released a new JS library to do it for you!
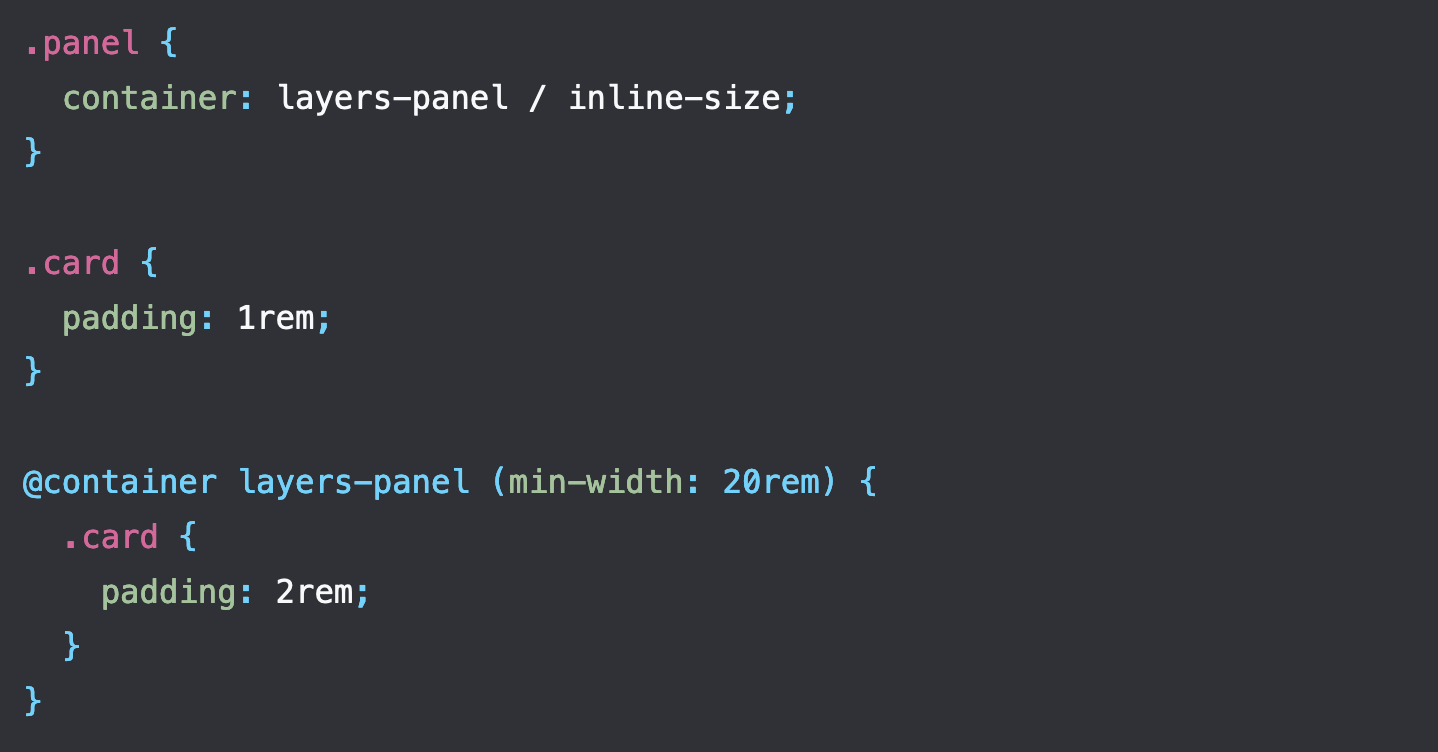
Speaking of CSS—Adam Argyle shared handy baseline CSS snippets. If you aren't using container queries, scroll snapping, or logical properties yet, this post is for you!
From the unlimited MDN knowledge archive...
