Three exciting Chromium DevTools experiments
- Published at
- Updated at
- Reading time
- 2min
I just had a look at the current Chromium DevTools experiments (Chrome and Edge) and enabled three handy new features. Let's have a look!
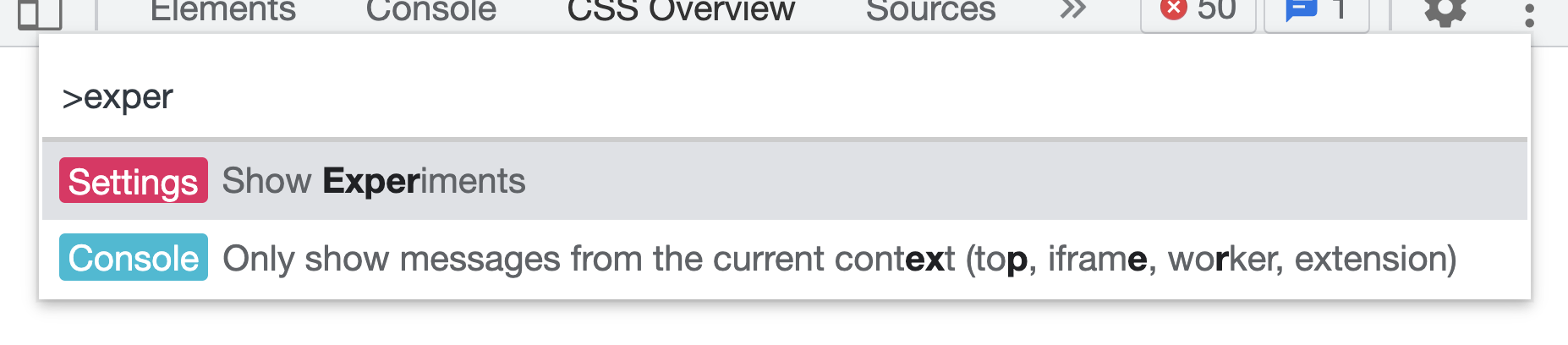
First, how do you enable Chromium experiments?
You can either hit the little gear icons in the top-right corner and navigate to "Experiments". As a heavy keyboard user, I preview the shortcut way: open the command palette with CMD + Shift + p and go directly to the experiments menu.
