How to record screen actions as a puppeteer script
- Published at
- Updated at
- Reading time
- 2min
Puppeteer is headless Chrome with a programmatic API and it's a useful tool to automate user behaviour and end-to-end testing.
You can run and automate Chrome with a few lines of JavaScript (Node.js). Include puppeteer in your project's dependencies and use it as follows.
// index.js
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://www.stefanjudis.com');
await page.screenshot({path: 'screenshot.png'});
await browser.close();
})();
These few lines spin up a headless Chrome, go to my site, and take a screenshot of it. Some people might remember how painful it used to be to automate a headless browser. I'm amazed how far we've come!
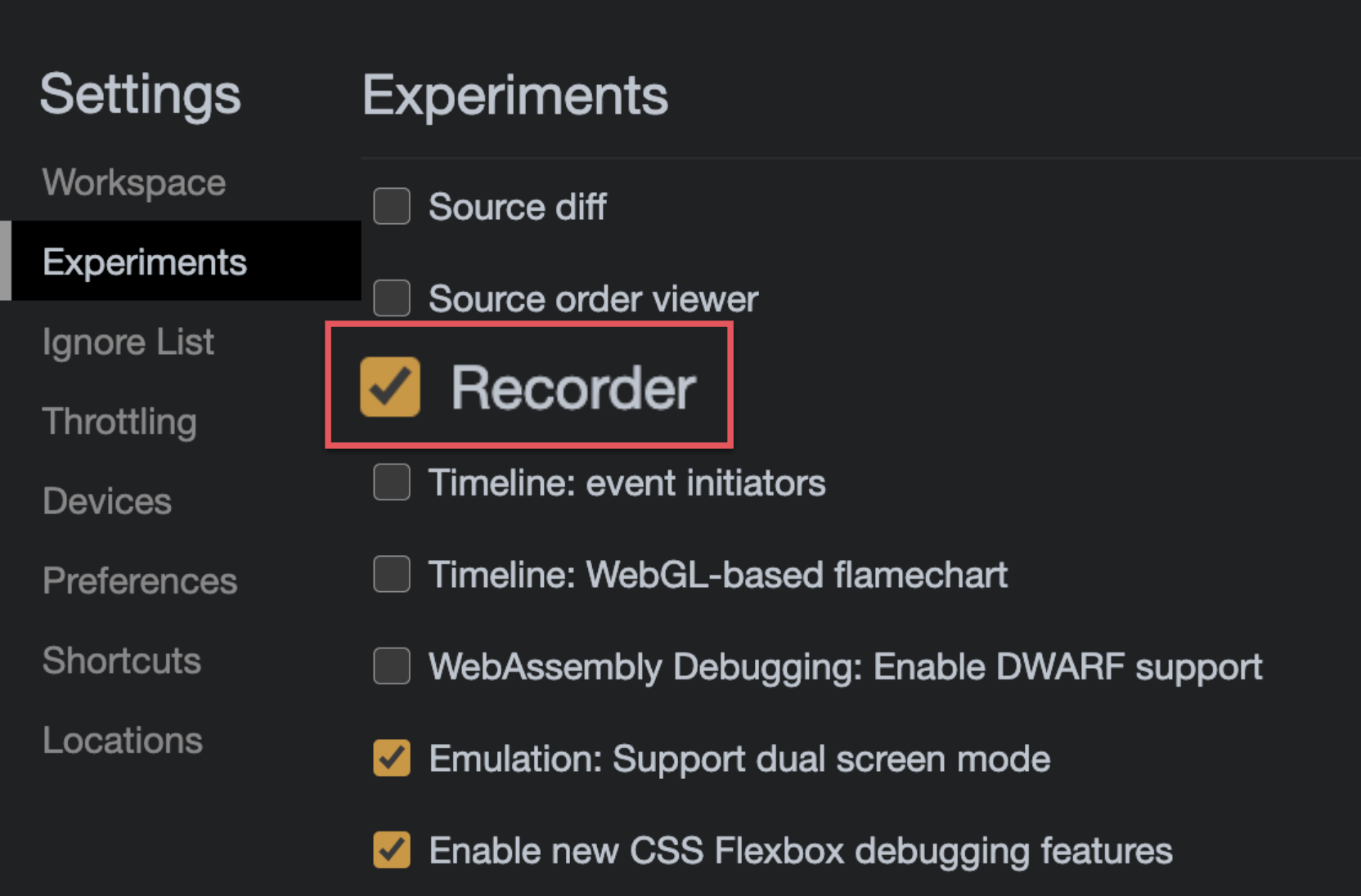
Writing scripts is excellent already, but I don't necessarily want to sit down and write a custom script all the time. The DevTools Changelog for Chrome 89 included an exciting new addition that will make writing Puppeteer script more manageable. The Chrome developer tools (starting in v89) will include an experiment that enables a Puppeteer script recording button! You can enable it by going to your DevTools settings under Experiments.
Once enabled, you can find the new recording functionality under Sources in the left section of the panel.
See an example showing how to record a Puppeteer script in Chrome Canary below. 👇
I'm very excited about this new feature because it enables smooth quality assurance processes. People finding bugs can now send you a video and script to reproduce a bug. Wonderful!
Join 6.2k readers and learn something new every week with Web Weekly.