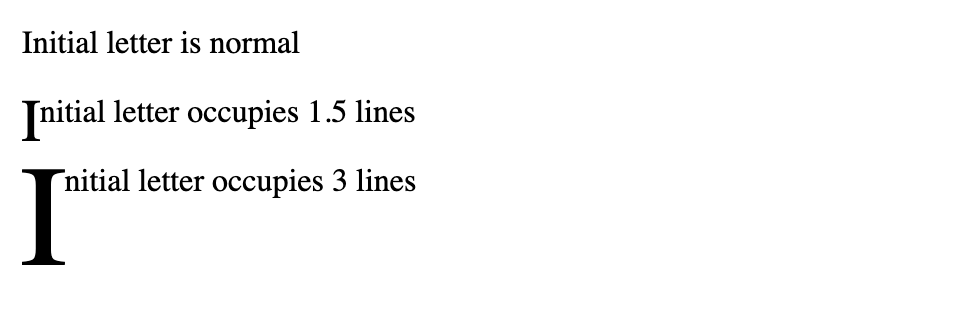
Did you know that initial-letter: 3 2 is valid CSS? It works in all browsers but Firefox, and you can use it to spice up your paragraphs!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
Here's a surprising fact from the HTML spec: loading=lazy depends on JavaScript execution. What? Yeah, I've thought the same.
Learn about the lazy-loading fun fact
Find more short web development learnings in my "Today I learned" section.
- dylanaraps/pure-sh-bible – A collection of pure POSIX sh alternatives to external processes.
- maximelebreton/quick-javascript-switcher – A Chrome Extension to enable / disable JavaScript 'on the fly'.
- nadermx/backgroundremover – Remove Background from images and video using AI.
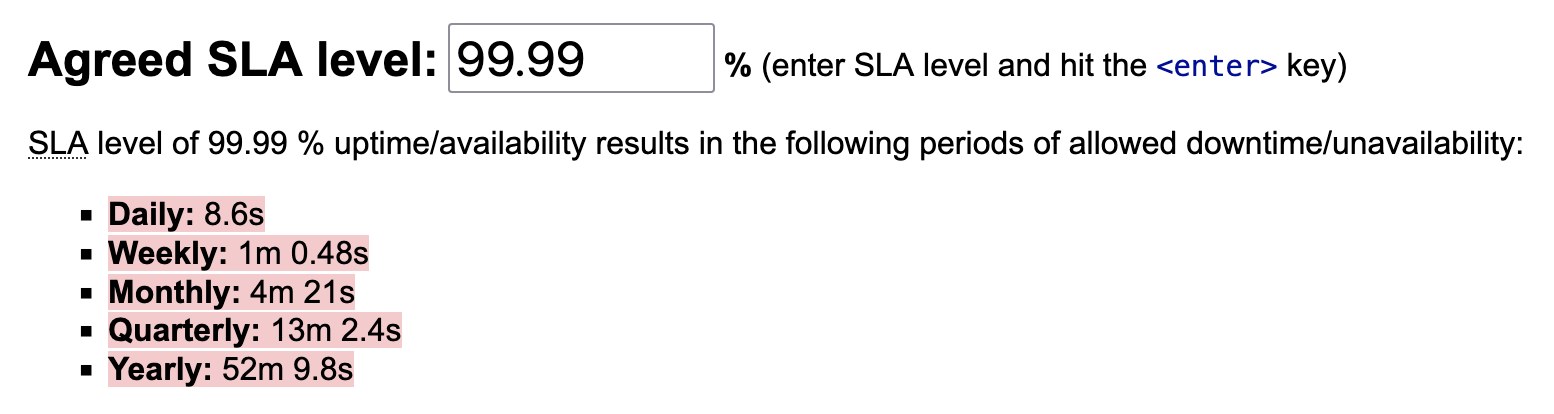
Suppose your production API promises an uptime of 99.99%; how long can it be down during the year? It's 52 minutes. 😲 uptime is a handy tool for evaluating SLAs.
Find more single-purpose online tools on tiny-helpers.dev.
Amelia Wattenberger shared that she doesn't think all these chat / LLM interfaces are the future. Why? They don't guide the user and the results lack direction. I agree. 💯
Good tools make it clear how they should be used.
This week's track is Fatboy Slim's legendary "Right Here Right Now". There's not more to say than that it's one of these tracks made for the ages!
Listen to "Right Here Right Now"
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.7k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.