Look at all these possibly upcoming Chromium DevTools features and play around with them. That's why they're there!
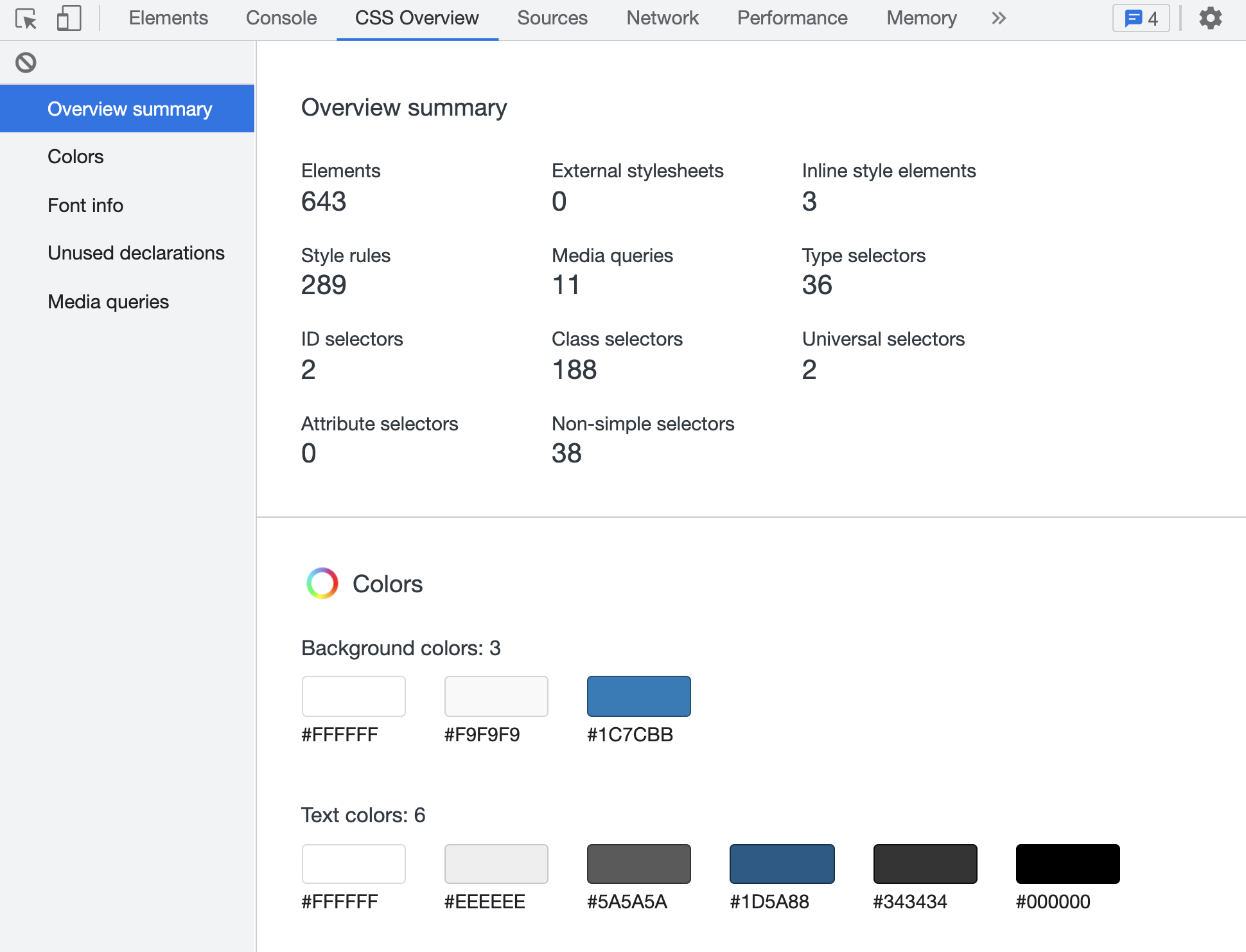
There are many CSS analysis tools out there, but having them right in your developer tools is super handy. The CSS overview lists defined colors and media queries, used fonts and useless CSS declarations. It's time to clean up your CSS!
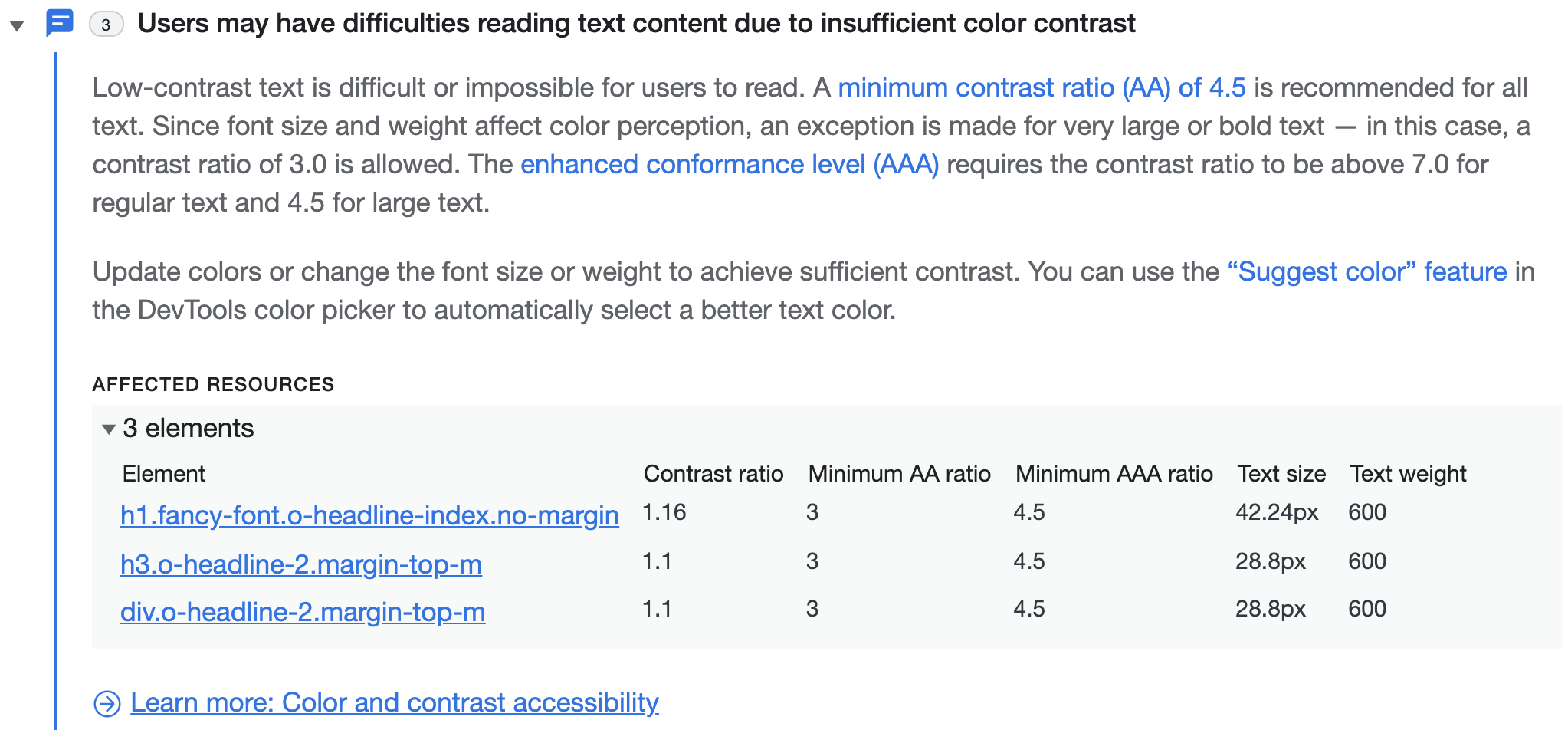
Low contrast text is one of the most common accessibility issues. Tools like Lighthouse check for these when you scan your site, but wouldn't it be great if the DevTools would tell you about issues right away? I (and the Chromium DevTools folks) think so, too, and that's why you can enable "Contrast issue reporting" to see warnings in your console. 💯
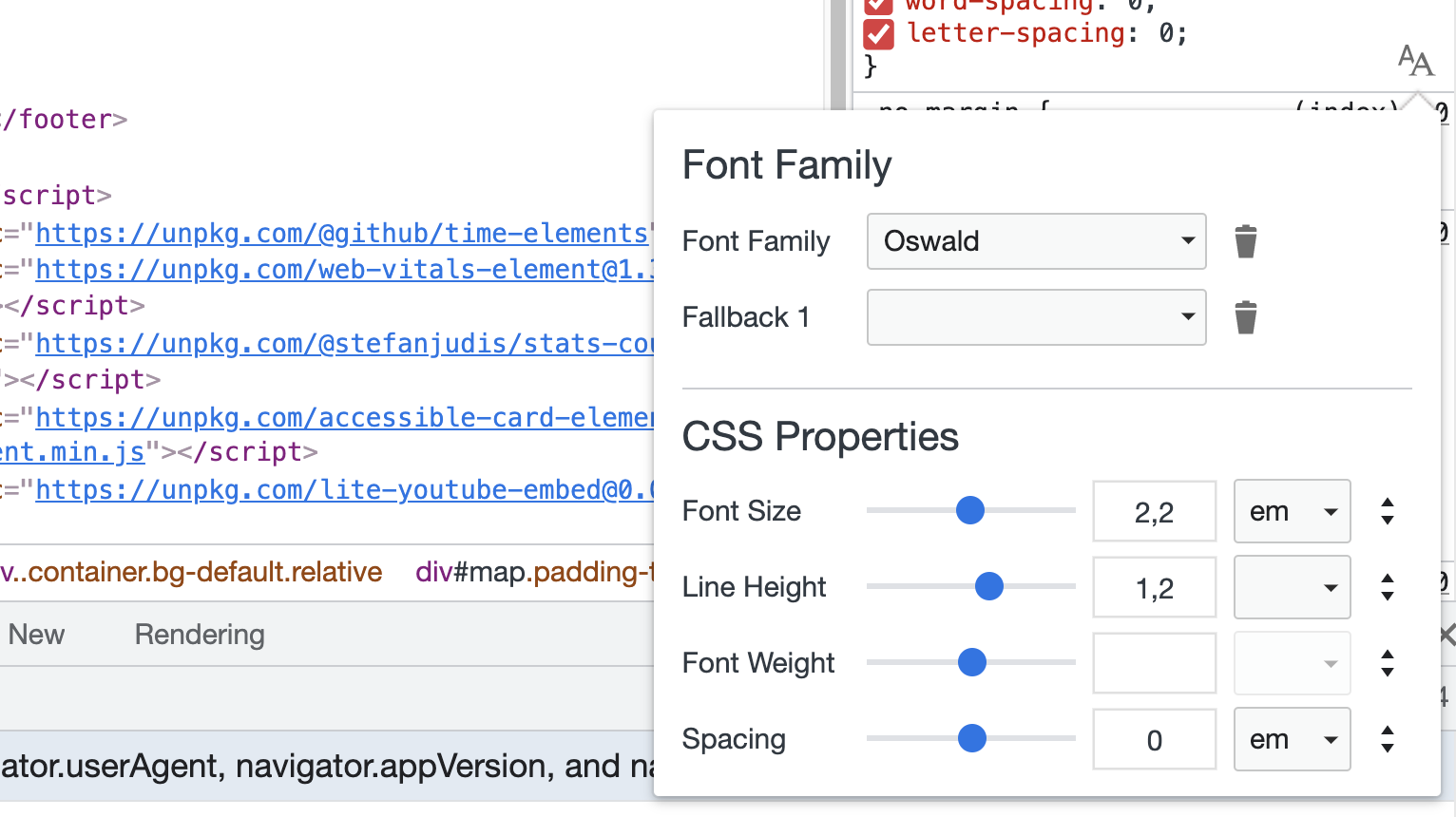
I always found it hard to define and style custom fonts. The new font editor helps with that and allows to change font settings with a visual UI!
I love all this new DevTools functionality and can't wait to see what's next!
Join 5.8k readers and learn something new every week with Web Weekly.